6 principles of visual hierarchy
To learn design, we enrolled in the Design 101 course from trydesignlab.com . The first lessons were devoted to the visual hierarchy. We have translated one of the best articles on this topic from 99designs.com .

Translation from the site for start-up entrepreneurs " I love IP "
')
At first there were stone tablets, papyrus and paper. Then came computers and tablets. Despite the development of technology, the designer’s task remains the clear and clear organization of information. But how best to do it ?
This question is relevant especially now, when the variety of devices makes the designer think of several pages at the same time. Facing massive information and short attention span, the designers developed 6 principles to direct the user's view on the most important.
These 6 principles of visual hierarchy will help you to design from brochures to applications, ensuring your users a positive experience from the consumption of content.

Clay tablet and iPad
In all cultures, people read information from top to bottom and in most cultures from left to right. It is useful to know when creating a design, but in fact the task is much more difficult.
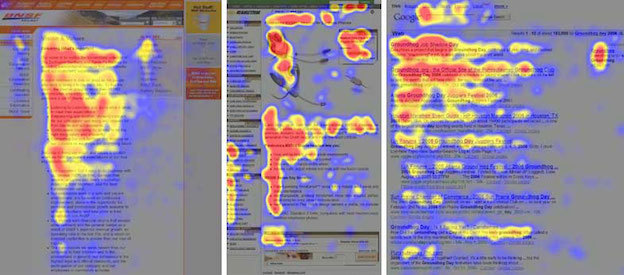
Recent studies have shown that, before proceeding with reading, people scan a page in order to understand whether it is interesting to them or not. Scanning patterns usually take one of two forms, the letters "F" or "Z".
The pattern in the form of the letter “F” is applied to traditional pages with a large amount of text, such as articles or blog entries. The user scans the page from top to bottom on the left side. If he finds interesting keywords in the headers on the left or at the beginning of sentences, he continues reading from left to right. As a result, the form resembles the letter “F” (or “E”, or something with even more horizontal lines, but the term with the letter “F” is already settled).
How can this be applied? Place important information on the left side, use short highlighted headlines, bullets and other elements to attract attention and share information.

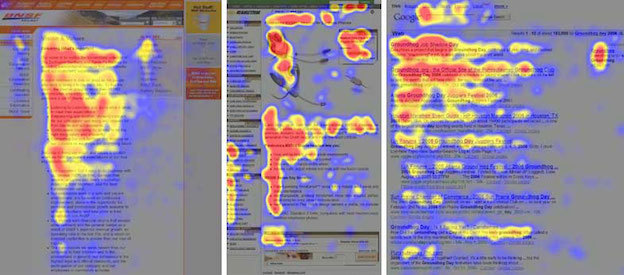
Hot card from Nielsen Norman Group
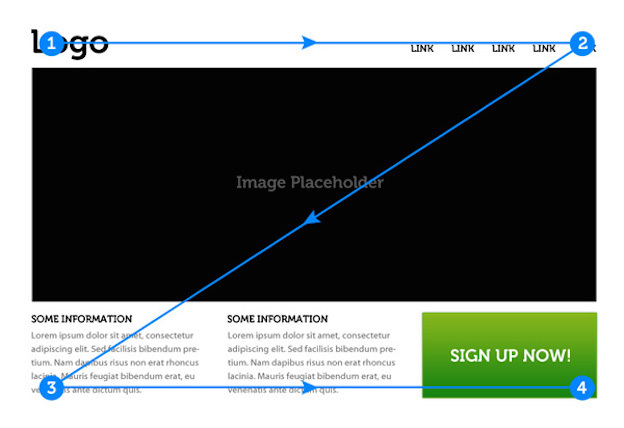
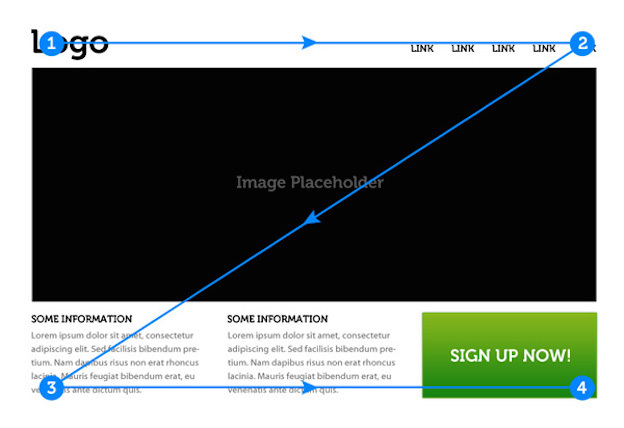
The pattern in the form of the letter “Z” is used in all other cases, in advertisements or websites, where information is not necessarily represented by large blocks of text. The user scans the top of the screen, where important information is usually located. Then his gaze moves to the opposite angle diagonally, and he scans the bottom of the screen.

