Ice cream candy, or how to add some Material to your application
The fifth version of Android was released almost six months ago . Despite this, most applications in the market still persist in the style of Holo. Whether the new Material-style is too tough for the average developer, or Android L has not yet managed to firmly enter into routine.
Anyway, the new design paradigm is actively promoted by the “corporation of good”, and it looks quite good, despite some inconsistency. And there are more and more good wizards who help us, simple developers, to stay “in the stream” of the volatile world of mobile UI.
If you, as I recently, firmly decided to wrap up your own, not updated for a long time, application into a new “skin”, this review of tools and libraries can save you N hours of time.
For more than 3.5 years I have become familiar with the collective mind of Habr. A little more time has passed since I first downloaded and installed the Android Development Kit. I think it's time to make a contribution.
')
Realizing that such reviews quickly lose their relevance, I could not write it. There are several main reasons for this:
The list of design elements that are subject to "rebranding" is quite long.
Since many elements (such as, for example, CheckBox and EditText) change styles automatically when using AppCompat, here we will look at the following widgets that are not included in the compatibility library:

I do not know how anyone, but I really like this element. In addition, he has already become a standard for Android, as well as the "hamburger" icon. True, here at Google was not without jambs:
Immediately make a reservation - in my applications, I still leave the second option (back from the third) - it seems to me more logical.
The Drawer itself is included in the application easily, especially if the project is created from scratch. Simply select the appropriate type of application in the wizard - and get a template with the activation, fragment and class of the Drawer itself. I think this point can be omitted - the operation is standard. If you are trying to reorganize the old application, keep in mind that you will need the android-support-v4 compatibility library.
The appcompat-v7 library will help you bring the ActionBarDrawerToggle to the new view (you can find it, like the previous one, in the extras directory of your SDK).
You can include these libraries in the assembly of your module in one line in the dependencies block of the build.gradle file:
22.0.0 - the number of the current version of the library (you can peek in the SDK manager, or you can put a "+", and the development environment will use the latest available version, strongly suggesting you still put the current version number in order to avoid, so to speak .. .).
For styling under the new guideline (with the menu at full height of the screen) you have to sweat a little. First, the standard ActionBar will need to be replaced with ToolBar, and secondly, add additional elements to the styles of the application. A working solution was found on Stackoverflow .
If you don’t want to set all the indents and HEX codes for the text colors in the menu itself for a long time, on Habré you can find instructions on how to use the library that does it for you. Comments on the article, as is often the case, are very valuable, I recommend reading. In any case, you decide.

Another new UI element. It helps to highlight one (or several) main actions on the screen, and draw the user's attention to it.
Unfortunately, this element is not included in the support library (like many others), so in this case we will have to use third-party solutions.
I singled out several of them, and for each I will write a couple of thoughts that arose when using them.
As you can see, there is something to choose from.

Every developer has ever used this widget. I personally didn’t like the style of dialogs in 4 versions of Android, as well as the code itself, which I had to write for AlertDialogs.
Of course, with the help of Retrolambda and call chains, this can be “combed” and reduced a little. But the code still remains, with your permission, a little careless.
There are quite a lot of libraries implementing this widget in Material-style, and they are quite similar:

The progress bars in the new version of Android have also become very beautiful.
It so happens that in my application this element is often used - a lot of work with photos, a lot of heavy network requests. Therefore, I approached the choice of ProgressBar long and hard. But I was looking for an ordinary Circular widget, no frills - after all, this is stylization, and not a completely new paradigm. And it turned out that the usual circular progress indicators are somehow not enough ...
For myself, I chose two libraries. The first was eliminated due to the not quite correct initialization from the code. The second use now.

I have not very pleasant memories associated with this widget. The fact is that according to the old layout of the screen in my application when using landscape orientation, I needed vertical SeekBars.
Do not ask.
So, if for Holo I found such widgets, then for Material and ordinary ones, a bit. But in the end, it pushed me to a small re-layout of the screen, so I am even grateful to SeekBar for that.
