“When will there be courses in JavaScript ?!” or a second year at the Academy
A year ago, we launched an intensive, conducted the first three streams and were able to take the author of the courses on a permanent basis. It was interesting to find out what will happen next year.

A year has passed, the second academic season will end soon and you can take stock, share plans and answer the main question:
For the second academic year, we substantially reworked the baseline and launched an advanced intensive in HTML and CSS. More than 800 people signed up for the intensives during this time and about 400 people completed them successfully.
')
We have seventy thousand new users who have completed more than five million tasks.
During the year we have developed 10 courses:

We also began to update the “old” basic courses that were created several years ago. They updated the first three courses: corrected errors, rewrote theory and tasks. Now, for example, there you can find out how the
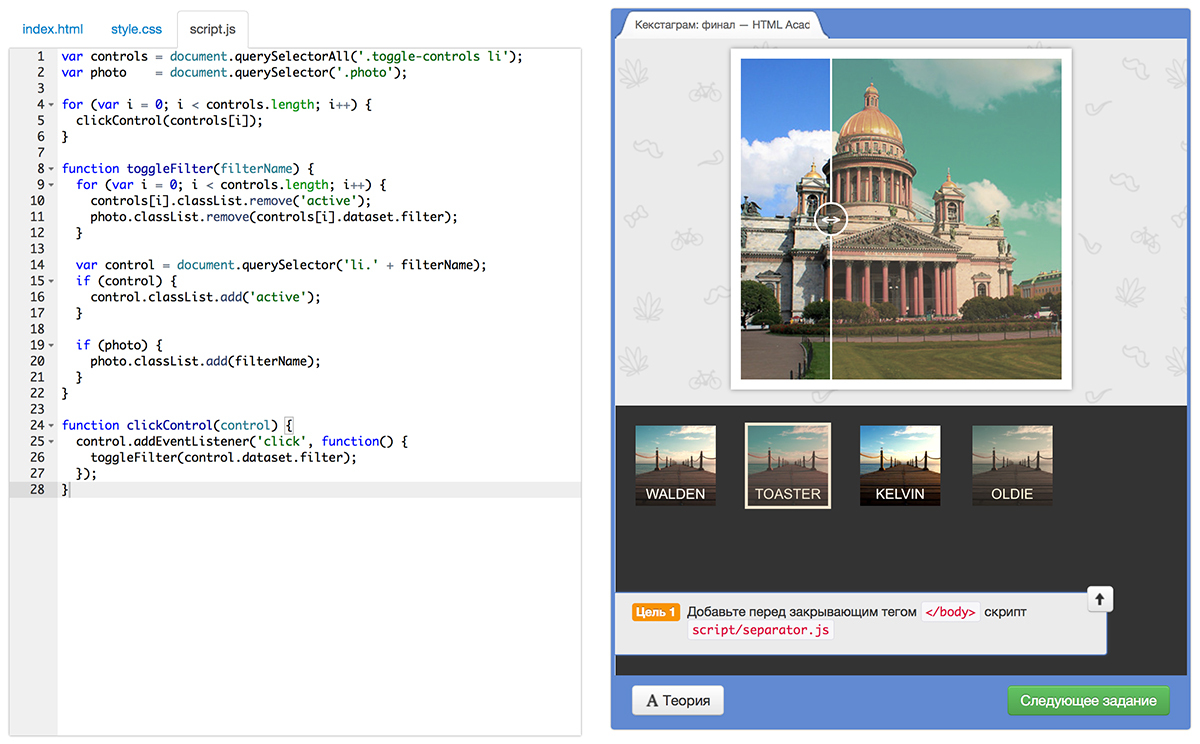
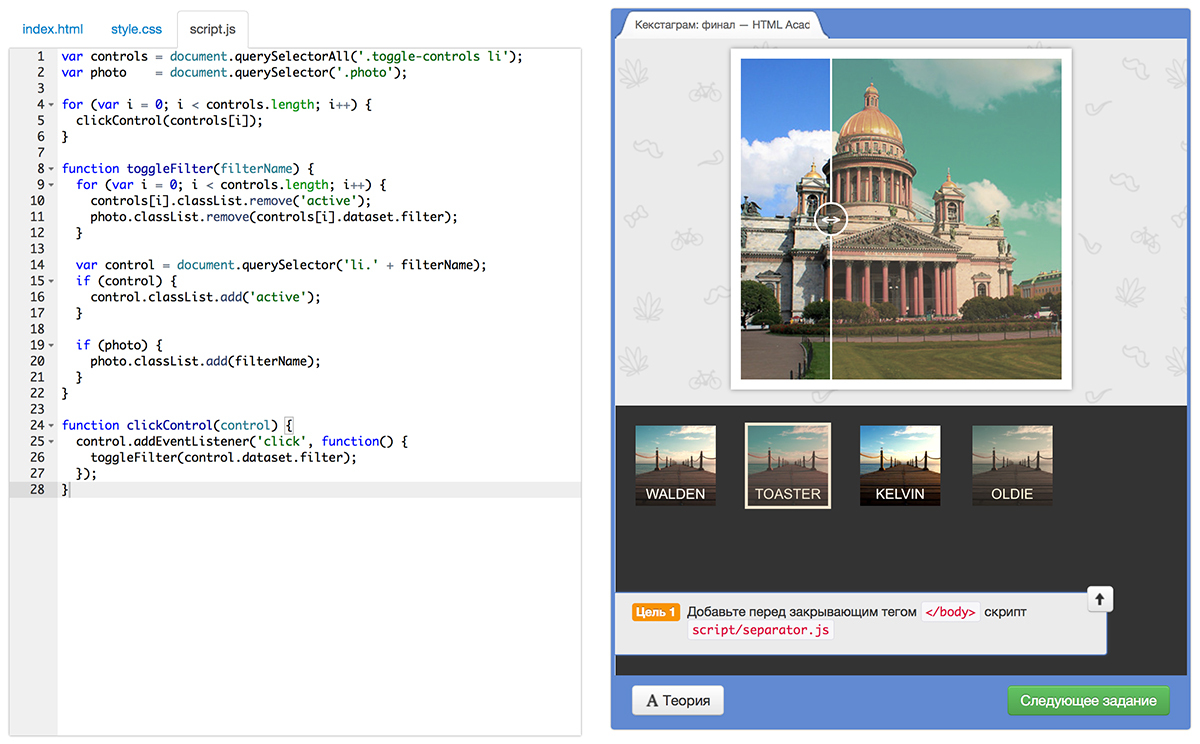
The first course in which there will be JavaScript, we will publish within a week. It will build a simple “photo application” on CSS filters.

