Accessibility. How we make Yandex accessible to people with disabilities and why we consider it important.
Today, Global Accessibility Awareness Day , to which we have implemented support for accessibility on the main page of Yandex. Now blind users have access to work with the Yandex Browser, Mail and partly with the search results page, on which work is still ongoing. I want to share our experience - perhaps he will help you in some way or at least inspire you.
Attempts to ensure the availability of interfaces or the launch of their adapted versions were made at Yandex at different times, for the first time, more than ten years ago. However, for both organizational and technical reasons, until recently, there was no systematic work in this direction.

')
A serious push was the global redesign of Yandex. A complete redesign of the interfaces created the prerequisites for accessibility activities. Ilya iseg Segalovich, co-founder of Yandex, who was a supporter of the implementation of accessibility and was upset because this direction could not pay due attention, played a significant role here. It was he who attracted some members of the accessibility team of Yandex, and some of them came straight from Habr . Now Nikita Tseikovets , whose constructive criticism was then answered by Ilya, is one of those who advises Yandex on accessibility.
GAAD is a good reason to tell you what place in access to Yandex’s technological processes are taken up by accessibility issues, how project management and development processes are built, and also to share some technical details. We hope that our experience will help you.
To further we could speak the same language, let's deal with the terms. We say that accessibility, then “accessibility”, since the term accessibility is traditionally translated as “accessibility”. In Russian, this word denotes many things - from low prices to easy behavior. In IT, “accessibility” is commonly understood as availability, which is not related to accessibility. So let's look at accessibility. Now this term fully reflects the activities to improve the availability of products and interfaces. Accessibility is a property of the product, which consists in the fact that it can be used by the widest range of people.
The target audience is not limited to people with disabilities. A sighted person with disabled graphics in the browser and a blind person are in many ways similar and face similar problems. The difference is that sighted people, turning off graphics in the browser, make an informed choice. The blind have no such choice. Physical limitations may be temporary and not related to disability. For example, a right-handed person who breaks his right arm begins to experience problems with motor skills. An interface designed without such aspects may become inaccessible.
From a technological point of view, accessibility is a set of practices and recommendations for developing interfaces (balanced color gamut, the availability of alternative keyboard controls, the use of controls in accordance with their standard purpose, the addition of special markup on web pages, the implementation of special APIs in applications, etc. .).
Depending on the product and interface implementation technology, you need to use different accessibility tools. So, the means of ensuring the availability of web interfaces are described in the W3C documentation . Operating systems have their own accessibility API, sometimes not in a single copy. Cross-platform frameworks ( Qt , GTK) add their API, which calls the methods of the system accessibility API. Virtual launch environments (Java, Flash) also have their own API for interacting with assistive technologies.
From the user’s side, assistive technology (AT) appears , through which a person interacts with the product and its accessibility layer embedded in it: image enlargement programs, color gamut modifications, screen access, hardware and software management using head or eye movement, etc. .
There is a need to additionally take into account the specifics of assistive technology, which can vary from platform to platform, from program to program. Often, assistive technologies contain errors (bugs), then you have to either bypass them, or interact with the developer of the technology, bringing to him the essence of the problem and seeking to solve it. If necessary, self-development of the desired patch.
Blind and visually impaired users use a computer and the Internet using screen access programs: this program reads aloud what is visible on the screen. Many may ask: “Why all this?” According to our observations, companies have several motivations to ensure accessibility.
In the case of Yandex, moral motivation worked. We believe that the ability to use our products regardless of a person’s characteristics is important. Economic motivation can theoretically work, but so far too little time has passed for us to feel it. In the legal aspect, Yandex did not encounter the problem of accessibility.
For large Western companies, it is customary to initially incorporate accessibility support into their products, as well as to have an accessibility technology team. In Russia, unfortunately, this is rarely heard.
