MyTOTP - fully own * two-factor authorization by rfc6238
 So, you decided to introduce two-factor authorization for your project, and decided not to follow the example of Yandex and invent your new standard, but to use the existing one, namely TOTP by rfc6238
So, you decided to introduce two-factor authorization for your project, and decided not to follow the example of Yandex and invent your new standard, but to use the existing one, namely TOTP by rfc6238The algorithms for generating and validating one-time codes are described in sufficient detail both in the RFC itself and in numerous implementations for all languages and platforms .
There are examples of implementation both for the server part and for the client part (in case the TOTP does not use a hardware key, but a mobile application). Unfortunately, very often the team may not have the resources to create its own mobile application for generating one-time passwords (I mean the lack of mobile developers to do it yourself or finance for outsource).
In this case, the most common way out is to use an “alien” application (for example, the same Google Authenticator), but in this case the solution will not be completely its own (this is what the asterisk in the header indicates).
')
Do you want two-factor authorization completely your own and for a minimum of investments? Then you under the cat
The following are detailed instructions for creating a cross-platform mobile application for generating one-time TOTP codes using rfc6238. The cost estimate is described in detail in our previous article - in general, approximately 125 USD. Please note that these costs are solely for publication in the appstores, and not for the development itself.
Instructions are for Windows, but for other systems the differences are minimal.
What we will use
- HTML5 application template MyTOTP, created specifically for this article
- Adobe account (to use the build.phonegap service)
- The phonegap plugin is Barcodescanner (in fact, we will simply refer to it in the configurations for build.phonegap, the plugin itself does not need to be downloaded). This plugin is required to read QR images when creating a TOTP profile.
- Developer accounts for Apple Appstore and Google Play if you publish the application
- Node.js on the local computer - used to connect to the build.phonegap service
Step 1. Install PhoneGap and create an empty application.
a) Download and install NodeJS
b) From the command line, run the command
npm install -g phonegap c) Create a folder for the application and navigate to it (“cd C: \ MyApp \”)
d) Run the command
phonegap create my-app An empty mobile application will be created in the my-app subfolder ("C: \ MyApp \ my-app"). Do not forget to go to this folder when you run the build command.
Step 2. Copy the HTML5 application template to the phonegap project
Download the zip file from GitHub. Replace the www folder in your project ("C: \ MyApp \ my-app \ www") with the www folder from the archive
Step 3. Connecting the Barcodescanner plugin
Add the following line to config.xml:
<gap:plugin name="com.phonegap.plugins.barcodescanner" version="2.0.0" /> Attention! For build.phonegap, the config.xml file must be copied to the www folder.
Step 4. Putting the application
a) Log in to phonegap from the command line using the command
phonegap remote login (use your Adobe account)b) From the command line, go to the project folder (“C: \ MyApp \ my-app”, not www ) and run the command
phonegap remote build android c) Go to build.phonegap.com and download the ready APK file.
By default, build.phonegap creates only APKs in debug format, for release apk and builds for iOS you need to add certificates.
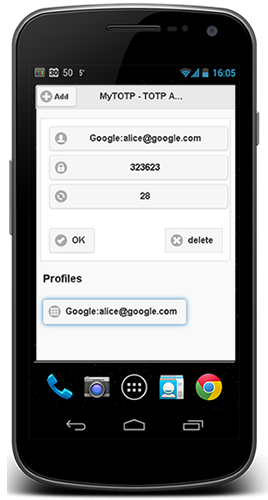
On the video demo applications on Android:
Also, as an example, you can familiarize yourself with our application Token2 Mobile OTP . True, unlike MyOTP, the Token2 Mobile OTP application supports, in addition to TOTP, another Mobile-OTP standard and the proprietary Token2 algorithm. If you wish and have programming skills in JavaScript, you can also add additional algorithms to myTOTP
Source: https://habr.com/ru/post/249921/
All Articles