Then we will continue to create application courses about a bunch of “JavaScript + DOM”, but there will be another direction - “JavaScript as a language”. Fortunately, a lot of tools have already appeared that allow you to do “quick” client-side JavaScript checks.
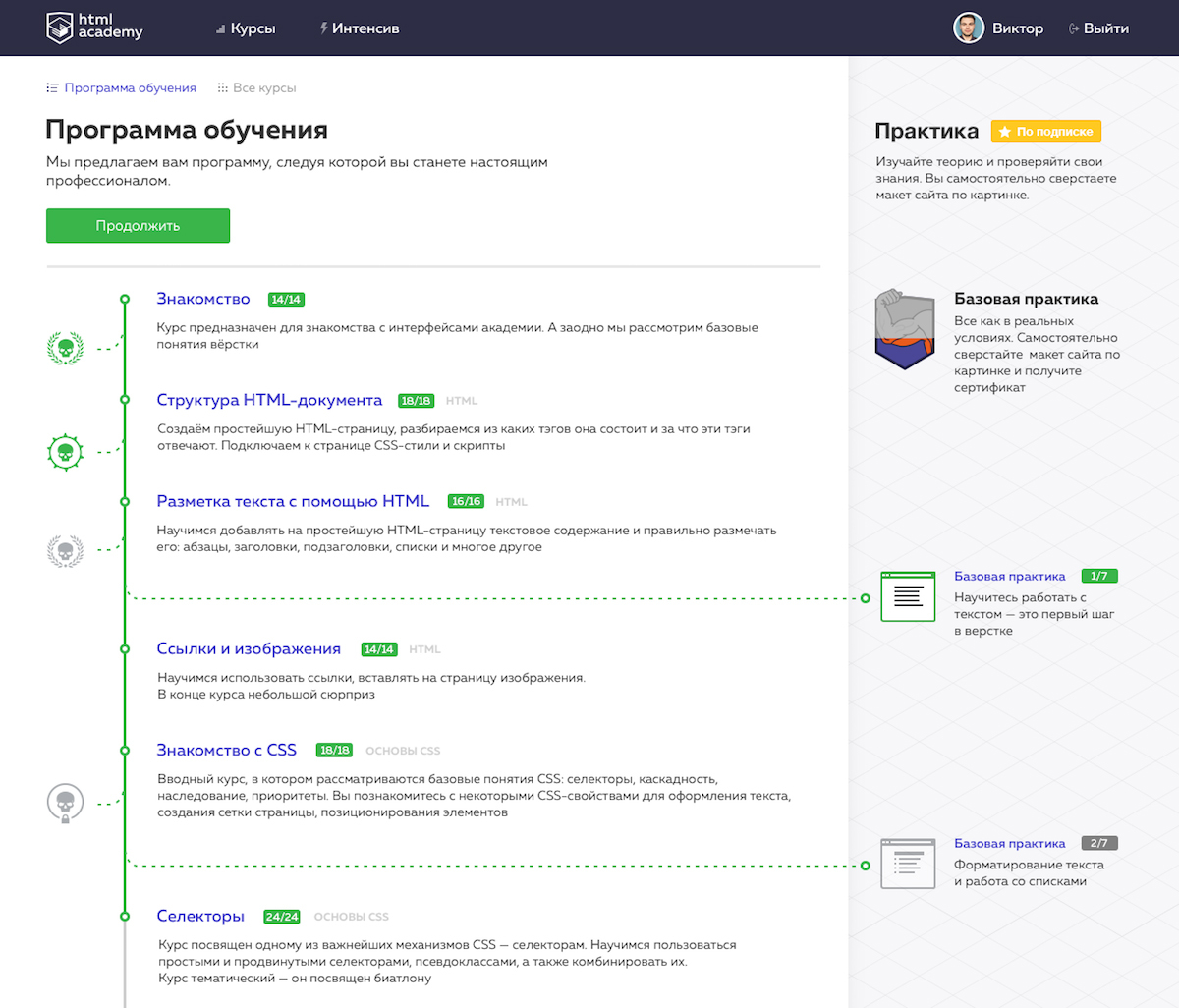
The first course map was created back in 2012, when the plans included only basic courses. Since then, the courses have become much more and they have ceased to fit on the map. Therefore, we will gradually redo it: we will show in what sequence it is better to take all the courses if you are a beginner. And for more advanced students there will be a page where courses are divided into categories.
