Half a pixel?
In Russian, if you google "half pixel", there is some kind of hysteria everywhere: the pixel is not divided, and that's it. In English, everything is grand :) for example . Half pixel exists, but browsers don't render them well yet. Places react to pixel fractions (for example, in the font parameters), but more often they like to round to the whole.
Why is that? It used to be clear, the iron did not allow to draw the "halves". Now they are lazy. But some progress can be expected: Flash technology already supports accuracy up to 1/20 of a pixel.
According to Google terminology , the word “pixel” has 3 meanings:
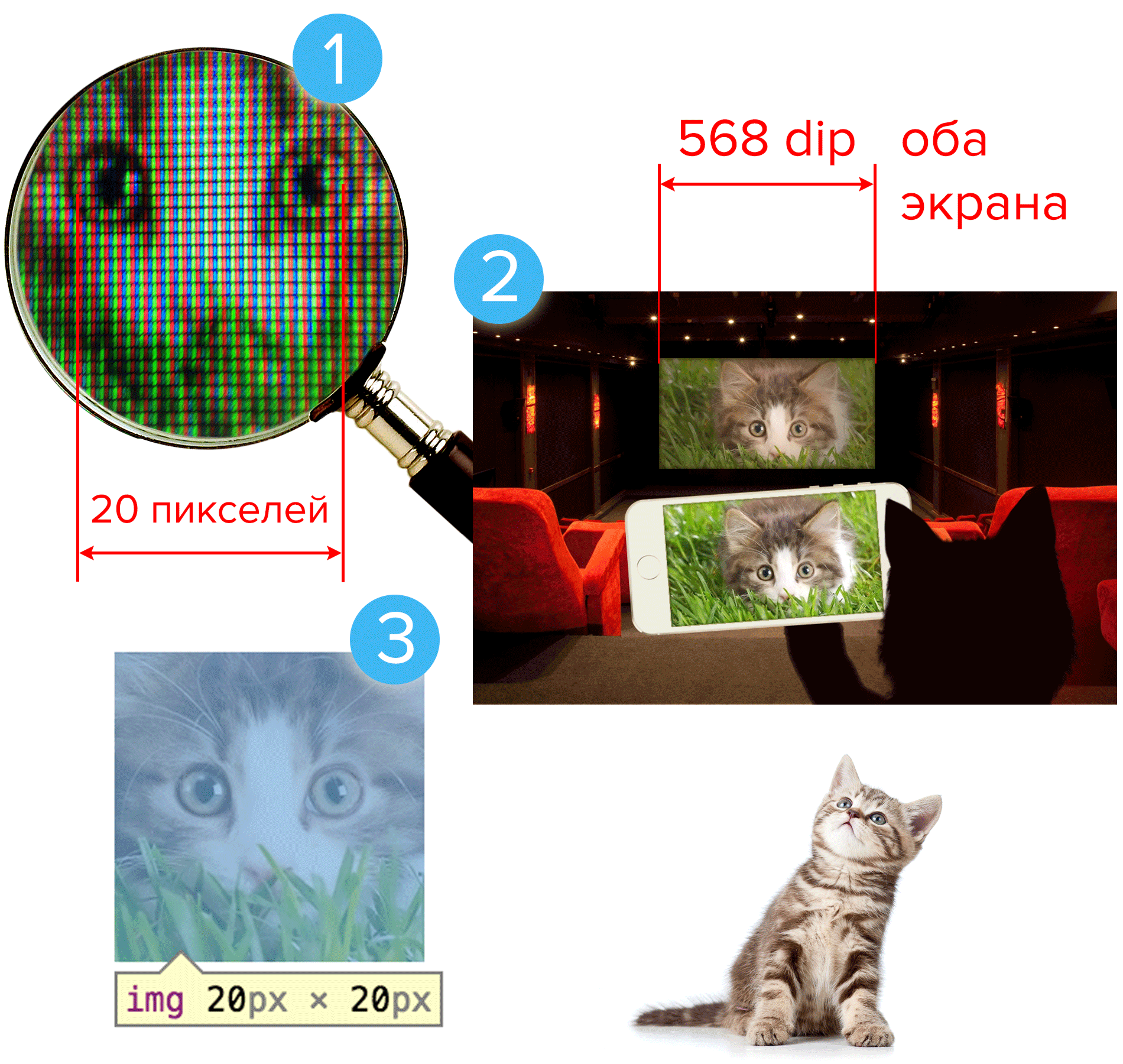
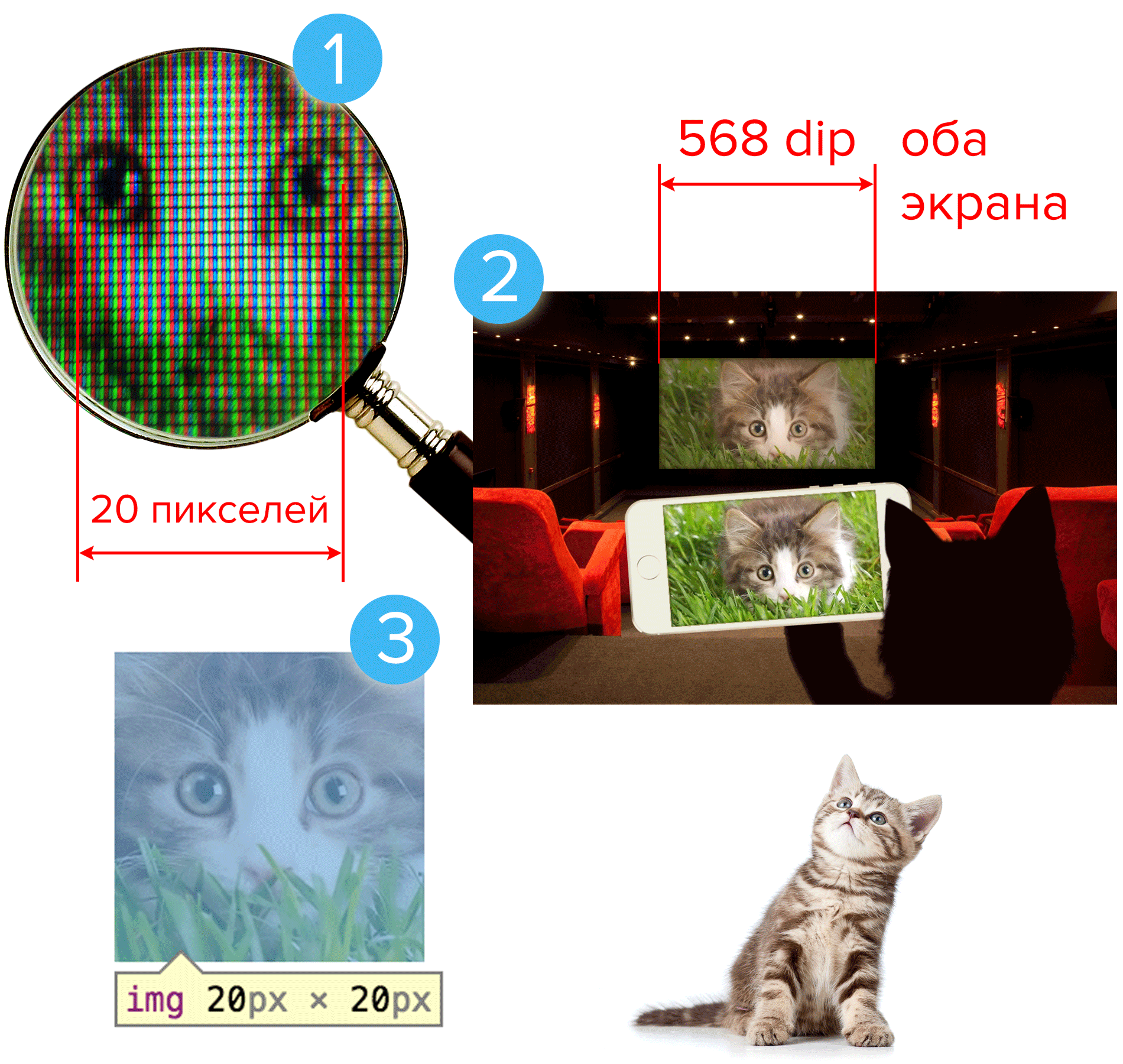
1. The element of the matrix screen . For example, in LCD screens one pixel - 3 luminous elements (RGB).
2. Device-independent pixel (dip) - scaled, “apparent” pixel size, which looks the same on any screen. This takes into account the typical distance from the eyes to the device.
3. CSS pixel . For example,
')