In the West, this is largely due to legal incentives. For example, Apple began its journey to accessibility with street demonstrations of people with disabilities, requiring the availability of Mac OS X, lost court cases, and $ 250,000 paid for the inaccessibility of iTunes. Google has a long history of legal proceedings, public petitions and legal threats from public organizations of people with disabilities in the United States.
In the United States, section 508 of the American Workforce Rehabilitation Act , called Electronic and Information Technology Accessibility Standards, was adopted in 1998 and is dedicated to digital web and application accessibility. From 2013, the new global law, the Communications and Video Accessibility Act , begins to come into force, requiring manufacturers of communication devices and media playback to provide a certain level of accessibility to their products. Largely because of this, Microsoft had to implement minimal accessibility features for the blind and visually impaired in its Windows Phone operating system, and Samsung did begin to introduce accessibility for the blind in their television sets and set-top boxes.
European countries also have digital accessibility laws, such as the German BITV or the Italian Stanca Act , which describe the requirements for accessibility of sites. In 2014, the pan-European accessibility requirements were adopted, taking into account the availability of information and communication products and services for people with disabilities.
Many Western companies are fully aware of the economic benefits of the availability of their products. For example, Tesco, a British supermarket chain, has launched a project to create a separate version of its chain grocery store specifically for people with visual impairments. After that, according to the official representatives of the company, the annual profit of their network grew by 13 million pounds. Or, for example, a few months ago, the Netflix service announced its intention to sell access to content with audio descriptions or a special voice-over (tiflokommenty) for the blind. Such content is required by law to prepare American TV channels, but now it will be presented in an aggregated form, which will increase the number of Netflix users at the expense of completely blind people. Thus, there are many examples where accessibility is based not only on the social responsibility of business, but also on the ordinary economy.
In Russia, the industry has not yet reached this, and the only GOST R 52872-2012 “Internet resources. Accessibility Requirements for the Visually Impaired ”is formally only a recommendatory document.
Most assistive technologies for users are developed and manufactured abroad. Major Russian developments in this area yet. Auxiliary technologies, widely used by Russian speakers, as a rule, are localized products, which often add problems related to the specifics of the Russian language.
Accessibility technologies in Russia are developed primarily on enthusiasm and social responsibility, and also in some form on formalized accessibility requirements, which are prescribed in technical tasks for state sites. Obviously, this affects the expertise that is on the market. QA-engineers ( Quality Assurance , quality control), deeply aware of the specifics of accessibility, are few in the market.
To identify problem areas and obtain data on user preferences, Yandex conducts surveys of the target audience. These studies help identify the services that people with disabilities most often use and the services they would like to use. Based on the data collected, we form and adjust our work on accessibility. An important role is played by research in usability laboratories , which make it possible to identify problems that are difficult for users to formulate explicitly.
A significant amount of work lies with the developers and QA-specialists (testing engineers, or just testers). Most of the work falls on the provision of non-visual accessibility, that is, accessibility for people with visual impairments. This is the most difficult task, it is here that fundamentally different ways of interacting with the user are applied.
In the general case, the process of developing and testing an interface, taking into account accessibility, is as follows.
Yandex products can go without the status available. However, if accessibility is officially announced, this means that accessibility has been checked more than once and this was preceded by a serious amount of work according to the described scheme. Yandex responsibly refers to the assignment of the product status available.
As far as is known from open sources (and some available inside information), in large IT companies, the accessibility team, as a rule, is a single group of testers and developers who embed themselves in a project and perform accessibility tasks. Our company takes a different approach.
In Yandex, there are a large number of separate services and products, each of which has its own development team. Creating a unified accessibility team was considered ineffective. A separate team, of course, can integrate into the project and carry out the necessary work to ensure accessibility, but it remains unclear how the main project team will then maintain accessibility.
On the basis of these considerations, the following scheme has developed in Yandex.
It is important to remember that once the availability of the interface is not enough. Ensuring accessibility is a continuous, iterative process, and the accessibility characteristic itself is not measured as it is or not. Interfaces are periodically refined, new functions are added, redesigned and refactored. All this can affect availability and change its quality.
