Chrome: Popular Developer Extensions

Recommended extensions to the Chrome developer tools for more enjoyment of the debugging and development process.
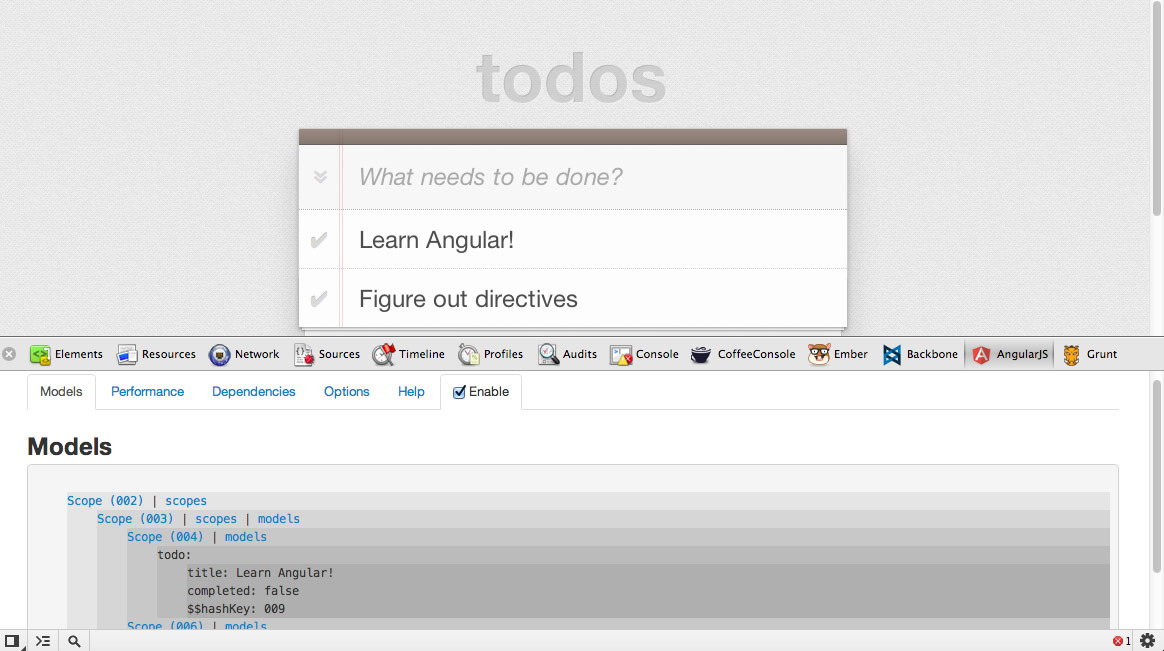
 Angular batarang This extension adds tools to find performance problems, visualize and debug the application. |
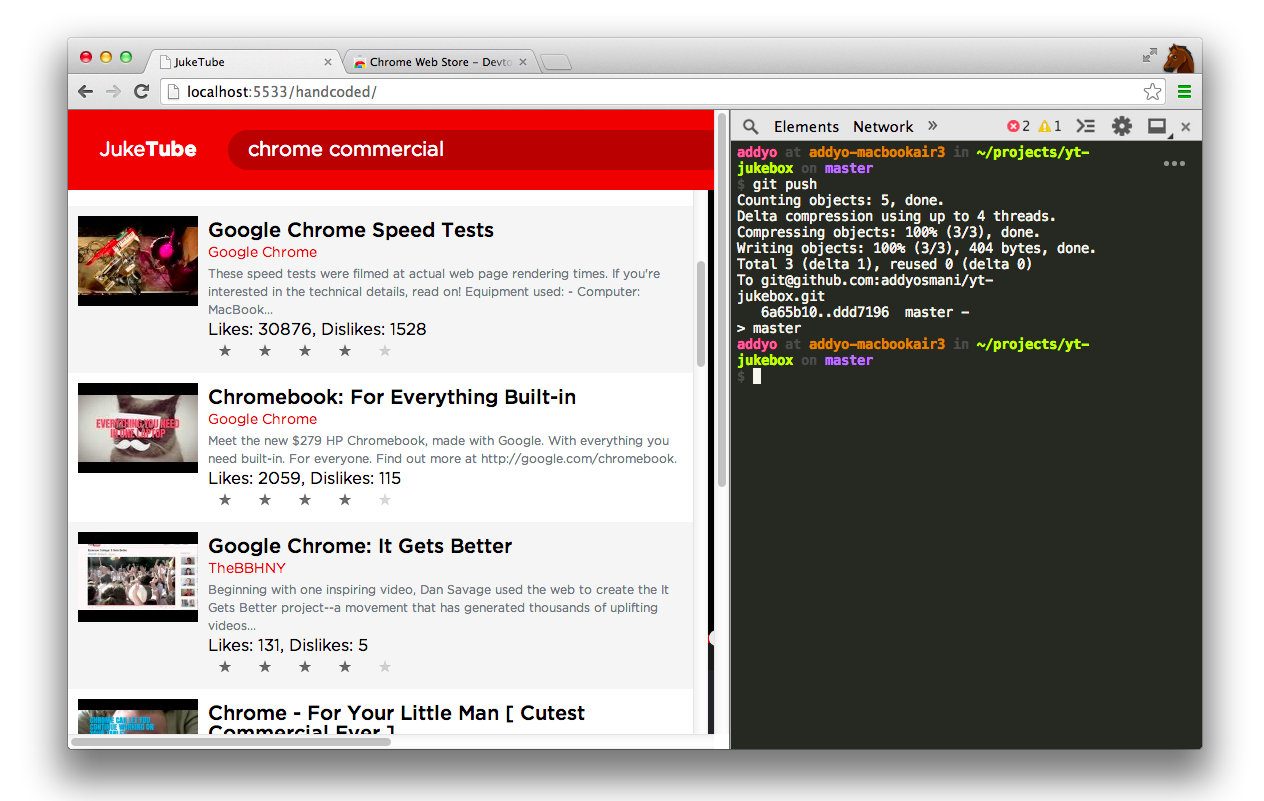
 DevTools Terminal DevTools Terminal is an extension of Chrome developer tools that adds terminal capabilities to your browser. |
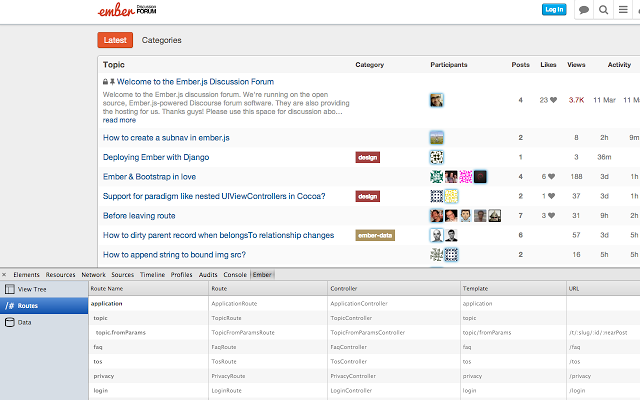
 Ember inspector Ember Inspector is an extension of Chrome developer tools that makes it easy to understand and debug applications on Ember.js. |
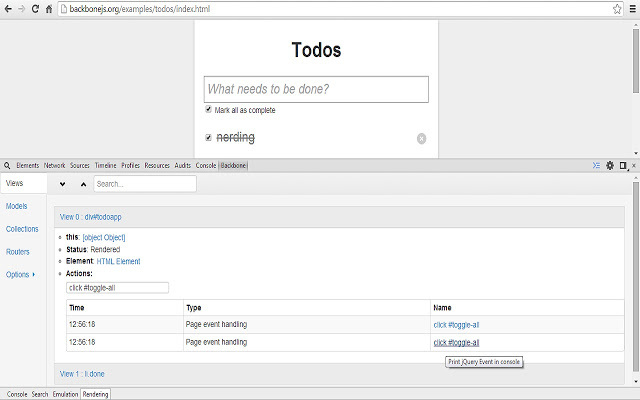
 Backbone debugger Adds a tab to the Chrome developer tools, on which, in real time, displays, models, collections and routes. |
