Ionic framework. Ecosystem overview


The Ionic framework is one of the most widely discussed frameworks. According to the official website, Ionic is an SDK for creating hybrid mobile applications, a set of CSS and JS components created on the basis of AngularJS, SASS, Apache Cordova.
At the time of this writing, the Ionic repository has 15,300 stars, and the amount of investment in the company Drifty, whose product is Ionic, has already reached $ 3.7 million.
Let's see what interesting Ionic offers to the developer.
Ionic cli
In fact, it is a wrapper over Cordova CLI , which provides additional features:
- creating a basic application with a choice of templates (for example, an application with a side menu, an application with tabs, Google Maps, an empty application);
- build and run in an emulator, on a real device, in a browser;
- live reload in the browser and on the device
- generation of icons, splashscreens, etc.
')
The presence of the Ionic CLI is not at all necessary; however, this greatly facilitates the development of the application. Most, in our opinion, significant opportunities:
$ ionic resources This command allows you to generate icons of all sizes splashscreen for target platforms from source files (.psd, .png, .ai). To do this, it is enough to have an initial icon of at least 192 × 192px in size, and an initial image for splashscreen with a size of at least 2208 × 2208px, prepared using a special PSD pattern .
$ ionic serve --lab displays in the browser your application simultaneously for iOS and Android platforms

This option also supports live reload.
$ ionic upload This command allows you to upload your application to the cloud for further testing in the Ionic view . Here it is necessary to stop in more detail.