After obtaining the status of available, you can not just forget about the interface. Equally important is the subsequent maintenance of the interface in the form. For this testing, accessibility is included in the overall testing process. In addition, we have the development of regression tests that are able to automatically track accessibility degradation after any changes.
At first glance it may seem that accessibility is a dense forest, that in this area it is very difficult to understand and it is not even clear where to start. This is only partly true. In general, ensuring accessibility comes down to a set of simple rules and techniques for working.
It is important to realize that there is not only a mouse and a touch screen, and that using the keyboard is a normal way of interacting with the interface. Further, it should be remembered that the standard interface controls (for both the web and applications) already have a built-in implementation of accessibility. If you use the standard elements for the intended purpose, you will not have to contact the low-level development of accessibility.
However, sometimes you have to come up with non-standard solutions that are not described in the technical specifications.
For example, make a request in Yandex. Search with a spelling error. Above the corresponding message on its correction you will not notice any heading, but if you open the page code, you will see that in reality there is a second-level heading with the text “Additional information about the request”.
This is done specifically for screen reader users for whom headings are a key navigation target. Its presence allows for navigation in headings to immediately draw attention to the fact that there is additional information about the request.
Since users of screen access programs do not have the opportunity to cover the page with their eyes, and the perception of the content goes on in a linear stream of reading, it is extremely important to ensure that the interface is informative so that key messages are noticeable.
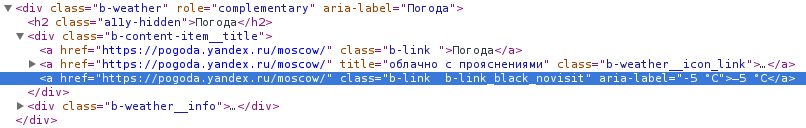
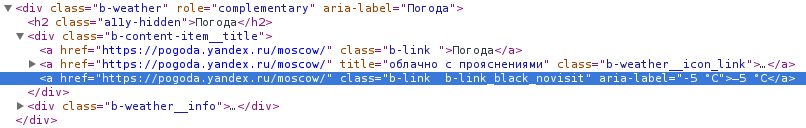
But, as already mentioned, sometimes it is necessary to take into account the specifics or frank flaws of assistive technologies, implementing workarounds. For example, go to the Yandex home page and open the page code. Pay attention to the design of the temperature in the weather unit. Plain link text is duplicated by the aria-label attribute, which is intended to add special labels for assistive technologies. It would seem, why duplicate the existing text? Behind this is a solution to a fairly serious problem.
The fact is that in the initial layout of the page negative temperature values are made out using the subtraction symbol “-” (U + 2212), which is not widespread and is not recognized by screen access programs as a minus sign. As a result, the program reads “−5” simply as “five,” and not “minus five.” Only the standard ASCII hyphen character “-” (U + 2D) is correctly perceived as the character of the negative screen reader. That is why the aria-label duplicate attribute is registered here, in which the numbers for the screen reader are given with a hyphen, while the subtraction sign is preserved for the visual interface.

There are more serious problems when it is difficult to implement the availability of content, for example, graphics or other initially visually oriented information like a city map.
There are draft W3C standards for SVG availability. As for very difficult cases, then we are already talking, as a rule, not about ensuring the availability of an existing common interface, but about developing a parallel way of presenting information, for example, in the city map you can make a function for generating a textual description of the route.
Making information available on interactive graphics is quite difficult. In most cases, it is easier to create an alternative view.

In terms of non-visual perception, web interfaces also have a design, accessibility can be implemented in different ways, and there is no single way. When working on services, we adhere to a uniform non-visual design to facilitate the development of our interfaces.
In a non-visual design, we do not use the concepts of color or font. The positioning of the interface blocks, the semantic frame of the page and the structural layout come to the fore.
