Some interesting and useful things for web developer # 41
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.

An invaluable resource for many experienced and novice programmers. This project contains a set of brief manuals on several dozen programming languages, where the characteristic features of each of them are very succinctly stated. Understanding the basic principles, of course, simplifies familiarity with the syntax and speeds up time until the first results appear, with a new and different way of describing your thoughts. I am glad that many materials have been translated into Russian.
')
By the way, there is still Hyperpolyglot , where the differences between tools and programming languages in tables are clearly shown.

A masterpiece library for designing diagrams with lots of examples and a huge API. What is in Joint:

In principle, the essence of this project is already clear from the name - the automation of Git work using NodeJS. It works correctly on Windows, Mac, Linux and supports IO.js.

It seems that just recently I was learning how to bring sounds to the browser and there were 3 ways: Flash, Java applet and the wonderful <bgsoung> tag. Now JavaScript is driving everyone, and Wavesurfer.js based on Web Audio API coolly draws sound waves.
Cool effect that mimics the human behavior in correspondence.

For help in preparing the material I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I am doing my compilations entirely on altruism. I always went through a bunch of websites to make it always convenient to work. And at one point I decided to share the material found. Over time, collections have gained some popularity and significantly expanded in terms of content. From now on, I will clearly structure the “Finally” block so that people do not have to look for what they need. In order for the sections not to be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I am rather a theorist than a practitioner.
Pkhshshnik,rubist , pythonist, goschik , if you already monitor GitHub Trending, Reddit, HackerNews or Twitter in search of interesting and useful things on your topic, if you find it definitely has value, but does not deserve the attention of the whole post, if it's not difficult for you once a week / in two weeks, depending on the material to share a pair of kilobytes of reference mass, then write me in a personal or any social. network from profile. Scribble in the main section as desired. The name or contacts of volunteers in each post will be indicated.
Previous selection (Issue 40)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Learn X in Y minutes

An invaluable resource for many experienced and novice programmers. This project contains a set of brief manuals on several dozen programming languages, where the characteristic features of each of them are very succinctly stated. Understanding the basic principles, of course, simplifies familiarity with the syntax and speeds up time until the first results appear, with a new and different way of describing your thoughts. I am glad that many materials have been translated into Russian.
')
By the way, there is still Hyperpolyglot , where the differences between tools and programming languages in tables are clearly shown.
Joint.js

A masterpiece library for designing diagrams with lots of examples and a huge API. What is in Joint:
- Various elements: rectangles, circles, ovals, image, arbitrary shapes.
- The ability to bind items to each other
- Magnets - Special Linking Links
- Serialization / deserialization of data from / to JSON
- Sophisticated event model
- Zoom support
- Adaptation for touching devices
- MVC architecture, plugin system and much more.
NodeGit

In principle, the essence of this project is already clear from the name - the automation of Git work using NodeJS. It works correctly on Windows, Mac, Linux and supports IO.js.
var Git = require("nodegit"); var getMostRecentCommit = function(repository) { return repository.getBranchCommit("master"); }; var getCommitMessage = function(commit) { return commit.message(); }; Git.Repository.open("nodegit") .then(getMostRecentCommit) .then(getCommitMessage) .then(function(message) { console.log(message); }); Wavesurfer.js

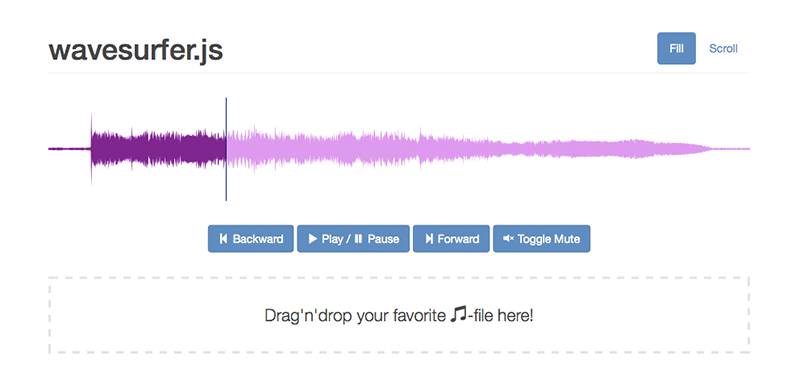
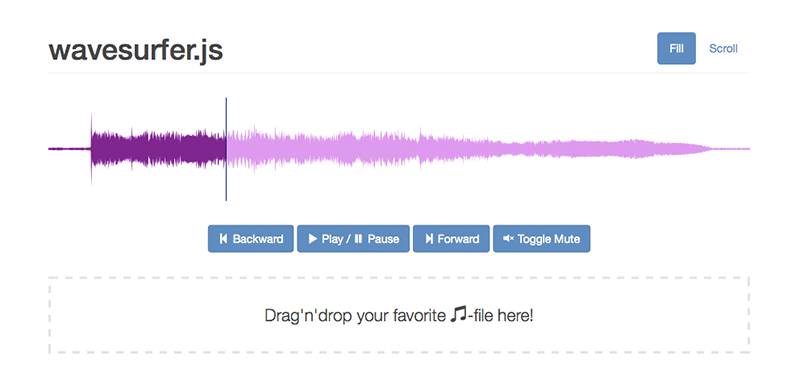
It seems that just recently I was learning how to bring sounds to the browser and there were 3 ways: Flash, Java applet and the wonderful <bgsoung> tag. Now JavaScript is driving everyone, and Wavesurfer.js based on Web Audio API coolly draws sound waves.
var wavesurfer = Object.create(WaveSurfer); wavesurfer.init({ container: document.querySelector('#wave'), waveColor: 'violet', progressColor: 'purple' }); wavesurfer.on('ready', function () { wavesurfer.play(); }); wavesurfer.load('example/media/demo.mp3'); Theater.js
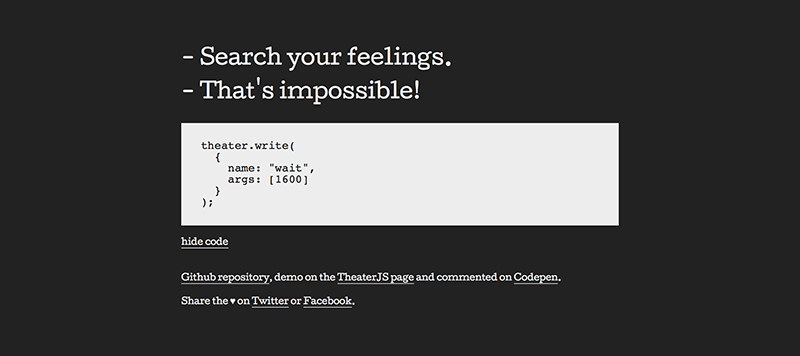
Cool effect that mimics the human behavior in correspondence.

