How to build an application on android in 15 minutes

For many, creating an application is something beyond its power. But this application can be written in a couple of minutes. It has long been known about writing applications in HTML5. The last time I did this, a lot of manipulations were done to connect various libraries and builds on Eclipse. Now the application can be built from the console with one command cordova build .
Our task
A couple of minutes before the arrival of her beloved, make her a pleasant surprise. Well, when your photos are with captions for the dates and tags that describe the date. We select the necessary photos and start to make the application ... but we have little time and no experience in mobile development, so we will do it on html5 and pack cordova.
')
For convenience, we have IDEA, which will help us compile and build the application. It is to impose, because this is the only work to be done.
What we need:
- JDK 6 (lack of this version sprinkled with errors)
- Android SDK
- NodeJs (writing article 0.12.0)
- cordova (writing article 4.3.0)
- Apache Ant (writing article 1.8.4)
- IntelliJ IDEA (on writing article 14.0.1)
It was good that everything was already the only installation for me was cordova.
Component installations
1) JDK can be downloaded from the oracle archive
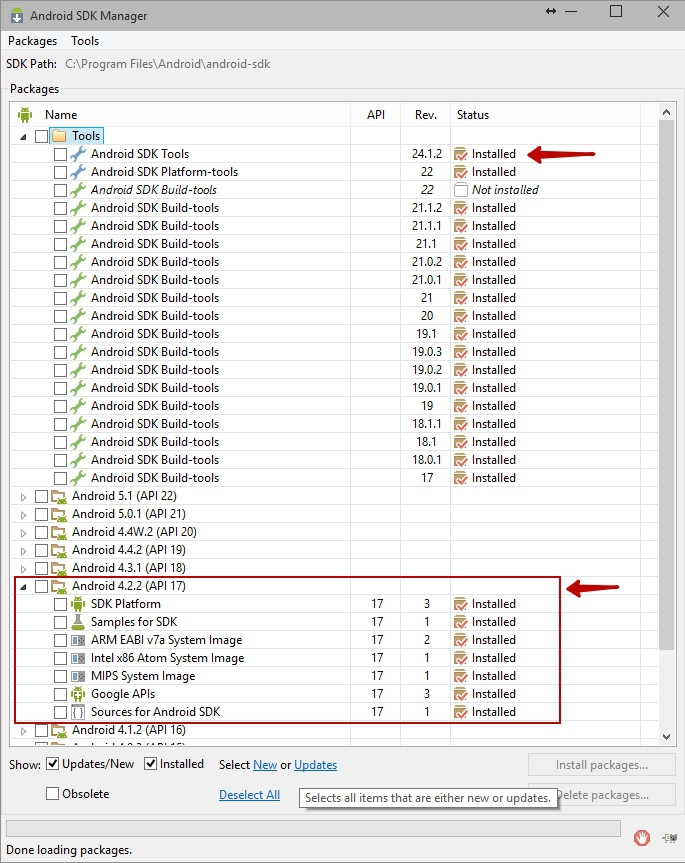
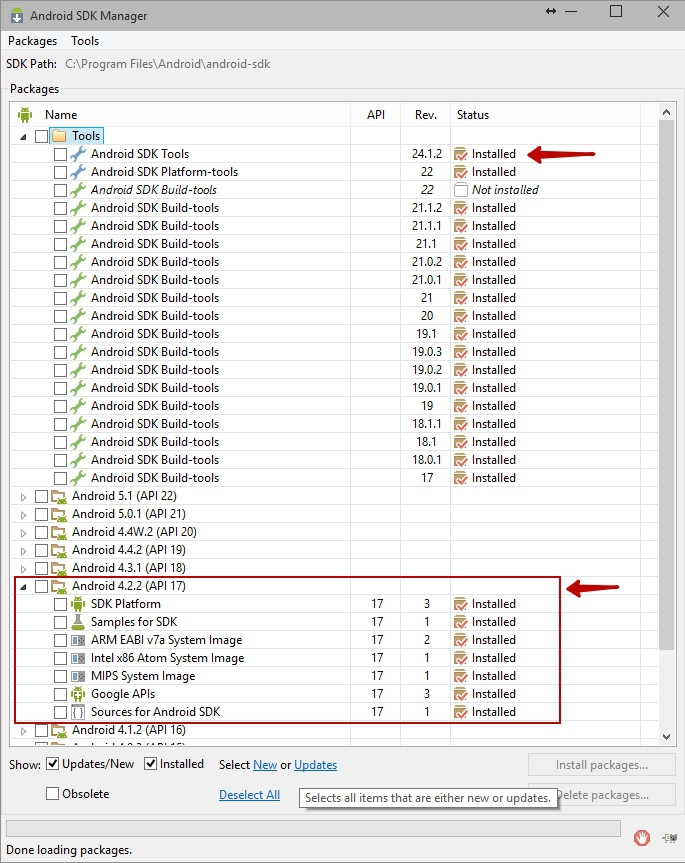
2) Android SDK Tools at least 21v and, accordingly, the version of adnroid under which we will write:

check the PATH addresses on the SDK
3) NodeJs:
4) IntelliJ IDEA link 30 days is enough for you for sure)
2) Android SDK Tools at least 21v and, accordingly, the version of adnroid under which we will write:

check the PATH addresses on the SDK
3) NodeJs:
npm install –g ant // check ant version ant -v
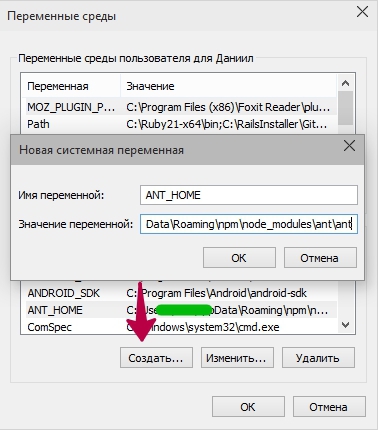
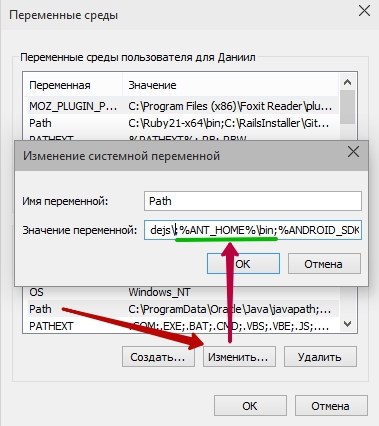
if the version does not show it is necessary to register the PATH

Name : ANT_HOME Value : C:\Users\<Username>\AppData\Roaming\npm\node_modules\ant\ant PATH value : ;%ANT_HOME%\binnpm install -g cordova
4) IntelliJ IDEA link 30 days is enough for you for sure)
After we have everything we need, we create a new project.
Project creation
At the first start install the plugin:

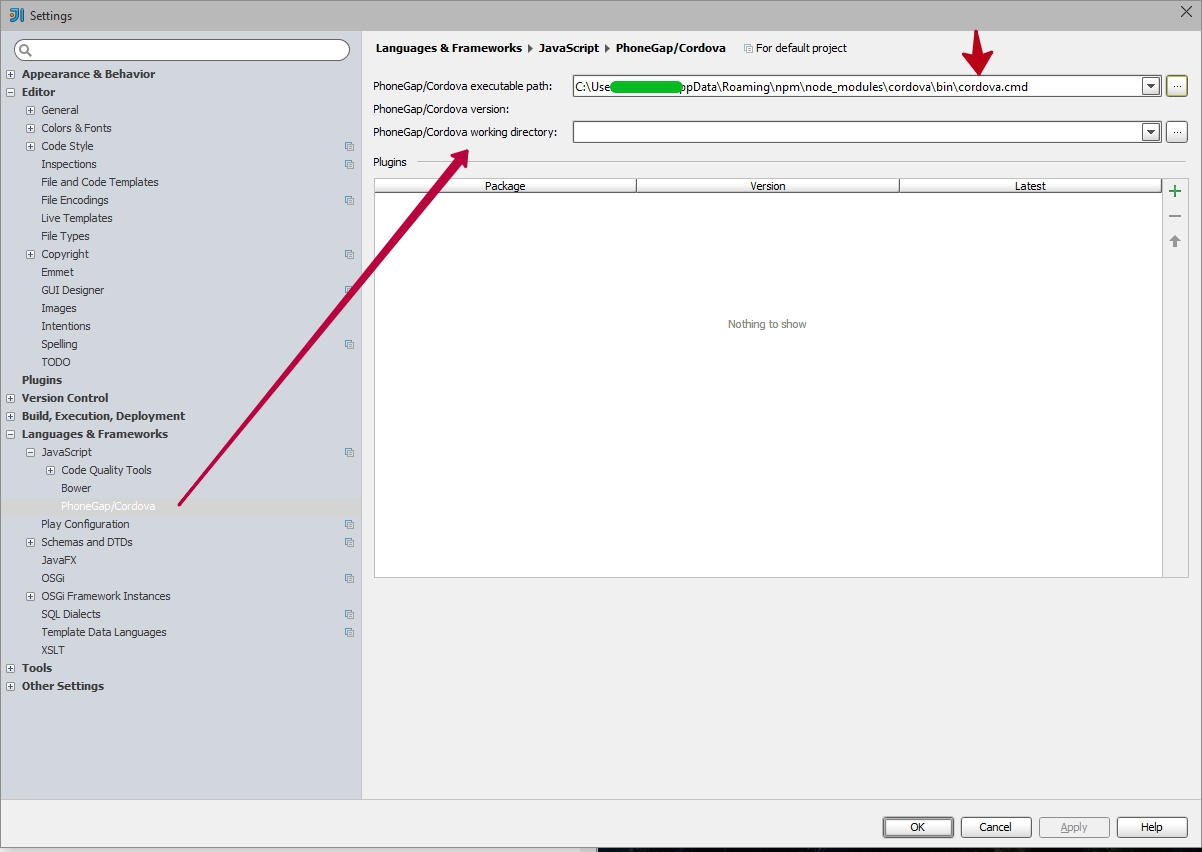
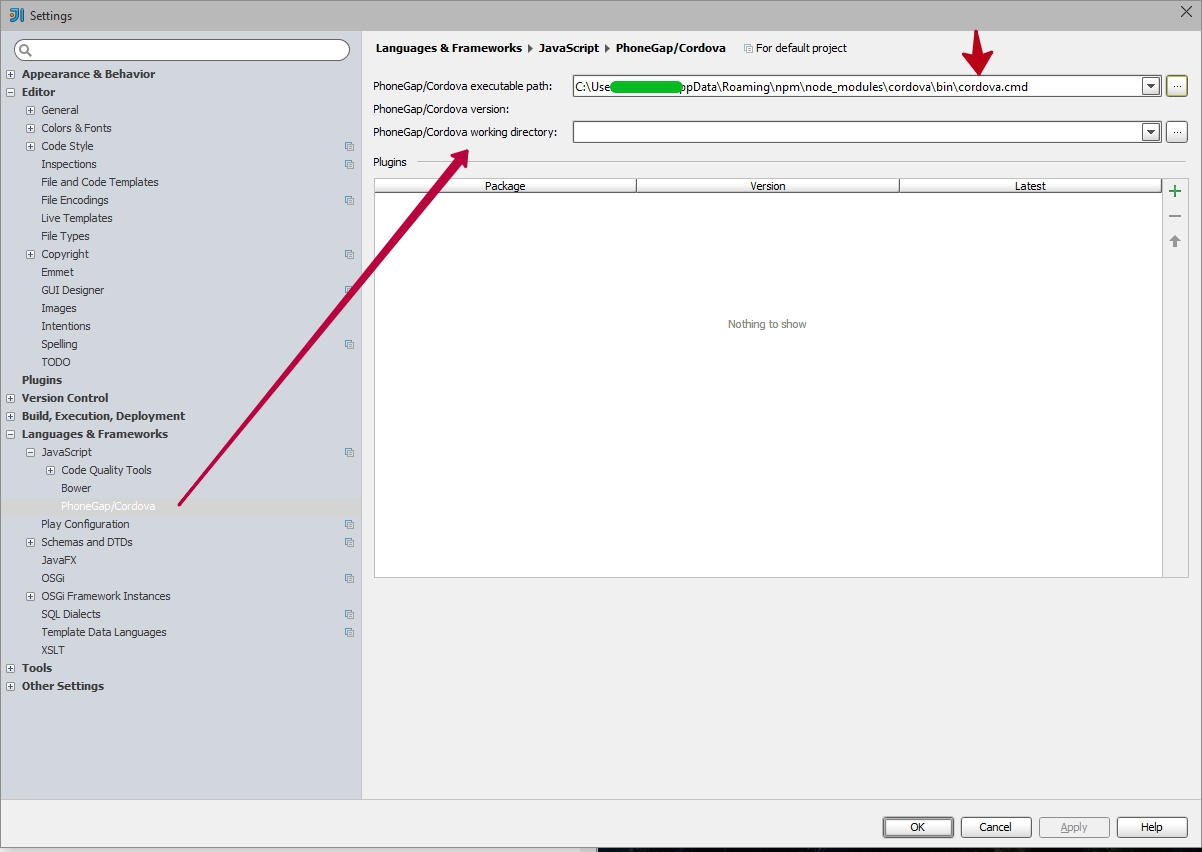
Reboot the IDE and then go also to the settings:
Settings → Languages and Frameworks → JavaScript → PhoneGap / Cordova.