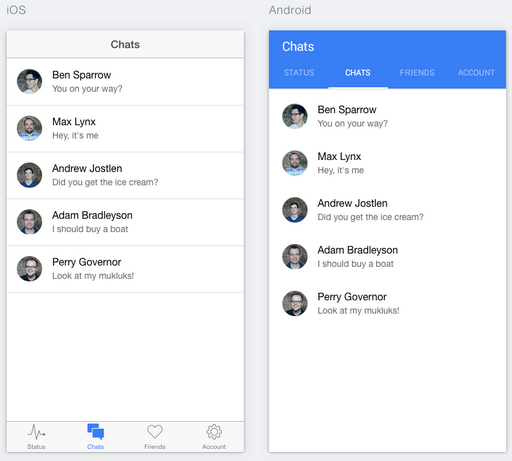
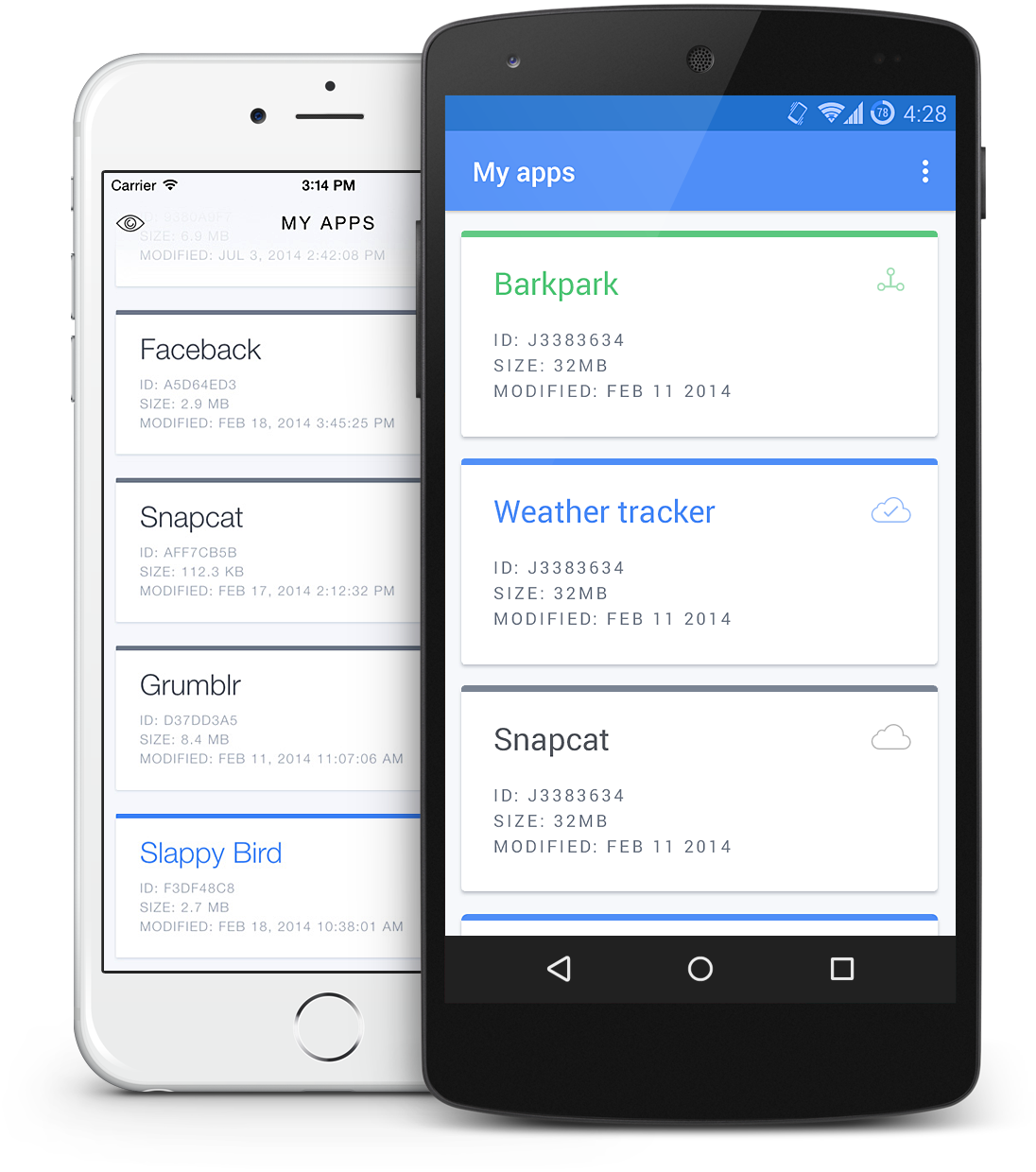
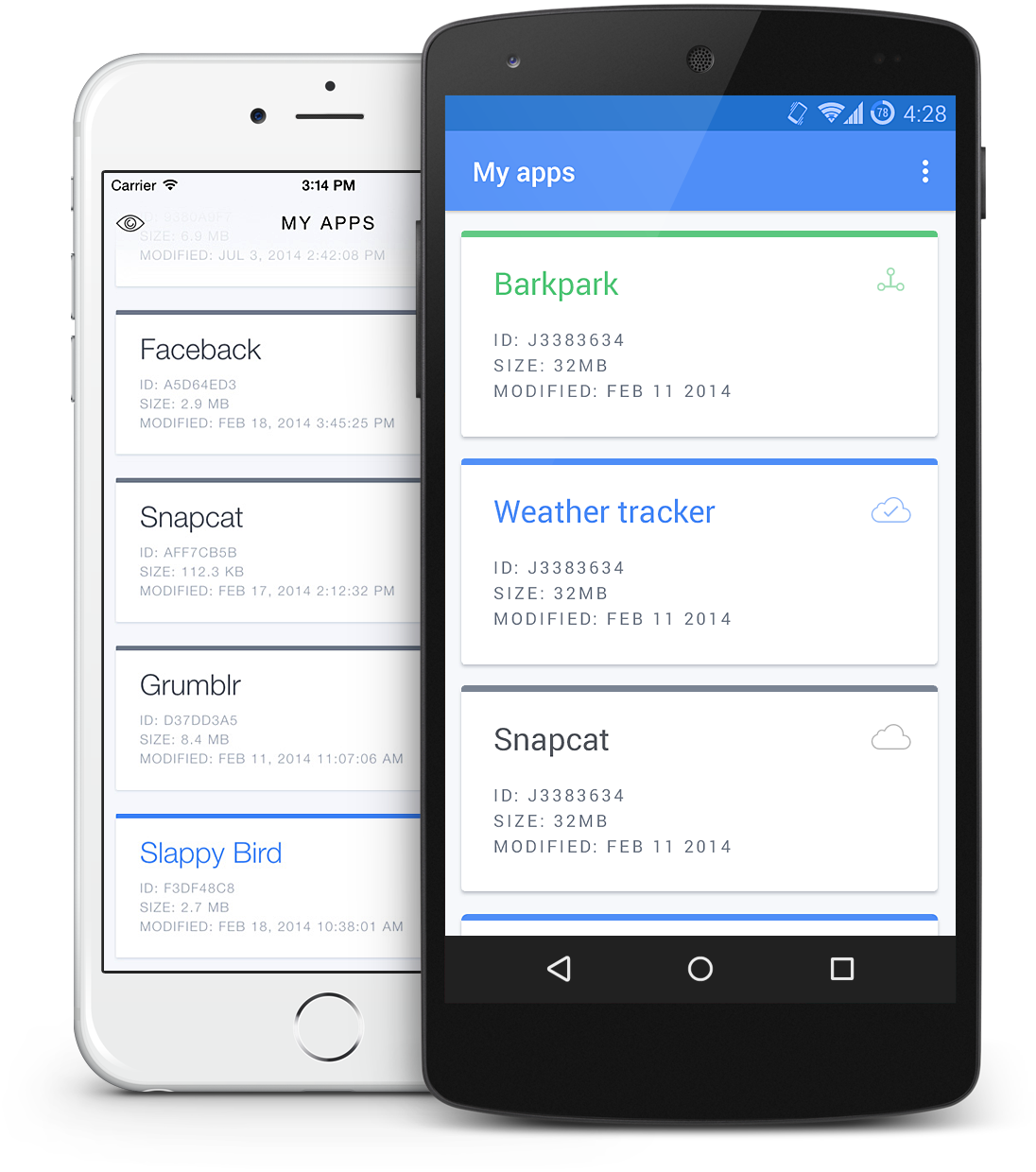
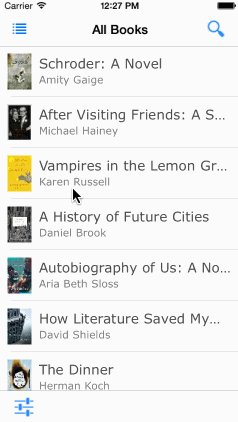
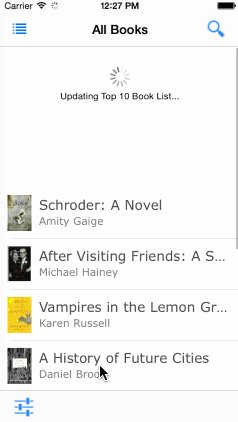
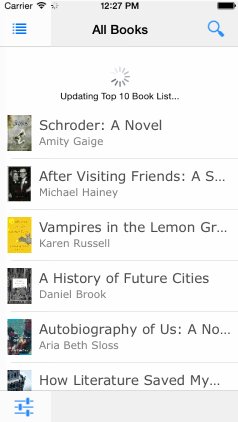
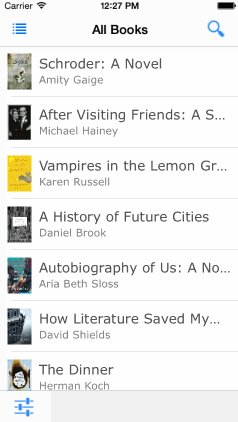
Ionic View is a mobile application for iOS and Android , with which you can share your developed applications with customers, testers, colleagues. The `$ ionic upload` command synchronizes the application on your computer with the server, after which it can be run on the phone.
This is what Ionic View looks like on devices.

