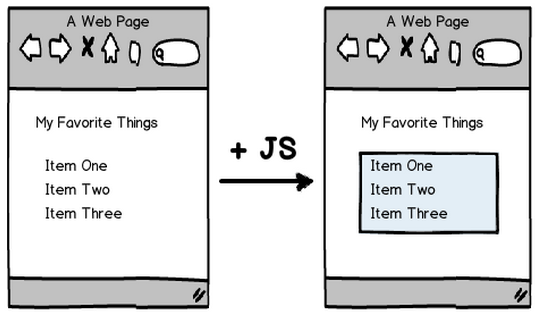
How to use progressive improvement for the layout of letters

When designing email-mailings, it is important to make the markup suitable for parsing and to ensure that “yushechki” do not interfere with reading the content. And the main content in the letter is almost always the text.
Today we will talk about how to use the progressive improvement technique when developing HTML letter templates.
Let's talk about the text
One can hardly find an environment more suitable for progressive improvement than email. The way letters are parsed and displayed (and nothing will change in the coming years) directly dictates the need to first think about the content, not trying with all its might to make the template itself visually very beautiful.
')
Typically, designers and designers engaged in the preparation of letters, from skin to heel to make the text "about the same looking" in different mail clients. The user who opened the email in Gmail should see the same thing as the person who uses Outlook at work.
The “approximately the same” appearance is the most important thing, but for those environments that support visual “beauty”, you can create more interestingly designed templates.
Layout with style
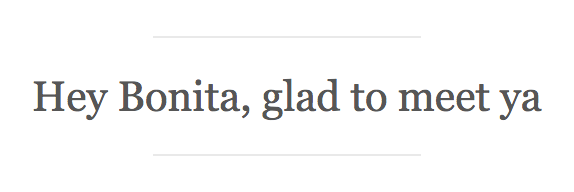
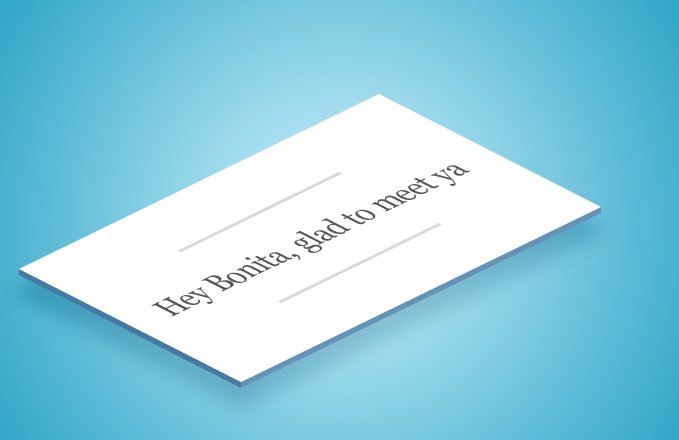
