Update Opera Mini servers: Flexbox, ES5, HTML5 parser

We have updated Opera Mini servers to the new version of our Presto engine. This means that the layouts on the Flexbox and the units of measure
rem will work as you expected.As you probably already know, Opera Mini renders pages on Opera servers, and they then in a highly compressed format are sent back to clients on devices. This means that all users will immediately see the pages rendered by the updated Mini servers - they will not need to update the program. Automatic update for 260 million users in just one weekend. Wow.
')
What's new
HTML5 parser
Mini servers now use Ragnarök, our own implementation of the algorithm for the HTML5 parser . This algorithm is like HTML Ninja: very powerful, but always acts imperceptibly. When we first introduced it to Opera for computers, we found out that 20% of the problems with site compatibility disappeared. So this seemingly inconspicuous improvement should increase the compatibility of sites.
New field types from HTML5
Our servers now support HTML5 field types (
tel , date , number , etc.). We plan to update the clients themselves later to make these fields work in supported OS. Until then, they will be replaced by <input type="text"> , as this specification requires.CSS Flexbox
Flexbox (or CSS Flexible Box Model , if officially) is a new way to create flexible layouts in the browser, responsive enough for the pages to adapt well even without media expressions. Blocks are stretched or compressed to occupy free space, divide the space equally, creating layouts-grids for arbitrary widths. Blocks with content can be visually reversed without touching the HTML source code - for example, navigation to the left of the content on the big screen (which is in the source code before it) can be moved after the content on narrow screens.
More details:
- Flexbox - Fast Track to Layout Nirvana?
- Advanced Cross-Browser Flexbox
- Animating Flexboxes: The Lowdown
rem units
The unit of measurement of
rem is equal to the calculated font-size value of the root element. If you use this unit in your code, changing the font-size for the <html> element will change all other properties expressed in rem .ECMAScript 5
The following properties are now supported:
strictmode- Reserved words as property names
- Zero-width unicode characters in pointers
- Immutable global
undefined Function.prototype.bindObject.definePropertiesObject.freezeObject.getOwnPropertyDescriptorObject.getOwnPropertyNamesObject.getPrototypeOfObject.isExtensibleObject.isFrozenObject.isSealedObject.preventExtensionsObject.seal
This makes our support for ES5 complete.
What works in Opera Mini?
Until now, Opera Presto has worked on Opera Mini clusters, similar to Opera 11 for computers. Now it has been upgraded to a version similar to Opera 12 for computers, with some disabled features, mainly related to architectural features, for example:
- JavaScript-only APIs do not work in Opera Mini because of its architecture. Other parts of JavaScript, however, work. Read more about Opera Mini and JavaScript .
- Some CSS features are disabled: for example, rounded corners (
border-radius) and gradients are turned off because after drawing on the server they will have to be sent in a raster form to the client, which instead of compression will eventually increase the initial page size. - Web fonts are also not loaded; instead, system device fonts are used. This is because many devices do not allow the installation of other fonts; System fonts are better optimized for a specific device and look better, and web fonts can be quite large, which slows down the rendering.
- CSS and SVG animations do not work, only the first frame is displayed instead.
Worth keeping in mind
- If you use CSS gradients as a background for text or buttons, set a suitable
background-colorvalue that contrasts well enough with the text so that it can be read without this gradient. - Do not rely on icon fonts, as web fonts are not loaded. Use SVG instead, this format can be made adaptive, see the report on how media expressions allow you to optimize SVG icons for several sizes.
- If you rely on some database of IP addresses to locate a user, please note that the IP address that you find in the headers belongs to our proxy for compression. The original IP address of the user is transmitted in the
X-Forwarded-Forheader. - Ask yourself the question “ Should all sites look the same in all browsers? »And do not forget that the reason why a user came to your site is its content.
Testing
 We tested everything very carefully, but if you want to see how your pages look, there are several ways to do this.
We tested everything very carefully, but if you want to see how your pages look, there are several ways to do this.Download Opera Mini
Of course, you can install Opera Mini directly to your device. Direct your pocket friend to m.opera.com and download Opera Mini for Android, iOS, Windows Phone or even for the simplest mobile - Opera Mini works on more than 3000 different devices.
If you are using a version for iOS, do not forget to switch it to Mini mode in order to send traffic through Opera Mini servers. Click on the red "O" and select "Opera Mini". Opera Mini for iOS also compresses video. Read more about Opera Mini for iOS .
Testing on the computer
For development and testing, it may be useful to install Opera Mini on your computer. To do this, you need Java and MicroEmulator, in which you can run an instance of Opera Mini for J2ME phones. The guide " Installing Opera Mini on Your Computer " has all the necessary information.
You can also install Opera Mini on your Chromebook . No, you heard right.
Testing local sites with ngrok

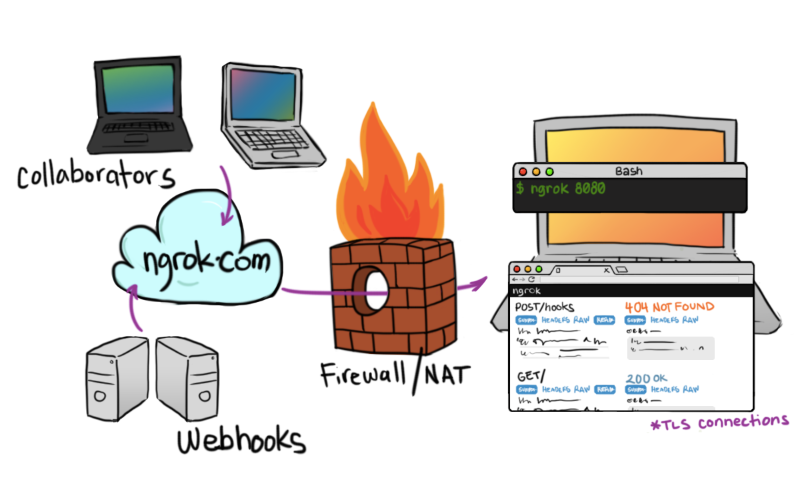
Many developers use ngrok to securely open local servers to the global network. As the site says: “ngrok creates a tunnel from the public Internet
subdomain.ngrok.com subdomain.ngrok.com to port on your local computer. You can share this link with anyone, so that he can look at your work - no deployment is needed. ” You simply direct Opera Mini to subdomain.ngrok.com to test your site. The ngrok code is open, the project also offers a paid service.In conclusion
After months of planning and testing, we are infinitely happy to share the magic of ES5, HTML5 parser, Flexbox, and the triumph of the
rem unit with more than a quarter of a billion users. In the meantime, we continue to work to make Opera Mini faster and more accessible to even more users — to make sure everyone has Internet access.Source: https://habr.com/ru/post/253287/
All Articles