The program of screen access transfers all page contents in a linear form, that is, reads its contents in the order in which it is placed in HTML. It is important to highlight semantic zones to help the user understand where the interface is located. In order to more easily navigate through the content, you must mark the content with structural tags (headers, lists, tables, etc.).
Yandex non-visual design is based on several basic principles.
In practice, this means that the structure of the page should fit approximately into such a scheme:
Content should not go beyond the designated div, so as not to be outside the semantic domain.
Here is a more complete example with area hierarchy, additional labels, and structural markup:
A blind user has the ability to navigate through structural elements such as headings or lists, and also understands where some area of the page is, and can quickly navigate through them, without risking that they lose some content, since all the content is inside target semantic areas.
In Yandex, not only web-interfaces are accessible, but also applications, that is, application accessibility. Today in production it is Yandex Browser under Windows.
Ensuring the availability of applications differs significantly from ensuring accessibility of web interfaces. The fact is that in the case of the web, we work with universal cross-platform technologies. Yes, user assistive technologies often have certain specifics and sometimes require its accounting, but still the basic principles of implementation are the same, that is, they do not depend on the operating system and browser. Well, while ensuring the availability of an application, accessibility technologies begin to vary depending on the operating system, and the specifics of user assistive technologies turn out to be more significant.
For example, in the process of working on the accessibility of Yandex. Browser for Windows, we had to solve two problems at once.
The problem is that the availability of the Windows version of Yandex Browser will absolutely not help in ensuring its availability under OS X or iOS. This is a separate project that will need to be implemented and maintained in parallel, as the cross-platform accessibility API does not exist in its pure form.
Development of accessibility in Yandex is primarily aimed at users with visual impairments who have to deal with screen access programs (mainly JAWS , VoiceOver and NVDA ). However, one should not forget that these are not the only users with disabilities.
Since there are currently no technologies for tracking blind users, Yandex uses the practice of questioning blind and visually impaired users and conducting usability research. By polling users, we learn valuable information about our products.
Traditionally, information on user needs has a great influence on development priorities. So, it is important for us to know which services our users with visual impairments already use and which they would like to use. Unfortunately, we cannot work on the accessibility of all our services at the same time, therefore, first of all, we deal with the main ones:
Some services are already well accessible, for others work is underway.
Ensuring the availability of web services and applications for the widest audience is an important and noble goal. To this goal you need to go consistently, step by step. The main thing is not to go astray, not to leave the business halfway and not to pretend that people with disabilities do not exist. Then one day you will feel that you are making the world a better place.
Attempts to ensure the availability of interfaces or the launch of their adapted versions were made at Yandex at different times, for the first time, more than ten years ago. However, for both organizational and technical reasons, until recently, there was no systematic work in this direction.

')
A serious push was the global redesign of Yandex. A complete redesign of the interfaces created the prerequisites for accessibility activities. Ilya iseg Segalovich, co-founder of Yandex, who was a supporter of the implementation of accessibility and was upset because this direction could not pay due attention, played a significant role here. It was he who attracted some members of the accessibility team of Yandex, and some of them came straight from Habr . Now Nikita Tseikovets , whose constructive criticism was then answered by Ilya, is one of those who advises Yandex on accessibility.
GAAD is a good reason to tell you what place in access to Yandex’s technological processes are taken up by accessibility issues, how project management and development processes are built, and also to share some technical details. We hope that our experience will help you.
What is accessibility?
To further we could speak the same language, let's deal with the terms. We say that accessibility, then “accessibility”, since the term accessibility is traditionally translated as “accessibility”. In Russian, this word denotes many things - from low prices to easy behavior. In IT, “accessibility” is commonly understood as availability, which is not related to accessibility. So let's look at accessibility. Now this term fully reflects the activities to improve the availability of products and interfaces. Accessibility is a property of the product, which consists in the fact that it can be used by the widest range of people.
