MailChimp UX Team: Design [Part 4 of the Book]

[ Tl; dr ]
[ 1st part of the book ]
[ 2nd part of the book ]
[ 3rd part of the book ]
[ 5th part of the book ]
[ 6th part of the book ]
[ 7th part of the book ]
[ 8th part of the book ]
')
Sketching: why and how
Federico Holgado
Sketches are one of the most effective tools by which designers exchange ideas. If I get your eyes on MailChimp's office, you will definitely notice a sketchbook or iPad in my hands. I didn’t doubt the importance of sketching before joining MailChimp, but over the past few years my beliefs have been strengthened to an even greater degree. Of course, during this time I learned a couple of tricks in Photoshop and with CSS that help me work with UX / UI ideas. I'll tell you about it.
More sketches - less waving hands
While studying at the Georgia Institute of Technology, we paid considerable attention to sketching. We were simply struck in the head with a rule that requires the description of a functional only by means of visualization. If you need to resort to the verbal description, then your model can not be called successful. Everything works in a similar way in the case of the interface description - you can quickly draw a sketch and demonstrate exactly what you came up with. The faster your colleagues understand the essence of your idea, the faster you can discuss it and make the necessary changes.

Sketches should have focus
Sketches (like any other product of your work) require improvements to improve certain aspects of UI-ideas. In the early stages of working on a project, you will prepare dozens and hundreds of sketches in order to determine the direction of further work. As soon as clarity comes, you proceed to the elaboration and detailing of your sketches.
I work in a similar way, but at the same time my sketches carry information about the most significant moments without elaborate details. Sketches should not be completely drawn; their main task is to translate your idea.
Sharing ideas is key to success.
In MailChimp, I work with two UI designers: Tayrik Christian and Caleb Andrews . Together, we managed to develop a relatively fast process for preparing collections of sketches in Photoshop.
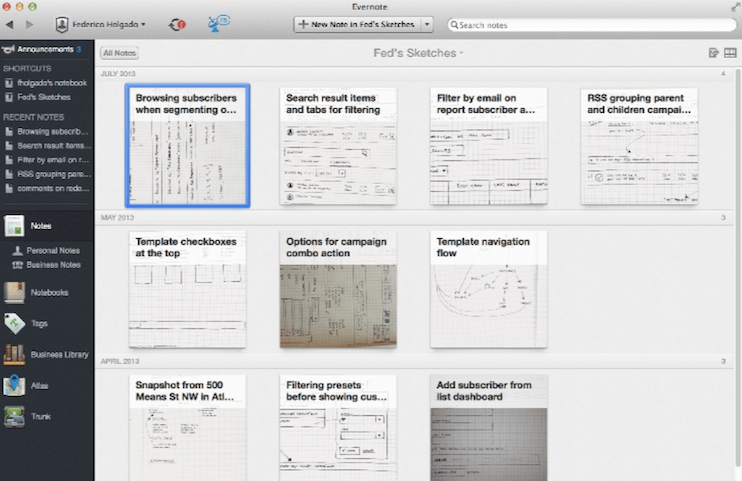
We begin by discussing ideas, making sketches along the way. On the development of one idea goes from 5 to 10 sketches, which I photograph and upload to Evernote. Thus, we manage to successfully exchange information about our developments. When Tyrik proceeds to work out the details in Photoshop, he already has a scheme of work, supplemented by notes and examples of what we would like to do.

Decide on your toolkit
I work in a large Moleskin (cell). Its format and cell contribute to accurate work, respect for proportions and organized storage of sketches. My pen: Pilot Razor Point . It is relatively weakly subject to drying, allows you to work quite finely and at the same time gives solid and traced strokes.
Of course, paper and pen to some extent limit your creativity, and our process with loading sketches into Evernote may seem tedious and inefficient. For these cases there is an iPad.
I use the Paper application on my iPad (Retina), the iPad Mini doesn’t quite fit me due to the more modest screen space. I use Adonit Jot Pro as a stylus, it seems to me to be the most accurate on my iPad. But synchronizing Paper and Evernote is a matter of a couple of seconds.