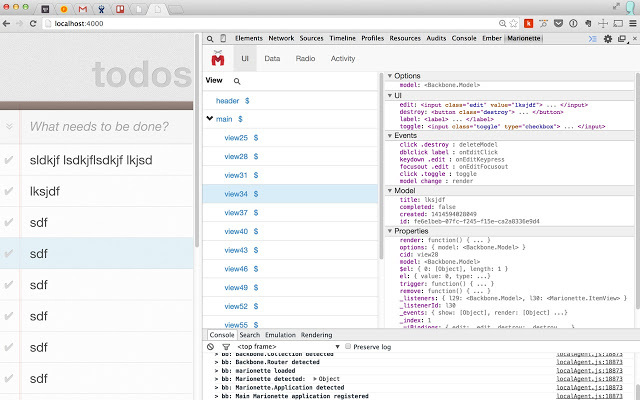
 Marionette Inspector Marionette Inspector offers tools for visualizing components, searching for data, and exploring real-time activity. |
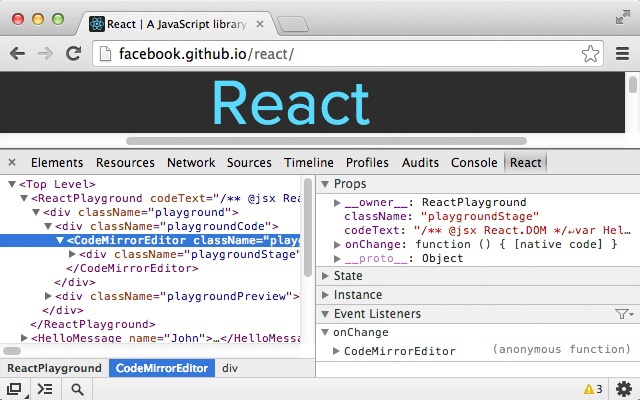
 React Developer Tools React Developer Tools is an extension of the Chrome developer tools for working with the open JavaScript library React.js |
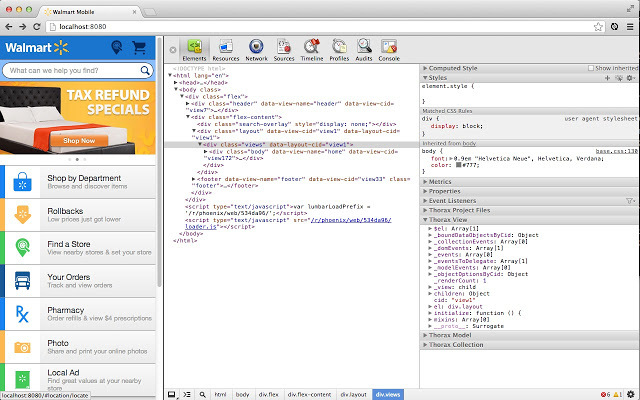
 Thorax Inspector Adds support to Thorax, a library based on Backbone and Handlebars, for building large web applications. |
 Grunt devtools Expands developer tools by adding tools for Grunt! Full-fledged GUI for Grunt. Support for background tasks such as tracking. Allows you to run tasks for multiple projects in one window. |