Now for this item I use DiscreteSeekBar . Despite the fact that the library is still very young, and is not even present in the jcenter, it suits me completely: powerful customization, convenient implementation of the listener, use of Animatable Drawable, which allows you to work quite quickly and without brakes.
In addition, it is almost the only library for this widget. There is also MaterialRangeBar , but it does not implement a simple SeekBar, so it does not suit me.
(I will tell about one more implementation a little lower, as well as the reasons why it did not suit me.)
If you are wondering what happened to me in the end - under the spoiler, clickable comparative screenshots of the old and the new versions.
In search of libraries for SeekBar I came across this repository . And it was quite thought that I didn’t need all the above described decorations - one of this library would suffice. Seriously, there is everything that I need (and the overwhelming majority of developers, most likely).
But all is not so rosy. The project is very young, and still in development (for example, for SeekBar is not even implemented onSeekChangeListener). Therefore, I would not recommend using it now. But what I would recommend, is this possible assistance to this library - bug reports, feature requests and code. I'm going to myself. This can greatly facilitate the life of both novice programmers, and those who have already matured so much that writing bikes into their bikes.
In general, connect!
Thanks to everyone who read to the end. Especially for such patient and corrosive - some very useful links:
Smaller you bike in programming!
Anyway, the new design paradigm is actively promoted by the “corporation of good”, and it looks quite good, despite some inconsistency. And there are more and more good wizards who help us, simple developers, to stay “in the stream” of the volatile world of mobile UI.
If you, as I recently, firmly decided to wrap up your own, not updated for a long time, application into a new “skin”, this review of tools and libraries can save you N hours of time.
For more than 3.5 years I have become familiar with the collective mind of Habr. A little more time has passed since I first downloaded and installed the Android Development Kit. I think it's time to make a contribution.
')
Realizing that such reviews quickly lose their relevance, I could not write it. There are several main reasons for this:
- working on a new design for my application, in two months I shoveled tons of Google pages, collecting bits and pieces on Github, which in the end turned out to be absolutely useless;
- Summer is coming soon, it's time for vacations, and I perfectly imagine what exactly the vacationers (sick leave, etc) are doing on the developers. So now, I think, it's about time;
- At the moment, on the Internet, it is already possible to find styling, if not for everyone, then for most design elements.
Disclaimer
Of course, this review does not pretend to completeness, absoluteness and a call to action. Perhaps, while I was writing this, Google released a common compatibility library for all interface elements.
It is also possible that it is more convenient for someone to write another bicycle, but your own, with “Munchkin” and elves ...
In the same way, I cannot recommend the use of the presented tools: almost all of them are distributed with the note AS IS, and you can only include them in your project at your own peril and risk.
Well, the last. I still (not without butthurt) switched to Android Studio about six months ago. And fell in love with this development environment. Therefore, all ways of including libraries in a project will be related to gradle. With Eclipse, everything is both simpler and more complicated at the same time, and I will assume that the developer knows how to connect the library project in this IDE.
It is also possible that it is more convenient for someone to write another bicycle, but your own, with “Munchkin” and elves ...
In the same way, I cannot recommend the use of the presented tools: almost all of them are distributed with the note AS IS, and you can only include them in your project at your own peril and risk.
Well, the last. I still (not without butthurt) switched to Android Studio about six months ago. And fell in love with this development environment. Therefore, all ways of including libraries in a project will be related to gradle. With Eclipse, everything is both simpler and more complicated at the same time, and I will assume that the developer knows how to connect the library project in this IDE.
The list of design elements that are subject to "rebranding" is quite long.