Now you can create a new project:

We specify all the paths and create. Set up the compiler:

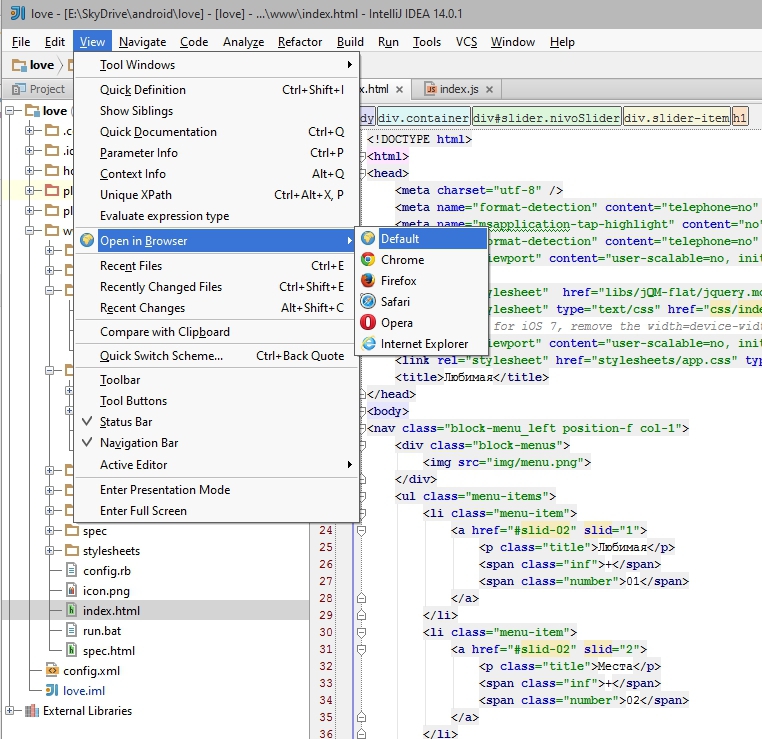
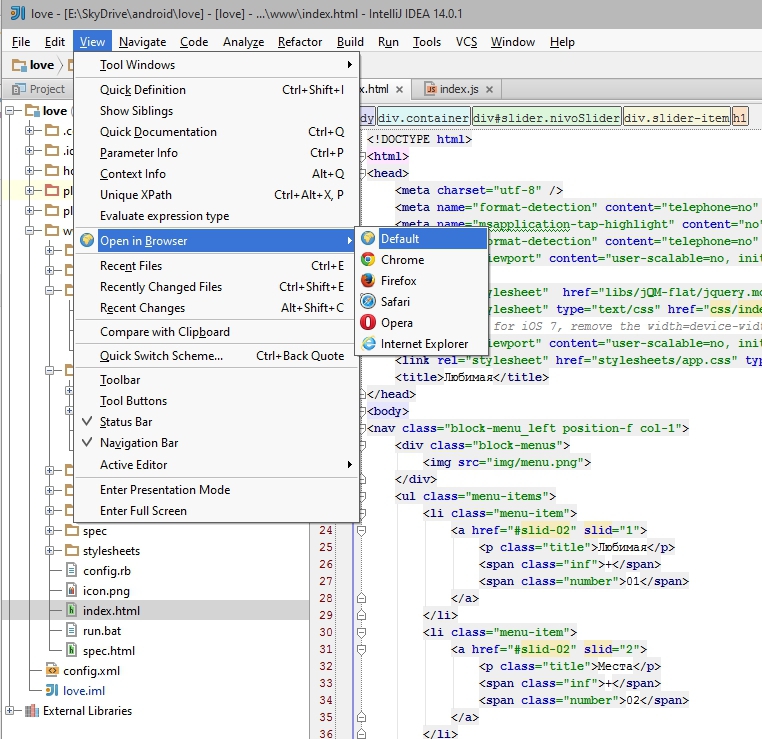
+ This application does not need to compile every time. It suffices to choose:

With the Live Edit plugin installed it is even more convenient.

Reboot the IDE and then go also to the settings:
Settings → Languages and Frameworks → JavaScript → PhoneGap / Cordova.

Now you can create a new project:

We specify all the paths and create. Set up the compiler:

+ This application does not need to compile every time. It suffices to choose:

With the Live Edit plugin installed it is even more convenient.
For development we need only 2x files index.html - where is our page (content), index.js - the main code that will animate the application.
We connect at the very beginning to the body tag:
<head> <meta charset="utf-8" /> <meta name="format-detection" content="telephone=no" /> <meta name="msapplication-tap-highlight" content="no" /> <meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, target-densitydpi=medium-dpi" /> <link rel="stylesheet" href="libs/jQM-flat/jquery.mobile.flatui.css"> <link rel="stylesheet" type="text/css" href="css/index.css" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <link rel="stylesheet" href="stylesheets/app.css" type="text/css"/> <title></title> </head> Drop-down menus are added after the body and everything else that we will display:
<nav class="block-menu_left position-f col-1"> <div class="block-menus"> <img src=""> </div> <ul class="menu-items"> <li class="menu-item"> <a href="#slid-02" slid="1"> <p class="title"></p> <span class="inf">+</span> <span class="number">01</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="2"> <p class="title"></p> <span class="inf">+</span> <span class="number">02</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="3"> <p class="title"></p> <span class="inf">+</span> <span class="number">03</span> </a> </li> </ul> </nav> At the very bottom before closing the body tag we connect:
<script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="libs/fastclick.min.js"></script> <script type="text/javascript" src="libs/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="libs/jQueryMobile/jquery.mobile-1.3.2.min.js"></script> <script type="text/javascript" src="js/plugins.min.js"></script> <script type="text/javascript" src="js/index.min.js"></script> <script type="text/javascript"> app.initialize(); </script> For svaypov use TouchSwipe-Jquery-Plugin https://github.com/mattbryson/TouchSwipe-Jquery-Plugin .
All the plugins I collect in plugins.js .
Content of the entire application:
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="format-detection" content="telephone=no" /> <meta name="msapplication-tap-highlight" content="no" /> <meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, target-densitydpi=medium-dpi" /> <link rel="stylesheet" href="libs/jQM-flat/jquery.mobile.flatui.css"> <link rel="stylesheet" type="text/css" href="css/index.css" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <link rel="stylesheet" href="stylesheets/app.css" type="text/css"/> <title></title> </head> <body> <nav class="block-menu_left position-f col-1"> <div class="block-menus"> <img src=""> </div> <ul class="menu-items"> <li class="menu-item"> <a href="#slid-02" slid="1"> <p class="title"></p> <span class="inf">+</span> <span class="number">01</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="2"> <p class="title"></p> <span class="inf">+</span> <span class="number">02</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="3"> <p class="title"></p> <span class="inf">+</span> <span class="number">03</span> </a> </li> </ul> </nav> <div class="container"> <div class="block_des-block_lis-navi"> <a class="nivo-nextNavSlider"></a> <a class="nivo-prevNavSlider"></a> </div> <div id="slider" class="nivoSlider"> <div class="slider-item" slider="n1"> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1>-></h1> </div> </div> <div class="slider-item" slider="n2"> <h1> </h1> <img class="images num1" src=""> <img class="images num2" src=""> <img class="images num3" src=""> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> </div> </div> <div class="slider-item" slider="n3"> <h1> </h1> <img class="images num1" src=""> <img class="images num2" src=""> <img class="images num3" src=""> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1></h1> </div> </div> <div class="slider-item" slider="n4"> <span class="icon"></span> <h1> </h1> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1>!!!!!!