Handbook of console methods in JS

* -⊝- - the method is not used in this environment;
* ± - the method is used, but with features (visible in the tooltip);
* `+` - full implementation of the method.
 Chrome Chrome |  Firebug Firebug |  Firefox Firefox |  IE IE |  Node.js Node.js |  Safari Safari |  Opera Opera | |
|---|---|---|---|---|---|---|---|
assert (expression [, object, ...]) If expression is false, output console.error; otherwise, output nothing. | |||||||
| + | + | + (28.0+) | + | + | + | ± | |
clear () Clears the console window. | |||||||
| + | + | -⊝- | + | -⊝- | + | + | |
count ([object]) Each time displays the number of passes of a given code point. If the object argument is present, then the object.toString () is output before the value of the counter. | |||||||
| + | + | + (30.0+) | + | -⊝- | + | ± ... | |
debug (object [, object, ...]) Equivalent to console.log for compatibility with the old version of the console object, when .debug deduced an additional link to the line of code from which it was called. | |||||||
| equals .log () | + | + | + | + | -⊝- | + | ± ... |
dir (object) The object is displayed as a Javascript object (for DOM elements, all their attributes and methods). Similarly,% O works in console.log in Chrome. | |||||||
| + | + | + (8+) | + (9+) | + | + | + | |
dirxml (object) The object XML is displayed. | |||||||
| + | + | -⊝- | + (11+) | -⊝- | + | ± ... | |
error (object [, object, ...]) Displays the error and the result of console.trace for the place where it was called from (without stopping the program execution). Patterns are supported (% s,% d (% i),% f,% o,% O,% c), as in console.log. Call stack trace example (Firefox 31+):  | |||||||
| + | ± ... | + | + (8+) | + | + | ± ... | |
exception (object [, object, ...]) Equivalent error () | |||||||
| equals .error () | -⊝- | -⊝- | + (28+) | -⊝- | -⊝- | -⊝- | -⊝- |
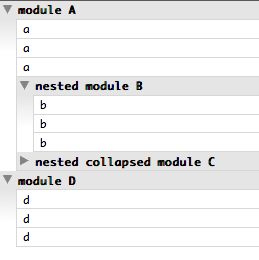
group (object [, object, ...]) Starts an expanded group of entries in the console, which can then manually collapse. The group ends with the .groupEnd () command. Patterns are supported (see .log () ). Example code and result (from the article " Browser console features ", 2013):  | |||||||
| + | + | ± ... | + (11+) | -⊝- | + (4+) | + | |
groupCollapsed (object [, object, ...]) Starts the initially collapsed group of entries in the console, which can then be manually expanded. The group ends with the .groupEnd () command. Patterns are supported (see .log () ). | |||||||
| + | + | ± ... (9+) | + (11+) | -⊝- | + (5.1+) | + | |
groupEnd () Indicates the end of a group of log messages that are able to fold-unfold (except Firefox) manually. | |||||||
| + | + | + (9+) | + (11+) | -⊝- | + (4+) | + | |
 Chrome Chrome |  Firebug Firebug |  Firefox Firefox |  IE IE |  Node.js Node.js |  Safari Safari |  Opera Opera | |
info (object [, object, ...]) It is similar to .log (), but is formatted in a different design, to distinguish between message types, for example, for a gradation of importance or for a different semantic meaning of this group of messages. Patterns are supported (described in .log () ). Example of differences for Firebug, Chrome, IE9:  | |||||||
| + | + | + | + | + | + | + | |
log (object [, object, ...]) Prints arguments to the console, separated by spaces. The most popular of the console commands. It supports patterns - special names in the first argument, indicating that it should be used as a template, in which the following arguments will be substituted for terms (as in printf () in C, but much simpler). Examples: Types of patterns and the type of the given, into which the value of the substituted argument is converted: % s is a string. % d or % i is a number. % f is a floating point number (Firebug also supports). % o - DOM element (Firebug displays as a link to an element. Chrome, in addition to the link, displays an element in the console. Firefox opens the element in a modal window by clicking (all attributes and methods of this object are available)). % O is a JS object (not supported in Firefox; Chrome converts a DOM object to a js object for this pattern; Firebug does not distinguish % o from % O ). % c - CSS style (color, background, font; in Firefox, from version 31). An example of styling with the% c pattern (Firefox):  | |||||||
| (important) | + | + | + | + | + | + | ± ... |
markTimeline () Analog .timeStamp () for Safari, but in it .timeStamp () is not supported, and vice versa. | |||||||
| = .timeStamp () | -⊝- | -⊝- | -⊝- | -⊝- | -⊝- | + | -⊝- |