Since many elements (such as, for example, CheckBox and EditText) change styles automatically when using AppCompat, here we will look at the following widgets that are not included in the compatibility library:
- NavigationDrawer
- FloatingActionButton
- Alertdialog
- Progressbar
- Lookbar
NavigationDrawer
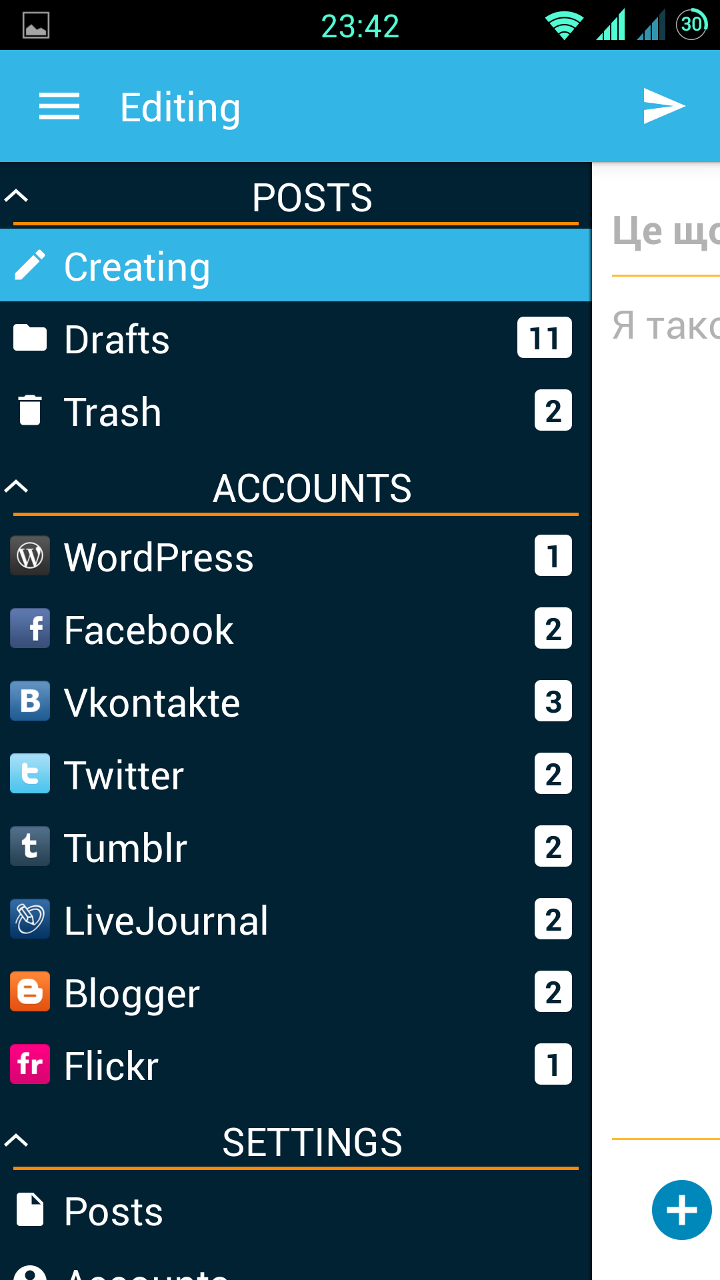
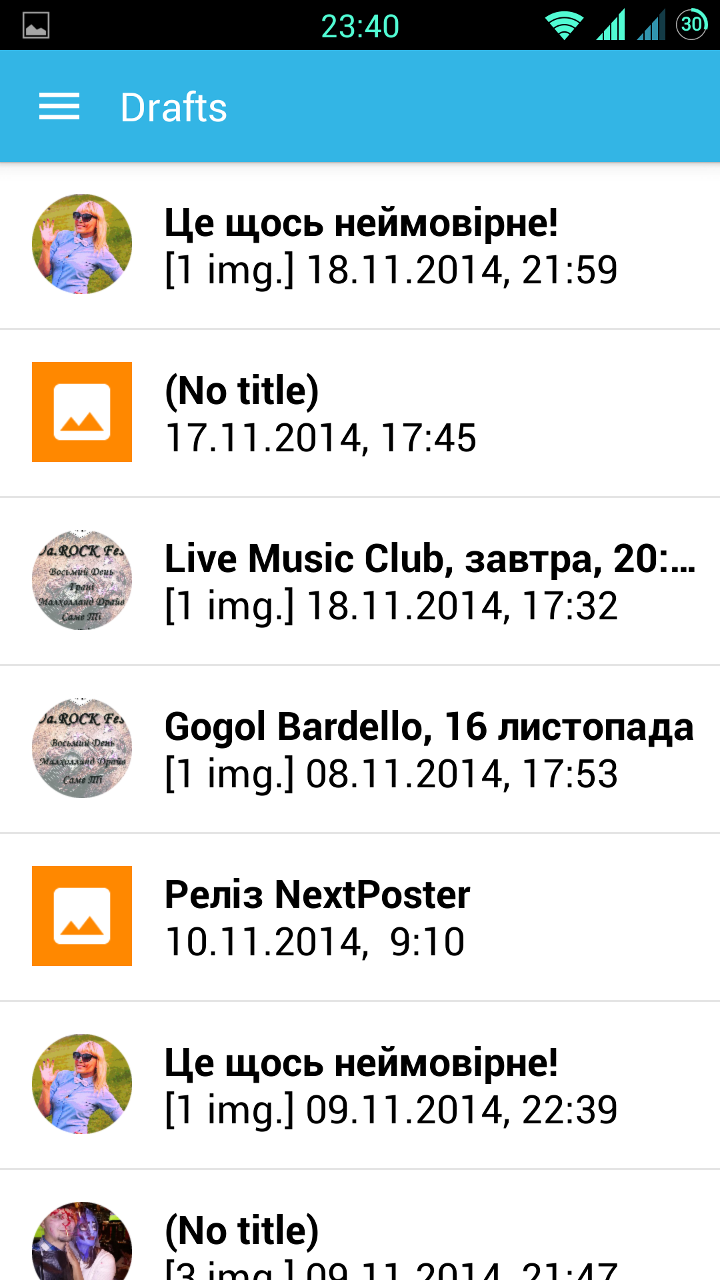
I do not know how anyone, but I really like this element. In addition, he has already become a standard for Android, as well as the "hamburger" icon. True, here at Google was not without jambs:
- Drawer appeared along with ActionBarDrawerToggle in the form of three stripes moving sideways;
- ActionBarDrawerToggle has changed (the “hamburger” turning into an arrow has been liked by many);
- The rules for Drawer have changed along with the Toolbar concept: NavigationDrawer now overlaps the application title. This led to two strange, in my opinion, consequences - the ActionBarDrawerToggle animation is no longer visible (and it’s not at all clear why it is), and we can close the menu only with a swipe or the back button.
Immediately make a reservation - in my applications, I still leave the second option (back from the third) - it seems to me more logical.
The Drawer itself is included in the application easily, especially if the project is created from scratch. Simply select the appropriate type of application in the wizard - and get a template with the activation, fragment and class of the Drawer itself. I think this point can be omitted - the operation is standard. If you are trying to reorganize the old application, keep in mind that you will need the android-support-v4 compatibility library.
The appcompat-v7 library will help you bring the ActionBarDrawerToggle to the new view (you can find it, like the previous one, in the extras directory of your SDK).
You can include these libraries in the assembly of your module in one line in the dependencies block of the build.gradle file:
dependencies { compile 'com.android.support:appcompat-v7:22.0.0' } 22.0.0 - the number of the current version of the library (you can peek in the SDK manager, or you can put a "+", and the development environment will use the latest available version, strongly suggesting you still put the current version number in order to avoid, so to speak .. .).