Source: tuts +
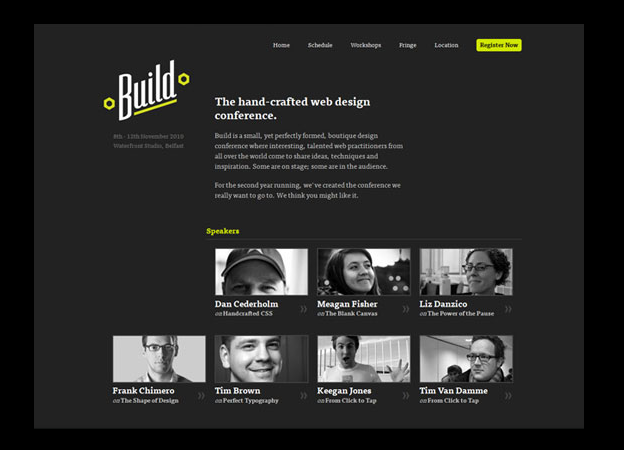
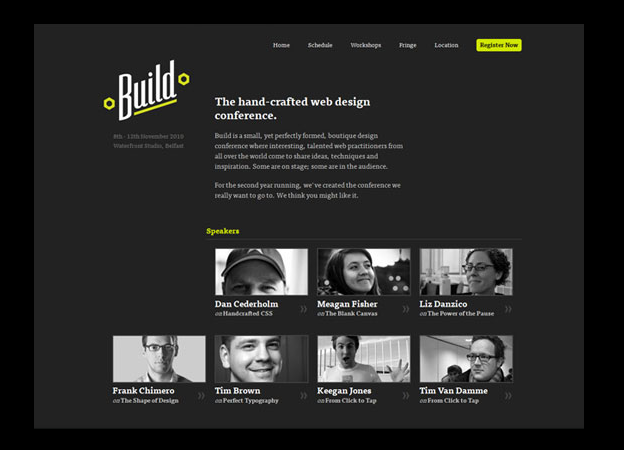
Designers usually create pages that fully fit this behavior, placing the most important information in the corners, and everything else along the top and bottom of the screen and along the diagonal that connects them. On the 2010 Build Conference website (below), important elements include a logo (upper left corner), a “Register Now” button (upper right corner) and a list of speakers (below). All these elements are strategically located at key points of the letter "Z".

Build site
This principle is quite simple: first people read a large text. If, using the example below, you paid attention to the word “performance” instead of “cracking”, then you should contact a specialist in psychology of perception. You will certainly be able to earn good money by passing tests as a person with a very rare anomaly.

