Download and store photos in Web applications
Why is it important?
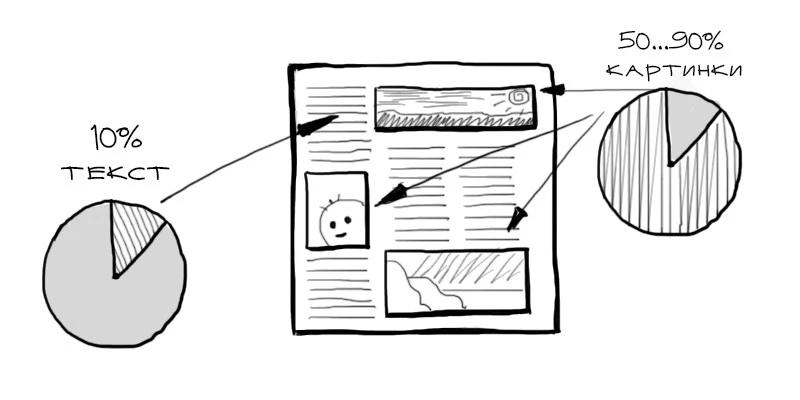
On modern web sites, the volume of images can be from 30% to 70% of the total page size. For example, the volume of images on Habré is usually several megabytes.

Most of the images on the Web are photos. Profile photos in social. networks, an album from the phone, professional photos, etc. The correct strategy and tools for working with photos will make the site quick for visitors.
')
Format for photos
The main format for storing photos on the Web is JPEG. However, sometimes other formats should be used.
Jpeg
Good for complex images, i.e. just for photos. The basic principle of compression in this format is to reduce quality by reducing image detail.

Selection of compression ratio can reduce the size of the source file several times without noticeable deterioration in quality. The logic is this: the lower the quality, the easier the file. Usually use quality score from 80 to 90.
Webp
This is a format designed specifically for serving images on the Web. Can reduce file size several times without loss of quality. Compresses pictures much better than JPEG. However, not all browsers support it yet .
PNG and GIF
These formats are not suitable for photos. PNG images are preserved without loss of quality and are best suited for icons and graphics. The GIF format has a limited palette, but supports animation.
Upload photos to the server
If on your project there is a need to upload custom photos, you must first select the principle of their storage on the server.
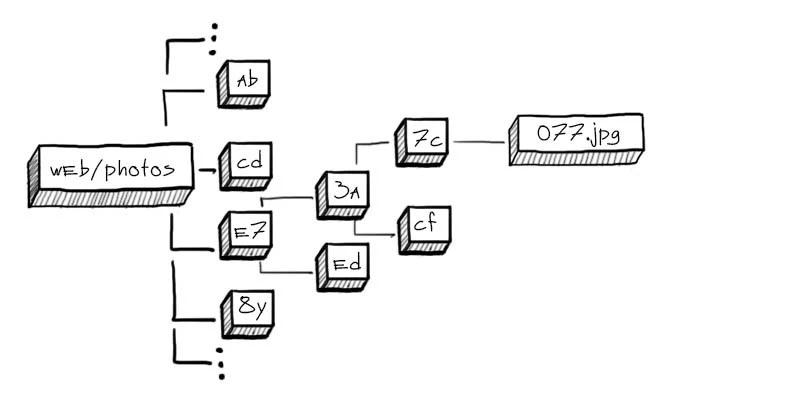
If you are going to work with hundreds of files, you should choose a tree structure:

This will avoid the situation with thousands of files in one folder (this slows down the file system and your own). It is best to use a nested structure of two-character folders:
$photo = $_FILES['image']['tmp_name']; $name = md5($photo) . '.jpg'; $dir = substr(md5(microtime()), mt_rand(0, 30), 2) . '/' . substr(md5(microtime()), mt_rand(0, 30), 2); $path = $dir . '/' . $name; # Instruments
After uploading photos to the server, they should be processed:
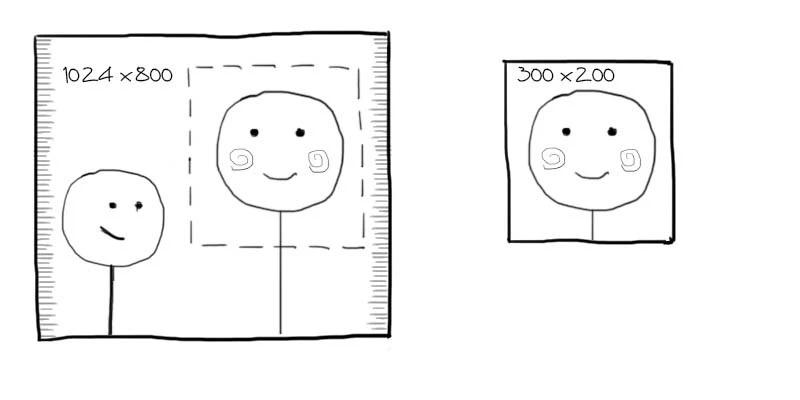
- Reduce size to acceptable. It makes no sense to store and display the original photos 4000x3000 size on the server.
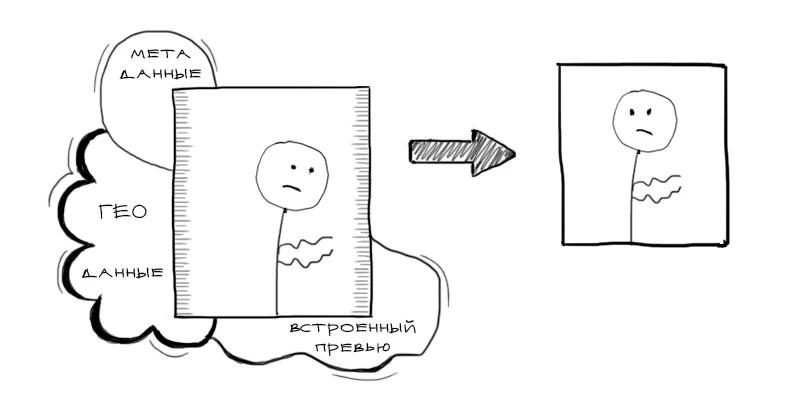
- Delete all metadata. Sometimes the amount of such information can be more than half the weight of the image itself.
- Perform optimization to reduce file size. This will speed up the visitor’s download.

