Dear web designer, let's stop violating the ability to scroll

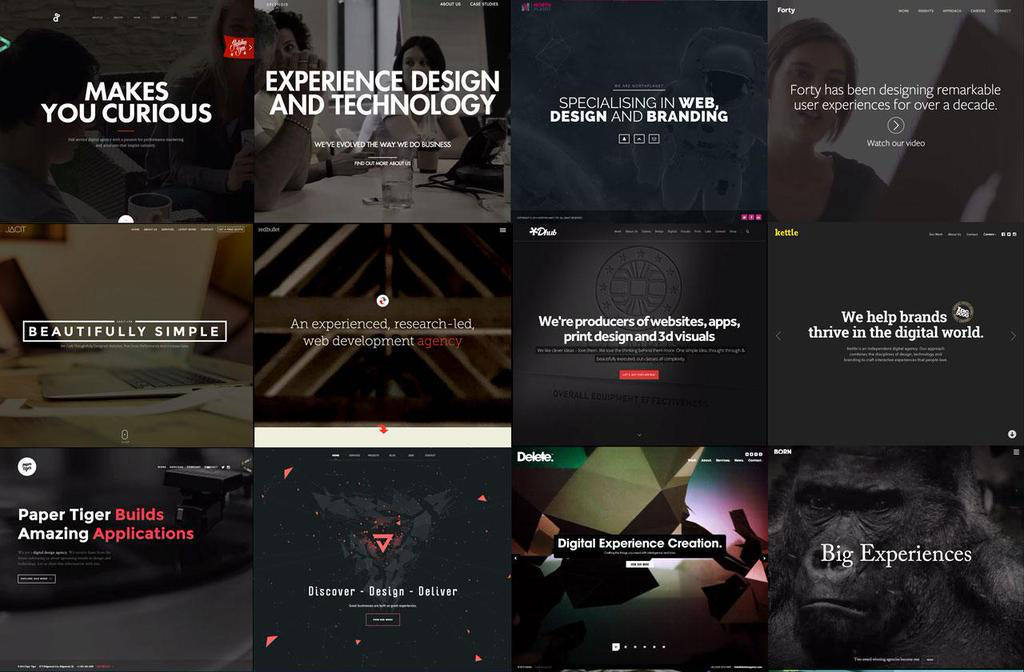
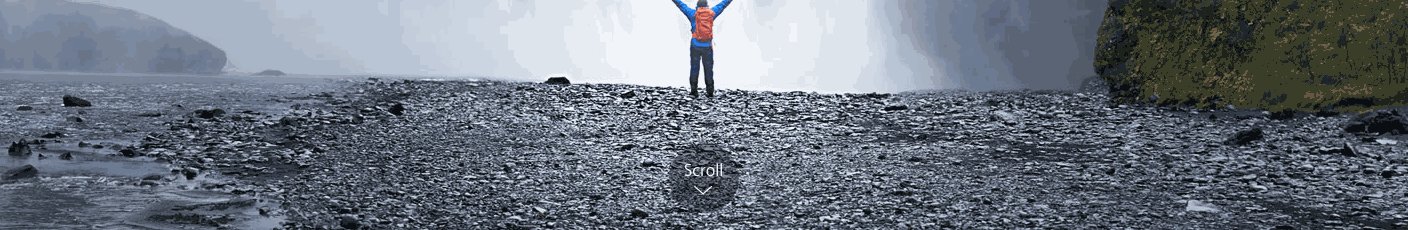
We all saw it. You go to the website - and here it is: a large, beautiful picture in full screen. Now this is a huge (pun intended) trend in web design, and it looks like people like it.

Excellent agency websites. But it seems that we are approaching unity in design.
')
Well, not everyone likes it. Just a second ... What is this?