</h1> </div> </div> </div> <div id="slider_pagination" class="block_list-pagination type-slider"></div> </div> </div> <script type="text/javascript" src="libs/fastclick.min.js"></script> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="libs/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="libs/jQueryMobile/jquery.mobile-1.3.2.min.js"></script> <!--<script type="text/javascript" src="js/jquery.min.js"></script>--> <script type="text/javascript" src="js/plugins.min.js"></script> <script type="text/javascript" src="js/index.js"></script> <script type="text/javascript"> app.initialize(); </script> </body> </html> All application code:
index.js
var app = { SOME_CONSTANTS : false, initialize: function() { this.bindEvents(); this.initFastClick(); this.receivedEvent(); this.onDeviceReady(); }, bindEvents: function() { document.addEventListener('deviceready', this.onDeviceReady, false); }, initFastClick : function() { window.addEventListener('load', function() { FastClick.attach(document.body); }, false); var blockMenu = $('.block-menu_left'); $(".block-menus, input.menu-bottom").click(function () { $('.block-menu_left .menu-items').toggleClass('open-menu'); }); $('a[href^="#"], a[href^="."]',blockMenu).click( function(){ var nameSlid = $(this).attr('slid'), scroll_el = $("#slider_pagination a:nth-child("+nameSlid+")"); $(scroll_el).click(); return false; }); }, onDeviceReady: function() { $(".effect-text > h1").lettering('words').children("span").lettering().children("span").lettering(); }, receivedEvent: function() { var parentElement = document.getElementById('slider'); $(parentElement).carouFredSel({ width: '100%', height: '100%', mousewheel: true, align: 'auto', items: { visible: { min: 1, max: 1 } }, prev: { button: '.nivo-nextNavSlider', easing: scroll.easing, onBefore: scroll.onBefore, onAfter : scroll.onAfter }, next: { button: '.nivo-prevNavSlider', easing: scroll.easing, onBefore: scroll.onBefore, onAfter : scroll.onAfter }, pagination:{ container: "#slider_pagination", easing: scroll.easing, onBefore: scroll.onBefore, onAfter : scroll.onAfter }, scroll: { items: 1, easing: "cubic", pauseOnHover: true, onBefore: function( data ) { var objects = data.items.old; unhighlight(objects); }, onAfter : function( data ) { var objects = data.items.visible; highlight(objects); } }, auto: false, autoPlay: false, circular: false, infinite: false }, { debug:false, transition:true, wrapper:{ element: "div", classname: "caroufredsel_slider" } } ); $(".slider-item",parentElement).swipe({ swipe:function(event, direction, distance, duration, fingerCount) { var nameSlid = $(this).attr('slider'), $class = nameSlid.substr(1, nameSlid.length); if (direction=='left'){ nameSlid = parseInt($class, 10)+1; } if (direction=='right'){ nameSlid = parseInt($class, 10)-1; } scroll_el = $("#slider_pagination a:nth-child("+nameSlid+")"); $(scroll_el).click(); } }); } }; Customize icon titles and captions
config.xml
<?xml version='1.0' encoding='utf-8'?> <widget id="com.phonegap.helloworld" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0"> <name></name> <description> . </description> <author email=" " href=""> </author> <content src="index.html" /> <preference name="permissions" value="none" /> <preference name="orientation" value="default" /> <preference name="target-device" value="universal" /> <preference name="fullscreen" value="true" /> <preference name="webviewbounce" value="true" /> <preference name="prerendered-icon" value="true" /> <preference name="stay-in-webview" value="false" /> <preference name="ios-statusbarstyle" value="black-opaque" /> <preference name="detect-data-types" value="true" /> <preference name="exit-on-suspend" value="false" /> <preference name="show-splash-screen-spinner" value="true" /> <preference name="auto-hide-splash-screen" value="true" /> <preference