Brakes ng-repeat? No - just ngAnimate + transition to css
Not so long ago I found a good plugin for angularjs for inputting the tags ngTagEditor (the demo on this page). I liked it with its size - 5 Kb (css + js) - and this, by the way, without minification. He had everything I needed, and the unnecessary could be finished with a file.
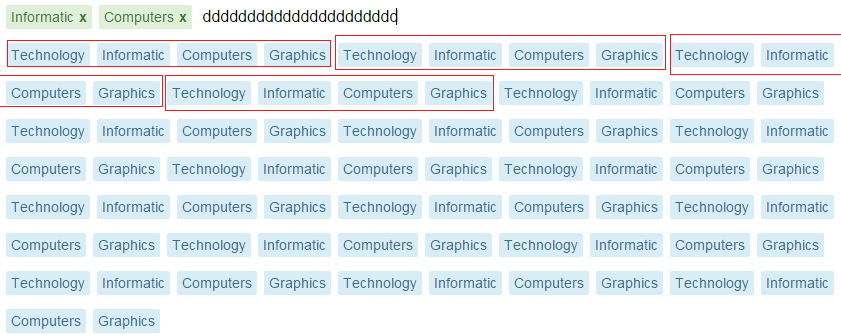
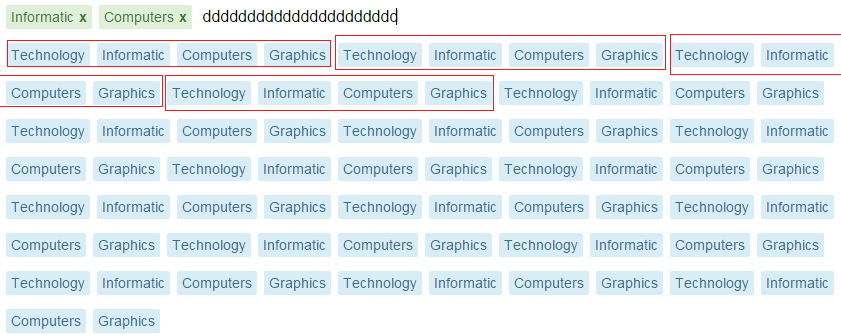
In general, I looked at the demo on the site, downloaded and added it to myframework bike. I started testing and found an unpleasant bug - if you press a key in the input field of the new category and hold, then the categories of the Suggestions list start duplicating.

The first thing that came to mind - crookedly "finalized with a file." Then I took it and ran the initial example locally - it worked great. After that, I copied my modified code as an example and it also worked fine.
')
Debugged a variable that contains Suggestions. It became clear that everything is normal in the variable. Those. The problem is precisely in the conclusion. Then he began to blame the fact that this plugin intersected with something else that was connected earlier and because of this this behavior. The most obvious is that the css classes intersected and some events are hung on the elements of the classes, which lead to this behavior. Began to disconnect classes. As soon as the tag class was disabled, the unpleasant effect disappeared.
I was delighted that I quickly found the cause of the error and immediately renamed the tag class in the framework-tag. Updated the page and got an error. Deleted the class - the error was gone. Began to carefully consider the class:
Then I remembered that when I looked at the debug console, I saw how the elements of ng-animate, ng-enter flashed in the elements, which refer to ngAnimate. When reading the description about ngAnimate came across the css transition property. And when searching for "ngAnimate" + "error" there was a page where a person complained that until one animation worked, the other did not start work. Honestly, I didn’t really understand the essence of that error, but transition = 100ms was very alarming. Given that keystroke events (more precisely, changes to the input field) were received in large numbers, 100ms could have led to just such an effect. Removed from the class description:
And - Hurray - the unpleasant effect is gone .
If someone can correct me in terms of theory and terminology, I will be very happy. Since finding the right (?) Solution in this case looks more like luck than fundamental knowledge.
If someone knows another good component for editing tags - write too. I found the tagger , ngTagsInput . The first is quite simple, the second is good, but the size is 40 Kb. Yes, and it is more difficult to finish it with a file simply because it contains more code.
PS By the way, small errors were found in the test. The author connects the css file as css, and below it connects as js. This is a trifle, and I think he will correct it later.
In general, I looked at the demo on the site, downloaded and added it to my

The first thing that came to mind - crookedly "finalized with a file." Then I took it and ran the initial example locally - it worked great. After that, I copied my modified code as an example and it also worked fine.
')
Debugged a variable that contains Suggestions. It became clear that everything is normal in the variable. Those. The problem is precisely in the conclusion. Then he began to blame the fact that this plugin intersected with something else that was connected earlier and because of this this behavior. The most obvious is that the css classes intersected and some events are hung on the elements of the classes, which lead to this behavior. Began to disconnect classes. As soon as the tag class was disabled, the unpleasant effect disappeared.
<span class="tag alert-info" ng-repeat="tag in suggestions" ng-mousedown="add(tag.id, tag.name)">{{tag.name}}</span> I was delighted that I quickly found the cause of the error and immediately renamed the tag class in the framework-tag. Updated the page and got an error. Deleted the class - the error was gone. Began to carefully consider the class:
.framework-editor .framework-tag{display:inline-block;height:24px;margin:0 7px 0 0;padding:0 5px;border-radius:2px;font-size:14px;line-height:24px;cursor:default;transition:box-shadow 100ms linear;} Then I remembered that when I looked at the debug console, I saw how the elements of ng-animate, ng-enter flashed in the elements, which refer to ngAnimate. When reading the description about ngAnimate came across the css transition property. And when searching for "ngAnimate" + "error" there was a page where a person complained that until one animation worked, the other did not start work. Honestly, I didn’t really understand the essence of that error, but transition = 100ms was very alarming. Given that keystroke events (more precisely, changes to the input field) were received in large numbers, 100ms could have led to just such an effect. Removed from the class description:
transition:box-shadow 100ms linear And - Hurray - the unpleasant effect is gone .
If someone can correct me in terms of theory and terminology, I will be very happy. Since finding the right (?) Solution in this case looks more like luck than fundamental knowledge.
If someone knows another good component for editing tags - write too. I found the tagger , ngTagsInput . The first is quite simple, the second is good, but the size is 40 Kb. Yes, and it is more difficult to finish it with a file simply because it contains more code.
PS By the way, small errors were found in the test. The author connects the css file as css, and below it connects as js. This is a trifle, and I think he will correct it later.
Source: https://habr.com/ru/post/250761/
All Articles