Configuring TeamCity in Azure - a constantly available system for team work in the cloud
This article continues the cycle begun by our friends from Kaspersky Lab and describes the actual experience of using Microsoft testing tools (and not only) with recommendations and conclusions. The author is a testing engineer, Igor Shcheglovitov (@ ins4n3 on Habré). Our testing articles are tagged with #mstesting .
In this article, I would like to share my first experience of setting up the Continuous Integration process using the popular TeamCity system, on a virtual machine in Azure. This is good because we will always have our system available with convenient access and control over resources.

The following actions will be described:
- TeamCity server configuration
- creating a cloud agent image.
- setting up local git.
- Create a web site in Azure.
- build setup
- add and launch cloud agents
- work check
Let's start in order.
')
TeamCity server configuration
We will deploy TeamCity server on a new virtual machine:
Let's create a new VM in Azure.
Open port 80 on it (it will be used by the TeamCity server).

Let's add a console to our VM via Azure (it will be used to store TeamCity server data).
Connect to the newly created VM via RDP and download the TeamCity distribution
Open Disk Management and initialize the new disk.
Install TeamCity, selecting only server components in the process.
Next, as the TeamCity Data Directory, we specify the new disk.
Install the TeamCity server port (we will use the 80th port)
And we will select the user from under which the TeamCity service will work (I specified System)
After installation, open http: // localhost / mnt and start the process of automatic server configuration.
After clicking the Proceed button, select the TeamCity database type (in this example, use the Internal database).
Next, the initialization of the database will begin, after which the TeamCity server administrator should be created.
Open FW port 80.
Creating a cloud agent image
Not so long ago, JetBrains announced a plugin that automatically allows you to create and run TeamCity cloud agents in Azure. During agent startup, using this plugin, a new virtual machine is created. You can stop the cloud agent at any time, which will lead to the release of resources and, consequently, to savings :) We will use cloud agents. Cloud agents are created based on a previously prepared image of the virtual machine.
So:
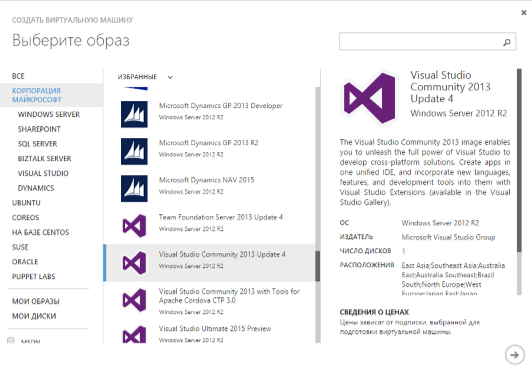
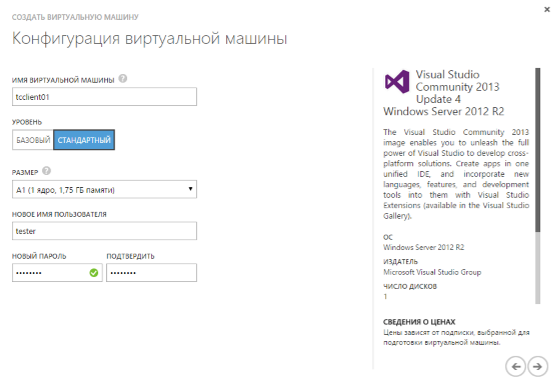
We create the new virtual machine in Azure. We will create a build for the ASP.NET site that will be created in Visual Studio 2013, and we will use MsTest to run the tests. Although you can use other tools. It does not matter. We will need to install Visual Studio on the agent (I have installed Community 2013. If you have a free subscription, then you will not find an image with a pre-installed studio in the virtual machines gallery and then you will need to install it manually).


You should also open port 9090. This is the default port that the agent listens on.
Connect via RDP to the created VM. Download and install Git for Windows . During installation, check Use Git from the Windows Command Prompt
Specify the server port TeamCity
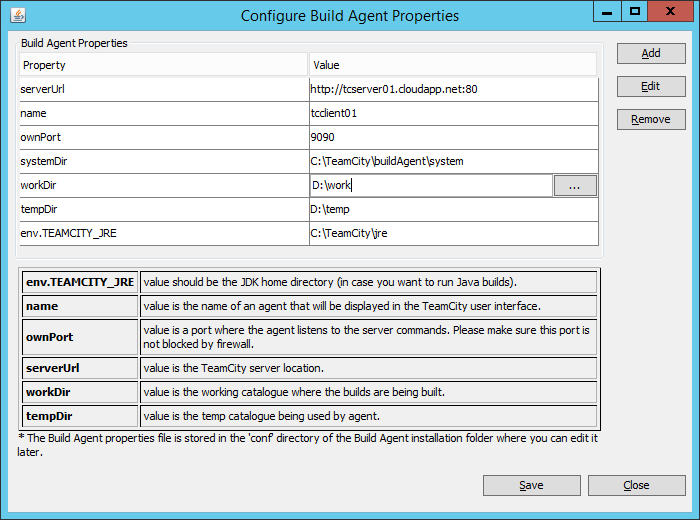
Set agent parameters:
serverUrl - TeamCity server address
workDir and
tempDir can be left by default, but I usually use a special disk (Temporary Storage) on the VM for these variables.

