Harmful layout
How to determine that the site is designed with high quality?
There are many articles on how to do well, but not at all - on how to do it, because even a valid and cross-browser site can be disgusting.
')
The first is the availability of the site. Accessibility is not only for healthy people using modern browsers on desktops / laptops with good connection speed and unlimited by any security policies, but accessibility for customers:
often in such a wretched form, and not in abbreviated form
Because you will not remove everything, you will not nullify all the styles, because this is a monkey job, because you’ll add main.css after you, and no one will remember print.css.
This includes nonsense like (the div cannot have input focus and cannot be accessed from the keyboard)
And if a person has Javascript disabled?
or even like this:
I got batteries in my mouse, how do I understand which link I'm on right now?
Do not take away from the user what he is used to!
This also applies to links:
Styles (background-image and indentation under it - in css)
This applies to all images on the site in general - there should be only illustrations in img tags! but not presentation graphics.

This also includes the ill-conceived structure of the headers, because of which then the programmer, who urgently needed to add a new block with text to the website, copies the block in which there is already h1, because “it looks like it should be”

Above, I described img vs background-image - this refers here in the most direct way.
This is a classic example, but it is still everywhere everywhere - I took most of the examples of this article from a portfolio of top-end ones for the project of freelancers. After viewing the portfolio of top-notch scary to think that netopovyh :)
etc. - use existing html-tags, good old html (POSH).
But about ordered lists, this is already dupe, let's say a few words about unordered lists, about not using useful html-tags and microformats. Their in-depth consideration is beyond the scope of this article; I will only give examples of “good” and “bad”.
This gut. Otherwise I can not say.
There is a small technical digression, without which it is impossible to understand the essence. If you are not a typewriter, but a manager or manager - feel free to skip this paragraph - just a little below are written simple ways to distinguish a bad layout from a good one.
You cannot write a magic code that will fix everything. For each layout - its own layout, this is only with the presentation approach, everything is the same, then I appeal to common sense - we must learn to typeset. Read the specifications. Read fathers blogs. Is learning. Think with your head.
If you saw this in the styles of your maker-up - stop it!

To do this, you need Firefox and several plugins for it:
Install them and open the site in Firefox.
All headers should be visible. Graphic links should be replaced by text or highlighted in background color, with titles when you hover the mouse.
Must be a neat ladder of key headers and words without red lines.
The site should look like a word document. No design images, with selected menus, lists, titles, etc.
In the lower right corner of the browser, the icon should light up:
There are many articles on how to do well, but not at all - on how to do it, because even a valid and cross-browser site can be disgusting.
From this article you will learn:
- On the bad tricks of the modern layout;
- About how, even without being a professional, in 5 minutes to determine whether the site is poorly laid out or not.
')
What mistakes are in the layout?
- Causing problems to users;
- Affecting SEO;
- Difficult to further support and scaling the site and talking about the unskilled typesetter.
User problems
The first is the availability of the site. Accessibility is not only for healthy people using modern browsers on desktops / laptops with good connection speed and unlimited by any security policies, but accessibility for customers:
- from mobile devices;
- with javascript disabled;
- with outdated browsers (IE5.x);
- low connection speed;
- with disabled graphics;
- with physical disabilities (primarily blind users).
Fonts in px
body {font-family: Arial, Tahoma, Verdana, sans-serif; font-size: 12px} often in such a wretched form, and not in abbreviated form
What is bad:
- IE users will not be able to increase the font size.
How to:
html {font-size: 75%}
body {font: normal 1em / 1.3 Arial, sans-serif} General CSS for all media
<link href = "main.css" rel = "stylesheet" type = "text / css" />
Why bad:
- when printing a page on a printer, we receive not a document, but a corrupted screenshot of site 1 ;
- mobile devices are not able to display most of these styles and as a result, browsers embedded in them will not display this site at all 2 ;
- OperaMini will try to convert it into an accessible form, but the result will be very far from ideal: the appearance is not so hot, there are many elements that are useless on the mobile device and more than the user should have had traffic.