Why are you shouting at me, down arrow? Or would I rather call you a "skrellka" (scroll + arrow)? I can use a computer, okay? I'll guess by myself. Scrolled all my life, I'm not stupid. :( Don't tell me what to do. That's rude .
“If it requires an explanation, it no longer works, ” - Milton Glaser
Dear designer
You break the process of perception by the user in his most basic interaction with the website. The user can scroll , here your design decision violates the speculative model . Do not you see? There is no bend on the page , everything is fine with it. This problem belongs to the so-called problems of the Affordans ( English and Russian ). The arrow is not a solution, it is strange and noisy, something that no designer should show to the user.
Using an arrow to tell the user to scroll the page is the same as writing a “click here” button, even if it’s not a button at all. This is not a design.
This is not even art, since you have to explain it.
This goal is not pursued by any goal, if only the goal is to create problems for yourself. This is a lazy and meaningless design decision, because it uses coercion instead of communication.
“But my clients want a full screen image! OMG what should I do? ”
Calm down ... We are all designers here. We can fix it.
You can do more than scrolling.

Read the scroll post from Huge: http://www.hugeinc.com/ideas/perspective/everybody-scrolls
The Huge study showed that the arrow received a successful result, but for me some users scrolled the page because she screamed at them. In other words, the arrow works, but deprives of pleasant interaction with the page.
Use light animation for communication (non-animated arrow)
Animation of individual elements of the page can give the user certain clues regarding the content of the website.
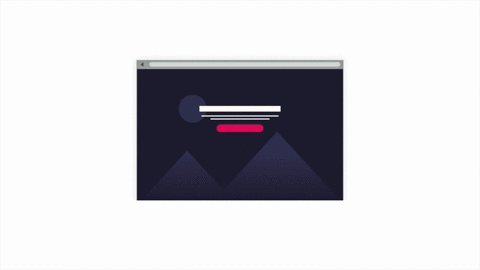
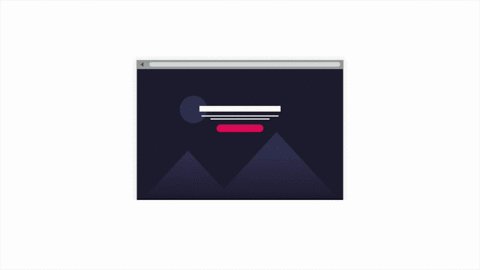
In the first example, the content appears below and immediately reads out. As if he says: “Hi, I'm here. If you need me, you know what to do. ”

Mp4
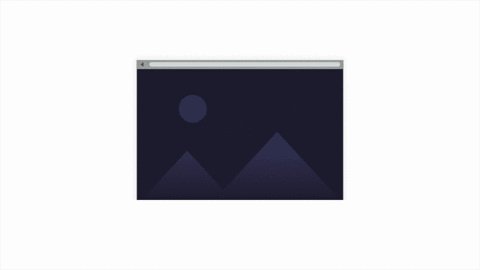
If the main image has a parallax effect, then use it to show page content.

Mp4
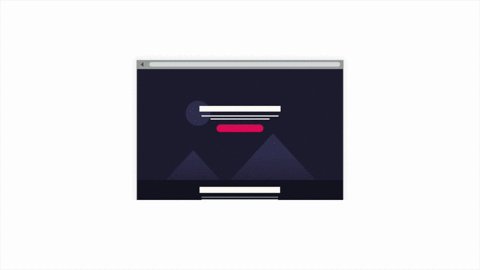
In the case of several blocks, the content can be well organized:

Mp4
Do not hide the content, take it under control.

The Google Fit Android app uses a small portion of the first card, which is just below the chart. Thus, it makes it clear that there is still something to see. This approach is elegant and intuitive, because it no longer uses any element of communication with the user.
But there is nothing new here. Back in 2006, Jared Spool talked about the fact that you can visually trim content so that the user wants to scroll.
On the Internet, this effect can be achieved with a single line of CSS or JavaScript (if you need to support legacy browsers).
And what if this method is combined with animation and low transparency of the content? So the user will not be distracted from your favorite image:

Mp4
Let's just be careful with the level of transparency. Too transparent is not good. Oh, and do not forget to return transparency to 100% when the user scrolls down the page.
Simplicity is hard, we know it. But sometimes what is simple can be the result of laziness. Sometimes it is easy to come up, but difficult to use.
Reduce noise. Promise me that eliminate this arrow.
From the translator. With all the wishes and comments about the translation, please contact me in PM. Thank!
Source: https://habr.com/ru/post/255099/
All Articles