The bottom line is that:
1) screen pixels and CSS pixels may not match;
2) the connection between them depends on many things.
From the above it is clear:
But browsers do what they find easier:


A competition is announced for any practical conclusions from this article. Summing up - April 1.

Why is that? It used to be clear, the iron did not allow to draw the "halves". Now they are lazy. But some progress can be expected: Flash technology already supports accuracy up to 1/20 of a pixel.
What is a pixel?
According to Google terminology , the word “pixel” has 3 meanings:
1. The element of the matrix screen . For example, in LCD screens one pixel - 3 luminous elements (RGB).
2. Device-independent pixel (dip) - scaled, “apparent” pixel size, which looks the same on any screen. This takes into account the typical distance from the eyes to the device.
3. CSS pixel . For example,
width: 20px;')

Learn more about the different definitions of Google and the W3C
So by Google:
1. Hardware pixel - the physical pixel of the display matrix (or, say, a camera). For example, in the screen of the iPhone 5 - 640 physical pixels in width.
2. Device-independent pixel (dip) - the pixels of the display reduced to a single scale to correspond to approximately the same angle of view on all devices (taking into account the distance at which we keep them).
Definition of nothing, let's on the fingers.
Take the monitor (the most common, not high definition):
- A strip of 320 pixels has a length of 8 cm;
- we usually look at the monitor from a distance of, say, 50 cm.
Take iPhone 5:
- always keep closer, even 30 cm;
- strip 320 device-independent pixels should match the same angle of view .
This means that the 320 dip strip has a length not longer than 8, but 5 cm.
Well, of course, a simple proportion: 8:50 ≈ 5:30. The greater the distance, the larger these “independent” pixels must be in order for them to be seen the same way.
For example, iPhone 5 is considered that the screen width (about 5 cm) is just 320 dip.
If this 40-inch information board at the station, which is viewed from a distance of 7 meters, then ... count for yourself how many dip'ov. :)
3. CSS pixel - the unit of measurement of the layout. If it says "
By W3C , 1px = 1/96 inch or about 0.26 mm. But on W3C, everyone doesn’t care (and it ’s even started before W3C), so browsers have always stupidly thought that the CSS pixel is equal to the screen pixel at a scale of 100%. But when the high definition screens came, they realized the whole... wrong approach. And now it's impossible for the coder to explain how this is half a pixel!
UPD: correct me in the comments . There are already two versions of the definition of the term '1px' in the W3C standard. Therefore, I am glad that I immediately took the terminology of Google as a basis. :)
In general, Google offers the formula:
Scale = CSS_pixels / dip
Scale - page scale
CSS_pixels - the number of CSS pixels in a certain segment (for example, block width)
dip - the number of conditional device-independent pixels on the same segment
Need to explain this further?

1. Hardware pixel - the physical pixel of the display matrix (or, say, a camera). For example, in the screen of the iPhone 5 - 640 physical pixels in width.
2. Device-independent pixel (dip) - the pixels of the display reduced to a single scale to correspond to approximately the same angle of view on all devices (taking into account the distance at which we keep them).
Definition of nothing, let's on the fingers.
Take the monitor (the most common, not high definition):
- A strip of 320 pixels has a length of 8 cm;
- we usually look at the monitor from a distance of, say, 50 cm.
Take iPhone 5:
- always keep closer, even 30 cm;
- strip 320 device-independent pixels should match the same angle of view .
This means that the 320 dip strip has a length not longer than 8, but 5 cm.
Well, of course, a simple proportion: 8:50 ≈ 5:30. The greater the distance, the larger these “independent” pixels must be in order for them to be seen the same way.
For example, iPhone 5 is considered that the screen width (about 5 cm) is just 320 dip.
If this 40-inch information board at the station, which is viewed from a distance of 7 meters, then ... count for yourself how many dip'ov. :)
3. CSS pixel - the unit of measurement of the layout. If it says "
width: 20px ", this is the width of 20 CSS pixels.By W3C , 1px = 1/96 inch or about 0.26 mm. But on W3C, everyone doesn’t care (and it ’s even started before W3C), so browsers have always stupidly thought that the CSS pixel is equal to the screen pixel at a scale of 100%. But when the high definition screens came, they realized the whole
UPD: correct me in the comments . There are already two versions of the definition of the term '1px' in the W3C standard. Therefore, I am glad that I immediately took the terminology of Google as a basis. :)
In general, Google offers the formula:
Scale = CSS_pixels / dip
Scale - page scale
CSS_pixels - the number of CSS pixels in a certain segment (for example, block width)
dip - the number of conditional device-independent pixels on the same segment
Need to explain this further?

The bottom line is that:
1) screen pixels and CSS pixels may not match;
2) the connection between them depends on many things.
Does a half pixel happen?
From the above it is clear:
- half a CSS pixel happens;
- half screen pixel - does not happen.
But browsers do what they find easier:

<!DOCTYPE html> <html> <style type="text/css"> div { height: 7px; font-size: 7px; margin: 1px 0; text-align: center; } </style> <body> <div style="background-color: lightgreen; width: 20px;">20</div> <div style="background-color: deepskyblue; width: 20.5px;">?</div> <div style="background-color: lightgreen; width: 21px;">21</div> </body> </html> 
findings
A competition is announced for any practical conclusions from this article. Summing up - April 1.

Source: https://habr.com/ru/post/252395/
All Articles