The student’s current progress is displayed on the map, and there you can also see optional branches: a parallel through course and shards - “challenges”.

Our courses provide a good theoretical and practical base for HTML and CSS, but after passing them, the main thing is not clear: how to create a page from scratch from a graphic layout?
Partially this task is solved intensively, but it is aimed at the training of professionals, therefore the main emphasis is placed on high-quality layout, which is quite difficult and time consuming. Also intensive roads and the number of places on it is limited. But what about those who want to impose simple pages “for themselves”?
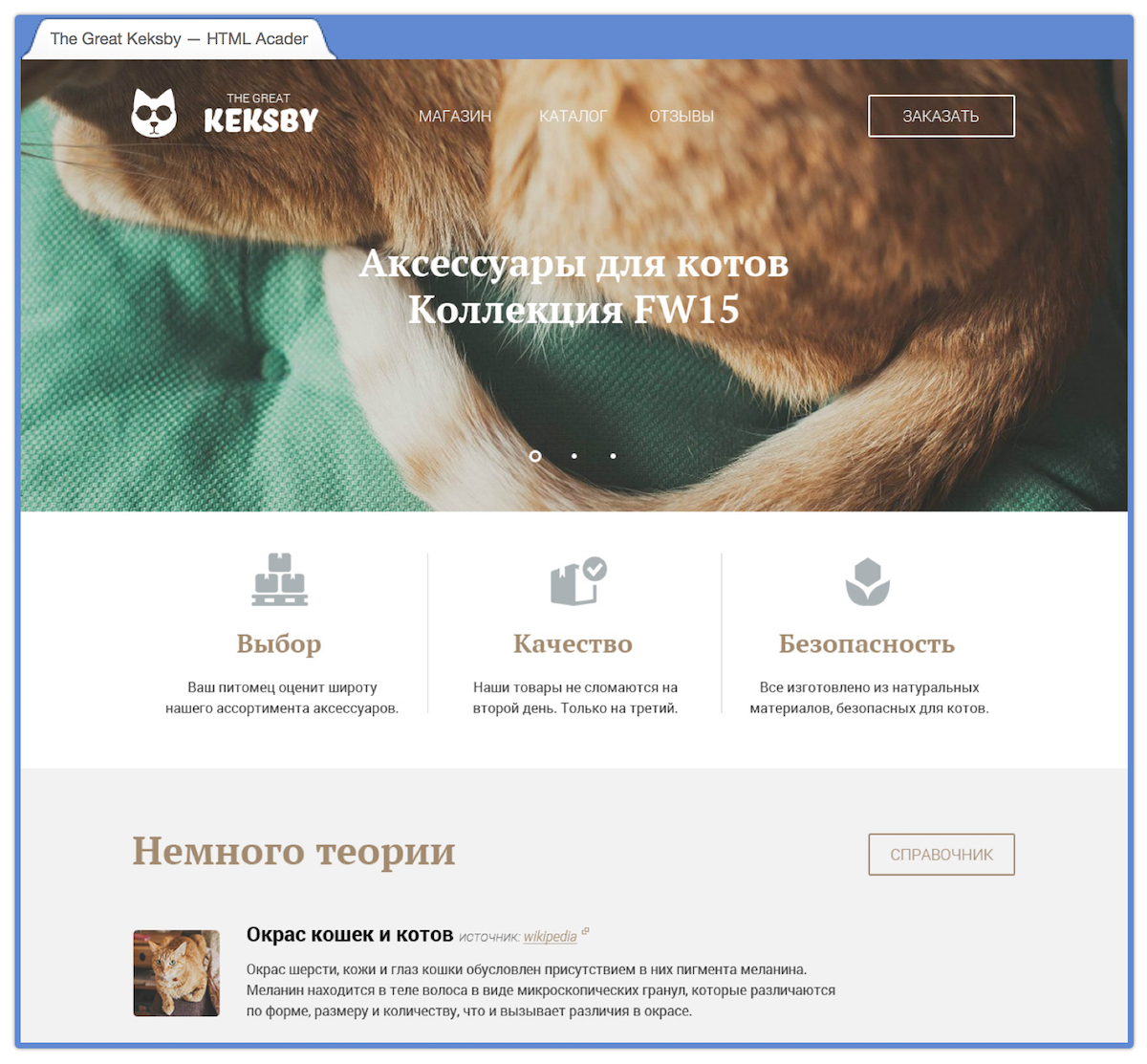
To fill this gap, we are developing an “epic” course in which you will be able to impose a page of fashion accessories for cats from Instructor Cake from scratch. Sections of this course will be opened gradually, as the main courses pass.