1 - the site is primarily a document. This is information that can and should be presented in the form: title, text, illustration.
2 - built-in mobile phone browsers (even old ones) may well open not only WAP, but also regular websites, if they are valid, weigh a little and are semantically composed, and not presentational.
How to:
<link rel = "stylesheet" href = "css / main.css" type = "text / css" media = "screen, projection" /> <link rel = "stylesheet" href = "css / print.css" type = "text / css" media = "print" /> <link rel = "stylesheet" href = "css / handheld.css" type = "text / css" media = "handheld" />
Why not connect a common style for everyone, and in print.css and handheld.css only remove the unnecessary?
Because you will not remove everything, you will not nullify all the styles, because this is a monkey job, because you’ll add main.css after you, and no one will remember print.css.
Javascript unavailable
<a href="javascript:DoWin(this.href)"> Refund Policy and Contact Information </a>
This includes nonsense like (the div cannot have input focus and cannot be accessed from the keyboard)
And if a person has Javascript disabled?
How to:
<a href="policy_contact.html" target="_blank" onclick="DoWin(this.href); return false"> Refund Policy and Contact Information </a>
or even like this:
<a href="policy_contact.html" target="_blank" id="policy_contact"> Refund Policy and Contact Information </a>
in js on onload:
document.getElementById ('policy_contact'). href = '#';
document.getElementById ('policy_contact'). target = '_self';
document.getElementById ('policy_contact'). onclick = DoWin; Continuing the topic of accessibility:
*: focus {outline: none} I got batteries in my mouse, how do I understand which link I'm on right now?
Do not take away from the user what he is used to!
This also applies to links:
- still better when they are underlined;
- Do not forget about the styles for visited links!
img instead of background
<a href="#"> <img alt = "Binding for every taste" src = "images / offer1.jpg" /> </a>
Why bad:
- I am a mabilko and ship an incomprehensible picture uzhatuyu to unreadable size;
- I am a printer and in vain I litter a sheet of paper with pictures;
- This is an extra presentation trash in the code for search engines, for those who will support your code (you will not change the picture only from css, you will have to go into the templates, for example, only programmers can access it)
How to:
<a href="#"> Binding for every taste </a>
Styles (background-image and indentation under it - in css)
This applies to all images on the site in general - there should be only illustrations in img tags! but not presentation graphics.
SEO bugs
The absence of a structure or in general the absence of as such h1, h2, h3 ...

This also includes the ill-conceived structure of the headers, because of which then the programmer, who urgently needed to add a new block with text to the website, copies the block in which there is already h1, because “it looks like it should be”
The coder should think ahead, he is the architect of the site, he should provide styles even for unused elements, he should think about the structure of the headings, and look at their meaning, and not at the appearance - different headings in appearance, can be tagged with the same level, if that is the logic of the document.
How to:

Above, I described img vs background-image - this refers here in the most direct way.
Instead:
<div id = "logo"> <img alt = "Trinity group" src = "img / splash / trinity-group.jpg" /> </ div>
It is necessary:
<h1> Trinity group </ h1>
Instead:
<li> <a href="expert_inner.html"> <img alt = "" src = "img / splash / expert-menu-01.gif" /> </a> </ li>
It is necessary:
<li> <a href="expert_inner.html"> Ask the sommelier </a> </ li>
But how?!
We read about LIR and Pixy .
Antisemantika
<div class = "menu"> <a title="Kinderspiele" class="kinderspiele" href="#"> </a> <a title="Artikel" class="artikel" href="#"> </a> </ div>
This is a classic example, but it is still everywhere everywhere - I took most of the examples of this article from a portfolio of top-end ones for the project of freelancers. After viewing the portfolio of top-notch scary to think that netopovyh :)
Why bad:
- Links are missing text.
- There is no logic in the document. This also affects the ranking.