profile ([label]) Starts a Javascript profiler , then displays the results under the name "label". | |||||||
| + | + | (devtools) | + (10+) | -⊝- | + | -⊝- | |
profileEnd () Turns off the Javascript profiler. | |||||||
| + | + | (devtools) | + (10+) | -⊝- | + | -⊝- | |
table (data [, columns]) Two-dimensional table data is in table format. Data is an array or an object (or an object from objects, an object from arrays), each element of which will be a row in a table. The first column of a two-dimensional array will be its index (from 0). Or, if it is an object, the first column will consist of the keys of the object. Example from Firefox (object of objects):  Columns - an additional array of column names for table headers, if the rows are created from arrays, and we do not want the names to be numeric indices. Above - there was an example of a result (Firefox) obtained either from named columns, or from an object of objects. Below is what would be from an array of arrays without the columns parameter:  | |||||||
| + | + | + (34.0+) | -⊝- | -⊝- | -⊝- | -⊝- | |
time (label) Includes a counter (milliseconds) under the name label. | |||||||
| + | + | + (10+) | + (11+) | + | + (4+) | ± | |
timeEnd (label) Stops the counter (milliseconds) under the name of the label and publishes the result under this name. Example (Chrome):  | |||||||
| + | + | + (10+) | + (11+) | + | + (4+) | ± | |
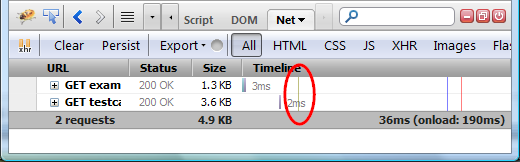
timeStamp ([label]) Draws timestamps on the script timing diagram, which allows you to monitor the program’s behavior. Example (Firebug):  | |||||||
| + | + | -⊝- | -⊝- | -⊝- | -⊝- | -⊝- | |
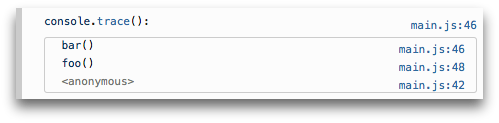
trace () Shows the function’s trace tracing stack at the moment of execution (the same one that is usually shown when stopped at the place of an error). An example in Safari (in the sidebar), in Chrome (in the console):   In Firefox:  | |||||||
| + | + | + (10+) | + (11+) | + | + (7.0.1+) | ± ... | |
warn (object [, object, ...]) It is similar to .log () and .info (), but is formatted in a different design, to distinguish between message types. Patterns are supported (described in .log () ). | |||||||
| + | + | + | + | + | + | + | |
debugger; Stops Javascript execution on the current line. Equivalent to setting a breakpoint in the debugger. In addition to the stop, does not affect the executable program. | |||||||
| (operator) | + | + | + | + | + | + | + |
throw new Error ('mesasge'); Stops Javascript execution on the current line, interrupting execution. (Supported by all Javascript runtime environments.) | |||||||
 Chrome Chrome |  Firebug Firebug |  Firefox Firefox |  IE IE |  Node.js Node.js |  Safari Safari |  Opera Opera | |
')
• Console API Reference for Chrome
• Console API in Firebug
• Console object (MDN)
• Console object in IE10 (MSDN)
• in Node.js v0.12.0
• ... in Safari Web Inspector Guide
• Console in Opera Dragonfly
• Use console to the full
• Advanced JavaScript debugging with console.table ()
• Firebug 1.6 release (console.table)
• Using the F12 Tools Console to View Errors and Status (MSDN)
• … + much more - Firefox Developer Tools Episode 31 - console stack traces, styled console logs in Fx31.
• FireBug * Console API - described the subtleties of implementation, seen in the tests of 2013 browsers;
• Javascript console API
UPD : so that everyone can perfect this description, translate it into another language, make updates as browsers develop, the code is laid out on Github and the foundations of multilingualism and the possibility of adding their own spoiler to this label (spoilers in the article, of course, linked to the publishing site). (The root of the description is the English version, but it is necessary to bring to it the quality of the table layout on the Githab).
UPD : a comment appeared suggesting sorting by columns (separate methods not supported for this environment). If (on Github.io) the descriptions with spoilers are pushed into one row, you can use the standard script sorter (there are enthusiasts? Write to the LAN or issue if you need to agree on the calculation, because I somehow will do the spoilers).
UPD 2015-03-21: made more flexible than in this publication, spoilers, viewing modes and HTML. Not only in this and fully expanded form , but also in a more dense form , 1 method per row of the table, with the ability to switch between them with one click. English version .
Source: https://habr.com/ru/post/253359/
All Articles