We plan to do at least three parts of the “epic” course. The first part corresponds to the basic courses, the second to the advanced ones, and the third to the courses about adaptability and JavaScript. At the end of each of the three parts you are waiting for the final test.
In these tests, it will be necessary to impose not separate parts of the page, but a page or even several pages entirely and load the archive with the layout into the system, after which the complicated testing mechanism will evaluate the work. More about the final tests, we will write on Habré.
When we did the tests, we specifically set the test passing level at 90%. The fact is that in modern web development, the coincidence of the layout and the pixel-per-pixel layout is not so important. The layout is rather perceived as a “draft” prototype of the future working interface. Particularly strongly affected by the spread of adaptability.
But our approach gave an interesting result: many students still want to get 100%, even if the test has already been passed. On the one hand, this is good, such students spend more time on studying the material, better consolidate knowledge. But there is also a minus - excessive perfectionism, when students failing to achieve the maximum result, students stop studying. There is simply curiosity: “And what is the author’s code 100%?”.
Therefore, to all the tests in the courses we will add video samples of one hundred percent author's solution. In them we will not only analyze the author's code, but also consider typical errors, and also pay attention to important subtleties. We hope that tests will not only satisfy curiosity, but also improve the quality of training.
And for hardcore lovers, we will add optional more challenging challenge challenges.
