Manipulating the BEM structure with Bemy
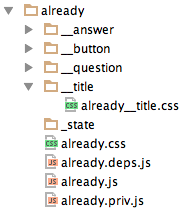
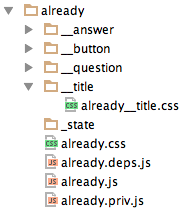
If you use the BEM methodology in your projects and highlight the BEM entities in the following way, then bemy will make your life much easier, eliminating the need to manually create block files.

If you also use deps.js files in the enb format, then bemy will be especially useful to you, since by accepting the path to this file for output, bemy creates a block file structure (by default with css-files).
Bemy is a CLI node application. Team:
')
will result in two files: block-name__element.css, block-name__element.js.
Bemy can be configured in conjunction with the webstorm (and other editors), so calling these commands can be simplified to one hotkey.
You can call bemy with respect to any BEM entity, be it a block, element, or modifier. The files will be created by templates. An example of a css file template in the bemy package:
Templates support insertion of bem-entity names. In our example, {{modName}} and {{modVal}} will be empty.
Bemy can immediately open the created files with a pointer to the {{cursor}} position if you add the -o switch to the command. It is important to configure the opening command correctly. The default is wstorm {{file-path}}: {{line-number}}. Two inserts are also available in the editor's call template: {{file-path}} will be replaced with the path of the created file, {{line-number}} will be replaced with the position of {{cursor}} or 1. So, the resulting css file will be have the following form:
Another useful feature of bemy is the ability to create a file structure from a deps.js file.
Here is an example of such a file:
And such a call:
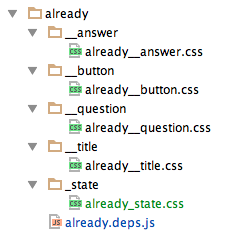
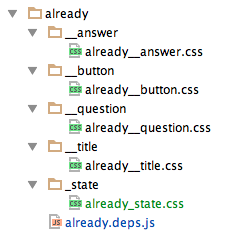
Will lead to the creation of such a structure:

When you have to rename elements, modifiers, and even the whole block, it is always a big pain. But you can use this command:
Bemy renames any BEM entity recursively. The -d switch indicates that you need to rename not only the names of files and folders, but also their contents. To make this renaming as secure as possible, three strategies are used:
1. Masks for entity names. An example of a mask for a css-file: ". {{BemNode}}". This way, only those matches that match the mask will be renamed. There can be any number of masks for each type of file. For example, you can do this: [". {{BemNode}}", "# {{bemNode}}"]
2. Only those entries that correspond to the current BEM entity are renamed. Example: if bemy is in the process of renaming a block and is currently renaming the css file of the block-name__element.css element, the required entries will only be .block-name__element and no other. Let's say if you use cascade:
.block-name__element .block-name__another-element, the block-name__another-element will not be renamed.
3. Validation of file and folder names. Only the following will be renamed: a) file types described in the config. b) folders that may be in the current folder. For example, if bemy detects an item folder in an item folder, the first one will be ignored. The same applies to the situations of a modifier in a modifier, a block in a block, etc.
Thus, renaming is not a silver bullet, it is worth checking the result of its work, if you know that there are casades somewhere. In most cases, everything should go smoothly, in the worst case, nothing should break, just not everything will be renamed.
The bemy config is a json file named .bemy.json. For each call, bemy will search for this file at each level of the file structure, floating up to the root directory. In the case of Windows, the ascent will go to the root directory of the current disk, then the current user's home folder will be checked. If the file is not found, the config that comes in the bemy delivery will be used. The config file describes the types of files that need to be automated (templates paths, abbreviations, maxi renames, extension name).
The “bem” section allows you to configure BEM entity separators (by default, this is __ for elements and _ for modifiers) and specify the allowed symbol names for the name of the BEM entity.
You can also specify the command to call the editor, specify which file types to create when generating from the deps.js file, and also enable the debug mode.
Examples of the integration of bemy with the webstorm, as well as other subtleties of working with bemy, you can read in the readme repository (sorry for not the best English). Feel free to email me about issues and ideas.