The target audience is not limited to people with disabilities. A sighted person with disabled graphics in the browser and a blind person are in many ways similar and face similar problems. The difference is that sighted people, turning off graphics in the browser, make an informed choice. The blind have no such choice. Physical limitations may be temporary and not related to disability. For example, a right-handed person who breaks his right arm begins to experience problems with motor skills. An interface designed without such aspects may become inaccessible.
From a technological point of view, accessibility is a set of practices and recommendations for developing interfaces (balanced color gamut, the availability of alternative keyboard controls, the use of controls in accordance with their standard purpose, the addition of special markup on web pages, the implementation of special APIs in applications, etc. .).
Depending on the product and interface implementation technology, you need to use different accessibility tools. So, the means of ensuring the availability of web interfaces are described in the W3C documentation . Operating systems have their own accessibility API, sometimes not in a single copy. Cross-platform frameworks ( Qt , GTK) add their API, which calls the methods of the system accessibility API. Virtual launch environments (Java, Flash) also have their own API for interacting with assistive technologies.
From the user’s side, assistive technology (AT) appears , through which a person interacts with the product and its accessibility layer embedded in it: image enlargement programs, color gamut modifications, screen access, hardware and software management using head or eye movement, etc. .
There is a need to additionally take into account the specifics of assistive technology, which can vary from platform to platform, from program to program. Often, assistive technologies contain errors (bugs), then you have to either bypass them, or interact with the developer of the technology, bringing to him the essence of the problem and seeking to solve it. If necessary, self-development of the desired patch.
Blind and visually impaired users use a computer and the Internet using screen access programs: this program reads aloud what is visible on the screen. Many may ask: “Why all this?” According to our observations, companies have several motivations to ensure accessibility.
- Moral . A person with disabilities is no worse than the others. He wants / can / has the right to use the full functionality of services and products, along with everyone else.
- Financial . A user with disabilities is the same customer who buys your products or services. Ensuring accessibility in this case contributes to increasing market share or entering new markets.
- Legal . The inherent right of access to information and services is protected by the laws of many countries. Anti-discrimination legislation has been passed in the United States and the European Union, which obliges the developer to take into account the interests of users with disabilities.
In the case of Yandex, moral motivation worked. We believe that the ability to use our products regardless of a person’s characteristics is important. Economic motivation can theoretically work, but so far too little time has passed for us to feel it. In the legal aspect, Yandex did not encounter the problem of accessibility.
Availability in Russia and in the world
For large Western companies, it is customary to initially incorporate accessibility support into their products, as well as to have an accessibility technology team. In Russia, unfortunately, this is rarely heard.
In the West, this is largely due to legal incentives. For example, Apple began its journey to accessibility with street demonstrations of people with disabilities, requiring the availability of Mac OS X, lost court cases, and $ 250,000 paid for the inaccessibility of iTunes. Google has a long history of legal proceedings, public petitions and legal threats from public organizations of people with disabilities in the United States.
In the United States, section 508 of the American Workforce Rehabilitation Act , called Electronic and Information Technology Accessibility Standards, was adopted in 1998 and is dedicated to digital web and application accessibility. From 2013, the new global law, the Communications and Video Accessibility Act , begins to come into force, requiring manufacturers of communication devices and media playback to provide a certain level of accessibility to their products. Largely because of this, Microsoft had to implement minimal accessibility features for the blind and visually impaired in its Windows Phone operating system, and Samsung did begin to introduce accessibility for the blind in their television sets and set-top boxes.
European countries also have digital accessibility laws, such as the German BITV or the Italian Stanca Act , which describe the requirements for accessibility of sites. In 2014, the pan-European accessibility requirements were adopted, taking into account the availability of information and communication products and services for people with disabilities.
Many Western companies are fully aware of the economic benefits of the availability of their products. For example, Tesco, a British supermarket chain, has launched a project to create a separate version of its chain grocery store specifically for people with visual impairments. After that, according to the official representatives of the company, the annual profit of their network grew by 13 million pounds. Or, for example, a few months ago, the Netflix service announced its intention to sell access to content with audio descriptions or a special voice-over (tiflokommenty) for the blind. Such content is required by law to prepare American TV channels, but now it will be presented in an aggregated form, which will increase the number of Netflix users at the expense of completely blind people. Thus, there are many examples where accessibility is based not only on the social responsibility of business, but also on the ordinary economy.