Open port 9090 for incoming connections either via FW or with the command:
netsh advfirewall firewall add rule name = " TeamCityAgent In" dir = in action = allow protocol = TCP localport = 9090
I noticed that after creating a cloud agent (from the moment of launching the VM) it just hangs during the initialization stage and does not connect to the TeamCity server. Perhaps this is a bug in the technical implementation of the JetBrains plugin itself, or maybe even where the problem is. But, if you connect to the agent via RDP and restart the agent service manually, the agent will work. I decided to automate this process. Here is an example of how this can be done very simply:
Open the Local Group Policy Editor (gpedit.msc)
Add a new Startup powershell script
get-service "TeamCity Build Agent" | restart-service -PassThru
Next, you need to stop the VM through the portal and create an image of the virtual machine based on it:

After that, remove the VM.
Configure local git
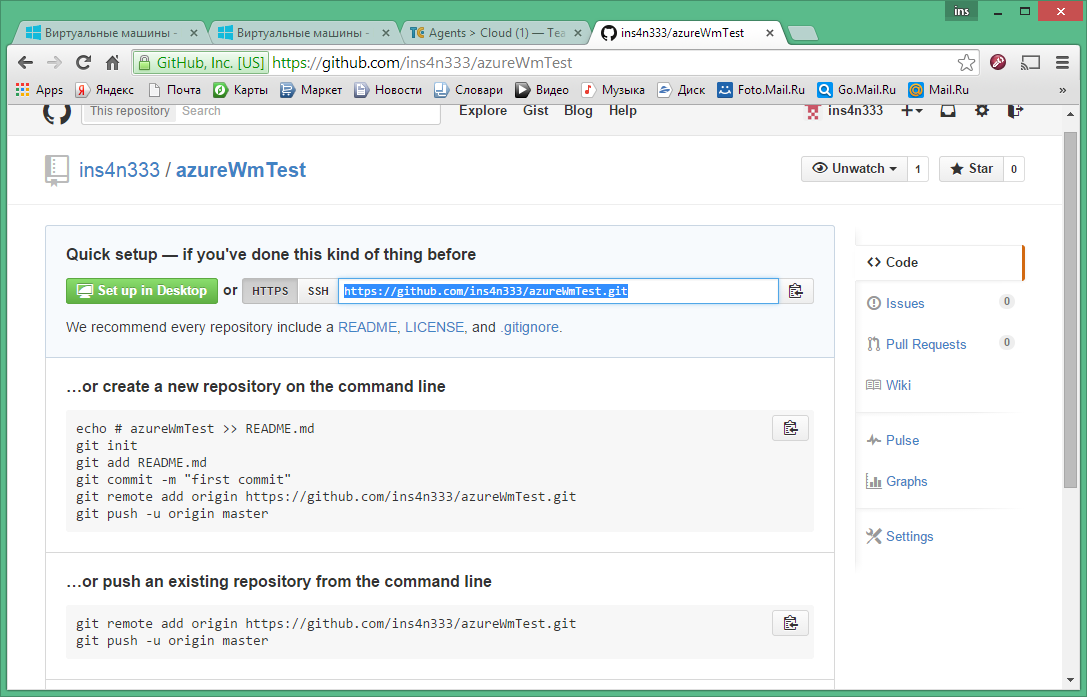
Let's create a new repository in GitHub.
And copy the link to it:

Install GIT on a local machine (from where security checks will be made). Create a new folder that will act as a local copy of the code repository. After that, we link the local folder with GitHub - using the command line, go to the created folder and execute the git clone {gitRepositoryUrl} command.
If you work from a corporate network, then the clone team may fall off due to problems with the proxy. I was able to configure and bypass this communication problem only by installing a local NTLM proxy server, which forwarded requests to the corporate proxy. The distribution of the proxy server can be found here .
After successful configuration, you should configure the proxy for Git, for this you need to run the following commands:
git config --global http.proxy localhost : {cntlm-proxy-port}
git config --global https.proxy localhost : {cntlm-proxy-port}
After cloning the repository in the project folder (GIT), create a new solution in Visual Studio (ASP.NET Web Form Project + UnitTestProject)
Perform Commit and Push changes right in the studio.
After that, your new checkin will appear in GitHub.
Note: you can commit changes using the git command in the command line
git add. (add files to Git repository)
git commit –am “Test commit.” (commit commit)
git push {git-url} (Push changes from local storage to GitHub)
Creating a web site in Azure
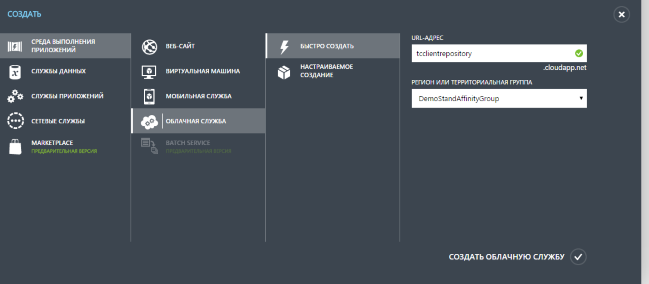
Via Azure console create new empty web site
After creating the site, click the “Configure version control deployment” link and link the GitHub repository with the new site.
Open the site settings. On the settings tab, we are interested in:
Url address git
Url address to start deployment
If, in the first URL, replace deploy with cifromgittestsite.git and transfer the resulting link to the git push command, you get the command to launch the web site deployment.
git.exe push -f address
Next, you need to disable automatic deployment from GitHub. If this is not done, each checkin will result in an automatic deployment of the site. And our goal to implement CI is to execute deployment only if the code is successfully assembled and the unit of tests run.
Build setup
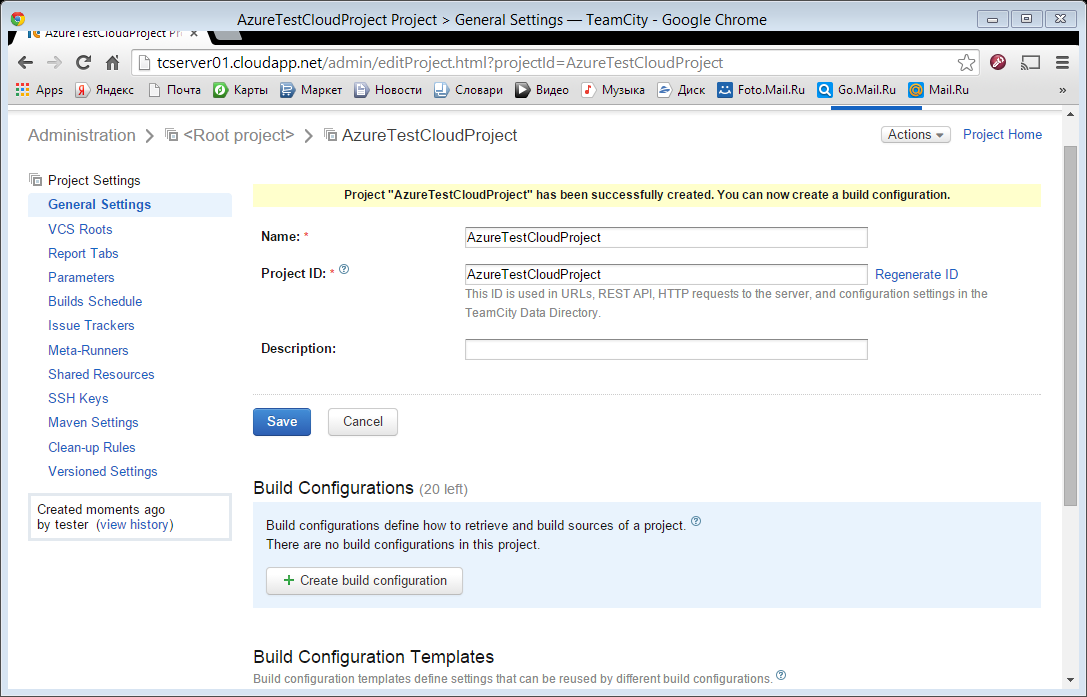
Open the UI TeamCity (http: // TeamCityServerDns) and create a new project (Create Project).
Set the project name. Add a new build configuration (Create Build Configuration)

Specify the configuration name

Configure VCS (version control system). Here you need to fill in the VCS type (Git), the name, Fetch URL (Read only the URL of your repository just notice the https or http protocol on git from the repository access link), specify the branch (I only have the master), and specify the path to git. exe on agent