Rebecca Foster poster
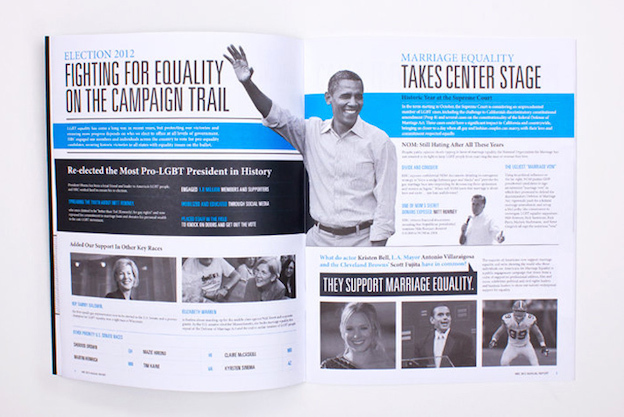
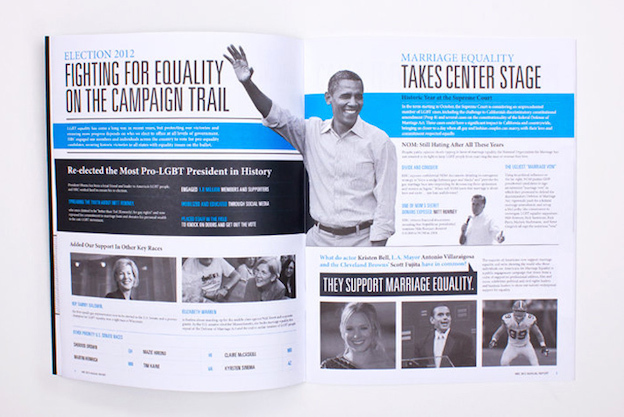
This principle is so strong that it prevails over the top-down rule. In the previous example, the word “cracking” overpowers “time to act” due to its size and location on the left (here, the rule “from left to right” comes to the rescue). But in the example below, we read the text “Fighting for Equality on the Campaign Trail”, in large print, to the text, which is also located to the left directly above it, “Election 2012”.

Column Five Annual Report
“Election 2012” is a general theme, and the designer decided that the article title was of greater interest to the reader, and therefore increased its size.
Another way to get attention is to give the content enough space so that it can breathe. If there is a lot of negative space around the button or there is a large leading in the text, then these elements will be noticed first.
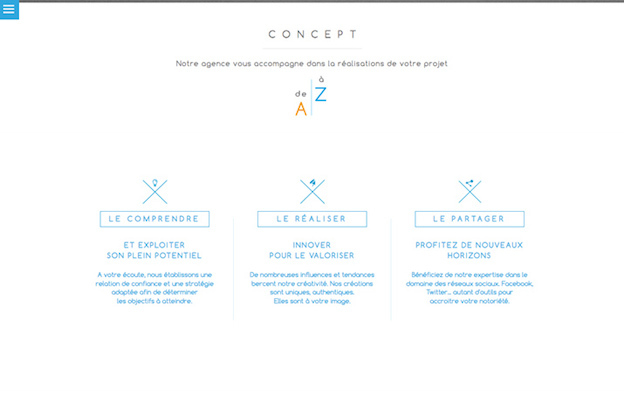
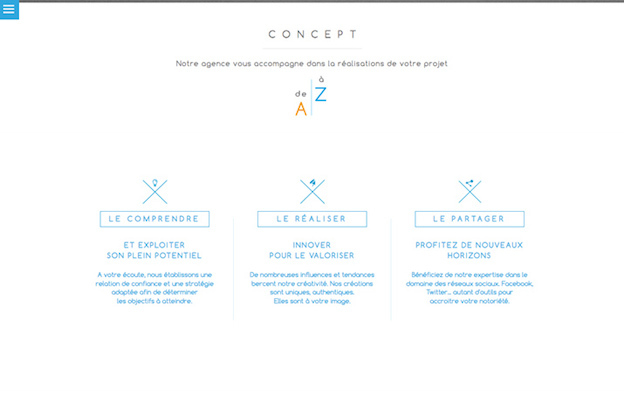
As can be seen in the example below, space can be an elegant alternative or addition to the use of size. The main phrase “Notre agence vous accompagne ...” is typed in small print, but surrounded by a large amount of space, which signals its importance. The phrases below, "Le Compendre", "Le Réaliser" and "Le Partager", are framed, which further distinguishes them against a white background.