In Russia, the industry has not yet reached this, and the only GOST R 52872-2012 “Internet resources. Accessibility Requirements for the Visually Impaired ”is formally only a recommendatory document.
Most assistive technologies for users are developed and manufactured abroad. Major Russian developments in this area yet. Auxiliary technologies, widely used by Russian speakers, as a rule, are localized products, which often add problems related to the specifics of the Russian language.
Accessibility technologies in Russia are developed primarily on enthusiasm and social responsibility, and also in some form on formalized accessibility requirements, which are prescribed in technical tasks for state sites. Obviously, this affects the expertise that is on the market. QA-engineers ( Quality Assurance , quality control), deeply aware of the specifics of accessibility, are few in the market.
Introduction of accessibility in Yandex
To identify problem areas and obtain data on user preferences, Yandex conducts surveys of the target audience. These studies help identify the services that people with disabilities most often use and the services they would like to use. Based on the data collected, we form and adjust our work on accessibility. An important role is played by research in usability laboratories , which make it possible to identify problems that are difficult for users to formulate explicitly.
A significant amount of work lies with the developers and QA-specialists (testing engineers, or just testers). Most of the work falls on the provision of non-visual accessibility, that is, accessibility for people with visual impairments. This is the most difficult task, it is here that fundamentally different ways of interacting with the user are applied.
In the general case, the process of developing and testing an interface, taking into account accessibility, is as follows.
- Primary audit. The interface arrives for initial testing by a QA-engineer, who generates a list of problems and specific technical recommendations for improvement. At this stage, attention is paid to basic accessibility issues.
- Development. Based on the report and technical recommendations of the QA-engineer, the developer conducts interface refinement.
- Retesting QA-engineer tests the modified interface, checking the list of changes, the list of errors of the previous report, as well as re-conducting a comprehensive test of the entire interface. According to the results of the audit, he forms a new report and a list of technical recommendations that either clarify the problems that are not fully corrected or formulate new tasks.
- The cycle of work. Steps 2 and 3 are repeated until the QA-engineer confirms that there are no problems or does not recognize the remaining problems as acceptable. In the course of this process, intermediate interface releases may occur, when in production separate accessibility updates are produced, representing more or less complete blocks.
- Official release. When a QA-accessibility engineer decides that a product is available at a sufficient level, a release occurs with the appropriate status. Without such a conclusion in the release of the availability is not announced.
- The number of repetitions of steps 2 and 3 varies depending on the complexity of the work. For example, the Yandex homepage interface experienced four such iterations, which resulted in the status of being fully accessible. On the other hand, so far, at the stage of the development cycle, there are interfaces that have already survived several iterations, but have not yet received such status, for example, Search.
Yandex products can go without the status available. However, if accessibility is officially announced, this means that accessibility has been checked more than once and this was preceded by a serious amount of work according to the described scheme. Yandex responsibly refers to the assignment of the product status available.
As far as is known from open sources (and some available inside information), in large IT companies, the accessibility team, as a rule, is a single group of testers and developers who embed themselves in a project and perform accessibility tasks. Our company takes a different approach.
In Yandex, there are a large number of separate services and products, each of which has its own development team. Creating a unified accessibility team was considered ineffective. A separate team, of course, can integrate into the project and carry out the necessary work to ensure accessibility, but it remains unclear how the main project team will then maintain accessibility.
On the basis of these considerations, the following scheme has developed in Yandex.
- There is a responsible project manager who deals with accessibility issues. It is he who coordinates the work on accessibility when interacting with the product manager.
- The accessibility manager has a single team of QA accessibility specialists who have knowledge of accessibility technologies and can both test and offer solutions to problems.