name="disable-cursor" value="false" /> <preference name="android-minSdkVersion" value="7" /> <preference name="android-installLocation" value="auto" /> <gap:plugin name="org.apache.cordova.battery-status" /> <gap:plugin name="org.apache.cordova.camera" /> <gap:plugin name="org.apache.cordova.media-capture" /> <gap:plugin name="org.apache.cordova.console" /> <gap:plugin name="org.apache.cordova.contacts" /> <gap:plugin name="org.apache.cordova.device" /> <gap:plugin name="org.apache.cordova.device-motion" /> <gap:plugin name="org.apache.cordova.device-orientation" /> <gap:plugin name="org.apache.cordova.dialogs" /> <gap:plugin name="org.apache.cordova.file" /> <gap:plugin name="org.apache.cordova.file-transfer" /> <gap:plugin name="org.apache.cordova.geolocation" /> <gap:plugin name="org.apache.cordova.globalization" /> <gap:plugin name="org.apache.cordova.inappbrowser" /> <gap:plugin name="org.apache.cordova.media" /> <gap:plugin name="org.apache.cordova.network-information" /> <gap:plugin name="org.apache.cordova.splashscreen" /> <gap:plugin name="org.apache.cordova.vibration" /> <icon src="icon.png" /> <icon gap:platform="android" gap:qualifier="ldpi" src="www/res/icon/android/icon-36-ldpi.png" /> <icon gap:platform="android" gap:qualifier="mdpi" src="www/res/icon/android/icon-48-mdpi.png" /> <icon gap:platform="android" gap:qualifier="hdpi" src="www/res/icon/android/icon-72-hdpi.png" /> <icon gap:platform="android" gap:qualifier="xhdpi" src="www/res/icon/android/icon-96-xhdpi.png" /> <icon gap:platform="ios" height="57" src="www/res/icon/ios/icon-57.png" width="57" /> <icon gap:platform="ios" height="72" src="www/res/icon/ios/icon-72.png" width="72" /> <icon gap:platform="ios" height="114" src="www/res/icon/ios/icon-57-2x.png" width="114" /> <icon gap:platform="ios" height="144" src="www/res/icon/ios/icon-72-2x.png" width="144" /> <icon gap:platform="webos" src="www/res/icon/webos/icon-64.png" /> <icon gap:platform="winphone" src="www/res/icon/windows-phone/icon-48.png" /> <icon gap:platform="winphone" gap:role="background" src="www/res/icon/windows-phone/icon-173-tile.png" /> <gap:splash gap:platform="android" gap:qualifier="port-ldpi" src="www/res/screen/android/screen-ldpi-portrait.png" /> <gap:splash gap:platform="android" gap:qualifier="port-mdpi" src="www/res/screen/android/screen-mdpi-portrait.png" /> <gap:splash gap:platform="android" gap:qualifier="port-hdpi" src="www/res/screen/android/screen-hdpi-portrait.png" /> <gap:splash gap:platform="android" gap:qualifier="port-xhdpi" src="www/res/screen/android/screen-xhdpi-portrait.png" /> <gap:splash gap:platform="blackberry" src="www/res/screen/blackberry/screen-225.png" /> <gap:splash gap:platform="ios" height="480" src="www/res/screen/ios/screen-iphone-portrait.png" width="320" /> <gap:splash gap:platform="ios" height="960" src="www/res/screen/ios/screen-iphone-portrait-2x.png" width="640" /> <gap:splash gap:platform="ios" height="1136" src="www/res/screen/ios/screen-iphone-portrait-568h-2x.png" width="640" /> <gap:splash gap:platform="ios" height="1024" src="www/res/screen/ios/screen-ipad-portrait.png" width="768" /> <gap:splash gap:platform="ios" height="768" src="www/res/screen/ios/screen-ipad-landscape.png" width="1024" /> <gap:splash gap:platform="winphone" src="www/res/screen/windows-phone/screen-portrait.jpg" /> <access origin="*" /> </widget> Our application is ready.

From the compilation address, it is clear that our .apk file is located at the address of the project folder \ platforms \ android \ ant-build \ MainActivity-debug.apk .
The effect of the application - was worth its work. She was glad and used it until the battery sat down.
How to compile the application for various platforms docs.phonegap.com :
cordova platform add ios cordova platform add wp7 cordova platform add wp8 cordova platform add windows8 cordova platform add amazon-fireos cordova platform add android cordova platform add blackberry10 cordova platform add firefoxos cordova build Sources: github
Source: https://habr.com/ru/post/253181/
All Articles