Taking into account the importance of how the text looks, you can recall many design techniques that allow you to draw attention to specific parts of this text - for example, quotes.
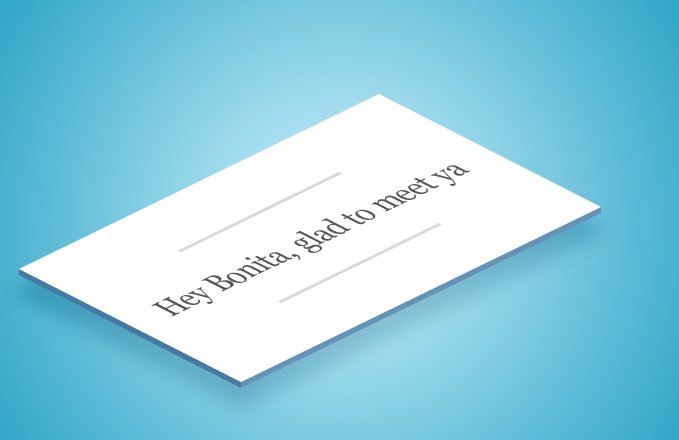
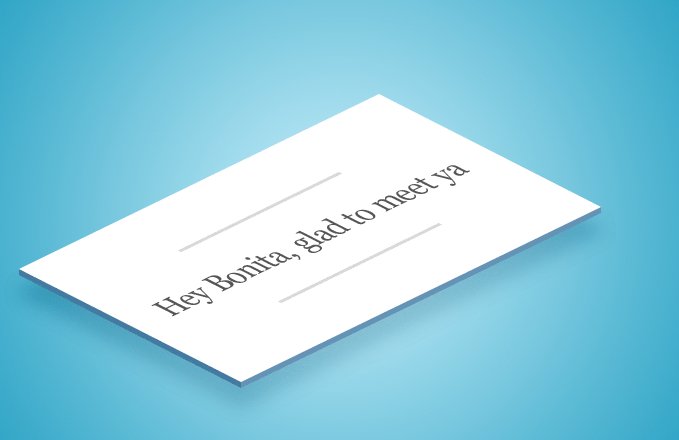
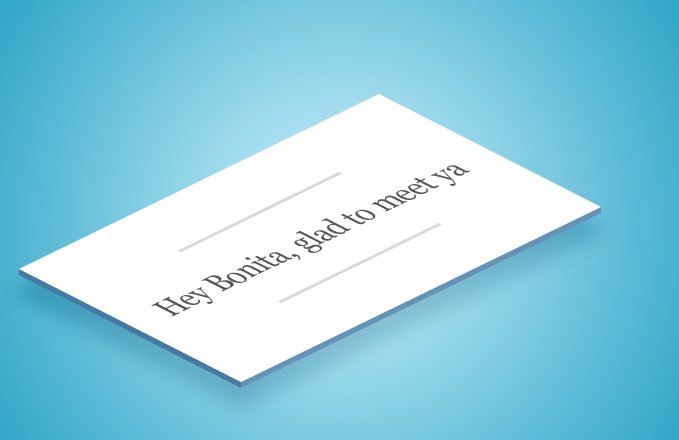
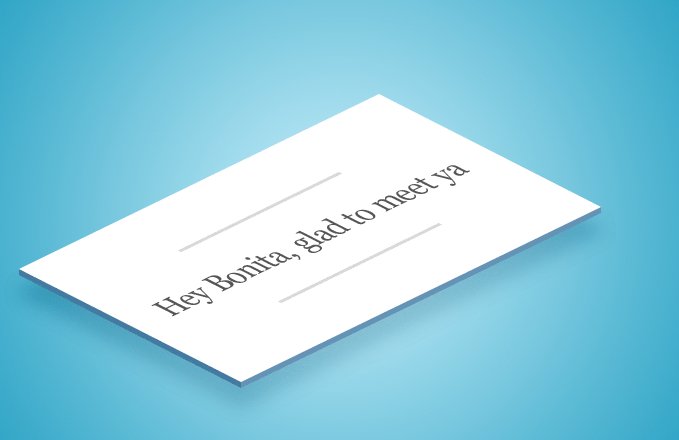
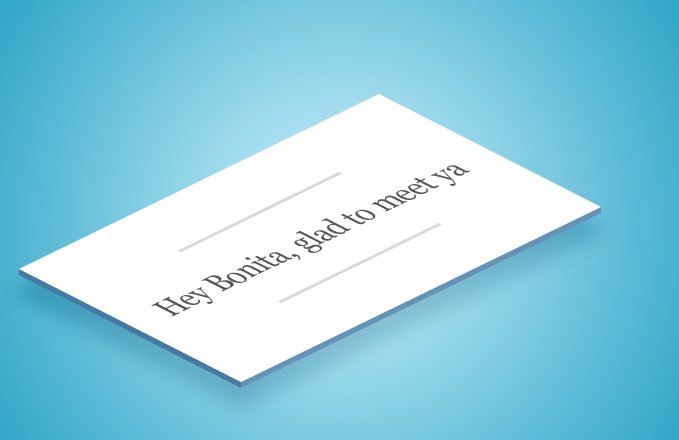
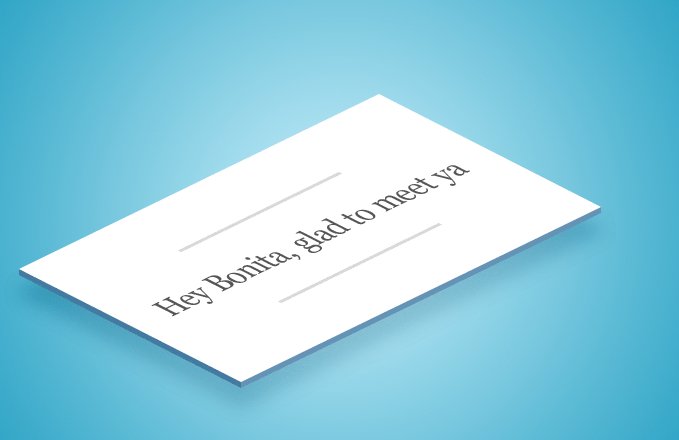
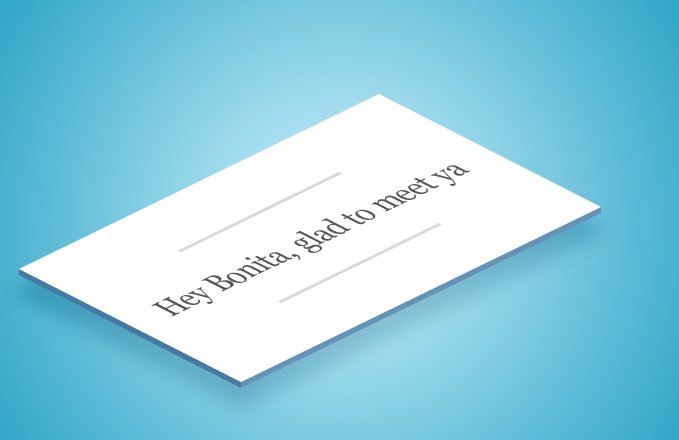
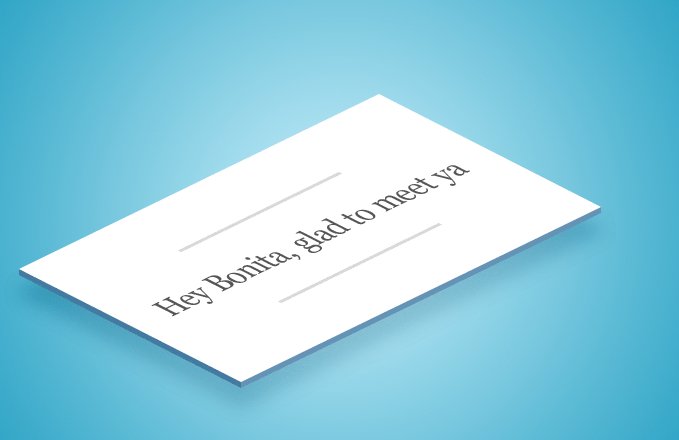
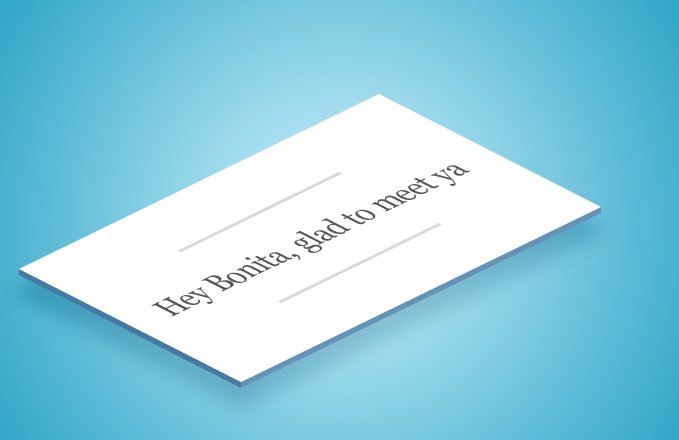
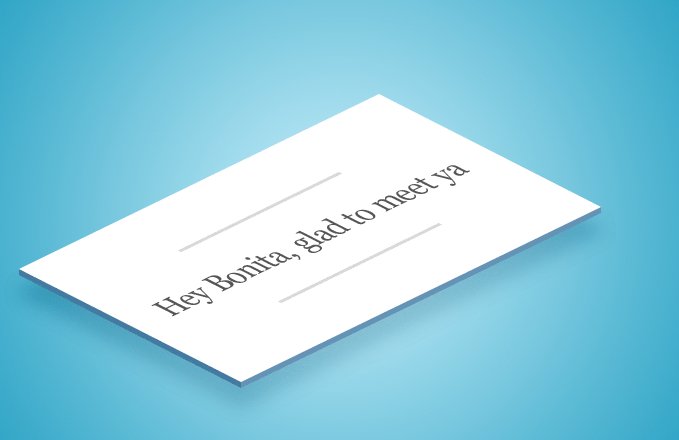
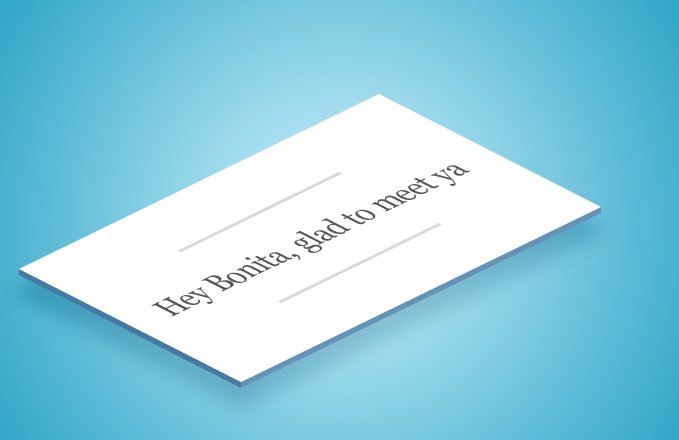
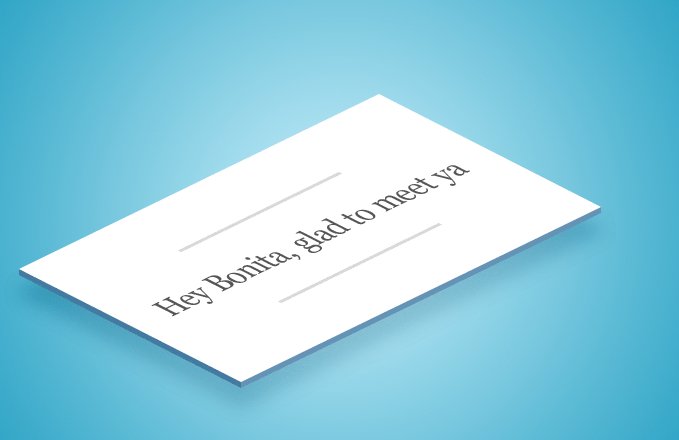
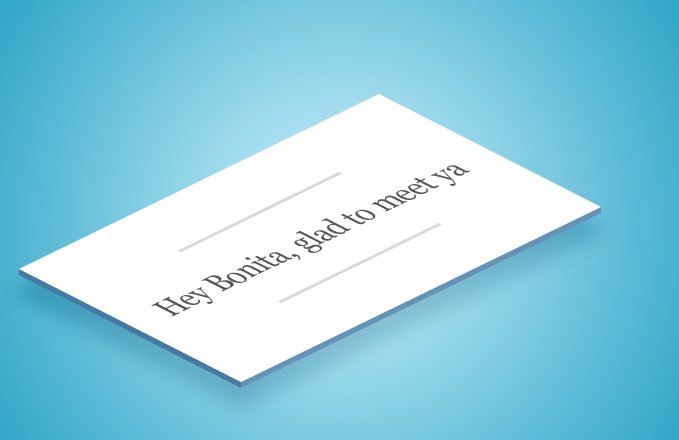
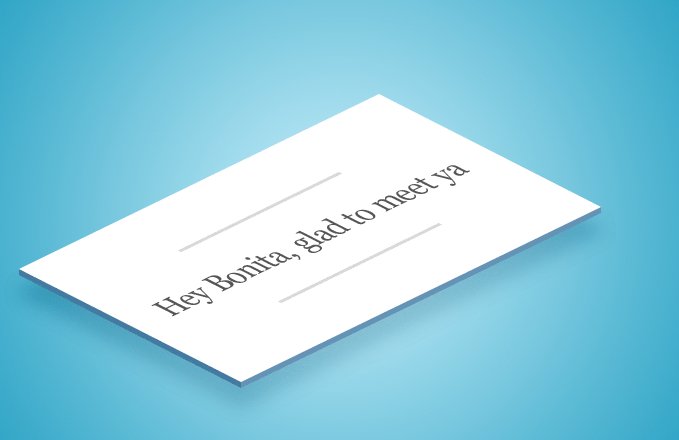
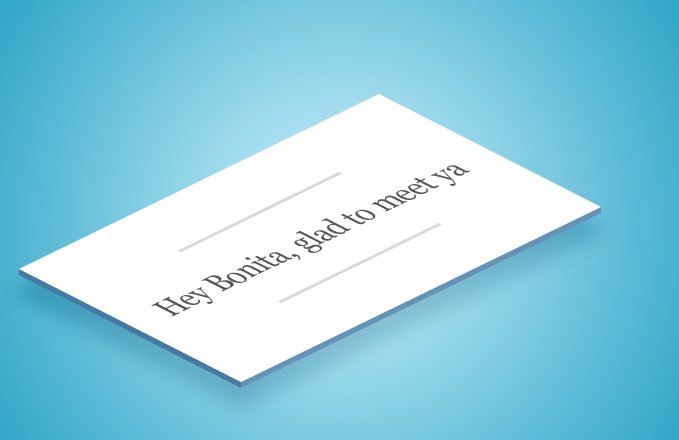
