Case development of the mobile application "My Beeline" under the Apple Watch: how the spears broke
 The first and main problem we encountered when developing an application for the Apple Watch was the lack of test devices. A significant part of the problems that will be discussed in this article is directly related to this fact. Well, and then we hit the clock and danced with tambourines again, so that the application would work correctly, and just hit the counter.
The first and main problem we encountered when developing an application for the Apple Watch was the lack of test devices. A significant part of the problems that will be discussed in this article is directly related to this fact. Well, and then we hit the clock and danced with tambourines again, so that the application would work correctly, and just hit the counter.Idea, design and start of development
We started to deal with the Apple Watch in November 2014, as soon as the WatchKit SDK appeared in the access. Thoroughly studied the guidelines and all the information that was available on the network. At the time of the immediate start of the development of the application “My Beeline” under the Apple Watch, we already had a developed set of ideas and a clear understanding of what we want to get at the output. Consumer research was not conducted on this project, but wearables came to the rescue with our own user experience - many Redmadrobot employees used Pebble long ago, and we drew more than one prototype for this watch and experimented with drawing Android Wear concepts. For Apple Watch, we thought up user scenarios and how this all could integrate with the main iOS application. The script was used on the Beeline SDK and on the Apple Watch SDK, after which it became clear what should be done and what should not or cannot be implemented in principle.
Artur Sakharov ( mc_murphy ), CTO
“We offered“ Beeline ”this application not as a set of elements, but as a complete product for watches. And Beeline gave us the opportunity to realize it. That is, it was not typical for the development of standard applications to align with the acceptance of each individual screen. This allowed to prepare for the release of hours in advance. It took two weeks to develop, and only two months passed from the idea to the appearance of the application in the store. We did everything we wanted and what was possible: the application itself, notifications, Glances. ”
Dmitry Pankrushev, VimpelCom OJSC
“We tried to give our customers the opportunity to use the application“ My Beeline ”on this geek device too, therefore, they were the first among the telecom companies to implement the application for Apple Watch. In the next two releases, we intend to complete the development of the core functionality of the application. Major development efforts will focus on improving UI / UX and increasing stability. And, of course, we will add new functionality - here we are following user comments. In general, our attention is focused on the development of the entire ecosystem of Beeline applications. ”
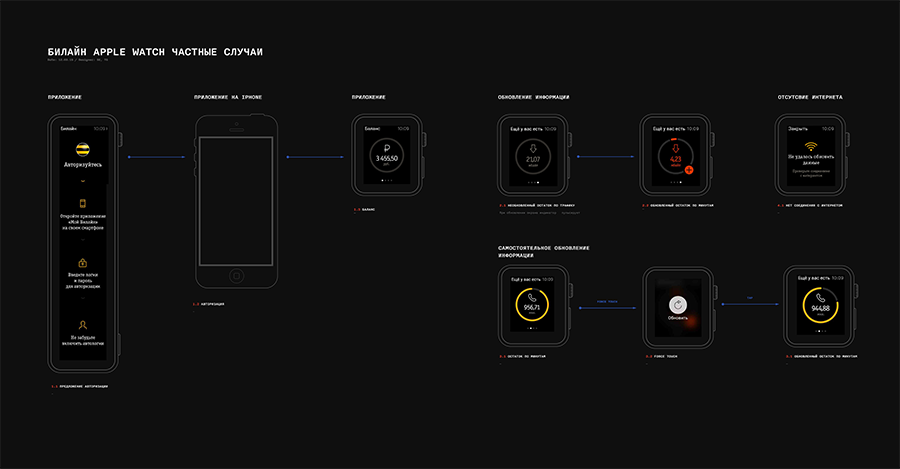
Application Functionality
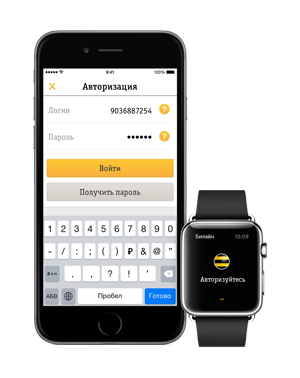
- Screen with a hint for authorization
- Balance and "batteries" (calls, sms and Internet traffic)
- User data update by force touch gesture
- Glance (widget) with the latest data from the application
- Broadcast push from the application on the phone to the clock