And of course, we will continue to develop new courses on HTML and CSS. Here are the topics planned for this year:
We always listen to our users and are ready to actively improve and develop the service, especially, as it turned out, front-end developer training is in great demand.
Most of the courses and new features described in the article are available to our users for a paid subscription. And you can do a doubly good thing: to support our project and at the same time get training on our website. Moreover, until July 15, a full-year subscription will be available with a 30% discount for just 1,890 rubles .

A year has passed, the second academic season will end soon and you can take stock, share plans and answer the main question:
JavaScript will be! But first, the results
For the second academic year, we substantially reworked the baseline and launched an advanced intensive in HTML and CSS. More than 800 people signed up for the intensives during this time and about 400 people completed them successfully.
')
We have seventy thousand new users who have completed more than five million tasks.
During the year we have developed 10 courses:
- "Selectors, part 3"
Disassembled the rest of the selectors from the Selectors Level 3 specification:required:checked,:enabled:disabledand others. - Workshop: Decorative Effects on HTML5 and CSS3
Applied course, in which a series of tasks about CSS slider was especially remembered. - “Making the text using CSS. Part 2"
Disassembled most of the properties that were not included in the first part, text shadows, became acquainted with the columns. - “Two-dimensional transformations”
The same course about 2D-transformation with the magician and fireballs. - "Animation"