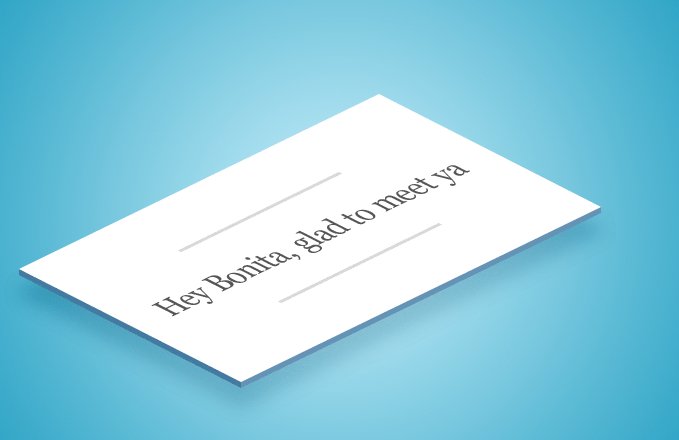
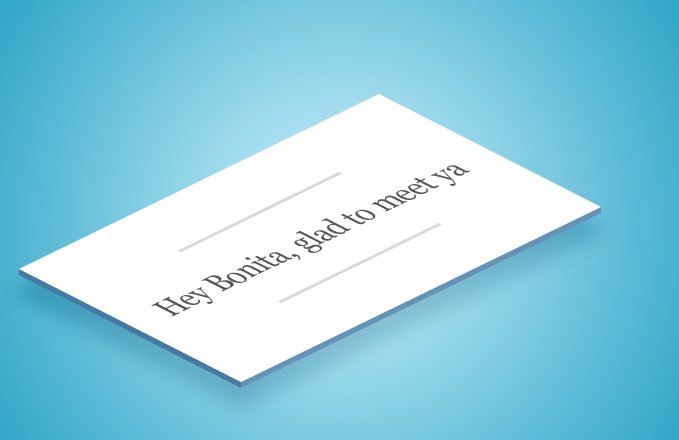
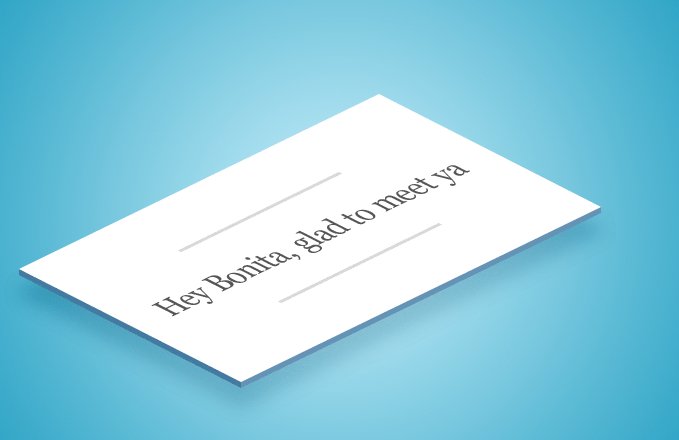
The selection of text with horizontal underlining lines looks good, and if you don’t draw them the full length of the quote text, then it looks even better:

To complete this without adding extra tags.
You can use some interesting techniques that are rarely used in mailing lists.
Tl; dr is an illusion
The letter template should be as simple as possible, so you do not need to add extra HTML code. Initially, the text code with the quote looked like this:
<blockquote> <p>Hey Bonita, nice to meet ya</p> </blockquote> If you experiment with padding for a quote (
), , — .