Draw to Click Site
When we talk about density in terms of visual hierarchy, we mean the general arrangement of space, text and other details on the page. This principle is well illustrated by the following example:

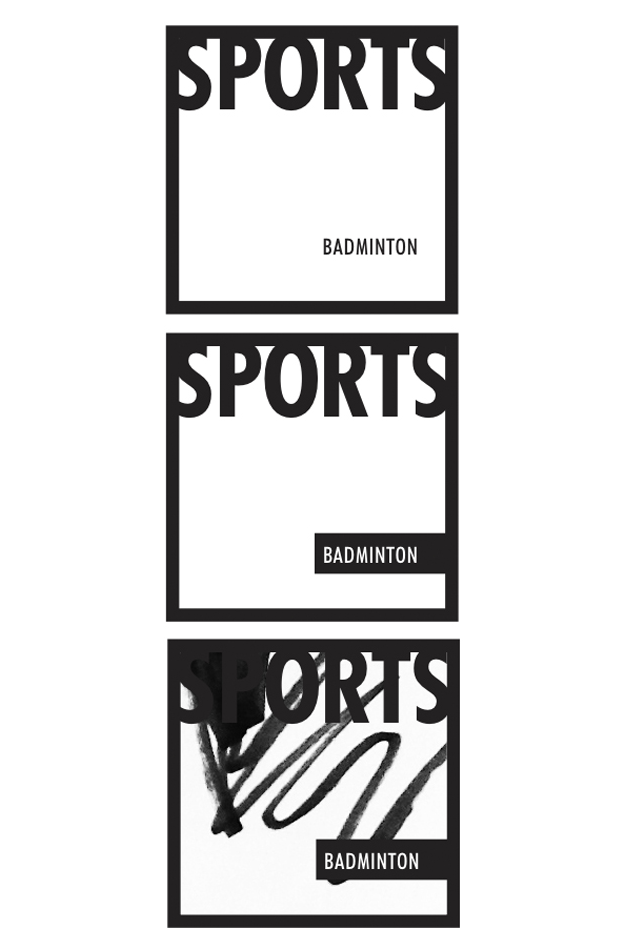
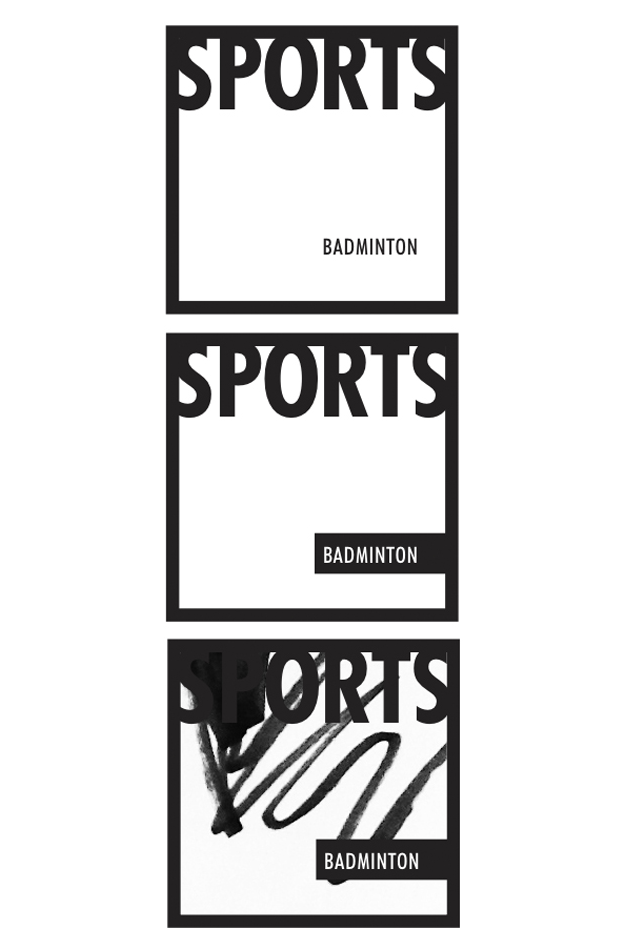
Bright Pink poster (via Smashing Magazine )
In the first picture, the word “sports” is stronger in visual hierarchy than “badminton”, due to the fact that it is higher, larger in size and highlighted by the bolt. In the second picture, these words become approximately equal in value, thanks to the black rectangle that the “badminton” highlights. In the third picture, the doodles close the word “Sports”, but not “badminton”, which leads to the opposite result and makes “badminton” higher in the hierarchy. Such a turn is difficult to predict, so designers are trying to keep an integrated approach in the use of space.
Font selection significantly affects the visual hierarchy . The main characteristics of the font are the saturation, i.e. the thickness of the strokes that make up the letters, and the style, with or without serifs. Other characteristics, such as italics, also matter.
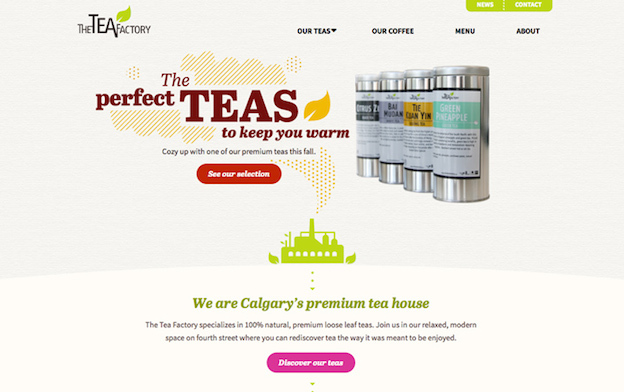
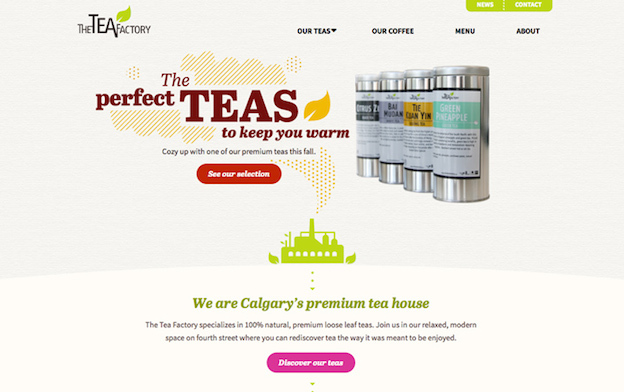
See how typography affects the hierarchy and word order on The Tea Factory website. The main focus is on the phrase “to keep you warm”. But the difference in the font style, the use of italics inside the phrase, in addition to how the words are arranged, make the text more dynamic. The call to action, “See our selection,” is different from the main text in size and surrounding space.