For this there are a number of tools.
Imagemagick
Immediately after uploading the photo to the server, it makes sense to delete all the metadata and change the size to 1000x1000:
# 90 - JPEG convert input.jpg -strip -resize 1000x1000 -quality 90 output.jpg GraphicsMagick
The same with the more productive GraphicsMagick :
# 600500 90 gm convert input.jpg -strip -resize 600x500 -quality 90 output.jpg Jpegtran
This tool reduces the size of JPEG files without losing quality.
jpegtran -copy none -optimize -outfile min.image.jpg image.jpg cwebp
The utility allows you to convert the image to Webp format.
cwebp -q 85 input.jpg -o output.webp Return to customer
Photos are best given to Nginx. Be sure to configure Cache-control and Keepalive to increase the speed of loading pages:
http { ... keepalive_timeout 75s; server { listen 80; location ~ .\.jpg$ { expires max; } } } Thumbnails
Often you need to be able to display small versions of photos (for example, a thumbnail of a profile photo).

To do this, you need to generate the required dimensions when loading:
convert file.jpg -resize 50x50 file.s.jpg convert file.jpg -resize 250x250 file.m.jpg Then each image will have a corresponding thumbnail.
A more convenient approach is to generate a preview on the fly using, for example, the Nginx image_filter module.
Webp support
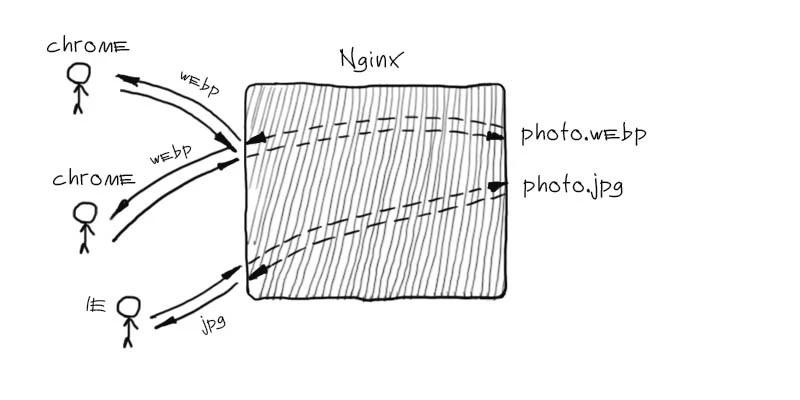
Webp is not supported by all browsers, but is gradually gaining popularity . In order to benefit from this format, you can give different versions of photos depending on the visitor's browser.

For each photo you need to generate a webp version:
cwebp file.jpg -o file.jpg.webp Now you need to give the appropriate version of the image depending on the browser support for this format:
server { ... location ~* ^/.+\.(jpg|jpeg)$ { if ($http_accept ~* "webp") { rewrite (.+) $1.webp; } } ... } Clouds
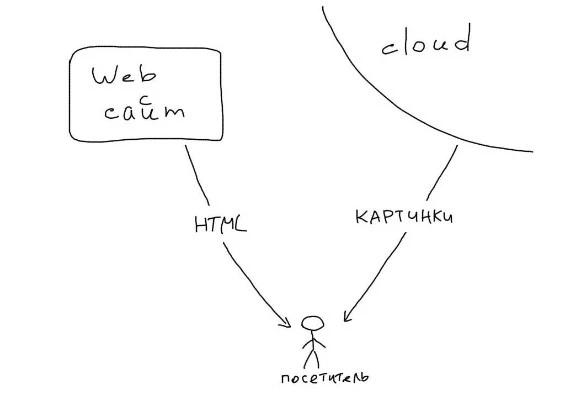
Cloud technologies are developing and becoming cheaper. If you do not have specific tasks for processing photos, it is better to look at the option of using an external service for their storage and return.

Amazon s3
This is a cloud storage with which you do not have to think about scaling. Keep terabytes and do not worry. An example of the implementation of uploading photos to S3 in PHP :
$path = 'photo_name.jpg'; $s3 = new S3('', ''); $s3->putObjectFile($_FILES['image']['tmp_name'], '', $path, S3::ACL_PUBLIC_READ, []); After that, you can show a photo directly from Amazon:
... <img src="https://s3-eu-west-1.amazonaws.com//photo_name.jpg"/> ... Cloudinary
Powerful service for working with photos in the cloud. Resize, crop, face recognition, various formats, online editor and other functions.
i.onthe.io
Mega simple service that recognizes the capabilities of the browser and selects the optimal return format. Supports URL API for resize and crop.
Abstract
- The correct format and compression of photos can save up to 70% of the page.
- Use only jpeg for photos.
- If possible, enable Webp support.
- Imagemagick, Graphicsmagick and Jpegtran for manipulating and optimizing photos.
- Consider cloud photo storage solutions — it's fast and convenient.
Source: https://habr.com/ru/post/257533/
All Articles