After configuration, you can click TestConnection and check that the connection to the GitHub repository is successful.
After successfully setting up VCS in CheckOut Options, you must specify VCS checkout mode - Automatically on agent.
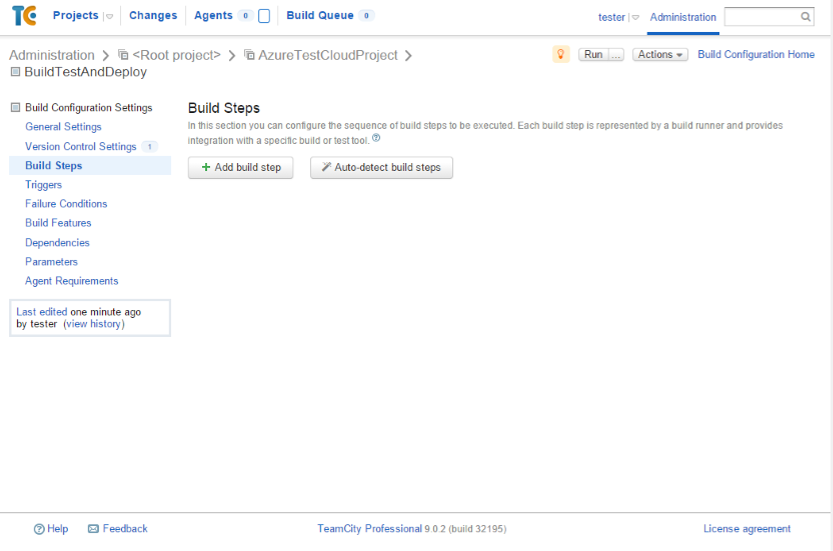
Choose Build Steps and add (add build step) our build steps.

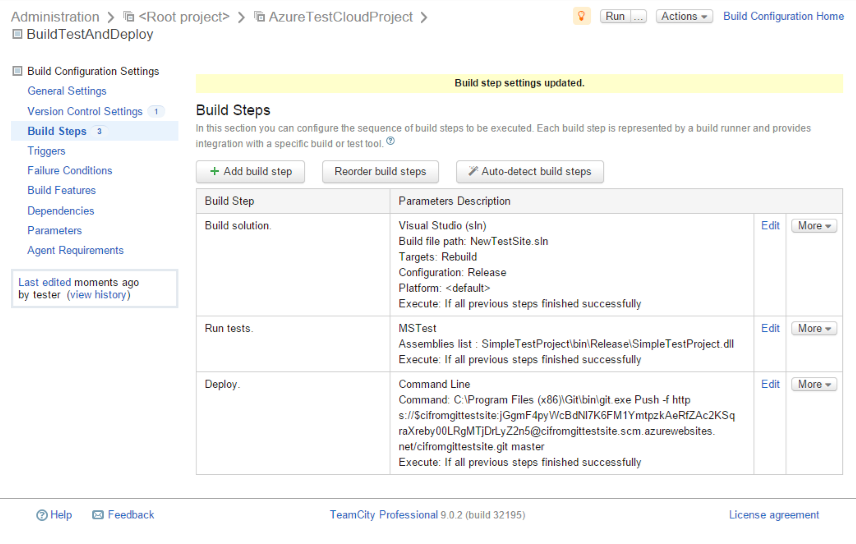
The first step is the assembly of our solyushin. Here you need to fill in everything as in the screenshot:

The second step is to run the tests:

The third step is deployment (the deployment team was formed during the site setup process)

You should have something like this:

Create a new trigger. Here we mark the checkbox Trigger a build on each check-in.
Adding and running cloud agents
Connect via RDP to the TeamCity server virtual machine. Download plugin for managing cloud agents .
Put the plugin in the folder F: \ plugins (disk F - TeamCityDataDirectory) and restart the TeamCity Server service.

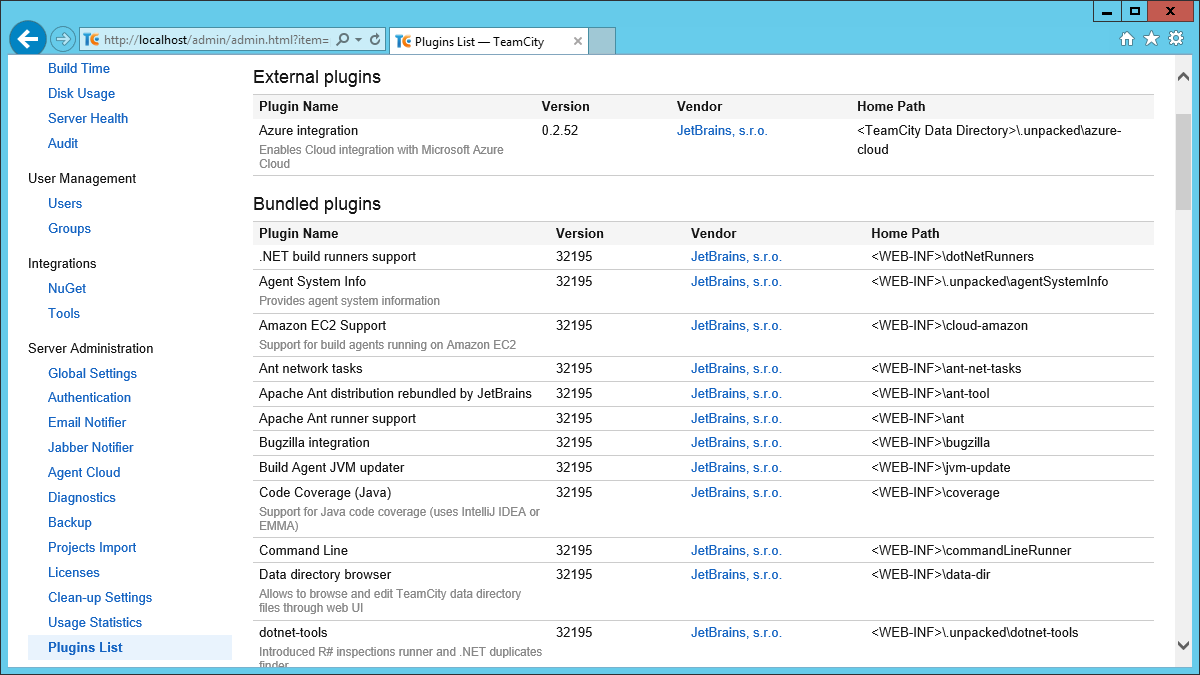
Open TeamCity UI (menu Administrations => Plugins Lists).
A new plugin called Azure integrations should appear in the list of plugins.