- On the mobile phone and in the printed version, this code will look wretched, even if there was a text inside the links.
How to?
<ul class = "menu"> <li> <a title="Kinderspiele" id="kinderspiele" href="#"> Kinderspiele </a> </ li> <li> <a title="Artikel" id="artikel" href="#"> Artikel </a> </ li> </ ul>
This also includes pearls of the form:
<div class = "hr"> </ div> <div class = "header"> </ div>
etc. - use existing html-tags, good old html (POSH).
But about ordered lists, this is already dupe, let's say a few words about unordered lists, about not using useful html-tags and microformats. Their in-depth consideration is beyond the scope of this article; I will only give examples of “good” and “bad”.
Poorly:
<table id = "t-personal" class = "t-text">
<tbody>
<tr>
<th> Real Name: </ th>
<td> Ivan Kopeikin </ td>
</ tr>
<tr>
<th> Date of birth: </ th>
<td> September 16, 1977 </ td>
</ tr>
</ tbody>
</ table> Good:
<dl id = "t-personal">
<dt> Real Name: </ dt>
<dd> Ivan Kopeikin </ dd>
<dt> Date of birth: </ dt>
<dd> September 16, 1977 </ dd>
</ dl> Poorly:
<p> <strong class = "black"> The subject of accounting </ strong> in a generalized form is the economic activity of the enterprise from the point of view of the resource accounting system and the results of the financial and economic activity of the enterprise ... </ p>
Good:
<p> <dfn> The subject of accounting </ dfn> in a generalized form is the economic activity of the enterprise from the point of view of the resource accounting system and the results of the financial and economic activity of the enterprise ... </ p>
Poorly:
<div class = "info"> <p class = "data"> January 5, 2006 </ p> <p> Finally! We're officially launched! </ p> <p> Quality product for SEO webmasters. </ p> <a title="" href="#"> Try it and you see </a> </ div>
Good:
<div class = "hentry">
<var class = "published" title = "2006-01-05"> January 5, 2006 </ var>
<h4 class = "entry-title"> Finally! We're officially launched! </ H4>
<div class = "entry-content">
<p> Quality product for SEO webmasters. </ p>
<a href="#" rel="bookmark"> Try it and you see </a>
</ div>
</ div> Poorly:
<div class = "copy"> 2007 - 2008 © Meridian Construction Company </ div>
Good:
<address class = "vcard">
© <a class="fn n org url work" href="http://www.meridy.ru/"> Meridian construction company </a>, 2007—2008
<span class = "adr work">
<span class = "street-address"> st. Lenin 247 </ span> ·
<span class = "locality"> Moscow </ span>,
<span class = "postal-code"> 109012 </ span>
<span class = "country-name"> Russia </ span>
</ span>
<span class = "tel">
<span class = "type"> Work </ span> <span title = "+ 74957889775" class = "value"> +7 (495) 788-97-75 </ span>
</ span> ·
<a class="email" href="mailto:info@meridy.ru"> info@meridy.ru </a>
</ address> Why?!
Because it:
- Helps semantic robots;
- Allows future browsers to give the user all the information he needs quickly and easily (contacts, news, etc.)
Styles make it difficult to further support and scale the site and talking about the unskilled typesetter
float: left for everything
This gut. Otherwise I can not say.
What does this mean:
- or that the coder does not know what is needed and what exactly the float property does;
- either that he does not know how to impose.
There is a small technical digression, without which it is impossible to understand the essence. If you are not a typewriter, but a manager or manager - feel free to skip this paragraph - just a little below are written simple ways to distinguish a bad layout from a good one.
Simply put, the float property was invented so that the text could flow around the pictures. Yes, it can and should be used for positioning elements, but not for all elements on the page!The float property is NOT for:
- put an element on the left or on the right, there is no float: center;
- the width of the block became equal to its content;
- the blocks went one by one like bricks;
- and not at all in order to "fail in IE".