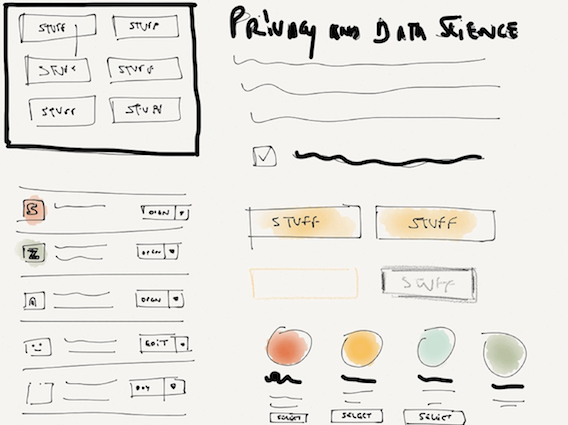
In Paper, I work with a black brush, but there are no problems with adding colors, and the result always pleases the eye. Of course, the sketches in Paper are significantly different from ordinary sketches, but this tool has its advantages. For example, the feeling of an unfinished draft, which give sketches made in Paper, which once again underlines the status of the idea, and not the completed prototype.
There are also disadvantages: working in Paper is always a little slower than on paper, you need to get used to the stylus and avoid accidentally calling up the phone menu. And the possibility of canceling the last action always leads to the fact that I spend extra time and attention to do everything as I would like.
Sketch Future
I started work at Paper just a couple of weeks ago, but I’m already very excited about this tool. Of course, I sometimes make sketches in my moleskine, but the beauty of the sketches in Paper and the simple synchronization with Evernote do their work, dragging me to the side of the digital toolbox.
Evolving Pattern Library
Jason beard
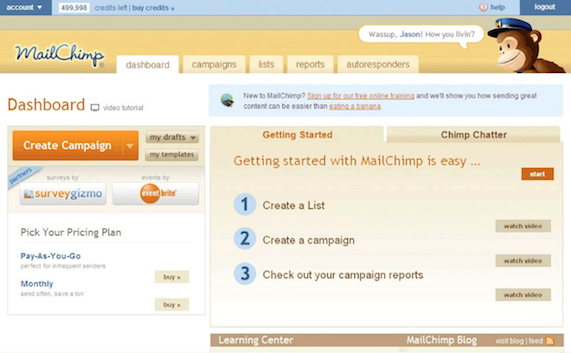
Sometimes it seems that life on the Web is measured in dog years, the rate of change of techniques and technologies is so great that the design, made a couple of years ago, looks like a decade. This is what the MailChimp control panel looked like when I joined the company (it was 2010):

At that time, our styles for each component of the application were written from scratch. We used the usual classes for buttons and grids, but the reddish tones, gradients, and font styles were baked in CSS. In short, none of this came close to what Brad Frost would call atomic design . We understood that a lot needs to be changed, and in 2010 we decided to make a redesign.
Our work began several months before we saw the first screenshot of the project, over which our design team conjured. Our main task at the preparatory stage was to refactor our CSS, which we did by combining interface elements into reusable patterns. The criterion of our work was the size of CSS, and 6 months before the completion of the design we completed, we cut about 120kb.
This is what the MailChimp control panel looked like after the redesign (in 2011):

Having dealt with the patterns, we have compiled and the relevant documentation for those who worked on the front-end development.
In 2012, we decided to continue work on atomizing our application. Our tasks consisted of user experience improvements. This is what the result we got in 2013 looked like:

By the time of launch of the new MailChimp, we already had a public (open) pattern library . Why publish something like that? We love sharing our challenges and how to solve them that can inspire others. Of course, we do not offer ideal solutions, but so far they are working quite well.
[ Translation of the 5th part of the book ]
Source: https://habr.com/ru/post/253225/
All Articles