Next, create a new empty Cloud Service through Azure console, which will act as a repository for storing the instances of the TeamCity agents.

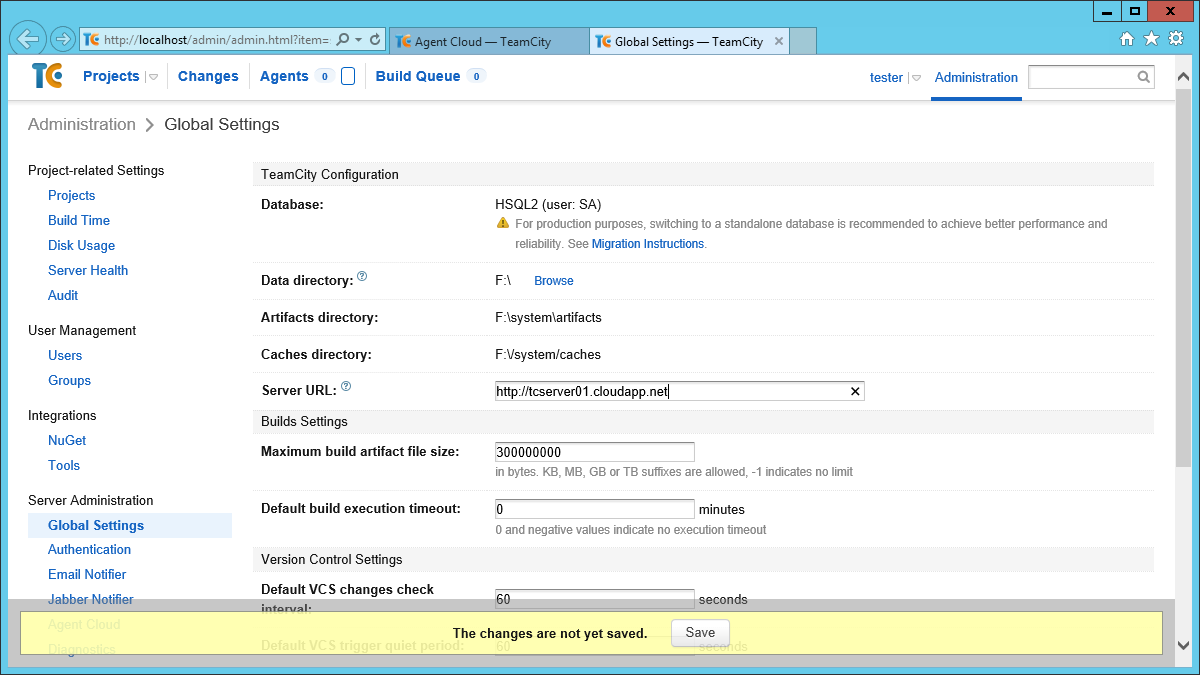
Let's go to Administration => Global Settings and write the correct full DNS TeamCity server:

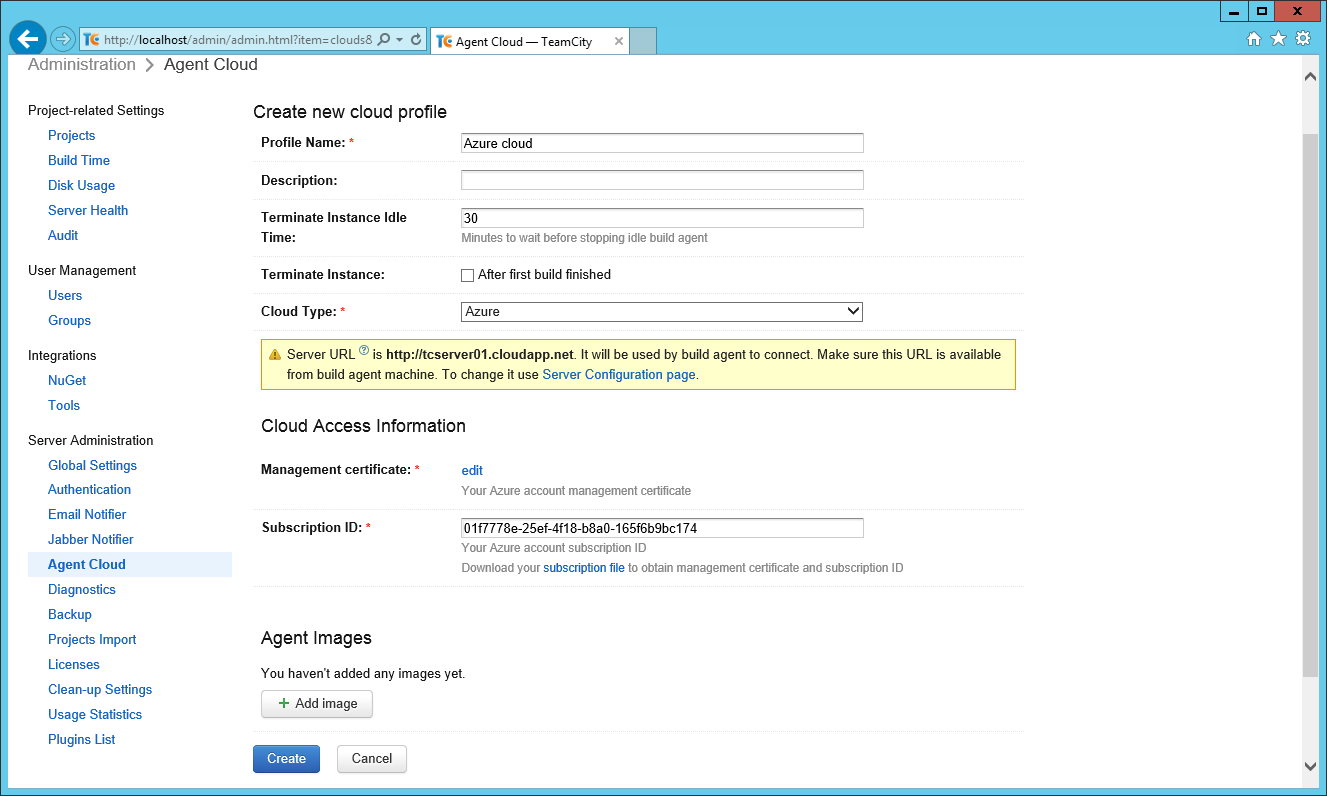
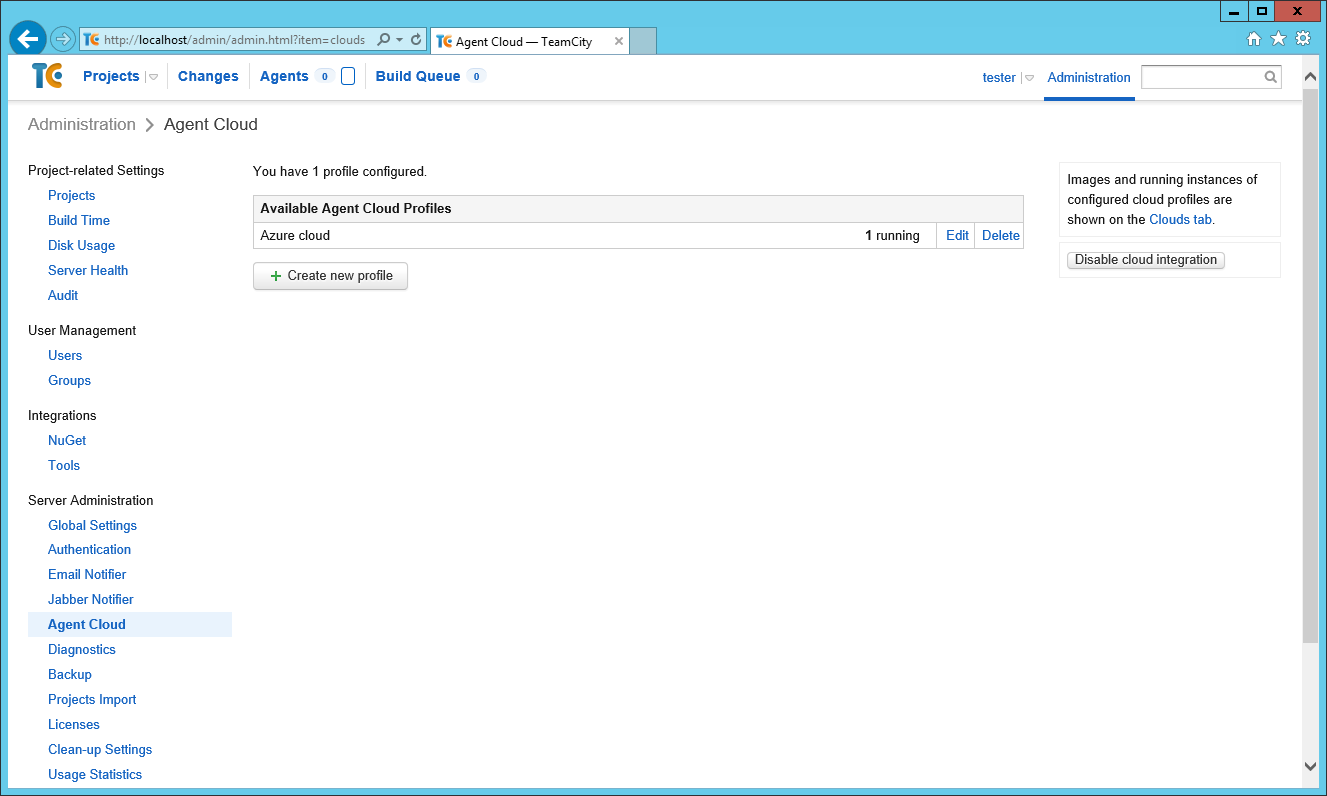
Let's move on to creating a new cloud agent profile. Administration => Agent Cloud => Create new profile

