Why a designer and developer should work together
I present to the readers of "Habrahabra" the translation of the publication "Why Designers and Web Developers Must Work Together" .
At first glance, this sounds like a completely obvious idea: of course, designers and developers should work together. However, very often these people work on the same project separately from each other. The designer creates the design elements, selects the color palette and typography, while the developer writes the code and prepares the material for publication. Such an approach can lead to disagreements between the designer and the web developer.
If designers and developers work on a project together from start to finish, the result will be a more cohesive web project with good aesthetics, a user interface and program code. In the process of cooperation, less work and rework will be needed, with the result that the project can be completed in a shorter time.
')

Traditionally, a web designer and web developer are different positions with different job responsibilities.
Typically, web designers use graphic design software, such as Adobe Photoshop and Illustrator, to create the look and feel of the elements and the website as a whole. This is then encoded by the web developer using HTML, JavaScript, jQuery, CSS, and other programming languages.
While designers and developers can often work in different offices or even countries, they need each other’s skills to create a full-fledged website. So they must work together.
First, the main reason why designers and developers should work together is to create a more complete web project. Based on experience, it can be said that the project will only be better when designers and developers collaborate and act as one team.
Cooperation provides many other benefits:
I would like to say that working together has no disadvantages, but that would be too naive. In fact, there are really not so many minuses, but you should pay attention to two points:

Now that you know all the reasons why you should work with a designer or developer, how can you put this into practice? It all starts with open communication.
Web designers and web developers should put the successful implementation of the project at the head of everything and keep this in mind in the decision-making process. You will win some fights on this way, and some you will lose.
The best way to start a collaboration is to have a lunch together, a coffee break or just a walk. Get to know each other's style before you make the first joint sketch or frame. Talk about how you plan to work together and set the ground rules.
All project participants should jointly plan “check points” (it may even be worth adding them to the project calendar) to make sure that everyone performs their tasks in a timely manner. Be more active: offer constructive criticism and be open to feedback from others. Be prepared to learn new things in the process of project implementation.
The most important and basic tips for designers and developers have been formulated for quite some time, but remain relevant. The Agile Software Development Manifest highlights four principles that all web designers and web developers must follow:

To help bridge the gap between designers and developers and work better in tandem, both types of web professionals should speak the language of the other. Designers and developers should, if possible, begin to expand their skill sets.
Each designer and developer should have a basic understanding and knowledge of the following points:
The question, in fact, is not even why designers and developers should work together, but how they can work better and understand each other’s responsibilities. Ultimately, both have the same goal: create a stunning website.
In fact, the reality is that all development is design, and all design is development. One cannot exist without the other, and the more complex a web design becomes, the more true that is. So maybe what we need is a new description or job title, which shows that web designers and developers are connected.

At first glance, this sounds like a completely obvious idea: of course, designers and developers should work together. However, very often these people work on the same project separately from each other. The designer creates the design elements, selects the color palette and typography, while the developer writes the code and prepares the material for publication. Such an approach can lead to disagreements between the designer and the web developer.
If designers and developers work on a project together from start to finish, the result will be a more cohesive web project with good aesthetics, a user interface and program code. In the process of cooperation, less work and rework will be needed, with the result that the project can be completed in a shorter time.
')

Designer and developer
Traditionally, a web designer and web developer are different positions with different job responsibilities.
Typically, web designers use graphic design software, such as Adobe Photoshop and Illustrator, to create the look and feel of the elements and the website as a whole. This is then encoded by the web developer using HTML, JavaScript, jQuery, CSS, and other programming languages.
While designers and developers can often work in different offices or even countries, they need each other’s skills to create a full-fledged website. So they must work together.
Pros of collaboration
First, the main reason why designers and developers should work together is to create a more complete web project. Based on experience, it can be said that the project will only be better when designers and developers collaborate and act as one team.
Cooperation provides many other benefits:
- a second person who can look at everything with a fresh look and find flaws or errors that you have not noticed;
- more creative approach to project implementation;
- more solid ready result, where all the details look good, fit and work;
- opportunity to learn from the inside about the design / development;
- a more complete understanding of how the project should look like.
Teamwork minuses
I would like to say that working together has no disadvantages, but that would be too naive. In fact, there are really not so many minuses, but you should pay attention to two points:
- The need to gather everyone in one place at one time may require certain expenses, especially if employees usually work far from each other. If you do not have the opportunity to gather in the same room, use the tools for newsgroups and online sharing;
- Sometimes people have differences, or they simply cannot find a common language, but this can be overcome.
what can you do