The most beautiful course of all, designed in the spirit of the game "Civilization". - "Smooth transitions"
Animated form elements in the Material Design style. - “Meet the LESS”
Familiar with the basics of the preprocessor: variables, nested rules, mathematical operations and color functions. By the way, we decided to leave this course free. - "CSS Tables"
We made a course on little-known properties after translating this article . - “Frames and backgrounds, part 2”
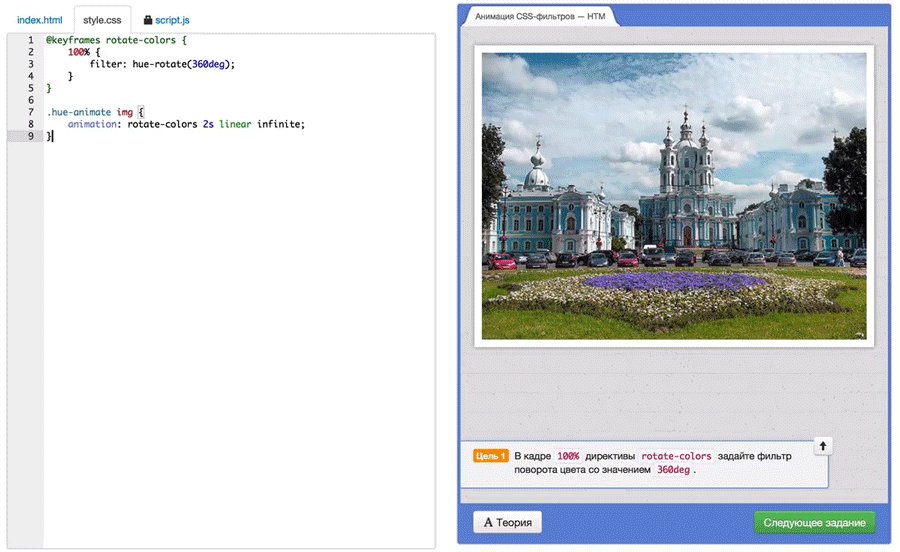
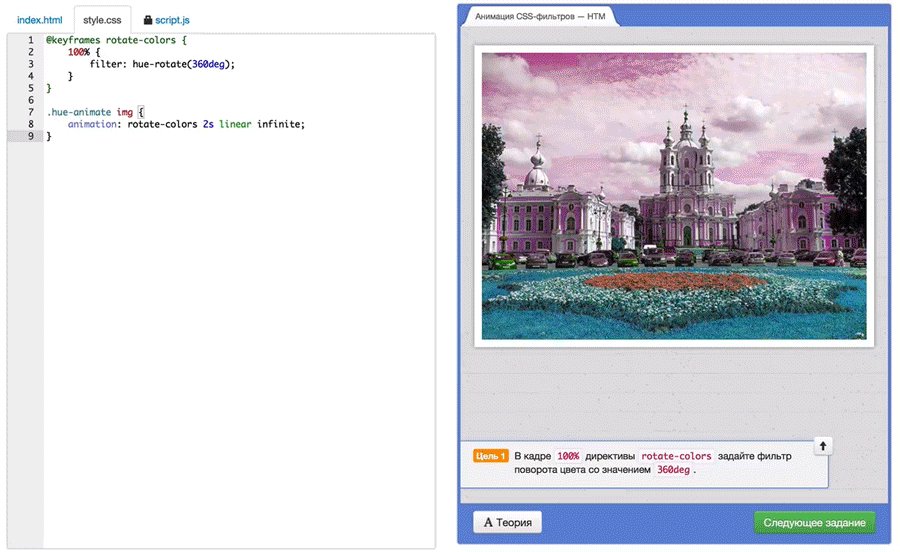
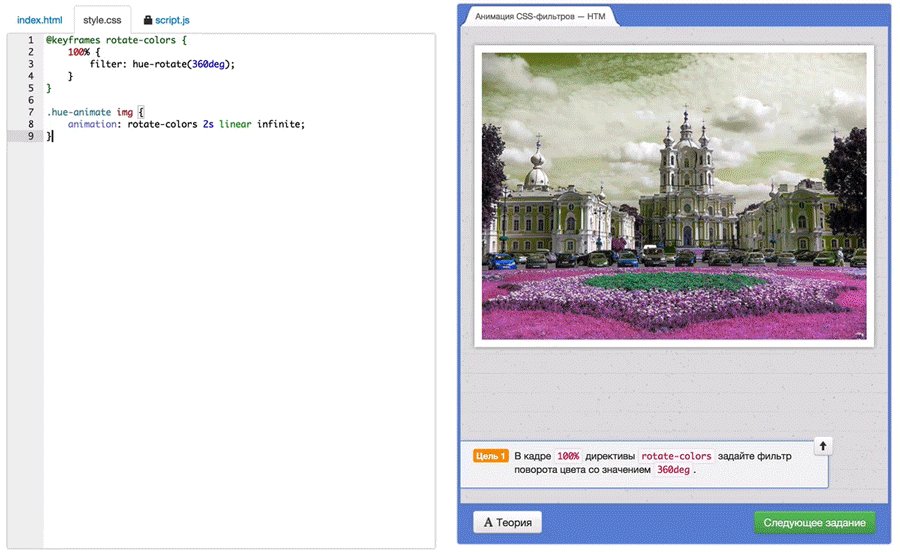
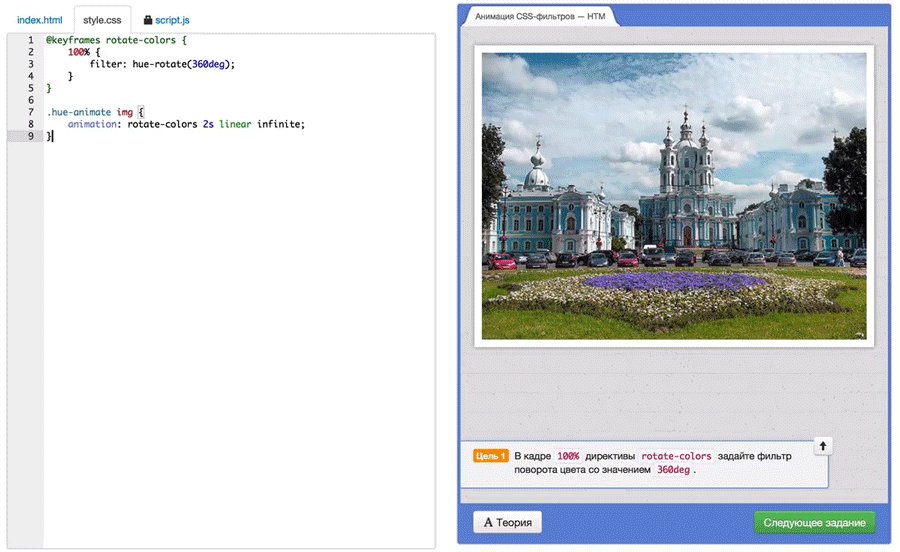
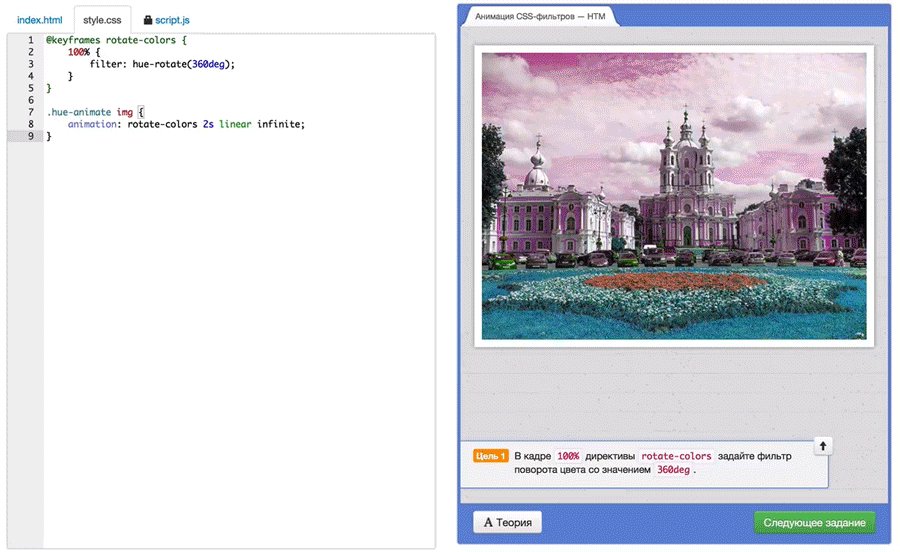
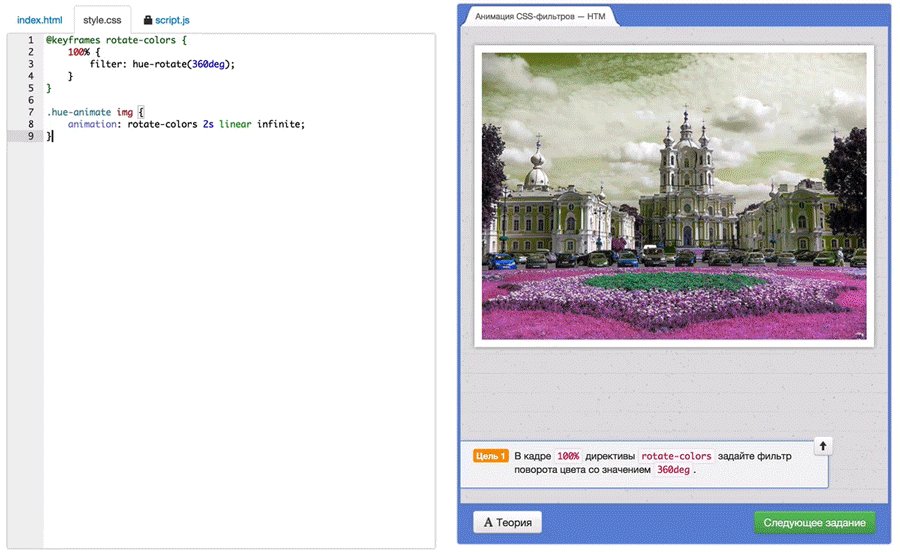
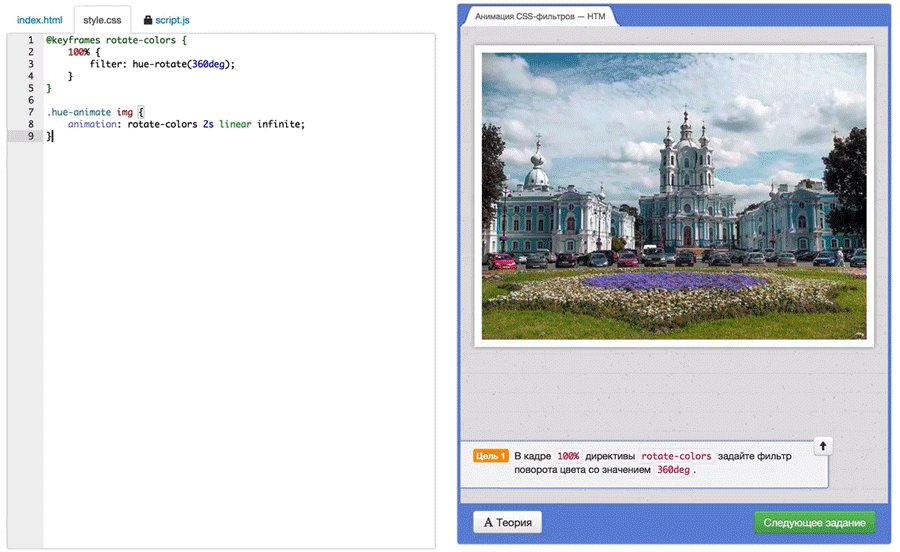
Completed the analysis of the "background" properties, plunged into theborder-image, did the "triangles on the boarders." - Kextagram: The Beginning. CSS filters »
They showed filters, interesting effects with them and set the stage for the first JavaScript course.

We also began to update the “old” basic courses that were created several years ago. They updated the first three courses: corrected errors, rewrote theory and tasks. Now, for example, there you can find out how the
i and em , b and strong tags are different.What will happen next season
JavaScript Courses
The first course in which there will be JavaScript, we will publish within a week. It will build a simple “photo application” on CSS filters.

Then we will continue to create application courses about a bunch of “JavaScript + DOM”, but there will be another direction - “JavaScript as a language”. Fortunately, a lot of tools have already appeared that allow you to do “quick” client-side JavaScript checks.