Here you should set the profile name, cloud type - Azure, certificate of management and SubscriptionId from your Azure subscription (this data can be downloaded at https://manage.windowsazure.com/publishsettings )

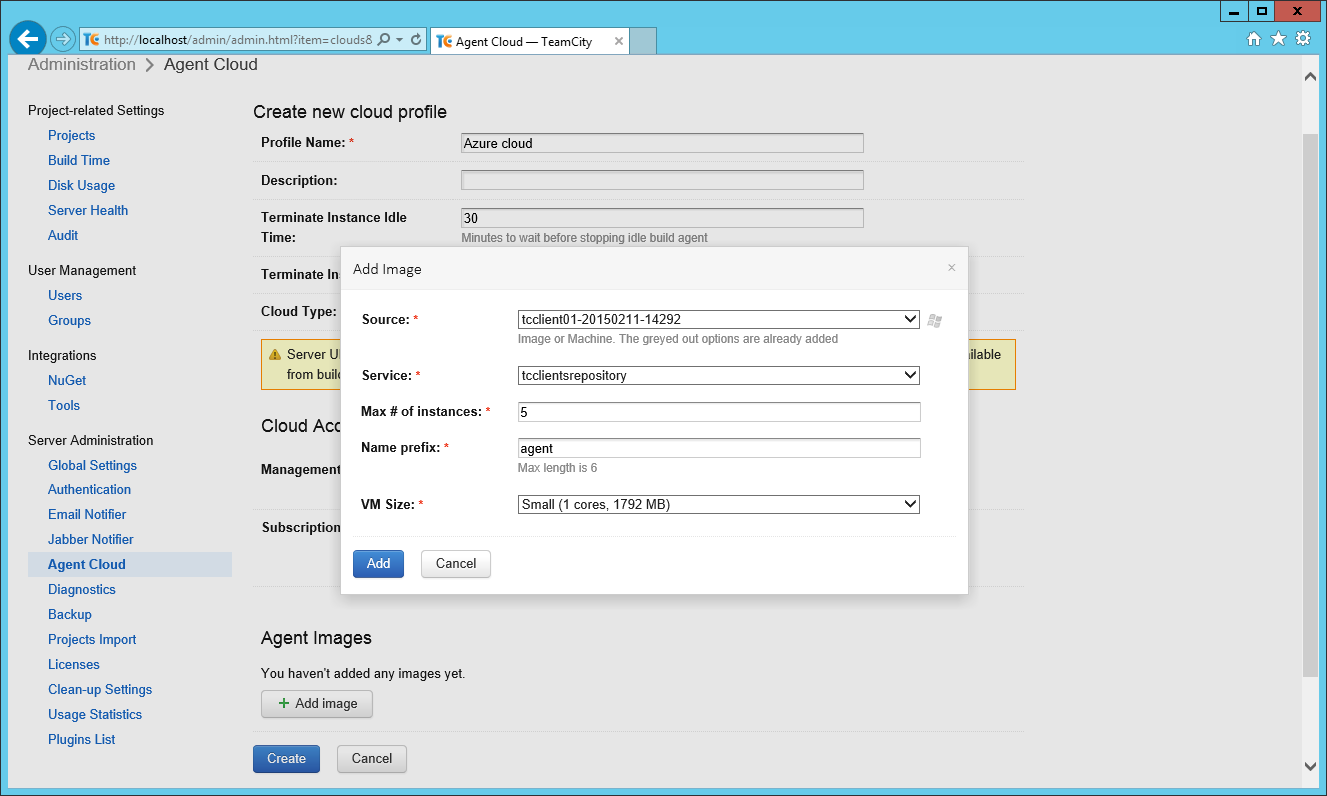
After filling in the basic profile settings, click Add images and specify the cloud agent virtual machine image name, empty cloud service name, maximum number of agents, agent size, and prefix of the name of the created agents