If you also use deps.js files in the enb format, then bemy will be especially useful to you, since by accepting the path to this file for output, bemy creates a block file structure (by default with css-files).
The essence
Bemy is a CLI node application. Team:
')
bemy -f block-name/__element css js will result in two files: block-name__element.css, block-name__element.js.
Bemy can be configured in conjunction with the webstorm (and other editors), so calling these commands can be simplified to one hotkey.
You can call bemy with respect to any BEM entity, be it a block, element, or modifier. The files will be created by templates. An example of a css file template in the bemy package:
.{{blockName}}{{elemName}}{{modName}}{{modVal}} { {{cursor}} } Templates support insertion of bem-entity names. In our example, {{modName}} and {{modVal}} will be empty.
Bemy can immediately open the created files with a pointer to the {{cursor}} position if you add the -o switch to the command. It is important to configure the opening command correctly. The default is wstorm {{file-path}}: {{line-number}}. Two inserts are also available in the editor's call template: {{file-path}} will be replaced with the path of the created file, {{line-number}} will be replaced with the position of {{cursor}} or 1. So, the resulting css file will be have the following form:
.block-name__elem { } Another useful feature of bemy is the ability to create a file structure from a deps.js file.
Here is an example of such a file:
({ shouldDeps: [ { elems: [ 'title', 'question', 'answer', 'button' ] }, { mods: [ 'state' ] } ] }) And such a call:
bemy.js -f already.deps.js Will lead to the creation of such a structure:

Rename
When you have to rename elements, modifiers, and even the whole block, it is always a big pain. But you can use this command:
bemy.js -t rename -f /block-name -p another-block -d Bemy renames any BEM entity recursively. The -d switch indicates that you need to rename not only the names of files and folders, but also their contents. To make this renaming as secure as possible, three strategies are used:
1. Masks for entity names. An example of a mask for a css-file: ". {{BemNode}}". This way, only those matches that match the mask will be renamed. There can be any number of masks for each type of file. For example, you can do this: [". {{BemNode}}", "# {{bemNode}}"]
2. Only those entries that correspond to the current BEM entity are renamed. Example: if bemy is in the process of renaming a block and is currently renaming the css file of the block-name__element.css element, the required entries will only be .block-name__element and no other. Let's say if you use cascade:
.block-name__element .block-name__another-element, the block-name__another-element will not be renamed.
3. Validation of file and folder names. Only the following will be renamed: a) file types described in the config. b) folders that may be in the current folder. For example, if bemy detects an item folder in an item folder, the first one will be ignored. The same applies to the situations of a modifier in a modifier, a block in a block, etc.
Thus, renaming is not a silver bullet, it is worth checking the result of its work, if you know that there are casades somewhere. In most cases, everything should go smoothly, in the worst case, nothing should break, just not everything will be renamed.
Configuration
The bemy config is a json file named .bemy.json. For each call, bemy will search for this file at each level of the file structure, floating up to the root directory. In the case of Windows, the ascent will go to the root directory of the current disk, then the current user's home folder will be checked. If the file is not found, the config that comes in the bemy delivery will be used. The config file describes the types of files that need to be automated (templates paths, abbreviations, maxi renames, extension name).
The “bem” section allows you to configure BEM entity separators (by default, this is __ for elements and _ for modifiers) and specify the allowed symbol names for the name of the BEM entity.
You can also specify the command to call the editor, specify which file types to create when generating from the deps.js file, and also enable the debug mode.
Examples of the integration of bemy with the webstorm, as well as other subtleties of working with bemy, you can read in the readme repository (sorry for not the best English). Feel free to email me about issues and ideas.
Source: https://habr.com/ru/post/255195/
All Articles