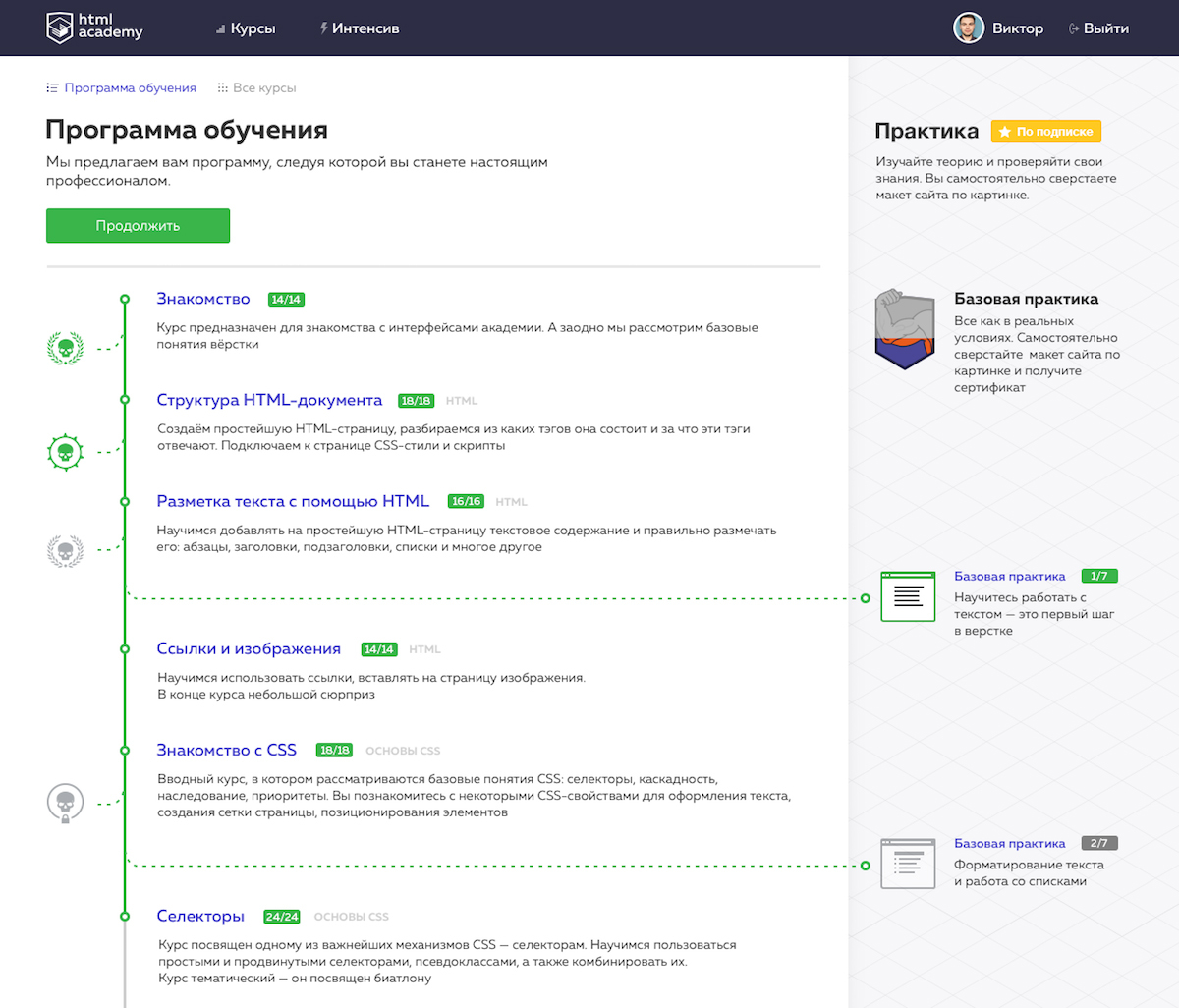
New course map
The first course map was created back in 2012, when the plans included only basic courses. Since then, the courses have become much more and they have ceased to fit on the map. Therefore, we will gradually redo it: we will show in what sequence it is better to take all the courses if you are a beginner. And for more advanced students there will be a page where courses are divided into categories.
The student’s current progress is displayed on the map, and there you can also see optional branches: a parallel through course and shards - “challenges”.