What is really happening:
- the element falls out of the document stream, its height is not taken into account, and the width is compressed to the content;
- other elements rise up, crawl under it, look out from the side and begin to flow around this block.
If you are interested in technical details, I recommend a wonderful article by Ivan Sagalaev .
Why is it bad when ALL items are floating:
- because the logic of the document is violated, the web page is not a document, but a jumble of blocks that are held on an honest word. This is a presentational approach: it used to be, now -
- to scale such a site is very difficult. Especially programmers.
- Gluck out there nemeryanno (especially in IE which is difficult to calculate the number of floating elements ... which by the way also with the Layout) And the more the site grows, the worse it gets. I had to maintain other people's sites, where the added back-forward links, jumped even from the cells of the tables (!) 200-300 pixels (!!).
The site becomes like a house of cards that can fall from the slightest breeze.
How to:
You cannot write a magic code that will fix everything. For each layout - its own layout, this is only with the presentation approach, everything is the same, then I appeal to common sense - we must learn to typeset. Read the specifications. Read fathers blogs. Is learning. Think with your head.
This includes pearls like:
<br style="clear: both" />
How to:
- overflow: hidden for normal browsers (in special cases -: after with clear: both);
- hasLayout for IE.
Non-universal global styles of basic elements
a, body, p, span, td {font-family: Tahoma, Verdana, Sans-serif; color: # 3C5C92; font-size: 10px;}
ul li {margin: 0; padding: 0; list-style-type: none} If you saw this in the styles of your maker-up - stop it!
Why is that bad:
- this is a gross violation of the logic of the document: for example, you will set the style for the block - the font size is 12px, and the text in the paragraphs of this block will still be 10px. You will create an additional style for paragraphs, and the links will still be 10px ...
- somewhere on a new page, the content manager will insert text with lists ... he will not see the lists. Because the coder has reset the base style, and created a special class for lists! Content manager now html teach and code to climb to add a list?
- The most important thing is that the coder does not think with his head. He just fucks like Ramshat and Jumshut.
Repeatedly nested div

What does this mean:
- That the typewriter is used to, and now repeatedly nested div (usually with float: left), it imitates the table cells.
Why is that bad:
- This code is no better than tabular.
- Such a project cannot be scaled - just throw it away and re-do it, as is normal.
How to determine whether the site is poorly laid out or not?
To do this, you need Firefox and several plugins for it:
Install them and open the site in Firefox.
Check the availability of the site without pictures:
Images → Replace Images with alt attributes
All headers should be visible. Graphic links should be replaced by text or highlighted in background color, with titles when you hover the mouse.
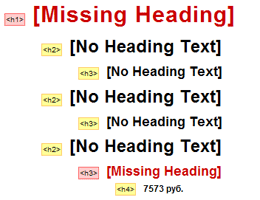
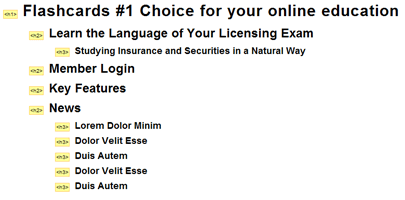
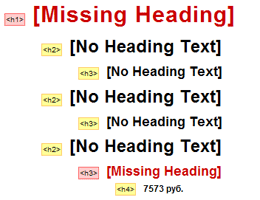
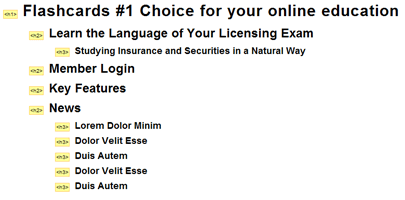
Checking the header structure:
Information → View Document Outline
Must be a neat ladder of key headers and words without red lines.
Checking semantics:
CSS → Disable Styles → All Styles
The site should look like a word document. No design images, with selected menus, lists, titles, etc.
Checking microformats:
In the lower right corner of the browser, the icon should light up: 
Source: https://habr.com/ru/post/25680/
All Articles