- There are employees who have deep knowledge in this area. These are technical leaders who can help with advice if developers have problems. In addition, they are developing internal technical documentation on accessibility.
- Finally, in each project, accessibility specialists stand out from the number of employees on the development team, who familiarize themselves with the documentation, if necessary, consult with technical leaders, and then interact with the manager and QA-engineers for accessibility.
It is important to remember that once the availability of the interface is not enough. Ensuring accessibility is a continuous, iterative process, and the accessibility characteristic itself is not measured as it is or not. Interfaces are periodically refined, new functions are added, redesigned and refactored. All this can affect availability and change its quality.
After obtaining the status of available, you can not just forget about the interface. Equally important is the subsequent maintenance of the interface in the form. For this testing, accessibility is included in the overall testing process. In addition, we have the development of regression tests that are able to automatically track accessibility degradation after any changes.
Technical aspects of accessibility implementation
At first glance it may seem that accessibility is a dense forest, that in this area it is very difficult to understand and it is not even clear where to start. This is only partly true. In general, ensuring accessibility comes down to a set of simple rules and techniques for working.
It is important to realize that there is not only a mouse and a touch screen, and that using the keyboard is a normal way of interacting with the interface. Further, it should be remembered that the standard interface controls (for both the web and applications) already have a built-in implementation of accessibility. If you use the standard elements for the intended purpose, you will not have to contact the low-level development of accessibility.
Life examples
However, sometimes you have to come up with non-standard solutions that are not described in the technical specifications.
For example, make a request in Yandex. Search with a spelling error. Above the corresponding message on its correction you will not notice any heading, but if you open the page code, you will see that in reality there is a second-level heading with the text “Additional information about the request”.
This is done specifically for screen reader users for whom headings are a key navigation target. Its presence allows for navigation in headings to immediately draw attention to the fact that there is additional information about the request.
Since users of screen access programs do not have the opportunity to cover the page with their eyes, and the perception of the content goes on in a linear stream of reading, it is extremely important to ensure that the interface is informative so that key messages are noticeable.
But, as already mentioned, sometimes it is necessary to take into account the specifics or frank flaws of assistive technologies, implementing workarounds. For example, go to the Yandex home page and open the page code. Pay attention to the design of the temperature in the weather unit. Plain link text is duplicated by the aria-label attribute, which is intended to add special labels for assistive technologies. It would seem, why duplicate the existing text? Behind this is a solution to a fairly serious problem.
The fact is that in the initial layout of the page negative temperature values are made out using the subtraction symbol “-” (U + 2212), which is not widespread and is not recognized by screen access programs as a minus sign. As a result, the program reads “−5” simply as “five,” and not “minus five.” Only the standard ASCII hyphen character “-” (U + 2D) is correctly perceived as the character of the negative screen reader. That is why the aria-label duplicate attribute is registered here, in which the numbers for the screen reader are given with a hyphen, while the subtraction sign is preserved for the visual interface.

There are more serious problems when it is difficult to implement the availability of content, for example, graphics or other initially visually oriented information like a city map.
There are draft W3C standards for SVG availability. As for very difficult cases, then we are already talking, as a rule, not about ensuring the availability of an existing common interface, but about developing a parallel way of presenting information, for example, in the city map you can make a function for generating a textual description of the route.
Making information available on interactive graphics is quite difficult. In most cases, it is easier to create an alternative view.

Non-visual design
In terms of non-visual perception, web interfaces also have a design, accessibility can be implemented in different ways, and there is no single way. When working on services, we adhere to a uniform non-visual design to facilitate the development of our interfaces.
In a non-visual design, we do not use the concepts of color or font. The positioning of the interface blocks, the semantic frame of the page and the structural layout come to the fore.
The program of screen access transfers all page contents in a linear form, that is, reads its contents in the order in which it is placed in HTML. It is important to highlight semantic zones to help the user understand where the interface is located. In order to more easily navigate through the content, you must mark the content with structural tags (headers, lists, tables, etc.).