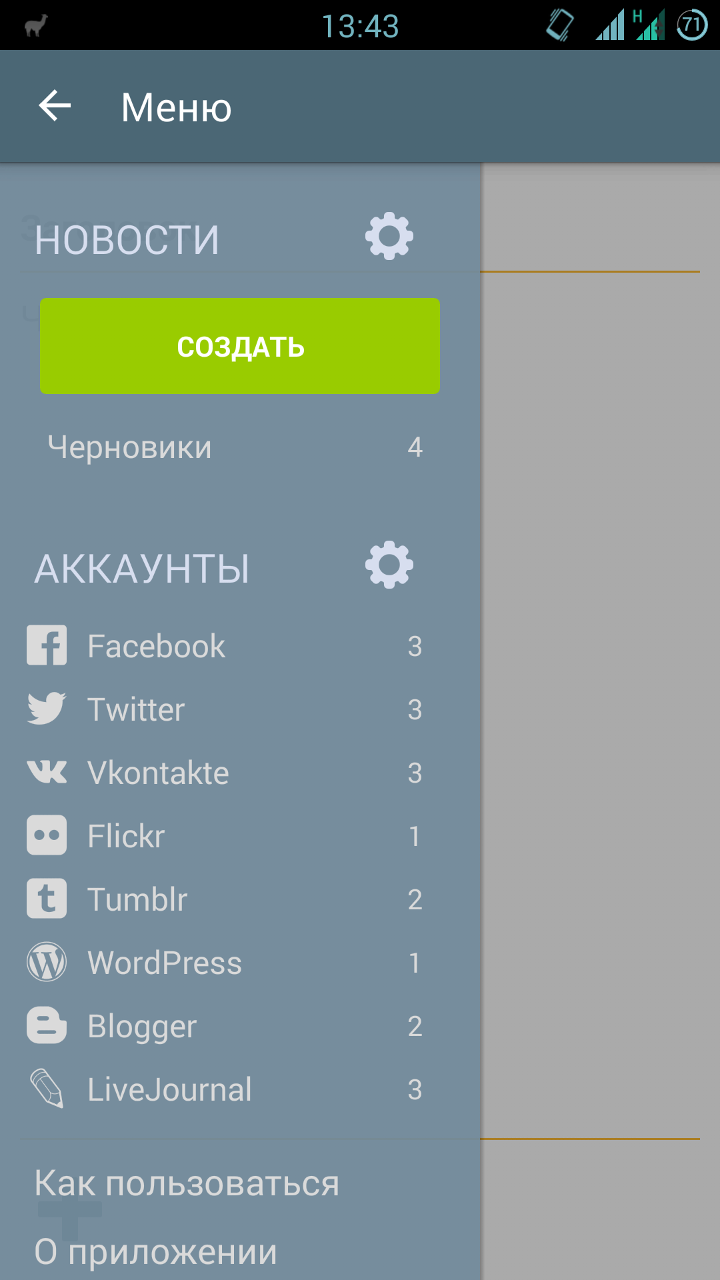
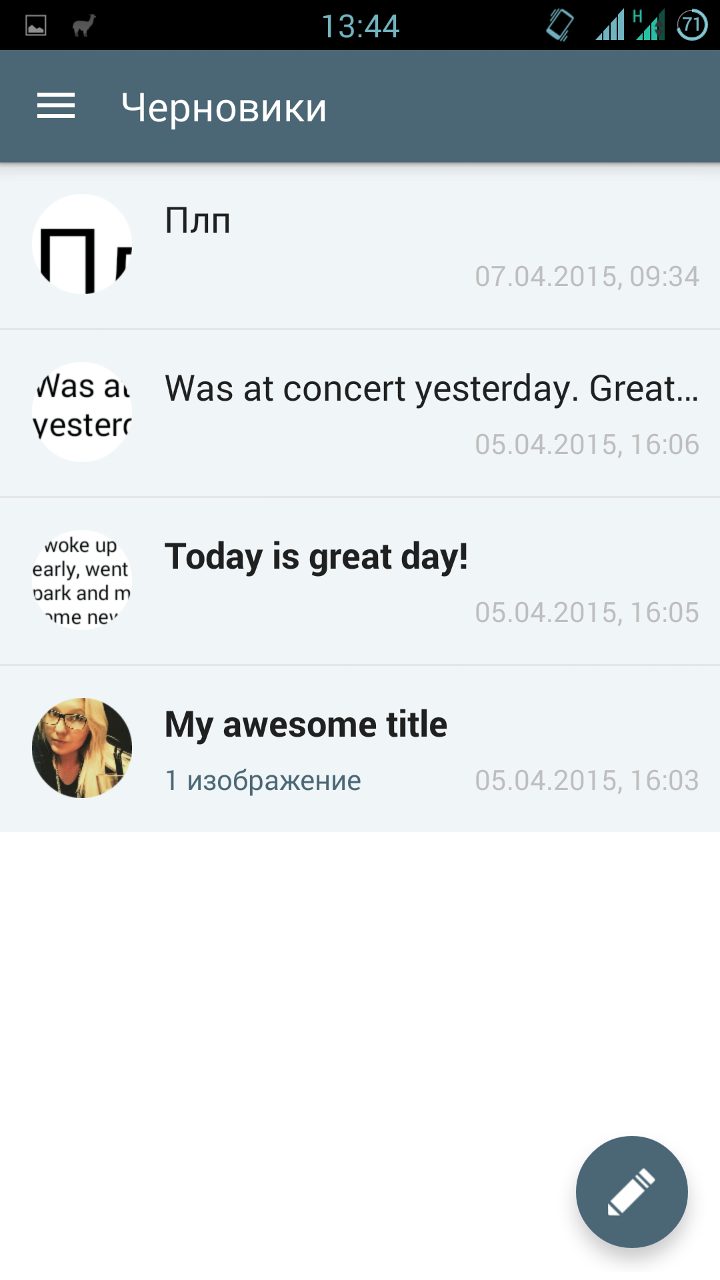
For styling under the new guideline (with the menu at full height of the screen) you have to sweat a little. First, the standard ActionBar will need to be replaced with ToolBar, and secondly, add additional elements to the styles of the application. A working solution was found on Stackoverflow .
If you don’t want to set all the indents and HEX codes for the text colors in the menu itself for a long time, on Habré you can find instructions on how to use the library that does it for you. Comments on the article, as is often the case, are very valuable, I recommend reading. In any case, you decide.
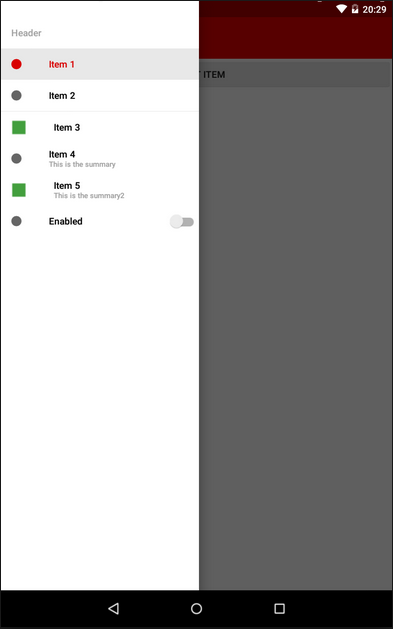
Another customization NavigationDrawer
I met an interesting library when the customer wanted to blur the layer under the menu during the opening, instead of blackout.
Of the difficulties that have been noticed, if you have a scrolling list in the content, the library is often unable to track its status, and when opening the menu it shows the blurring of the “old” content, while the list is really different. But attention is definitely worth it.
Of the difficulties that have been noticed, if you have a scrolling list in the content, the library is often unable to track its status, and when opening the menu it shows the blurring of the “old” content, while the list is really different. But attention is definitely worth it.
FloatingActionButton
Another new UI element. It helps to highlight one (or several) main actions on the screen, and draw the user's attention to it.
Unfortunately, this element is not included in the support library (like many others), so in this case we will have to use third-party solutions.
I singled out several of them, and for each I will write a couple of thoughts that arose when using them.
- Solution from the distinguished John Hogan, described in Habré . I will highlight two uncomfortable moments:
- you need to include code in your project, which will reduce readability;
- the disappearance / appearance processing developer left us;
- This library. The “nested” buttons are well implemented, but it has a “fatal flaw”: the work with the button itself is very limited, in practice only clicks. Of course, there is no “listener” that allows you to automatically remove / show a button when, for example, scrolling a ListView.
- Here is the solution. Very good, as for me, implementation. There are two sizes (I remind you that the mini-button is used as an auxiliary action when viewing content), rather “docked” to scrollable elements for autohide, it has flexible settings through the markup file. The only problem I stumbled upon is the impossibility of making this button friend with another OnTouchListener custom. For me, this was critical, as I use swipe-to-dismiss in my ListView.