Branding The Tea Factory
In some cases, you need to present different information as equally important. If you type it in the font of the same size and style, you can achieve equivalence, but the design will become monotonous. To avoid this, you can use a combination of fonts, as on the cover of Trendi magazine. All five phrases at the edges of the page are equal in visual hierarchy, but differ due to two well-combined fonts - with serifs in bold and without serif, but thin and high.

Trendi Magazine Cover (via The Kasper Stromman Design Blog )
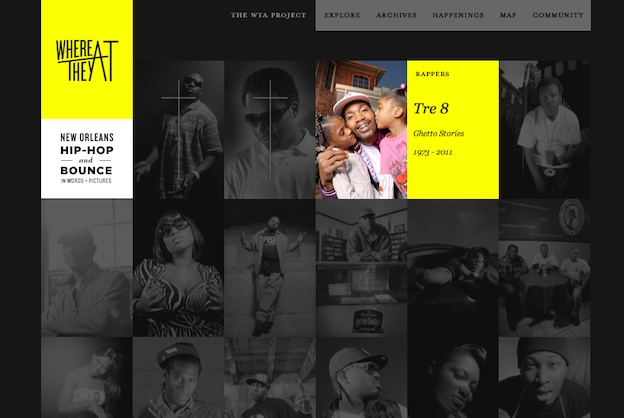
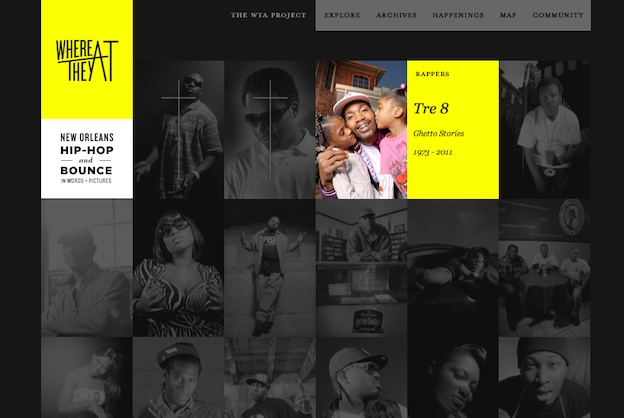
This principle is also simple: bright colors stand out against the background of muted or gray tones , while the light shades look more distant and are lower in the visual hierarchy than the dark and saturated. On the Where They At website, the contrast is created using yellow color and color photography on a black and white grid for the best effect.