Katya Sotova ( lost_in_purple ), designer
“The study of the guidelines made it clear that Apple Watch should not be considered as an independent device - it is always paired with the phone and is its complement, the second display. We began to think what the Beeline subscriber would like to see on the clock. The most current information that comes to your phone in the form of notifications and messages. Balance, SMS balance, minutes of conversation and Internet traffic in accordance with the tariff. This information can be obtained by typing a long code from a combination of characters, or to get into a regular application from a smartphone. That is, it is a slow process that we wanted to speed up. In this sense, Apple Watch turned out to be a very suitable tool.
')
Actual information should be visually clear and understandable. When it comes to some digital value, often the user is not primarily worried about the numbers themselves, but simply leaving something for him or has arrived - he has spent all SMS or almost everything, and, accordingly, is it necessary to do something. For visualization, we decided to use round diagrams, which allow one glance, without reading, to understand how things are. To them, we also made an animation. When the screen opens, the spinner is unscrewed on it to the state in which the user's balance or balance is found according to certain parameters.
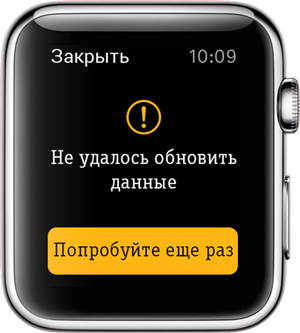
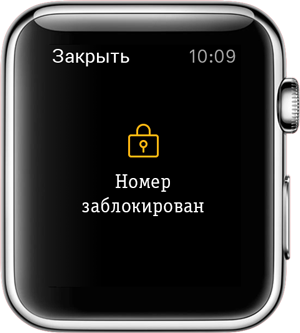
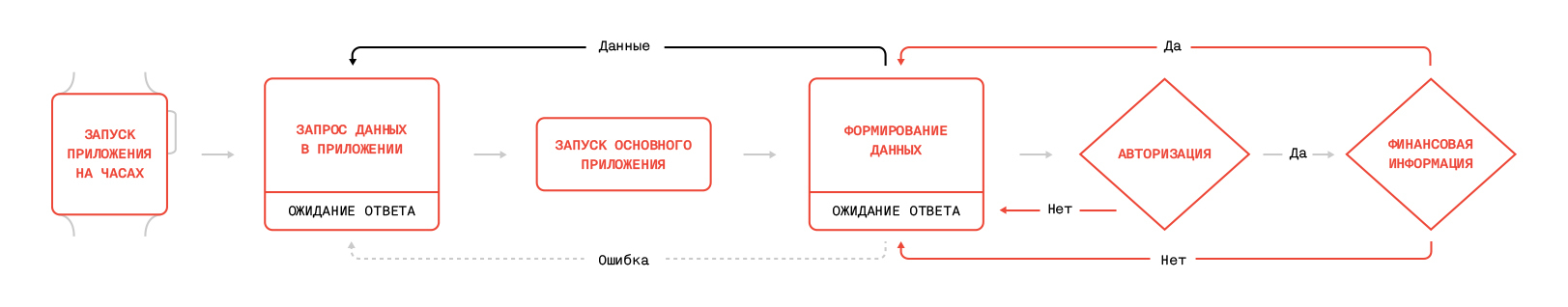
Of the two types of navigation, we chose page by page because we did not intend and we are not going to add too much information to the application. The most difficult was thinking through the interaction of the user with zero screens, screens for emergency situations. For example, if a person on the phone does not have autologin activated, the watch asks him to log in to the phone; it happens that there is no connection to the network; and sometimes the data is simply loaded for a long time. It was necessary to somehow make it clear to the user that the application is “thinking”, and not stuck. To do this, we used the animation - the light flashes, then the data is loaded, everything is in order, nothing is stuck.
We used custom colors and fonts of the customer, and made graphics, focusing on the guideline, which at one time prepared for the ecosystem of applications Beeline. It took less than a week to create the initial design, after which only minor changes were made. ”
However, without the difficulties still not done. In the previous article about the development for Apple Watch, we already talked in detail about various system limitations. Features of working with groups instead of layers; tricks that had to come up on the go to realize a dynamic increase in the number of pages when using PageControl; Difficulties with the creation of animation. But this was not the end.
Simulator and testing on the clock

In the absence of test devices, we used a simulator. But, first, on the simulator it was possible to test far from all the scenarios, and secondly, at times it was clearly buggy. For example, the feature did not work well with pictures of different sizes for different watch modifications. And the handoff mode is in principle impossible to properly work out on the simulator. While the Apple Watch is designed to be used on the go, the simulator does not allow you to feel this at all, but on the contrary, it seems that you look at the watch all the time. There is a false feeling that the watch is another screen of the phone.
Ilya Gorshkov, QA Team Leader
“In the absence of real test devices, the test setup required help from developers: they gave us access to the source code of the project and installed the Xcode development environment. It was impossible to check all the scenarios on the simulator, but we covered the main ones. It became clear that the application is operational. The application was tested for different types of Beeline customer accounts: prepaid, postpaid, business. It was important that the functionality for a specific account in the main application exactly matched the one on the clock. ”
Data update
Two years ago, iOS introduced the ability to update data in an application when it is not running. We used it in the system widgets alienated from the main application “My Beeline”. Then it was enough to make the application get specific data and tokens from the secure storage only at the moment when the user unlocked the phone. The watches should receive updated data even when the phone is in your pocket. During testing on this watch, it became clear that the data on them when the phone is locked is not updated. Obvious solutions to the problem did not work, but we got out.



