7 Tips for Creating GIF Animations

In InVision, GIF animations are not used for pampering - they play an important role in terms of marketing and training. Therefore, we even tried to use them on our main page instead of animations made using code.
In the end, people started asking us: “How do you create GIF animations?”. It's time to reveal the secret.
')
GIF image design
1. The secret ingredient
Here is my little secret: all my GIF animations were first video files. I usually use ScreenFlow , which by the way I also use to create videos of our products. This is a simple program that at the same time contains many useful animation tools.
After I save the animation as a video file, I import it into Photoshop via File> Import> Video Frames As Layers.

Tip: If ScreenFlow or After Effects is too expensive for you, create an animation in Keynote, and export it as a video. Finally, at least some use of this feature in Keynote.
2. Less Flowers = More Fun
If you want to make cool GIF animations, then you need to approach the choice of color with particular trepidation. This will not only affect the file size, but also allow you to create longer animations with a small file size. (For me, small is less than 1MB)
3. Use motion blur if possible.
Programs like ScreenFlow and After Effects allow you to export video using motion blur. This will not only give your animation a professional look, but also simplify the process of reducing the file size in Photoshop.


4. Be (partly) lazy
Imagine what other elements I could add to the GIF animation at the beginning of this post. Small tooltips with user names, a cursor clicking on the plus button, and so on. People do not need to see all this to get a general understanding of what they see, so show only what you need - you are limited in time and file size.
Export GIF Animations
Before you start worrying about the tips below, try exporting your GIF animation. If it is of an acceptable size, great job! Continue in the same spirit. Otherwise, try the following methods.
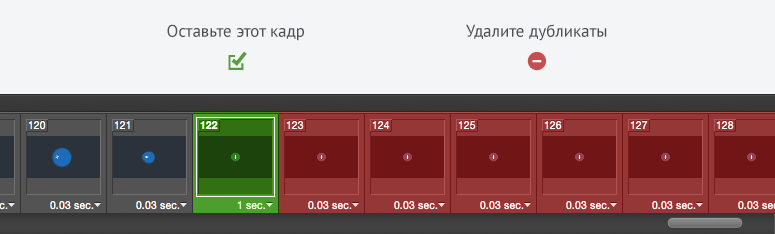
5. Remove duplicate frames
Most likely your animation stops or remains motionless at some point in time. Looking closely, you can see that this momet consists of several identical frames. If there are 10 such frames, then remove 9 of them and set the duration of the remaining frame to, for example, 1 second.

If this does not help, try re-importing the video, but this time select the Limit To Every 2 Frames option . This should significantly reduce the file size.

Tip: If your animation consists of more than 150 frames, then there will be problems when trying to reduce the file size.
6. Fewer colors
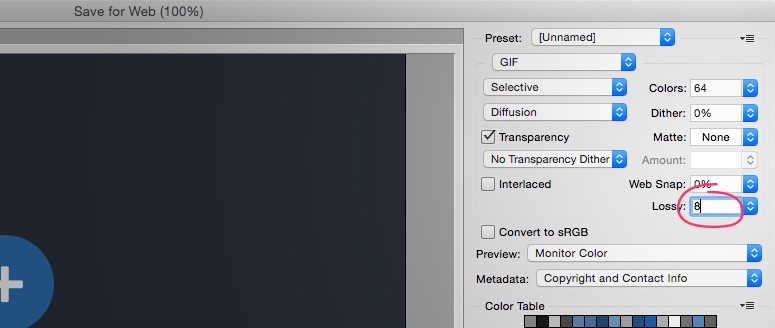
When you save a GIF animation in Photoshop, you will see a drop-down menu next to the Colors option. Experiment with the values, try as few colors as possible that will not turn the entire file into garbage.

7. Change the Lossy * parameter
To be honest, I do not even know what this parameter means. But I know for sure that if you put it at a level between 1 and 10, you will get rid of extra kilobytes without loss of quality.

* “Losses” (Lossy) - an acceptable level of loss of graphic information in a raster file, allowing to reduce the file size of the image
Nothing changed! Help!
If you tried everything that was said above, but could not reduce the size of the GIF animation, then you need to take a step back. Maybe you want the impossible? Is there any other way to achieve the desired? Is it possible to split a file into two GIF animations? It will be better if your GIF animation focuses on one aspect.
From the translator. With all the wishes and comments about the translation, please contact me in PM. Thank!
Source: https://habr.com/ru/post/251709/
All Articles