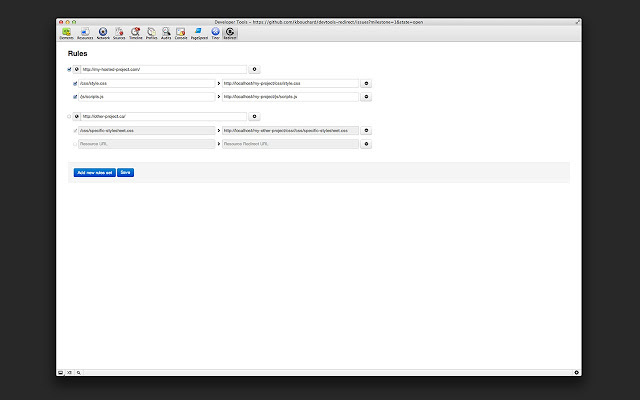
 DevTools Redirect Intercepts and redirects resources from any domain to any resources located locally or on a remote server. |
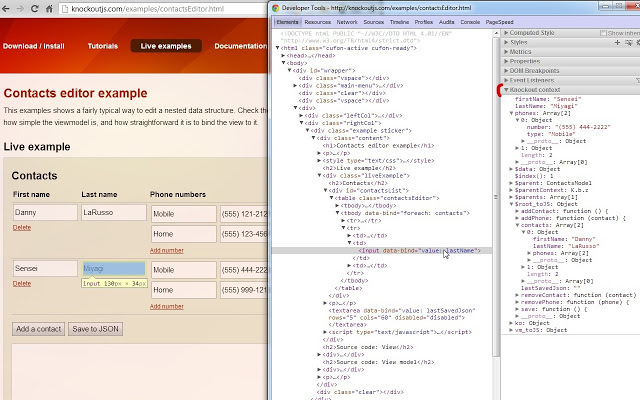
 Knockoutjs context debugger Knockoutjs debug extension. Adds a sidebar to the Elements tab of the developer tools with the corresponding knockout description of the selected item. |
 Batmanjs devtools If you work with Batman.js, then this extension will become an invaluable tool for you. It contains many tools useful for developing Batman.js right in the browser. |
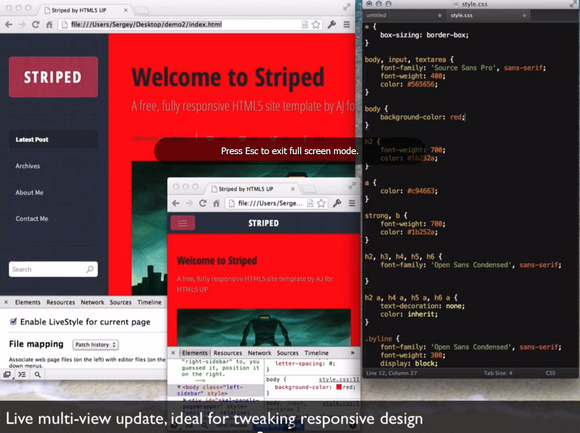
 Emmet LiveStyle Unlike other similar tools, LiveStyle does not modify the CSS file in the browser (or file system) to display the changes, it performs structural analysis during the typing process and a map of changes from one CSS source to another. |