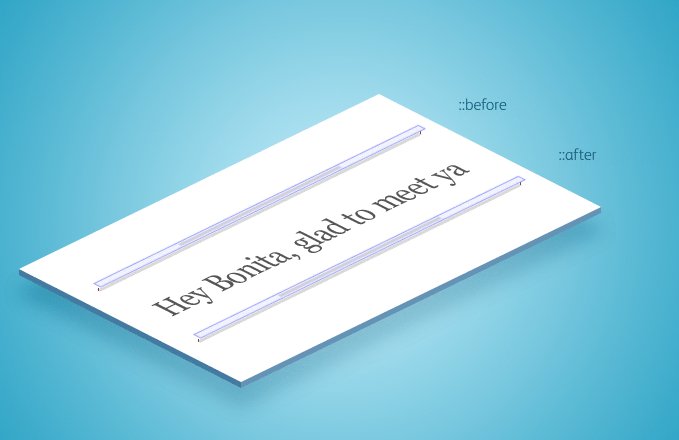
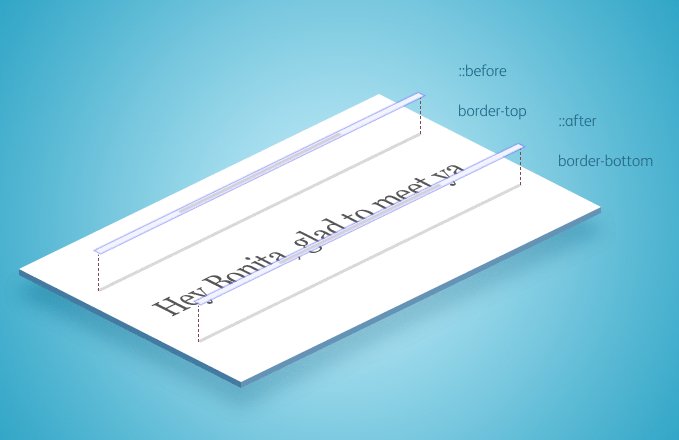
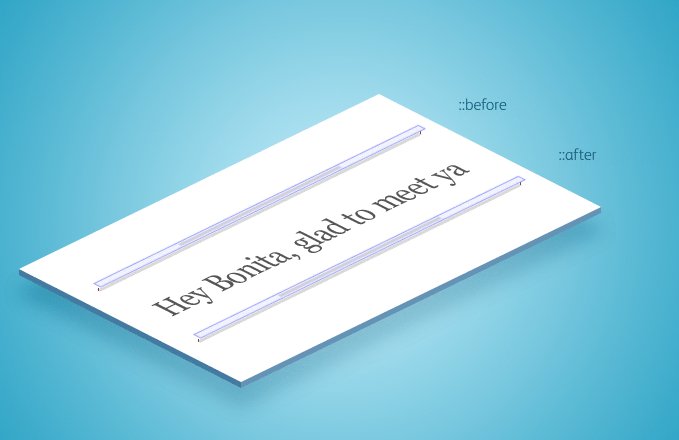
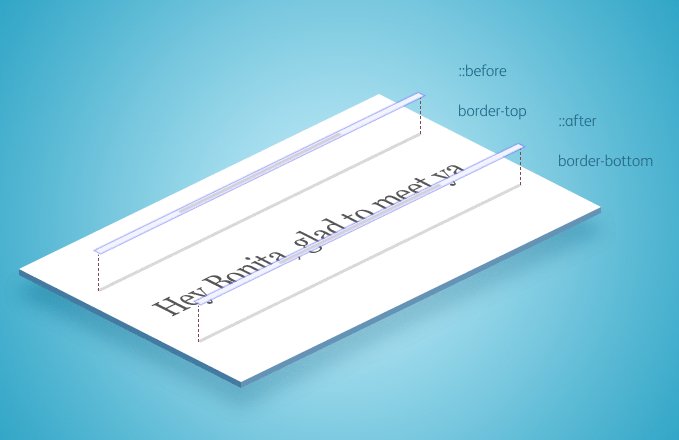
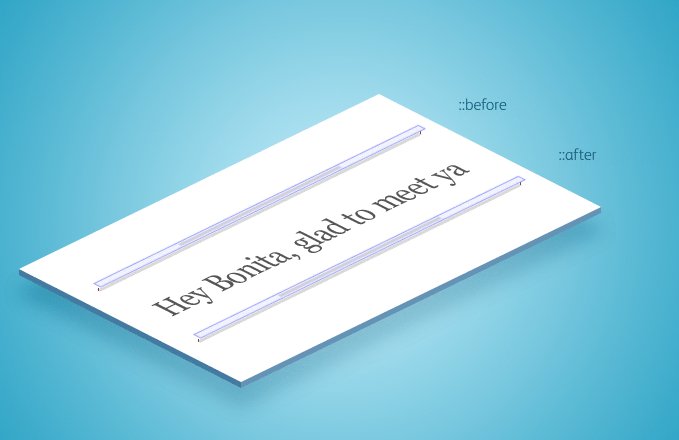
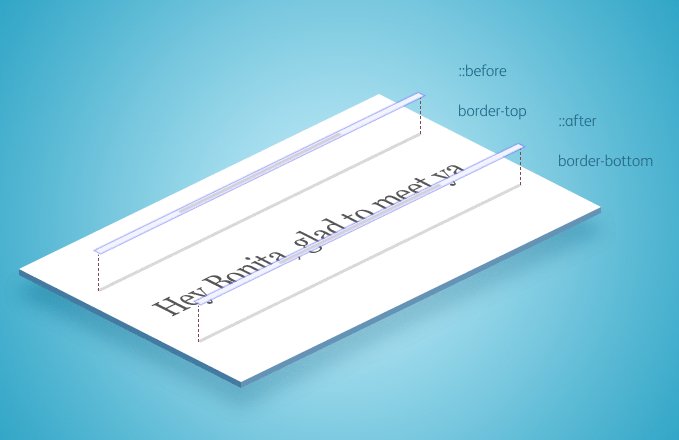
::before ::after — CSS , , HTML- ( Smashing Magazine).