Yandex non-visual design is based on several basic principles.
- Any part of the page must belong to any semantic area.
- The page should highlight the basic semantic areas that describe the header, search form, navigation bars, main content and the “footer”.
- If the page contains the same semantic areas (areas with the same role), then they must be signed with special tags describing their purpose.
- Key sections of the page should begin with a title (even if the title is invisible).
- Enumeration of the objects connected with each other by the common logic should be made out by marking of lists.
In practice, this means that the structure of the page should fit approximately into such a scheme:
<body> <div role="banner"> </div> <div role="navigation"> </div> <div role="main"> </div> <div role="contentinfo"> </div> </body> Content should not go beyond the designated div, so as not to be outside the semantic domain.
Here is a more complete example with area hierarchy, additional labels, and structural markup:
<body> <div role="banner"> <div role="search"> </div> </div> <div role="navigation" aria-label=" "> <ul> <li> 1</li> <li> 2</li> </ul> </div> <div role="navigation" aria-label=""> <ul> <li> 1</li> <li> 2</li> </ul> </div> <div role="main"> <div role="complementary" aria-label=" 1"> <h2> </h2> </div> <div role="complementary" aria-label=" 2"> <h2> </h2> </div> <div role="complementary" aria-label=""> </div> </div> <div role="contentinfo"> </div> </body> A blind user has the ability to navigate through structural elements such as headings or lists, and also understands where some area of the page is, and can quickly navigate through them, without risking that they lose some content, since all the content is inside target semantic areas.
In Yandex, not only web-interfaces are accessible, but also applications, that is, application accessibility. Today in production it is Yandex Browser under Windows.
Application Availability
Ensuring the availability of applications differs significantly from ensuring accessibility of web interfaces. The fact is that in the case of the web, we work with universal cross-platform technologies. Yes, user assistive technologies often have certain specifics and sometimes require its accounting, but still the basic principles of implementation are the same, that is, they do not depend on the operating system and browser. Well, while ensuring the availability of an application, accessibility technologies begin to vary depending on the operating system, and the specifics of user assistive technologies turn out to be more significant.
For example, in the process of working on the accessibility of Yandex. Browser for Windows, we had to solve two problems at once.
- First, using the standard system accessibility API, we ensure the availability of the installer and the application menu.
- Secondly, faced with the fact that the page viewing area was not available for one of the most popular screen access programs, we independently developed the necessary patch for this screen reader and, by contacting the Russian distributor of this software, we agreed to include the patch in subsequent assemblies.
The problem is that the availability of the Windows version of Yandex Browser will absolutely not help in ensuring its availability under OS X or iOS. This is a separate project that will need to be implemented and maintained in parallel, as the cross-platform accessibility API does not exist in its pure form.
What is available in Yandex
Development of accessibility in Yandex is primarily aimed at users with visual impairments who have to deal with screen access programs (mainly JAWS , VoiceOver and NVDA ). However, one should not forget that these are not the only users with disabilities.
Since there are currently no technologies for tracking blind users, Yandex uses the practice of questioning blind and visually impaired users and conducting usability research. By polling users, we learn valuable information about our products.
Traditionally, information on user needs has a great influence on development priorities. So, it is important for us to know which services our users with visual impairments already use and which they would like to use. Unfortunately, we cannot work on the accessibility of all our services at the same time, therefore, first of all, we deal with the main ones:
- Home in .ru, .ua, .kz, .by,
- Search,
- Post office,
- Yandex browser.
Some services are already well accessible, for others work is underway.
Afterword
Ensuring the availability of web services and applications for the widest audience is an important and noble goal. To this goal you need to go consistently, step by step. The main thing is not to go astray, not to leave the business halfway and not to pretend that people with disabilities do not exist. Then one day you will feel that you are making the world a better place.
Source: https://habr.com/ru/post/258477/
All Articles