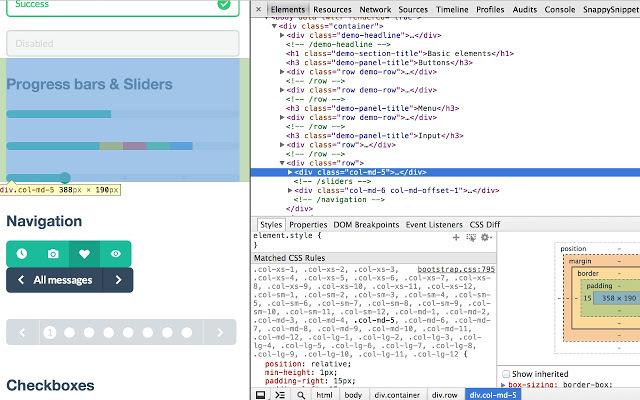
 SnappySnippet SnappySnippet is an extension of developer tools that allows you to get the CSS and HTML of the selected DOM branch (the last item inspected). Just one click you can transfer the selected code to CodePen, jsFiddle or JS Bin. |
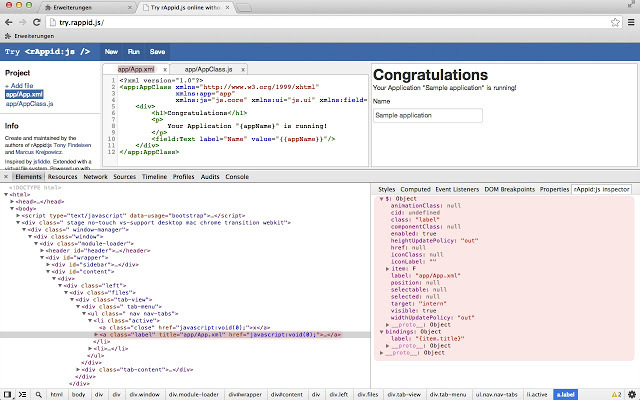
 RapidJS DevTools An extra panel in the Chrome developer tools that allows you to explore the rAppid: js application. |
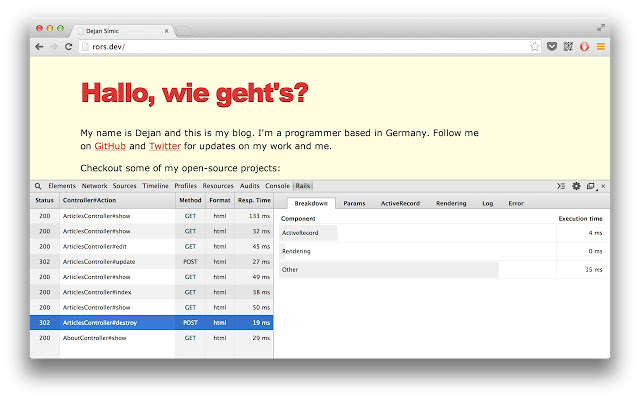
 Railspanel RailsPanel - Chrome extension for developing Rails applications that will process the log file. Get access to all the information about requests from your Rails application right in the console. |
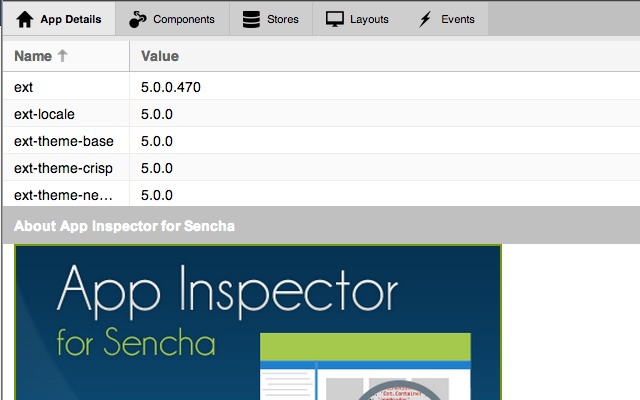