It is worth noting that now Ionic View is in beta. In the process of using on Android, we often had incomprehensible bugs - the white page with no signs of life, the application did not start at all. As it turned out, not all Cordova plugins are supported in the current version of Ionic View.
Using the command
`$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up `$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up `$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up
`$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up At the same time, the already configured VagrantBox will be downloaded, and the code of your application will be available through the shared folders via the
/vagrant .Please note that with the help of the Ionic Box you can only develop Android applications. By default, when running
$ ionic run android , the application will be installed on your real device connected via USB. Here you can read how to run an application on a virtual device using Genymotion.We still recommend setting up development tools on your computer, but the Ionic Box is a good option for a quick start.
Genymotion
Although it is not part of the Ionic ecosystem, you should pay attention. Genymotion is a very (!) Fast Android emulator built on the basis of VirtualBox. He is so fast that it is no longer possible to use anything else. Just try it.
In the case of Genymotion + Ionic, launching the application changes a little, instead of
$ ionic emulate android you need to perform $ ionic run android , because This emulator is defined as a real device, not a virtual one.If you have Android Studio, then you can easily run projects on Genymotion right from there by selecting one of the running virtual machines in the dialog box. For example, you can run 4 virtual machines with different versions of Android and quickly open your application in each of them - very convenient. Moreover, there is a Genymotion plugin for Android Studio that allows you to manage virtual machines (emulators).
Of the minuses - not all virtual machines work equally fast. For example, the Nexus 5 (Android 5.0) works for some reason slowly, and, for example, the Galaxy S3 (Android 4.1) works lightning fast.
For personal use, Genymotion is free.
Ionic creator

Ionic Creator - as you may have guessed from the picture, this is the drag'n'drop builder of the application interface. Recently, it has become public, and you can enter or register here .
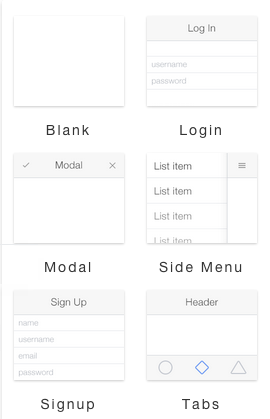
Creator has built-in basic page templates that simplify prototyping. At the moment, the templates are as follows:

There are many elements that can be added to pages: buttons, forms, separators, HTML / Markdown inserts, images and much more. Pages can be linked to each other, you can hang up the transition to other pages of the application for a button click event.
It is possible to export the application. There are options - this
- either HTML that can be copied directly from the modal window
- or ZIP file archive
- either install via Ionic CLI
In the latter case, the installation looks like this:
$ ionic start [appName] creator:%your_unique_hash% Declared the ability to test applications created in Creator, directly in the Ionic View. However, we did not find such a possibility in the Android version.
Of the minuses - Creator does not work well in Firefox, it is better to use Creator in Chrome.
Interesting is the generator of topics with which you can easily see how the main elements of an Ionic application will look.
Ionic Icons
Ionicons is a huge collection of icons that are built into Ionic. Icons are often replenished, and for a quick search for the desired icon by keyword, a convenient filter search is implemented.
ng-cordova

ng-cordova is a collection of more than 60 plug-ins that are AngularJS wrappers for the most popular Cordova and Phonegap plug-ins, providing a lot of features: scanning barcodes, downloading files, working with social networks, geolocation, determining network status, API for working with vibro and much more .
Ionic showcase
Ionic Showcase is a collection of applications written on Ionic by professionals and more. It is possible to send your application.
The Ionic blog will often post reviews on the most popular applications from the Ionic Showcase. In fact, this is another confirmation of the fact that hybrid applications occupy their niche and are rapidly developing, and in some cases they are absolutely not inferior to native applications.
AngularJS 2 + Ionic 2
Surely, all AngularJS developers are waiting for the appearance of AngularJS 2, and the question arises - what will happen to Ionic, which does not even have version 1.0 yet?
As the developers claim, work on Ionic 2 is already underway, and after the release of AngularJS 2, Ionic will fully support it. You can read more about this in this post on the official blog.
In general, the Ionic team works closely with the developers of AngularJS, and the intentions about AngularJS 2 are very encouraging. Starting from last week, posts on the Angular 2 Series started to appear in the blog - short notes on various parts and features of the new framework.
Ionic material
Ionic Material is an add-on for the Ionic framework to materialize the interface. It is better to see once - on the site a wonderful clickable demo .
Ionic Material does not conflict with the standard styles and classes of the Ionic framework and, according to the developer, is made strictly according to Google guidelines.
Features that may be of interest
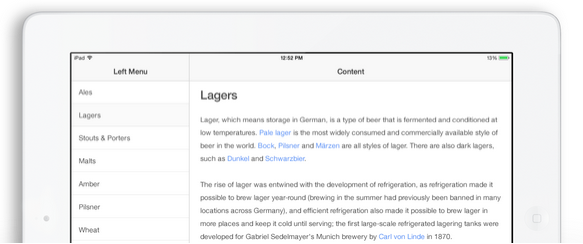
Split view

Split View is the ability to display a page with a non-closing side menu when a certain width of the screen is reached.
You can add this feature simply by writing the
expose-aside-when directive in the side menu tag: <ion-side-menus> <!-- Center content --> <ion-side-menu-content> </ion-side-menu-content> <!-- Left menu --> <ion-side-menu expose-aside-when="large"> </ion-side-menu> </ion-side-menus> It is also easy to specify arbitrary widths:
<ion-side-menu expose-aside-when="(min-width:750px) and (max-width:1200px)" - Codepen - try to expand the browser window
- Documentation
Crosswalk integration
Crosswalk is an open source product that allows older versions of Android (4.0–4.3) to use Chrome WebView instead of the embedded WebView, indicating the correct version.
The presence of Crosswalk allows you to achieve up to 10-fold increase in the speed of HTML / CSS rendering and allows you to increase the performance of Javascript, while increasing the size of your application by ~ 10-15 MB.
The developer also has the opportunity to debug the application using Chrome DevTools.
You can add Crosswalk to your Ionic application with the following commands:
$ ionic browser add crosswalk $ ionic run android You can also install a specific version:
$ ionic browser add crosswalk@11.40.277.7 Pull to refresh

Adding the ability to update content by swipe down using Ionic will take you no more than 7-10 minutes. Here is an example from a real application - you need to add pull-to-refresh functionality to the task list. First, you need to change the HTML by adding the
<ion-refresher> tag to the existing code: <ion-content class="has-header"> <ion-refresher pulling-text="Pull to refresh..." on-refresh="refresh()"></ion-refresher> <ion-list class="todos" show-delete="false" can-swipe="true"> ... ... </ion-list> </ion-content> From the code it is easy to understand that when you swipe down, the refresh () function in the current controller will be called. Let's write it:
$scope.refresh = function() { Task.get().then(function (tasks) { $scope.tasks = tasks; }) .finally(function() { // $scope.$broadcast('scroll.refreshComplete'); }); }; That's all ready. You can try and see the code here .
Finally, you can read and watch by Ionic
One of the most lively and interesting blogs on Ionic:
- blog.nraboy.com Nic Raboy and his video blog
- ionicinaction.com - book Ionic In Action
Source: https://habr.com/ru/post/254681/
All Articles