Search for typos in the project
Reading the documentation for one library, I discovered more than a dozen typos. The documentation is heavy and edited by several people.
Repeatedly looking at texts on misprints do not have time and desire, copying texts into online services is long and tiring, I wanted to somehow automate the process. As a result, a yaspeller appeared based on the Yandex.Speler API .
Yaspeller provides verification of not only plain texts, but also HTML and Markdown files.
Search for typos is possible in Russian, English and Ukrainian texts.
')
Mistakes can be "lined" in the project and checked on the command line.
Install:
Add to package.json in the scripts section:
Create a JSON file .yaspellerrc in the project root:
Run the scan:
Installation:
Check for typos in the file:
In folder:
On the site page:
On the whole site:
Errata in Russian can also be searched in the comments in the code:

Repeatedly looking at texts on misprints do not have time and desire, copying texts into online services is long and tiring, I wanted to somehow automate the process. As a result, a yaspeller appeared based on the Yandex.Speler API .
Yaspeller provides verification of not only plain texts, but also HTML and Markdown files.
Search for typos is possible in Russian, English and Ukrainian texts.
')
Mistakes can be "lined" in the project and checked on the command line.
Linter in the project
Install:
npm install yaspeller --save-dev Add to package.json in the scripts section:
"yaspeller": "./node_modules/.bin/yaspeller ." Create a JSON file .yaspellerrc in the project root:
{ "excludeFiles": [ ".git", "libs", "node_modules" ], "lang": "ru", "fileExtensions": [ ".md", ".js", ".css" ], "dictionary": [ "", "" ] } Run the scan:
npm run yaspeller Console utility
Installation:
npm install yaspeller -g Check for typos in the file:
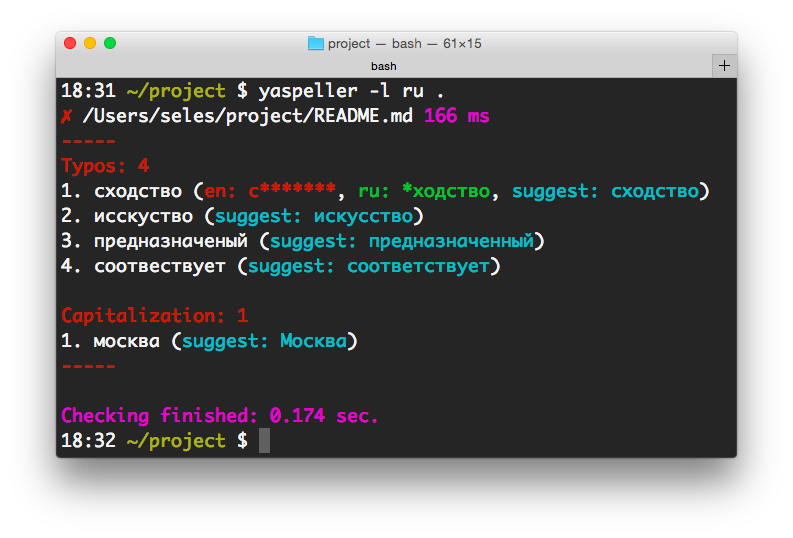
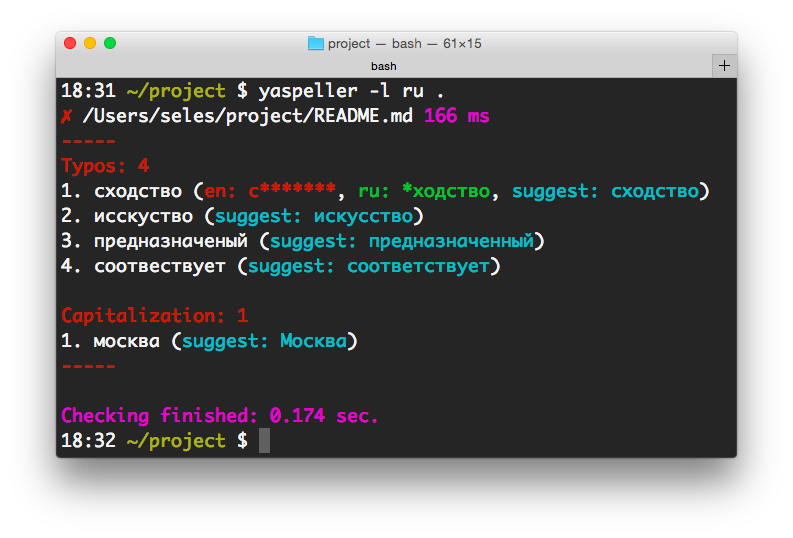
yaspeller -l ru README.md In folder:
yaspeller -l en -e .md,.txt,.htm ./ On the site page:
yaspeller http://example.com On the whole site:
yaspeller http://example.com/sitemap.xml Errata in Russian can also be searched in the comments in the code:
yaspeller -l ru -e .js,.css ./ 
Source: https://habr.com/ru/post/252297/
All Articles