 App Inspector for Sencha Expansion of Google Chrome developer tools for debugging Sencha applications. |
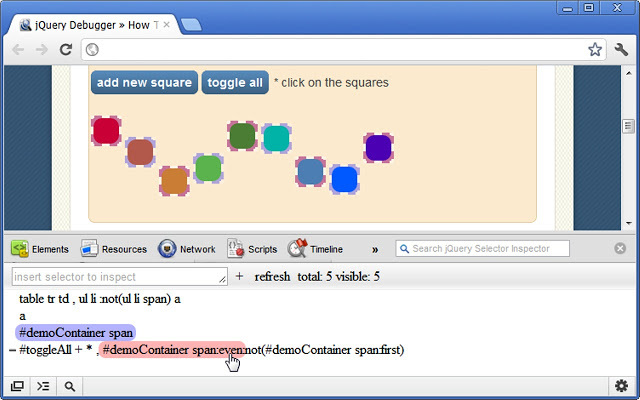
 jQuery Debugger New tab inspector selectors for easy checking your jQuery selectors, and viewing the results on any site. The add-on is designed to help you understand even the most complex selectors. |
 PageSpeed Insights Browser extension available for Chrome and Firefox, which will evaluate the performance of your pages and get recommendations for their improvement. |
 Django debug panel Django Debug Panel for WebKit developer tools. Showed good work with background AJAX requests and not HTML requests. Great for single-page and other applications using AJAX web applications. |
')
Source: https://habr.com/ru/post/254175/
All Articles