Grigory Matvievich ( fountainhead ), iOS developer
“To get the balance, we have a specially generated token that is stored in the most secure area of the iOS operating system, in keychain. When the watch requests data, the application is closed and the phone itself is locked. The clock starts the basic iOS application in the background to request a balance. The clock communicates with the main application on the phone, it starts in the background, climbs into the keychain, takes this token and asks for a balance on this token.
All information stored in keychain has special storage attributes. Some attributes suggest that when the phone is locked, information is not available. To access this keychain, we use one library that simplifies this access. We started to change storage attributes to lower ones, so that the information was available not only on the locked phone. But it did not help.
It was necessary to check with which attributes the token is stored in keychain, and when it is actually available. A jailbroken phone was taken, a special program was found on the Internet that dumped keychain, and a special utility was used to access the file system. Thus, we found out with which attributes this token was saved, changed attributes, and checked if the changes were applied. As it turned out, the problem was with the library, which wraps access. It turned out that the token was forcibly set to the storage attribute “only on unlocked device”, and this affects all users whose phones are protected by a Touch ID or password. When changing the storage attribute to “available after first unlocking” and repairing the external library, the problem was solved. ”
Work with data and integration with the main application
We didn’t have the possibility of modifying the server on the client side, so it was impossible to get away from dependence on the Beeline server and Internet speed. The process of connecting the data is not so difficult, but long, and, of course, it is further complicated by debugging on the simulator. This was due to the fact that the main application on the iPhone and WatchKit Extension are two different independent processes with their own sandbox.

Mikhail Moskovchenko, iOS-teamlead
“Integration implied interaction with the standard flow, which goes in the main application: authorization, obtaining financial information required proper implementation for the watch. The main difficulty was to “teach” the watch to communicate with the main application even when it was not running. In the main application, everything happens in the forgrand - what is started, can be seen on the screen, all processes occur at the moment when the user interacts with them. And everything was set up so that the screens of each other were alternately changed.
For the clock was allocated a separate process. Initially, we used a script made specifically for “My Beeline”, but it gave a side effect. The application was running in the background, and when at that moment the person ran it on the phone, it was already active. In this case, for example, an incorrect screen could be displayed. The main screen did not appear because the authorization process was not completed. To avoid this, we decided to separate the launch of the application and the update on the clock and made a separate set of methods for authorization. Checking the offer, the subscriber type, whether the account is blocked, the receipt of the token itself. That is, we have isolated separately everything that is included in the authorization. ”
Layout on the page and review
When we sent the app to the store, Apple has not yet documented a lot of nuances regarding the display of the app under the clock. However, a new version of the Xcode development environment was released, which required verification of all certificates, including for the watch.
Mikhail Moskovchenko, iOS-teamlead
“Since the clock is an extension of the main application, one certificate was created for them, which was supposed to work quite normally, as with any widget. But it turned out that this is absolutely not the case, and iTunes Connect when trying to upload an application there produced incomprehensible random errors. I had to generate additional certificates on developer.apple.com, to get additional permissions from Apple - an additional certificate directly for the watch. Only after that the application was taken to the review. Naturally, all these nuances were not described anywhere. Now all widgets, Watchkit Extension and the main application should have the same version. This is also a key point, without which updates are not accepted for review. You cannot use the clock image, the word Apple, or the phrase Apple Watch. The first time we got a reject, because in the preview of the pictures that appeared at launch, there was a clock image. ”



Total
Many difficulties, of course, could have been avoided if we had not been in a hurry with laying out the application in the store and had waited for the massive sale of watches. But we were in a hurry :) And they released the first Russian telecom application under the Apple Watch.
In the first version of the smart watch, Apple allowed third-party developers to create appy, which are an extension of the main iOS-application. Development exclusively under the Apple Watch promise to do in the future.
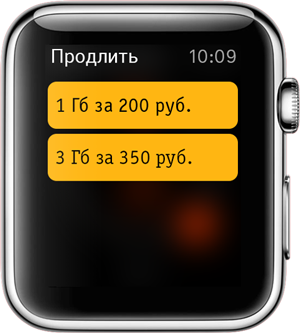
Then new original scenarios of interaction with the clock may appear, but for now it remains for us to develop applications within the limited capabilities that developers have - and users. The nearest plan is the possibility of paying for mobile Internet right from the clock in the next update.
Source: https://habr.com/ru/post/258849/
All Articles