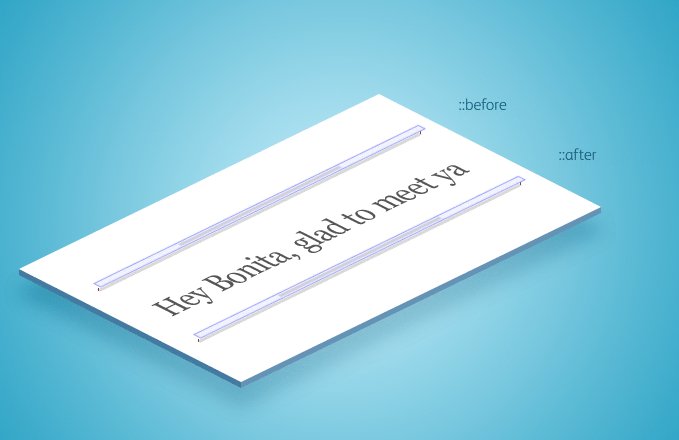
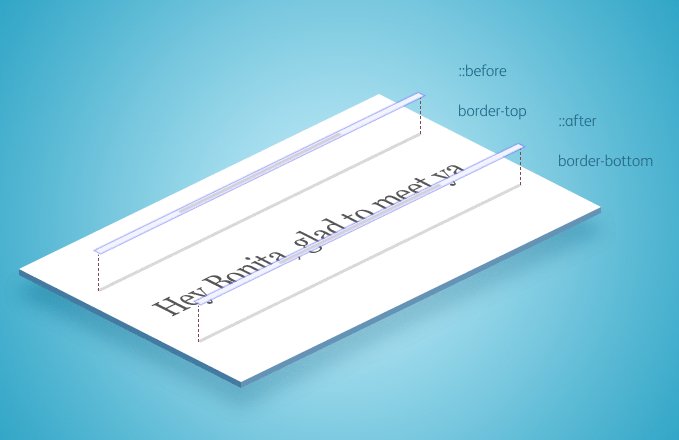
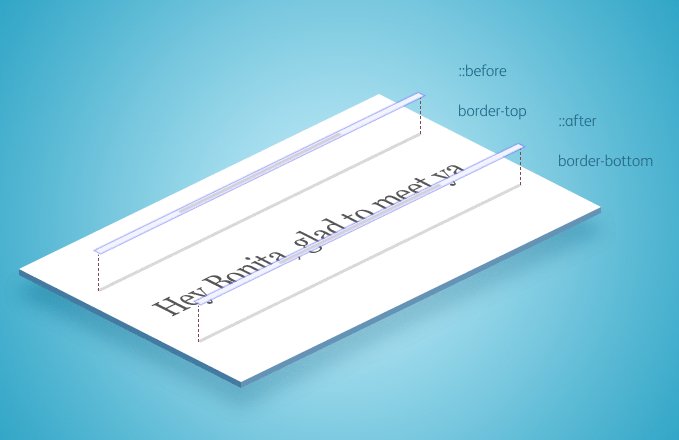
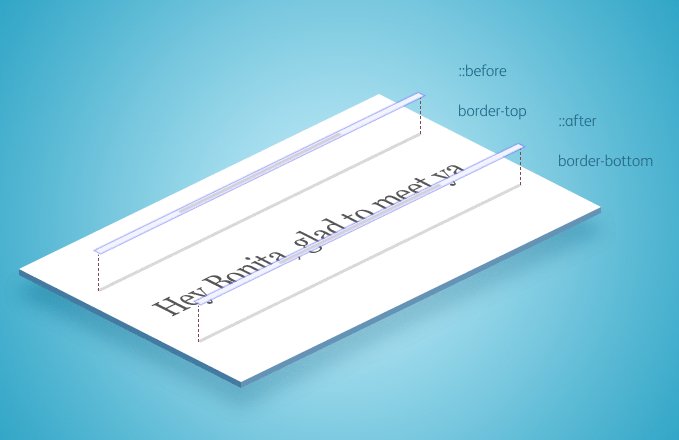
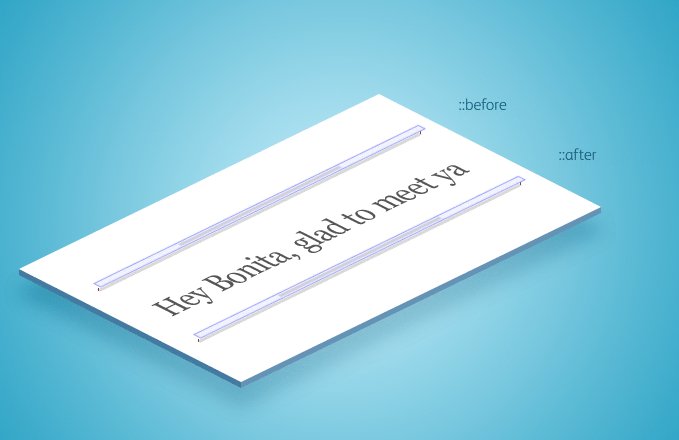
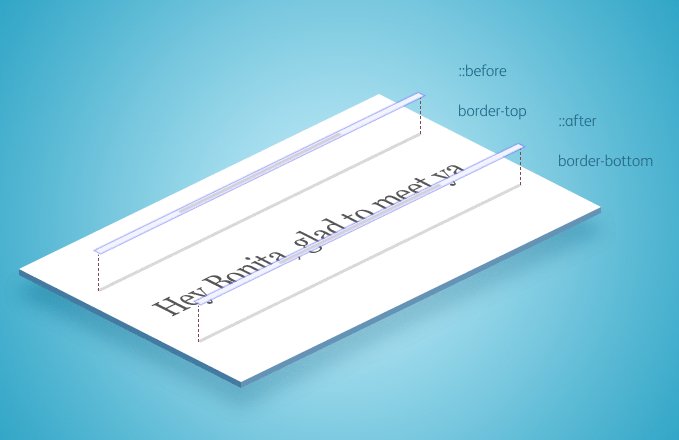
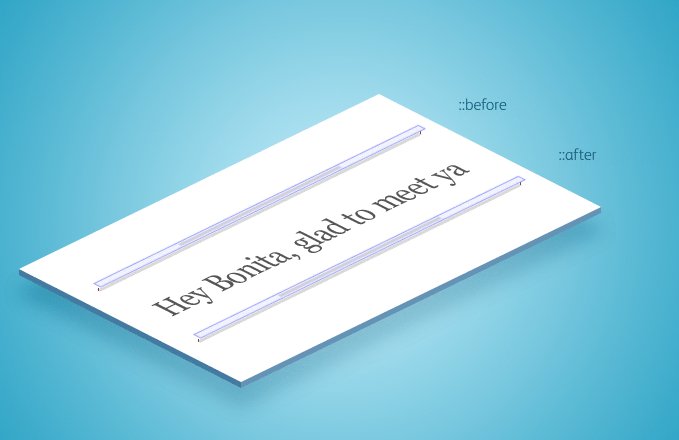
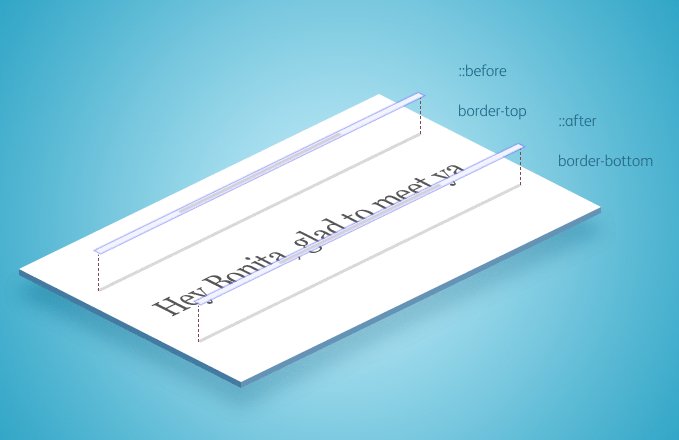
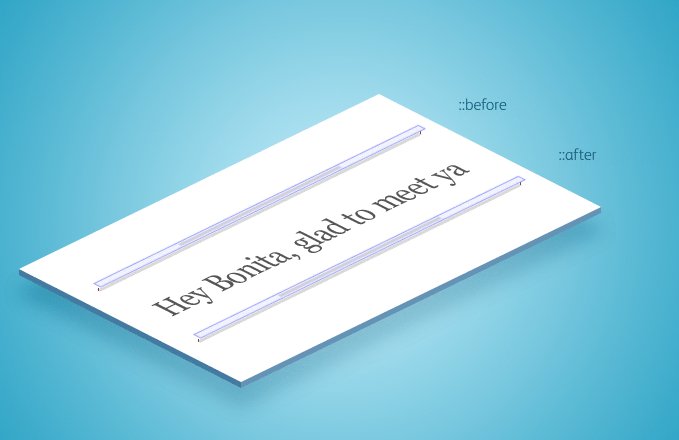
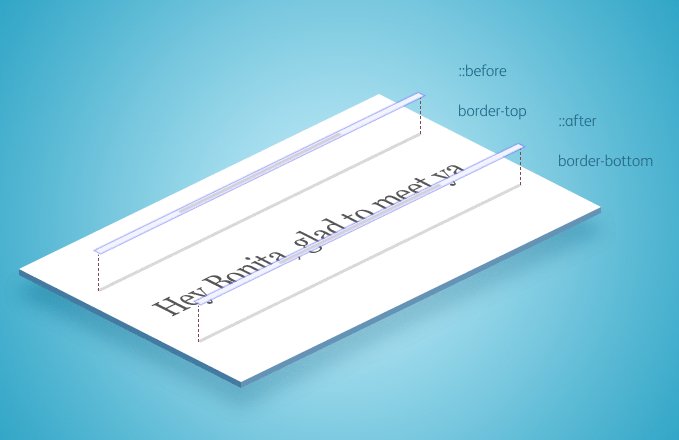
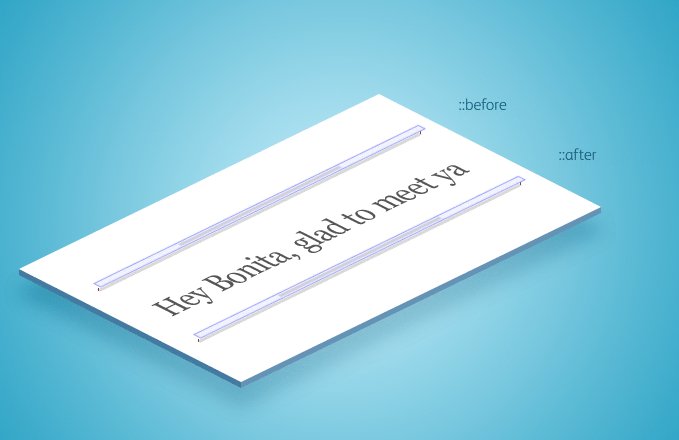
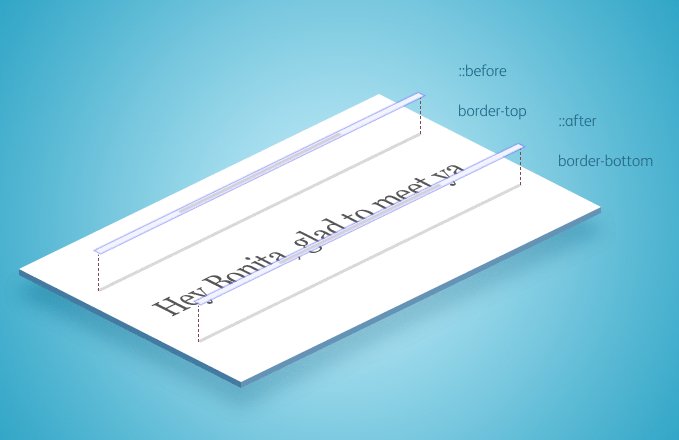
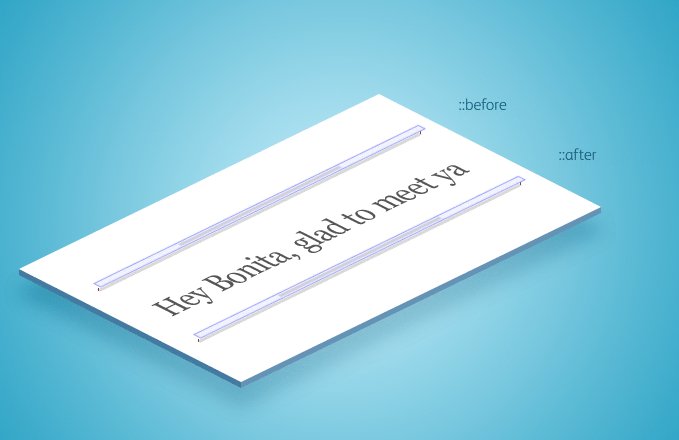
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
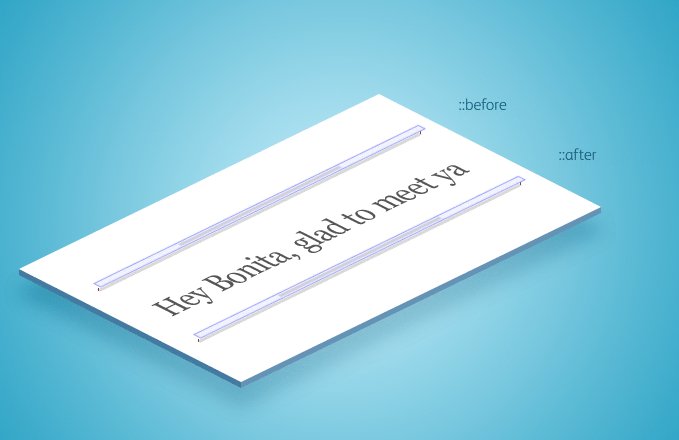
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , . ), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , . ), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , . ), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , . ), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , .), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , .
), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }, «»
::before ::after , - .:

CSS-, «», , ? , , — , , , ( ).
, , , .
), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , . ), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , . ), , — .
::before ::after — CSS , , HTML- ( Smashing Magazine).
::before , — ::after . , , CSS:
blockquote { position: relative; } blockquote:before, blockquote:after { content: ''; display: block; height: 2px; left: 0; position: absolute; right: 0; } blockquote:before { top: -2px; } blockquote:after { bottom: -2px; }
, , . - , , .
, ,CSS3-. , .
, — 25% 75% . .
blockquote:before, blockquote:after { background: linear-gradient(to right, #ffffff 25%, #e9e9e9 25%, #e9e9e9 75%, #ffffff 75%); }
, .
, — .
*
* progressive enhancement graceful degradation , __ — .
, Apple Mail, iPhone Mail «» Android. , Gmail Outlook.
progressive degradation ( ). CSS:
blockquote { border-top: 2px solid #d9d9d9; border-bottom: 2px solid #d9d9d9; }
, «» ::before ::after , - .
:

CSS-, «», , ? , , — , , , ( ).
, , , .Source: https://habr.com/ru/post/257915/
All Articles