Western thoughts or what would translate to Habré:
- The State of Web Type
- Getting Git Right
- JavaScript Fetch API in action
- Side Effects in CSS
- Harnessing Flexbox For Today's Web Apps
- Quantity Queries for CSS
- Script-injected "async scripts" considered harmful
- A Few Different Ways To Use SVG Sprites In Animation
- Browser Input Events: Can We Do Better Than The Click?
- Tradeoffs in server side and client side rendering
- More Transparent UI Code with Namespaces
- An inline-block intervention
- Transform your illustration into smart SVG
- Optimizing the Usability of Online Forms
- The best interface is no interface.
- The best icon is a text label
- 80/20 Practitioners Make Better Communicators
- 15 SEO Best Practices for Structuring URLs
They say and show domestic IT resources:
- The state of web animation in 2014
Awesome responsive layout using CSS areas
"Art Node" by Frontender Magazine. - "8 rules to improve your CSS" from Forwebdev.ru.
- "Fun with line-height!" From CSS Live.
- “Material Design: To the Moon and Back” by desyatykh
- "Do not learn frameworks, learn architecture" from rboots
- "Parsing function calls in PHP" by AloneCoder
- JavaScript and Reverse Engineering Contact Points by d1g1
- “Non-standard PHP project optimization” by ollisso
- “What exactly happens when a user types google.com in the address bar? (Part 1 , 2 ) "by SLY_G
- "Very fast JavaScript classes with beautiful syntax" by kogarashisan
- “Why I don’t dislike Git: hidden integrity” from ptsecurity
Finally:
- HTML / CSS
- Primer is a framework from the GitHub team.
- Styleguide & Boilerplate Patterns .
- Apple Watch Dials .
- CodePen Collector # 1 .
- Javascript
- Passport.js is an excellent library for working with authentication.
- Lodash.js is a serious competitor for Underscore.js.
- react-primer-draft - developments of the project based on React and the newly created Primer (see above).
- Fastdom - eliminates distortion of the layout when loading.
- iframe-resizer is a convenient way to resize a frame.
- Reapp - next gen hybrid apps.
- ExcelJS - Excel Workbook Manager.
- essential-react - template for the React project.
- angular-yandex-map is a module for working with Yandex maps with Angular.js.
- JSON API is a standard for building APIs in JSON.
- Php
- php-facedetection - defines human faces in images.
- Polr is a minimalistic and modular "reference abbreviation."
- Baun is another simple and flexible CMS.
- Python
- PyTricks - a collection of the best solutions and tricks.
- Yapf - formatting Python files from Google.
- Ajenti - the web admin panel everyone wants.
- reverse geocoder
- Ruby
- ruby-nlp is a collection of libraries and programs for natural language processing (NLP).
- Pippi - finds no optimal use of built-in functions and reports this.
- Swift Rubyists - Swift for rubists.
- Artoo.io - Ruby for robots.
- Material on the creation of a neural network to recognize the numbers in the image.
- 10 ways to improve (or not) your Ruby code .
- Vim Monster - “smart” autocompletion for Ruby in Vim (carefully, Japanese :)).
- What's new in Rails 5.0 .
- The release of Rails 4.2.1 and 4.1.0 .
- Go
- A selection of videos on Google Go .
- Gin - LiveReload for web applications.
- httpdiff - perform the same request.
- NES - NES emulator on Go.
- miscellanea
- Let's Encrypt
- Pterosaur - Firefox plugin that provides Vim support in your favorite browser.
- ArchieML is a markup language from the developers of The New York Times.
- Duet is a cool Mac app that makes your iPad a second screen.
For help in preparing the material I express my deep gratitude to Alexander Maslov drakmail .
Friends backenders! I think everyone knows that I am doing my compilations entirely on altruism. I always went through a bunch of websites to make it always convenient to work. And at one point I decided to share the material found. Over time, collections have gained some popularity and significantly expanded in terms of content. From now on, I will clearly structure the “Finally” block so that people do not have to look for what they need. In order for the sections not to be bare and always filled with relevant information, I need your help. And the problem is not only in time, but also in competence. In terms of backend, I am rather a theorist than a practitioner.
Pkhshshnik,
Previous selection (Issue 40)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Source: https://habr.com/ru/post/254327/
All Articles