Now that you know all the reasons why you should work with a designer or developer, how can you put this into practice? It all starts with open communication.
Web designers and web developers should put the successful implementation of the project at the head of everything and keep this in mind in the decision-making process. You will win some fights on this way, and some you will lose.
The best way to start a collaboration is to have a lunch together, a coffee break or just a walk. Get to know each other's style before you make the first joint sketch or frame. Talk about how you plan to work together and set the ground rules.
All project participants should jointly plan “check points” (it may even be worth adding them to the project calendar) to make sure that everyone performs their tasks in a timely manner. Be more active: offer constructive criticism and be open to feedback from others. Be prepared to learn new things in the process of project implementation.
5 tips for designers
- Explain design theory in a simple way to help the developer understand the needed aesthetics;
- View interactive elements - how they look and how they work. Make sure that the design is ready for all stages of interactivity;
- Prepare the design completely, do not expect any editing from the developer. Create and prepare items for each stage;
- Feel free to ask for help in the process. If, for example, you are not sure that a particular font will work on a website, ask;
- Provide design elements in used file formats and with resolution and size suitable for web use.
5 tips for developers
- Learn about design. Knowledge of the basic theory of colors and fonts, as well as knowledge of specific jargon, can be of great importance;
- Be honest about your capabilities. If the designer is planning something that you cannot accomplish, report it as soon as possible;
- Be prepared to answer questions and assist in the design process;
- Take part in the process from the start. Help with design ideas that will work with the UX;
- Maintain design integrity — even elements you don’t like — in the design process. Trying to change the design without the need for this to develop, you will only find misunderstanding and discontent on the part of the designer.
The most important and basic tips for designers and developers have been formulated for quite some time, but remain relevant. The Agile Software Development Manifest highlights four principles that all web designers and web developers must follow:
- people and interaction is more important than processes and tools;
- a working product is more important than comprehensive documentation;
- cooperation with the customer is more important than agreeing the terms of the contract;
- willingness to change is more important than following the original plan.
Skills that may come in handy

To help bridge the gap between designers and developers and work better in tandem, both types of web professionals should speak the language of the other. Designers and developers should, if possible, begin to expand their skill sets.
Each designer and developer should have a basic understanding and knowledge of the following points:
- Design basics, such as colors and fonts
- Optimum graphic formats and calibration
- Basic understanding of HTML and CSS
- Using Web Fonts
- Trends in design and development
- Understanding user needs and desires
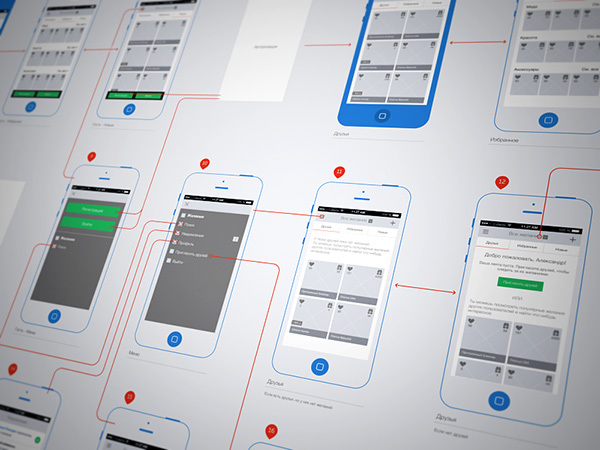
- Grids, frames and frame modeling
Conclusion
The question, in fact, is not even why designers and developers should work together, but how they can work better and understand each other’s responsibilities. Ultimately, both have the same goal: create a stunning website.
In fact, the reality is that all development is design, and all design is development. One cannot exist without the other, and the more complex a web design becomes, the more true that is. So maybe what we need is a new description or job title, which shows that web designers and developers are connected.

Source: https://habr.com/ru/post/258885/
All Articles