Vivaldi. We remove the thumbnails from the sidebar and a few more settings
On Tuesday, a new version of Vivaldi was released , and today we will make this browser a bit more convenient.
We transfer our settings to a separate css, remove the thumbnails, change the browser color, make “live” wallpapers on the express panel and a couple of little things right under the cut.

Not so long ago, it became known that Vivaldi will be updated every week, which means that all the amendments that I made in the previous article will rub.
In this case, it is better to make all our changes in a separate file.
')
Open in the folder Vivaldi \ Application \1.0.83.38 1.0.94.2 \ resources \ vivaldi \ browser.html file.
This is where the entire browser interface is built using css and js files.
What we do is after the line:
add a line that will also load our css file. Let the file be called “custom.css” and be in the folder next to browser.html.
Now you need to create this file with the extension css.
As we found out in the previous article, the “home”, “return”, “transition” buttons and the search field have the names of the classes home, rewind, next and searchfield, respectively.
And in the new clean file we just need to write one line:
If you need to keep something for yourself, then you just need to remove the class name from the enumeration.
Now, with the new update, we will not have to suffer with common.css. It will be enough only in browser.html to add again the line for custom.css.
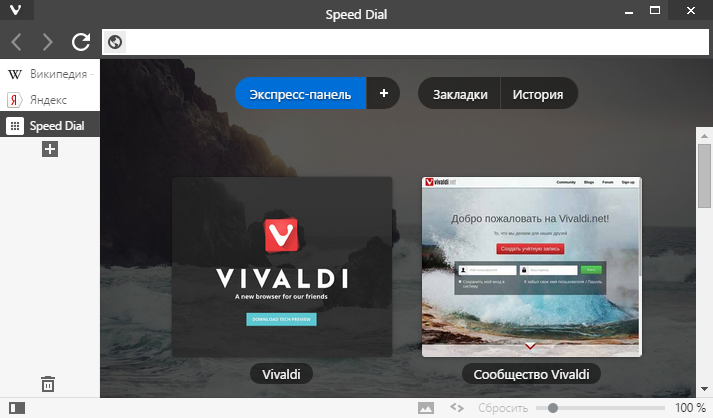
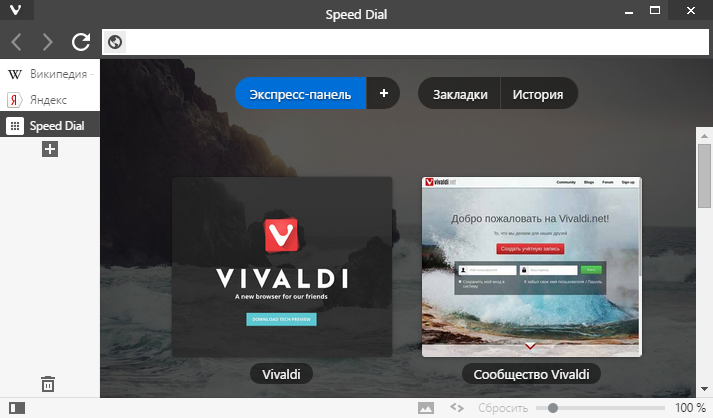
Now about the page thumbnails in the side tabs.
Here we simply reduce the height of the tabs for the left and right panels.
We get the result:
I note that we do not get rid of the sketches themselves, they actually remain there. Moreover, they are always in the top and bottom panels, if you pull the appropriate socket.
Everything is quite wonderful, but for me the tabs are too wide, I can not part with such a large piece of the screen.
I want to make them smaller, for this in my css I write:
Now the width they coincide with the buttons.
And to remove the thumbnails when you hover over the tabs, we write:
Just want to warn you that the next trick is not intended for weak computers.
We will insert video into the background.
Here is a demonstration of how it looks:
Or gif option (13 MB): i.imgur.com/IdnVbsW.gifv
So, we put the right video for the background in * .webm format, for example, in the Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ folder . I strongly recommend to sound the video so that the open start page does not come as a surprise to you.
Next, open Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ components \ startpage \ startpage.html and paste into the
Instead of timescape.webm write the name of your video.
And in the head you need to insert it so that the video takes up all the space:
The video is inserted into the Express panel, but we still do not see it.
It is necessary to remove the background image. Add to custom.css:
Now if you open the browser, the video will be on the background of the Express panel.
Here I want to write a couple of things that someone might find useful.
On this, perhaps, everything.
I hope some of this was useful or informative for you.
If you have any ideas or ideas, you are welcome in the comments.
UPD:
In the comments ( 1 and 2 ) suggested that using the tools, you can edit the interface through dev tools.
We transfer our settings to a separate css, remove the thumbnails, change the browser color, make “live” wallpapers on the express panel and a couple of little things right under the cut.