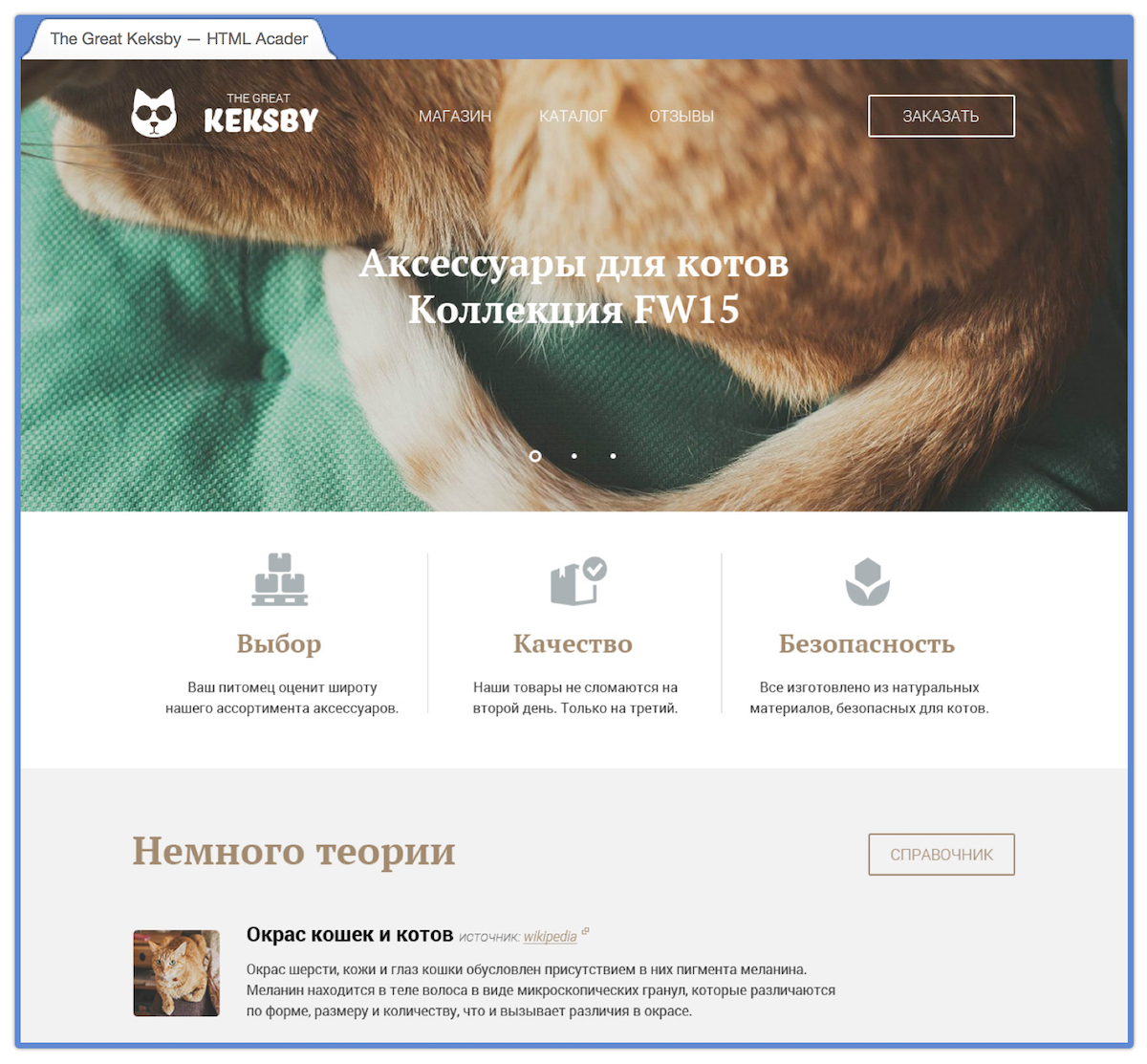
"Epic" course
Our courses provide a good theoretical and practical base for HTML and CSS, but after passing them, the main thing is not clear: how to create a page from scratch from a graphic layout?
Partially this task is solved intensively, but it is aimed at the training of professionals, therefore the main emphasis is placed on high-quality layout, which is quite difficult and time consuming. Also intensive roads and the number of places on it is limited. But what about those who want to impose simple pages “for themselves”?
To fill this gap, we are developing an “epic” course in which you will be able to impose a page of fashion accessories for cats from Instructor Cake from scratch. Sections of this course will be opened gradually, as the main courses pass.

We plan to do at least three parts of the “epic” course. The first part corresponds to the basic courses, the second to the advanced ones, and the third to the courses about adaptability and JavaScript. At the end of each of the three parts you are waiting for the final test.
Final tests
In these tests, it will be necessary to impose not separate parts of the page, but a page or even several pages entirely and load the archive with the layout into the system, after which the complicated testing mechanism will evaluate the work. More about the final tests, we will write on Habré.
Challenges and challenges
When we did the tests, we specifically set the test passing level at 90%. The fact is that in modern web development, the coincidence of the layout and the pixel-per-pixel layout is not so important. The layout is rather perceived as a “draft” prototype of the future working interface. Particularly strongly affected by the spread of adaptability.
But our approach gave an interesting result: many students still want to get 100%, even if the test has already been passed. On the one hand, this is good, such students spend more time on studying the material, better consolidate knowledge. But there is also a minus - excessive perfectionism, when students failing to achieve the maximum result, students stop studying. There is simply curiosity: “And what is the author’s code 100%?”.
Therefore, to all the tests in the courses we will add video samples of one hundred percent author's solution. In them we will not only analyze the author's code, but also consider typical errors, and also pay attention to important subtleties. We hope that tests will not only satisfy curiosity, but also improve the quality of training.
And for hardcore lovers, we will add optional more challenging challenge challenges.
New courses on HTML and CSS
And of course, we will continue to develop new courses on HTML and CSS. Here are the topics planned for this year:
- Flexbox
- Adaptive layout.
- Tools: preprocessors and postprocessors.
- Advanced decorative techniques: three-dimensional transformations, radial gradients and other new CSS.
To be continued ...
We always listen to our users and are ready to actively improve and develop the service, especially, as it turned out, front-end developer training is in great demand.
Most of the courses and new features described in the article are available to our users for a paid subscription. And you can do a doubly good thing: to support our project and at the same time get training on our website. Moreover, until July 15, a full-year subscription will be available with a 30% discount for just 1,890 rubles .
Source: https://habr.com/ru/post/259231/
All Articles