Where They At
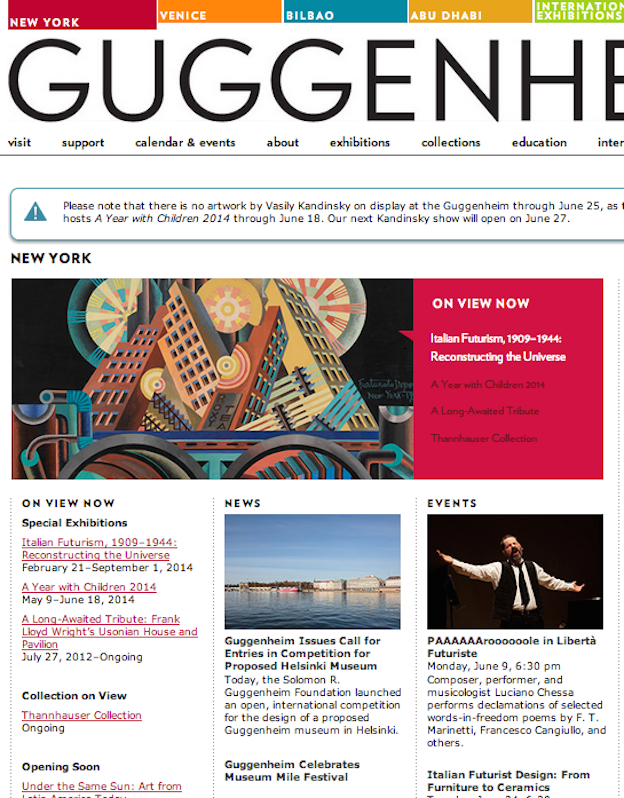
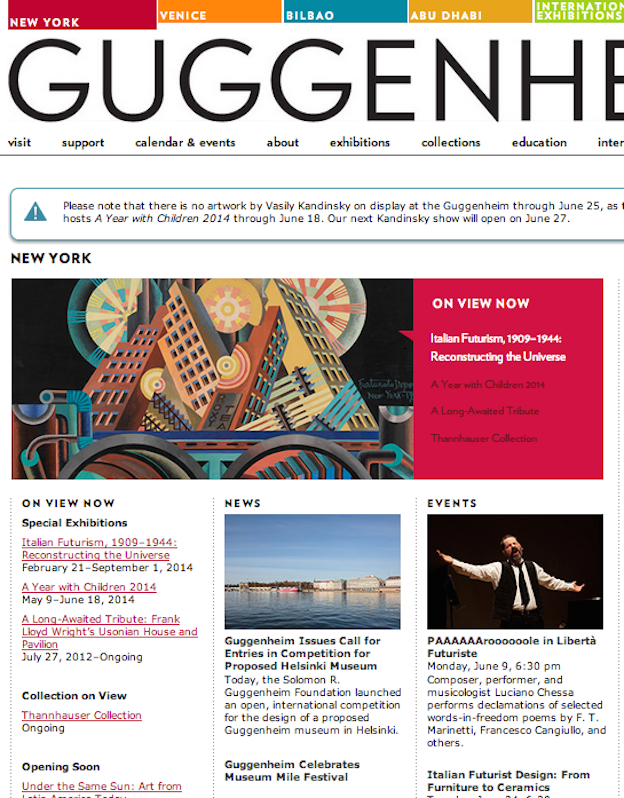
Guggenheim uses color on its website to highlight important information about the museum's location, exhibitions and special projects.