Moving to your CSS
Not so long ago, it became known that Vivaldi will be updated every week, which means that all the amendments that I made in the previous article will rub.
In this case, it is better to make all our changes in a separate file.
')
Open in the folder Vivaldi \ Application \
This is where the entire browser interface is built using css and js files.
What we do is after the line:
<link rel="stylesheet" href="style/common.css" /> add a line that will also load our css file. Let the file be called “custom.css” and be in the folder next to browser.html.
<link rel="stylesheet" href="custom.css" /> Now you need to create this file with the extension css.
As we found out in the previous article, the “home”, “return”, “transition” buttons and the search field have the names of the classes home, rewind, next and searchfield, respectively.
And in the new clean file we just need to write one line:
.home,.rewind,.next,.searchfield{display:none} If you need to keep something for yourself, then you just need to remove the class name from the enumeration.
Now, with the new update, we will not have to suffer with common.css. It will be enough only in browser.html to add again the line for custom.css.
Hide sketches
Now about the page thumbnails in the side tabs.
Hidden text

Here we simply reduce the height of the tabs for the left and right panels.
#tabs-container.right #tabs .tab,#tabs-container.left #tabs .tab{height:26px;max-height:26px} We get the result:
Hidden text

I note that we do not get rid of the sketches themselves, they actually remain there. Moreover, they are always in the top and bottom panels, if you pull the appropriate socket.
Everything is quite wonderful, but for me the tabs are too wide, I can not part with such a large piece of the screen.
I want to make them smaller, for this in my css I write:
#tabs-container.left,#tabs-container.right{flex:0 0 100px} Now the width they coincide with the buttons.
Hidden text

And to remove the thumbnails when you hover over the tabs, we write:
.tooltip .tooltip-item .thumbnail-image{display:none} Making live wallpapers
Just want to warn you that the next trick is not intended for weak computers.
We will insert video into the background.
Here is a demonstration of how it looks:
Or gif option (13 MB): i.imgur.com/IdnVbsW.gifv
So, we put the right video for the background in * .webm format, for example, in the Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ folder . I strongly recommend to sound the video so that the open start page does not come as a surprise to you.
Next, open Vivaldi \ Application \ 1.0.94.2 \ resources \ vivaldi \ components \ startpage \ startpage.html and paste into the
body line: <video autoplay loop id="bg"><source src="/timescape.webm" type="video/webm"></video> Instead of timescape.webm write the name of your video.
And in the head you need to insert it so that the video takes up all the space:
<style type="text/css"> video#bg { position: fixed; right: 0; bottom: 0; min-width: 100%; min-height: 100%; width: auto; height: auto; z-index: -100; } </style> The video is inserted into the Express panel, but we still do not see it.
It is necessary to remove the background image. Add to custom.css:
.startpage{background-image:none} Now if you open the browser, the video will be on the background of the Express panel.
Next on trifles
Here I want to write a couple of things that someone might find useful.
- For example, in order to make a tab at the top, it’s enough to write
#tabs-container.top #tabs .tab{width:100px; max-width:100px}
For the lower tabs, respectively, will be bottom instead of top .Hidden text
- If it seems to you that the system buttons are too large, you can reduce them
#browser.win .window-buttongroup button.window-close{width:25px}Hidden text
- Those who do not like the default coloring of the browser, can change it to your taste.
Here, for example, my option. Here everything is colored dark.#header{background-color:#1F262A} .toolbar.toolbar-addressbar{background-color:#1F262A} #tabs .tab.active{background-image:#1F262A} #tabs.tab-stacking-tooltip .tab.active .tab-group-indicator .tab-indicator.active{background-color:#1F262A} .favicon-current-background-color{background-color:#1F262A} .favicon-current-color{color:#1F262A} .favicon-current-border-color{border-color:#1F262A} #browser.popup{background-color:#1E1E1E} - And if it is necessary that the side panels of the tabs do not beat much in white, you can also change the color:
#tabs-container.left,#tabs-container.right{background-color:#1F262A} #tabs .tab:not(.active):hover{background-color:#1E1E1E!important} #tabs .tab:not(.active){background-color:#1F262A!important;color:#FFFFFF!important}
Here we also changed the color of the inactive tabs, and the text inside them was made white accordingly. - The color of the interface at the start page is corrected by this line:
.is-startpage .favicon-current-background-color{background-color:#777777!important} - And for lovers of the exotic, for example, you can remove the window title via
#header{display:none}.
On this, perhaps, everything.
I hope some of this was useful or informative for you.
If you have any ideas or ideas, you are welcome in the comments.
UPD:
In the comments ( 1 and 2 ) suggested that using the tools, you can edit the interface through dev tools.
Source: https://habr.com/ru/post/249495/
All Articles