What 22 billion news letters can say about mobile platform design
How to understand which mobile platform to concentrate on when creating newsletters for the company and its customers? CampaignMonitor's specialists analyzed 22 billion emails in order to formulate recommendations for the design of email newsletters .
Experts analyzed 6 million marketing campaigns, during which 22 billion letters were sent. Researchers were interested in statistics on the discovery of letters on mobile platforms, desktop computers and web clients, changes in these figures over several years, and patterns of clicking on CTR depending on the specific device.

')
The data is based on 1.8 billion discoveries of letters made by 22 million recipients; 9% of cases could not determine the platform
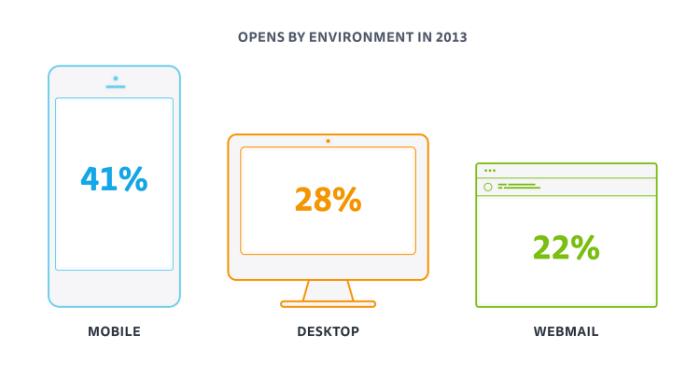
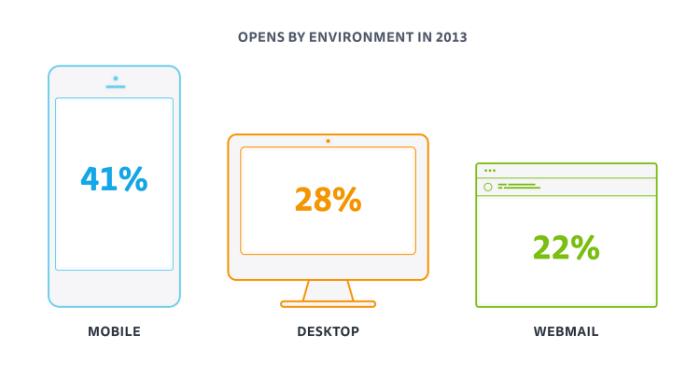
As expected, the numbers showed the dominance of mobile devices in 2013 and 2014. Among other things, the growing popularity of mobile email clients helps designers in developing letter templates for all platforms.
After analyzing the statistics, the researchers divided the information into three main directions and formed tips for creating the most effective mailings.
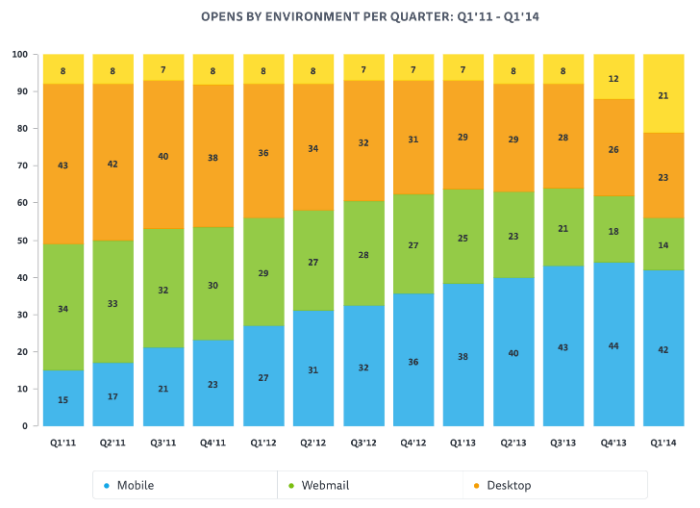
In recent years, mobile devices have gained considerable popularity, and designers have had to adapt to the changes, which affected including the sending of letters. For example, desktop mail clients dominated until the beginning of 2012, but now mobile devices have become the main tool for working with mail.
This means that the ability to work with single-column templates of fixed width is now not enough - the content should not just look good, it should be easy to read and navigate through it on a small screen of a mobile device. Responsive design for email has become not a luxury, but a must.
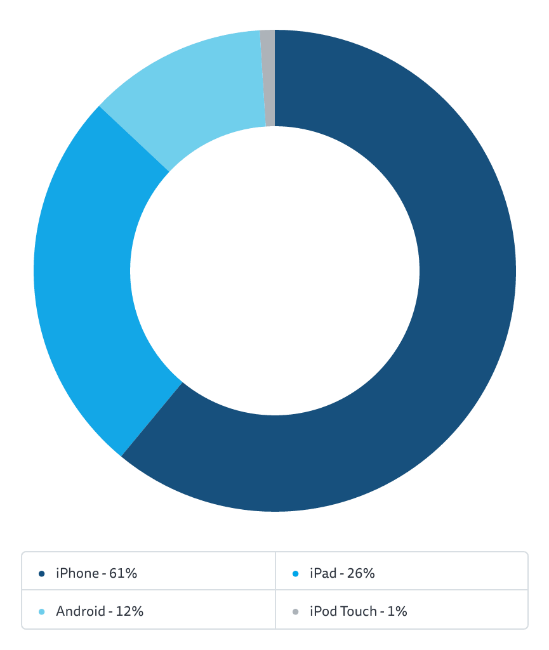
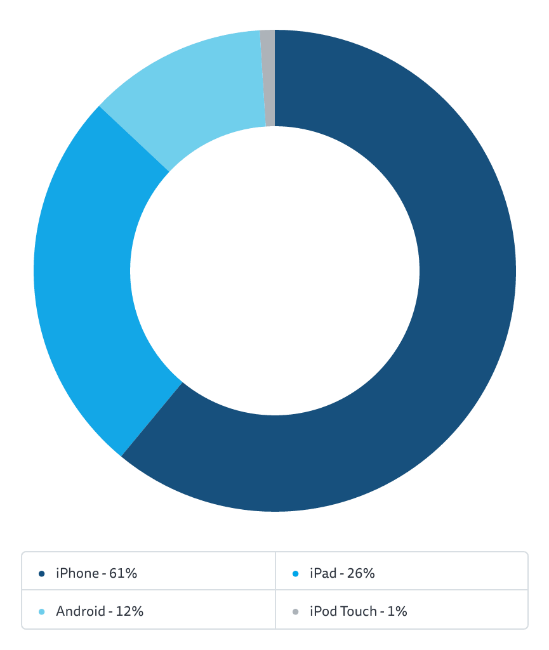
Important point: almost 90% of discoveries on mobile devices fall on devices with iOS. This is partly due to the fact that Apple, by default, shows images in letters (which cannot be said about many mail clients on Android), but the statistics are still very revealing:

Data on 780,479,174 letter discoveries during 2,164,665 campaigns in 2013
The dominance of iOS has one good side effect - this fact allows designers (especially those whose letters are read by a large number of users of Apple devices) to create a regular web-style mailing list. For example, Panic startup integrates SVG animation, web fonts and uses responsive design into its letters:

The lesson here is that using CSS can lead to problems, since different clients will display such letters differently. What looks great in Mail can be awful (and completely "useless") in Outlook.
Statistics show that the letter templates “sharpened” for display on mobile devices work better. Crocs' DEG Digital redesign showed an increase in engagement by 16% and a 8% increase in clicks, and SitePoint tests showed that the adaptive version of the newsletter received 16% more clicks than the previous template.
Mobile devices have taken the lead in the email market, and should we now worry about what is happening in desktop and web clients for reading mail? Definitely worth it. 87% of clicks occur when the user sees the letter for the first time, but at the same time, users who open the letter a second time from the desktop already having seen it in the mobile client, with 65% more likely, will still make a click. This is a very important phenomenon.

Mobile users who open a letter a second time with the desktop, click on it 65% more often.
What clients do users click through? 56% of all desktop discovery emails are in Outlook 2007+ and 16% of all discoveries in different environments. Unfortunately, such a large number of discoveries in different versions of Outlook does not facilitate the process of creating templates for letters.
Each version of Outlook has its own rendering subtleties that you have to mess with (for example, working with background images). New versions of Outlook for Windows are more difficult to work with than old ones: versions 2000 and 2003 used Internet Explorer for rendering HTML, while new clients of versions 2007, 2010 and 2013 use MS Word.
The good news is that Apple's Mail application (which, thanks to WebKit perfectly supports CSS), takes up a share of 33% of all email clients and is much easier to work with.
The English-speaking web client market is constantly shrinking, but in 2014 the web accounted for 22% of all registered email discoveries. Of this group, a significant number (almost half) fell on Outlook.com (formerly Hotmail). Gmail and Yahoo take about 25% each and share second place.
CSS problems are not only in Outlook, but also in Gmail. First, Google’s email service cuts out CSS styles from the head of the letters, forcing designers to use tools like CSS inliner ( Pechkin-mai l version ).
When creating letters from scratch, you should first examine what rendering subtleties various email clients have. (We also published material with writing tips for letters for Russian-language mail systems).
Very few companies create mailings that do not lead anywhere. This means that landing pages must be an important part of the entire marketing campaign. Sometimes people really have nothing against reading a letter on several platforms, but with landing pages (“landing pages”) this does not work.
Bad looking on a mobile device letter can lead to a significant increase in bounce rate . If the company started a newsletter to increase sales, and 41% of subscribers can not normally interact with the letter, it will only lead to loss of money.
Optimizing the pages of the site for display on mobile devices will help to significantly improve the results of mailing lists (and generally have a positive impact on the business). For example, 5th Finger Studios developed a site redesign for one of its customers using the ResponsiveJS framework - conversion into purchases increased by 54% on smartphones and 24% on tablets. And all this in less than 14 weeks.