Guggenheim website
The Whitney Museum website, on the contrary, uses one font, tracing and black, but establishes a hierarchy with shades of gray. The phrase “Cory Arcangel on Pop Culture” is lower in visual hierarchy than “New on Whitney Stories”, due to its location and lighter shade, which stands out less on a white background.

Whitney Museum website
Color is especially important in mobile design, when a small screen limits the use of other visual hierarchy principles, such as size and space. In the Grainger Industrial Supply application, the “proceed to checkout” button is red, which distinguishes it from the rest of the elements on the page. And the “Narrow Your Search Results” button, on the contrary, is gray and is on par with such elements as search and links to products.

Grainger app design (via codrops )
Page layout is usually created using a grid of vertical and horizontal lines, which simplifies the perception of information. In this system, there is another way to establish a hierarchy - to break the grid. The text located on a curve or on a diagonal will automatically stand out among the other elements located on the grid, and attract attention. This principle is effectively used in advertising, as in this poster from Frost Design.

Poster General Pants Co. (via Frost * collective )
* * *
If you want to improve your design skills, subscribe to our VK page. We publish there information about each activity on trydesignlab.com under the tag # design101 @ iloveip .
Ps. If there are comments on the translation, write in the comments.

Translation from the site for start-up entrepreneurs " I love IP "
')
At first there were stone tablets, papyrus and paper. Then came computers and tablets. Despite the development of technology, the designer’s task remains the clear and clear organization of information. But how best to do it ?
This question is relevant especially now, when the variety of devices makes the designer think of several pages at the same time. Facing massive information and short attention span, the designers developed 6 principles to direct the user's view on the most important.
These 6 principles of visual hierarchy will help you to design from brochures to applications, ensuring your users a positive experience from the consumption of content.

Clay tablet and iPad
1) Page Scan Patterns
In all cultures, people read information from top to bottom and in most cultures from left to right. It is useful to know when creating a design, but in fact the task is much more difficult.
Recent studies have shown that, before proceeding with reading, people scan a page in order to understand whether it is interesting to them or not. Scanning patterns usually take one of two forms, the letters "F" or "Z".
The pattern in the form of the letter “F” is applied to traditional pages with a large amount of text, such as articles or blog entries. The user scans the page from top to bottom on the left side. If he finds interesting keywords in the headers on the left or at the beginning of sentences, he continues reading from left to right. As a result, the form resembles the letter “F” (or “E”, or something with even more horizontal lines, but the term with the letter “F” is already settled).
How can this be applied? Place important information on the left side, use short highlighted headlines, bullets and other elements to attract attention and share information.

Hot card from Nielsen Norman Group
The pattern in the form of the letter “Z” is used in all other cases, in advertisements or websites, where information is not necessarily represented by large blocks of text. The user scans the top of the screen, where important information is usually located. Then his gaze moves to the opposite angle diagonally, and he scans the bottom of the screen.

Source: tuts +
Designers usually create pages that fully fit this behavior, placing the most important information in the corners, and everything else along the top and bottom of the screen and along the diagonal that connects them. On the 2010 Build Conference website (below), important elements include a logo (upper left corner), a “Register Now” button (upper right corner) and a list of speakers (below). All these elements are strategically located at key points of the letter "Z".

Build site
size 2
This principle is quite simple: first people read a large text. If, using the example below, you paid attention to the word “performance” instead of “cracking”, then you should contact a specialist in psychology of perception. You will certainly be able to earn good money by passing tests as a person with a very rare anomaly.

Rebecca Foster poster
This principle is so strong that it prevails over the top-down rule. In the previous example, the word “cracking” overpowers “time to act” due to its size and location on the left (here, the rule “from left to right” comes to the rescue). But in the example below, we read the text “Fighting for Equality on the Campaign Trail”, in large print, to the text, which is also located to the left directly above it, “Election 2012”.