- Chosen by me for my project. Simple, customizable, does not conflict with OnTouch, is built in two clicks.
- This library was found already in the process of preparing the article, so it was not tested by me. If someone can give information about it - please write in the comments, and I will add it to the article.
As you can see, there is something to choose from.
Alertdialog
Every developer has ever used this widget. I personally didn’t like the style of dialogs in 4 versions of Android, as well as the code itself, which I had to write for AlertDialogs.
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this); alertDialogBuilder.setTitle("Alert title"); alertDialogBuilder.setMessage("Alert message"); alertDialogBuilder.setPositiveButton("Ok", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) { } }); alertDialogBuilder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) { } }); AlertDialog alertDialog = alertDialogBuilder.create(); alertDialog.show(); Of course, with the help of Retrolambda and call chains, this can be “combed” and reduced a little. But the code still remains, with your permission, a little careless.
There are quite a lot of libraries implementing this widget in Material-style, and they are quite similar:
- github.com/drakeet/MaterialDialog
- github.com/lewisjdeane/L-Dialogs
- github.com/fengdai/AlertDialogPro
- github.com/avast/android-styled-dialogs
- even like that
- My chosen library. It seemed to me the most elegant, while quite easily customizable.Nothing extra
new MaterialDialog.Builder(this). .title("Title") .message("Message") .positiveText(R.string.ok) .negativeText(R.string.cancel) .callback(someCallback) .show();
Progressbar
The progress bars in the new version of Android have also become very beautiful.
It so happens that in my application this element is often used - a lot of work with photos, a lot of heavy network requests. Therefore, I approached the choice of ProgressBar long and hard. But I was looking for an ordinary Circular widget, no frills - after all, this is stylization, and not a completely new paradigm. And it turned out that the usual circular progress indicators are somehow not enough ...
For myself, I chose two libraries. The first was eliminated due to the not quite correct initialization from the code. The second use now.
Lookbar
I have not very pleasant memories associated with this widget. The fact is that according to the old layout of the screen in my application when using landscape orientation, I needed vertical SeekBars.
So, if for Holo I found such widgets, then for Material and ordinary ones, a bit. But in the end, it pushed me to a small re-layout of the screen, so I am even grateful to SeekBar for that.
Now for this item I use DiscreteSeekBar . Despite the fact that the library is still very young, and is not even present in the jcenter, it suits me completely: powerful customization, convenient implementation of the listener, use of Animatable Drawable, which allows you to work quite quickly and without brakes.
In addition, it is almost the only library for this widget. There is also MaterialRangeBar , but it does not implement a simple SeekBar, so it does not suit me.
(I will tell about one more implementation a little lower, as well as the reasons why it did not suit me.)
If you are wondering what happened to me in the end - under the spoiler, clickable comparative screenshots of the old and the new versions.
For sweet
In search of libraries for SeekBar I came across this repository . And it was quite thought that I didn’t need all the above described decorations - one of this library would suffice. Seriously, there is everything that I need (and the overwhelming majority of developers, most likely).
But all is not so rosy. The project is very young, and still in development (for example, for SeekBar is not even implemented onSeekChangeListener). Therefore, I would not recommend using it now. But what I would recommend, is this possible assistance to this library - bug reports, feature requests and code. I'm going to myself. This can greatly facilitate the life of both novice programmers, and those who have already matured so much that writing bikes into their bikes.
In general, connect!
Thanks to everyone who read to the end. Especially for such patient and corrosive - some very useful links:
- Awesome Android - a huge collection of libraries. There is [almost] everything.
- Polymer project - a project of full customization of the interface. Looks very cool.
- Libraries for developers is an application on Google Play created for developers, a kind of library reference. Allow you to "feel" them live.
- (Updated) Another collection of all kinds of decorations and libraries - thanks afeozzz
- (Updated) Web application framework and PhoneGap - thanks to antirek
Smaller you bike in programming!
Source: https://habr.com/ru/post/255455/
All Articles