Note. The number of agent instances depends on the number of ports opened in the firewall on the cloud image of the virtual agent.
Example : if the agent has a default port, i.e. 9090, if you open only port 9090 in the firewall , you can create only one agent, but if you have a range from 9090-9099 in your image, you can create 10 agents.
After saving the settings, TeamCity will automatically launch a new cloud agent.

Agent management menu Agents => Cloud Agent, you can manage agents.

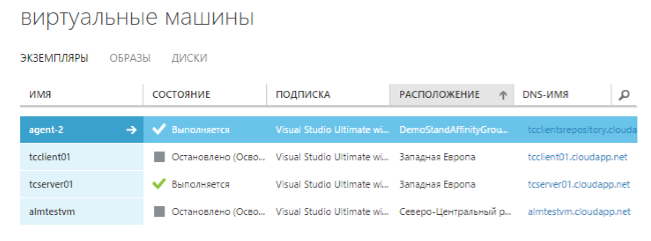
The agent will automatically create a virtual machine during the startup process:

Operation check
Everything is created and configured. Now we can proceed to check our build.
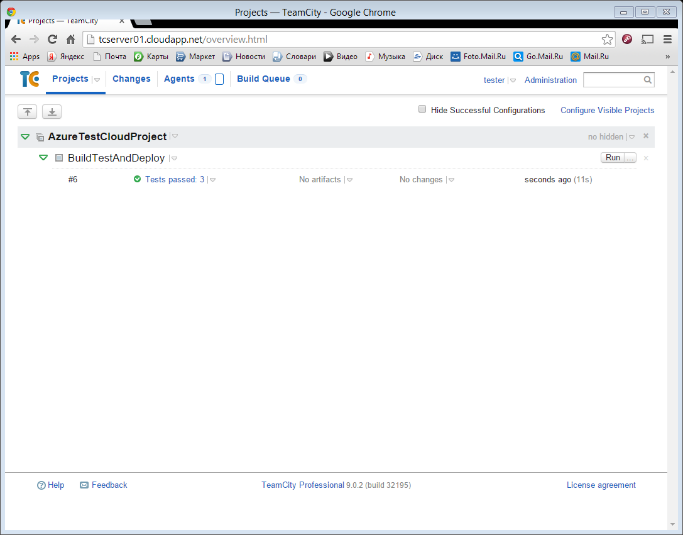
To do this, in the Projects menu, you can click Run.

If you look at the build logs, you will see that the code is being downloaded from GitHub, it is being built, then unit tests are run, and if everything is successful, then the deployment starts.
We have created a build trigger, so if we check in new github changes,

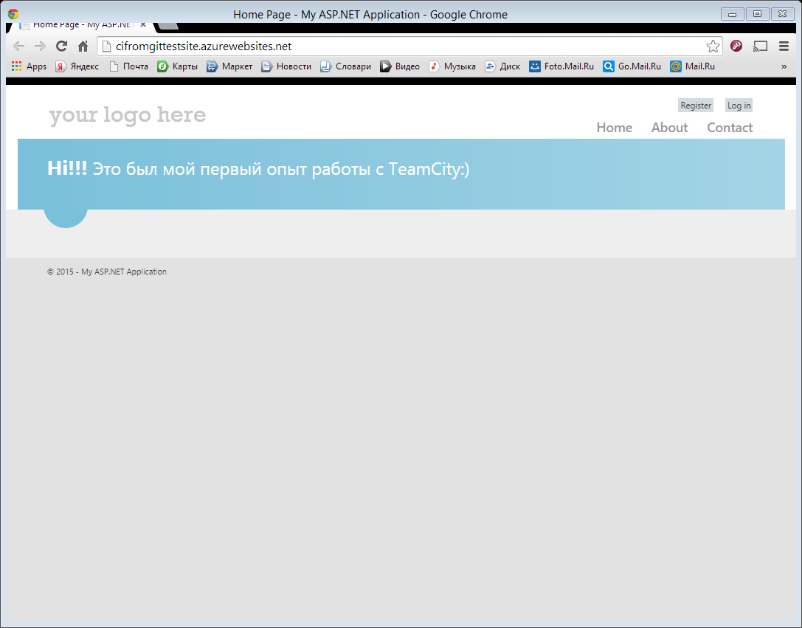
then our build will start automatically and in a few minutes - the build will automatically assemble, run tests and automatically secure the site in Azure

Source: https://habr.com/ru/post/252023/
All Articles