Column Five Annual Report
“Election 2012” is a general theme, and the designer decided that the article title was of greater interest to the reader, and therefore increased its size.
3) Space and density
Another way to get attention is to give the content enough space so that it can breathe. If there is a lot of negative space around the button or there is a large leading in the text, then these elements will be noticed first.
As can be seen in the example below, space can be an elegant alternative or addition to the use of size. The main phrase “Notre agence vous accompagne ...” is typed in small print, but surrounded by a large amount of space, which signals its importance. The phrases below, "Le Compendre", "Le Réaliser" and "Le Partager", are framed, which further distinguishes them against a white background.

Draw to Click Site
When we talk about density in terms of visual hierarchy, we mean the general arrangement of space, text and other details on the page. This principle is well illustrated by the following example:

Bright Pink poster (via Smashing Magazine )
In the first picture, the word “sports” is stronger in visual hierarchy than “badminton”, due to the fact that it is higher, larger in size and highlighted by the bolt. In the second picture, these words become approximately equal in value, thanks to the black rectangle that the “badminton” highlights. In the third picture, the doodles close the word “Sports”, but not “badminton”, which leads to the opposite result and makes “badminton” higher in the hierarchy. Such a turn is difficult to predict, so designers are trying to keep an integrated approach in the use of space.
4) Font style and combination
Font selection significantly affects the visual hierarchy . The main characteristics of the font are the saturation, i.e. the thickness of the strokes that make up the letters, and the style, with or without serifs. Other characteristics, such as italics, also matter.
See how typography affects the hierarchy and word order on The Tea Factory website. The main focus is on the phrase “to keep you warm”. But the difference in the font style, the use of italics inside the phrase, in addition to how the words are arranged, make the text more dynamic. The call to action, “See our selection,” is different from the main text in size and surrounding space.

Branding The Tea Factory
In some cases, you need to present different information as equally important. If you type it in the font of the same size and style, you can achieve equivalence, but the design will become monotonous. To avoid this, you can use a combination of fonts, as on the cover of Trendi magazine. All five phrases at the edges of the page are equal in visual hierarchy, but differ due to two well-combined fonts - with serifs in bold and without serif, but thin and high.

Trendi Magazine Cover (via The Kasper Stromman Design Blog )
5) Color and shade
This principle is also simple: bright colors stand out against the background of muted or gray tones , while the light shades look more distant and are lower in the visual hierarchy than the dark and saturated. On the Where They At website, the contrast is created using yellow color and color photography on a black and white grid for the best effect.

Where They At
Guggenheim uses color on its website to highlight important information about the museum's location, exhibitions and special projects.

Guggenheim website
The Whitney Museum website, on the contrary, uses one font, tracing and black, but establishes a hierarchy with shades of gray. The phrase “Cory Arcangel on Pop Culture” is lower in visual hierarchy than “New on Whitney Stories”, due to its location and lighter shade, which stands out less on a white background.

Whitney Museum website
Color is especially important in mobile design, when a small screen limits the use of other visual hierarchy principles, such as size and space. In the Grainger Industrial Supply application, the “proceed to checkout” button is red, which distinguishes it from the rest of the elements on the page. And the “Narrow Your Search Results” button, on the contrary, is gray and is on par with such elements as search and links to products.

Grainger app design (via codrops )
6) Direction
Page layout is usually created using a grid of vertical and horizontal lines, which simplifies the perception of information. In this system, there is another way to establish a hierarchy - to break the grid. The text located on a curve or on a diagonal will automatically stand out among the other elements located on the grid, and attract attention. This principle is effectively used in advertising, as in this poster from Frost Design.

Poster General Pants Co. (via Frost * collective )
* * *
If you want to improve your design skills, subscribe to our VK page. We publish there information about each activity on trydesignlab.com under the tag # design101 @ iloveip .
Ps. If there are comments on the translation, write in the comments.
Source: https://habr.com/ru/post/251689/
All Articles