There are a significant number of services for creating landing pages (for example, Unbounce ) and frameworks (for example, Zurb Foundation ), which allow you to solve problems with displaying content on mobile devices.
Technologies are constantly evolving, and this leads to a change in user habits (including those related to reading email). Understanding how people currently prefer to consume content is critical to creating a successful newsletter.

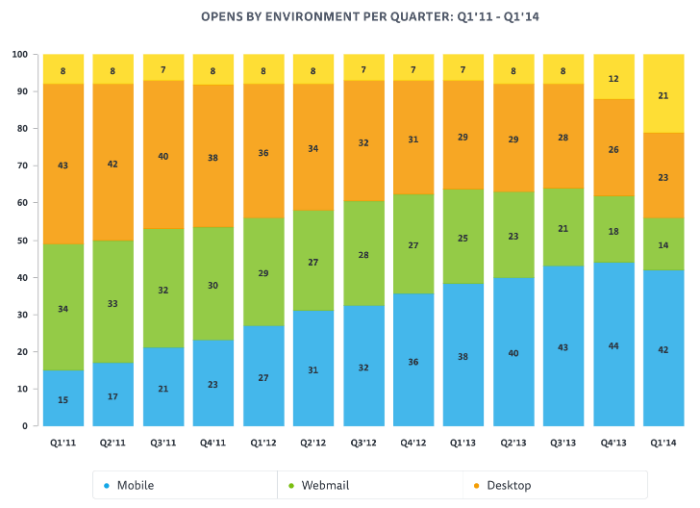
Use of mobile clients from 2011 to 2014. The yellow color indicates “non-detected” devices, the number of which increased significantly in 4 quarters of 2014 due to the decision of Google to cache images in emails - this affected the efficiency of identifying used clients.
In total, there are several trends:
Most of the discovery of letters occurs on mobile devices, and in the near future the situation will not change. This means that designers should get away from working with templates of fixed width and made in a tabular version. You can create more efficient newsletters using CSS, responsive layout, web fonts.
Unfortunately, email clients for desktop and web, with whom you have to mess around a lot, will also not leave the stage in the near future. Until now, a significant part of the letters opens in Outlook and mail systems like Gmail (in Russia, Mail.ru and Yandex). This means that to create letters that will be well displayed in each of these systems, you will have to use special tools (for example, Canvas).
Email campaigns do not start by themselves - as a rule, there is a task with their help to bring users to the site. This means that a landing site optimized for display on mobile devices must be developed on this site - 41% of users view emails on mobile devices, and you should not forget about this in order to get good results.
That's all, thank you for your attention. Here you can read material on how Internet companies create an effective newsletter with tips based on data on Runet.
Numbers
Experts analyzed 6 million marketing campaigns, during which 22 billion letters were sent. Researchers were interested in statistics on the discovery of letters on mobile platforms, desktop computers and web clients, changes in these figures over several years, and patterns of clicking on CTR depending on the specific device.

')
The data is based on 1.8 billion discoveries of letters made by 22 million recipients; 9% of cases could not determine the platform
As expected, the numbers showed the dominance of mobile devices in 2013 and 2014. Among other things, the growing popularity of mobile email clients helps designers in developing letter templates for all platforms.
What it says
After analyzing the statistics, the researchers divided the information into three main directions and formed tips for creating the most effective mailings.
The mobile first approach is very effective.
In recent years, mobile devices have gained considerable popularity, and designers have had to adapt to the changes, which affected including the sending of letters. For example, desktop mail clients dominated until the beginning of 2012, but now mobile devices have become the main tool for working with mail.
This means that the ability to work with single-column templates of fixed width is now not enough - the content should not just look good, it should be easy to read and navigate through it on a small screen of a mobile device. Responsive design for email has become not a luxury, but a must.
Important point: almost 90% of discoveries on mobile devices fall on devices with iOS. This is partly due to the fact that Apple, by default, shows images in letters (which cannot be said about many mail clients on Android), but the statistics are still very revealing:

Data on 780,479,174 letter discoveries during 2,164,665 campaigns in 2013
The dominance of iOS has one good side effect - this fact allows designers (especially those whose letters are read by a large number of users of Apple devices) to create a regular web-style mailing list. For example, Panic startup integrates SVG animation, web fonts and uses responsive design into its letters:

The lesson here is that using CSS can lead to problems, since different clients will display such letters differently. What looks great in Mail can be awful (and completely "useless") in Outlook.
Statistics show that the letter templates “sharpened” for display on mobile devices work better. Crocs' DEG Digital redesign showed an increase in engagement by 16% and a 8% increase in clicks, and SitePoint tests showed that the adaptive version of the newsletter received 16% more clicks than the previous template.
In spite of everything desktop and web clients will not die
Mobile devices have taken the lead in the email market, and should we now worry about what is happening in desktop and web clients for reading mail? Definitely worth it. 87% of clicks occur when the user sees the letter for the first time, but at the same time, users who open the letter a second time from the desktop already having seen it in the mobile client, with 65% more likely, will still make a click. This is a very important phenomenon.

Mobile users who open a letter a second time with the desktop, click on it 65% more often.
What clients do users click through? 56% of all desktop discovery emails are in Outlook 2007+ and 16% of all discoveries in different environments. Unfortunately, such a large number of discoveries in different versions of Outlook does not facilitate the process of creating templates for letters.
Each version of Outlook has its own rendering subtleties that you have to mess with (for example, working with background images). New versions of Outlook for Windows are more difficult to work with than old ones: versions 2000 and 2003 used Internet Explorer for rendering HTML, while new clients of versions 2007, 2010 and 2013 use MS Word.
The good news is that Apple's Mail application (which, thanks to WebKit perfectly supports CSS), takes up a share of 33% of all email clients and is much easier to work with.
The English-speaking web client market is constantly shrinking, but in 2014 the web accounted for 22% of all registered email discoveries. Of this group, a significant number (almost half) fell on Outlook.com (formerly Hotmail). Gmail and Yahoo take about 25% each and share second place.
CSS problems are not only in Outlook, but also in Gmail. First, Google’s email service cuts out CSS styles from the head of the letters, forcing designers to use tools like CSS inliner ( Pechkin-mai l version ).
When creating letters from scratch, you should first examine what rendering subtleties various email clients have. (We also published material with writing tips for letters for Russian-language mail systems).
It does not end with a click.
Very few companies create mailings that do not lead anywhere. This means that landing pages must be an important part of the entire marketing campaign. Sometimes people really have nothing against reading a letter on several platforms, but with landing pages (“landing pages”) this does not work.
Bad looking on a mobile device letter can lead to a significant increase in bounce rate . If the company started a newsletter to increase sales, and 41% of subscribers can not normally interact with the letter, it will only lead to loss of money.
Optimizing the pages of the site for display on mobile devices will help to significantly improve the results of mailing lists (and generally have a positive impact on the business). For example, 5th Finger Studios developed a site redesign for one of its customers using the ResponsiveJS framework - conversion into purchases increased by 54% on smartphones and 24% on tablets. And all this in less than 14 weeks.

There are a significant number of services for creating landing pages (for example, Unbounce ) and frameworks (for example, Zurb Foundation ), which allow you to solve problems with displaying content on mobile devices.
What will happen next
Technologies are constantly evolving, and this leads to a change in user habits (including those related to reading email). Understanding how people currently prefer to consume content is critical to creating a successful newsletter.

Use of mobile clients from 2011 to 2014. The yellow color indicates “non-detected” devices, the number of which increased significantly in 4 quarters of 2014 due to the decision of Google to cache images in emails - this affected the efficiency of identifying used clients.
In total, there are several trends:
It is worth developing a design using the mobile-first approach
Most of the discovery of letters occurs on mobile devices, and in the near future the situation will not change. This means that designers should get away from working with templates of fixed width and made in a tabular version. You can create more efficient newsletters using CSS, responsive layout, web fonts.
Throwing desktop and web clients is still impossible
Unfortunately, email clients for desktop and web, with whom you have to mess around a lot, will also not leave the stage in the near future. Until now, a significant part of the letters opens in Outlook and mail systems like Gmail (in Russia, Mail.ru and Yandex). This means that to create letters that will be well displayed in each of these systems, you will have to use special tools (for example, Canvas).
We need to think about what happens after the click
Email campaigns do not start by themselves - as a rule, there is a task with their help to bring users to the site. This means that a landing site optimized for display on mobile devices must be developed on this site - 41% of users view emails on mobile devices, and you should not forget about this in order to get good results.
That's all, thank you for your attention. Here you can read material on how Internet companies create an effective newsletter with tips based on data on Runet.
Source: https://habr.com/ru/post/254633/
All Articles