First steps in changing the Vivaldi browser interface
Only yesterday, the first test version of Vivaldi was shown, and my hands began to itch to remove some of the elements that I did not need.

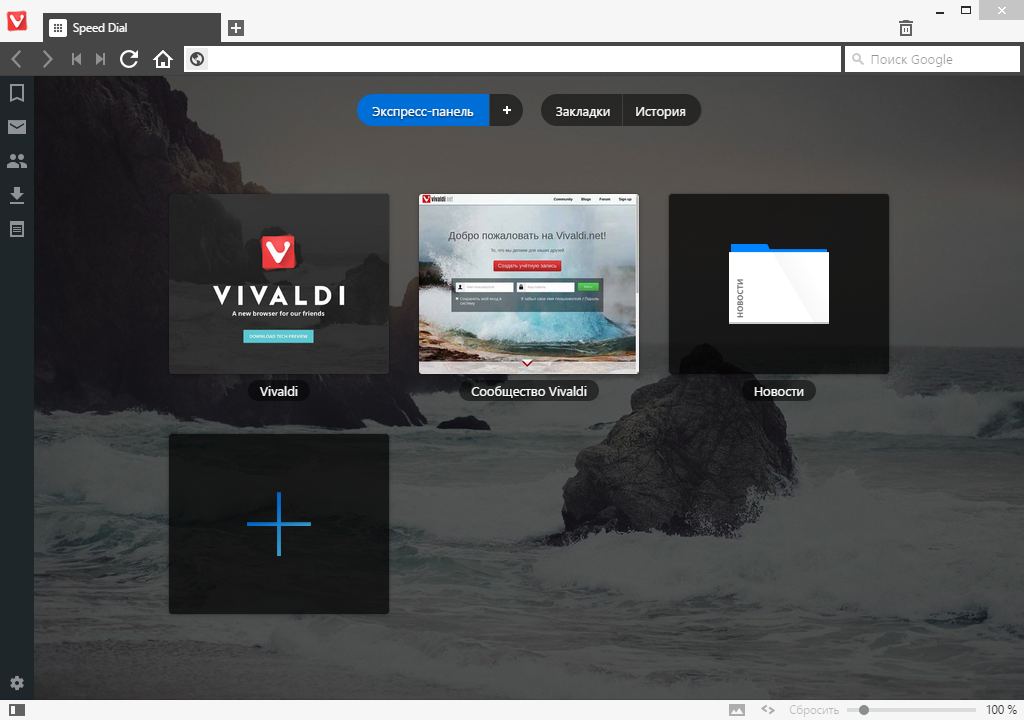
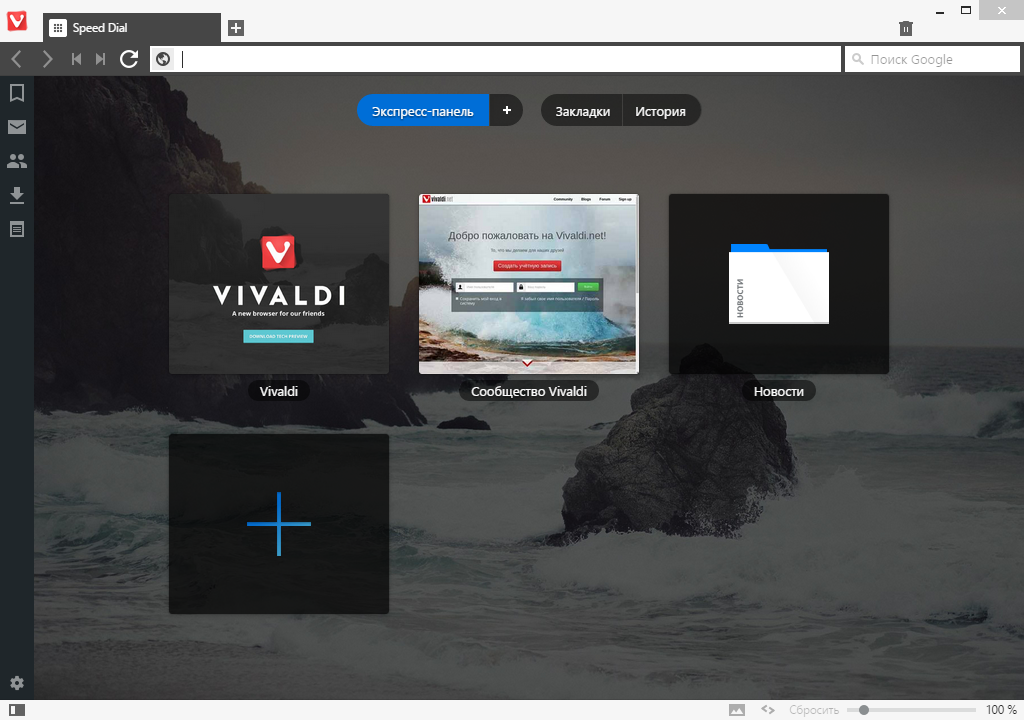
So, the first thing I didn’t like was the presence of the useless Home button, which Opera also has (15+) called the Start Page.
Next come the Return and Transition buttons.
')
Well, in the end I would not like to see an additional search string on the right.
The first one is pretty simple. In the \ Application \ 1.0.83.38 \ resources \ vivaldi \ resources \ folder we find the house icon and see the name "symbol-home.png".
In the comments on the article Vivaldi suggested that there is a style file called common.css . Here we will look for our string "symbol-home.png".
Search gives the only result.
All we need is to write
It turns out:
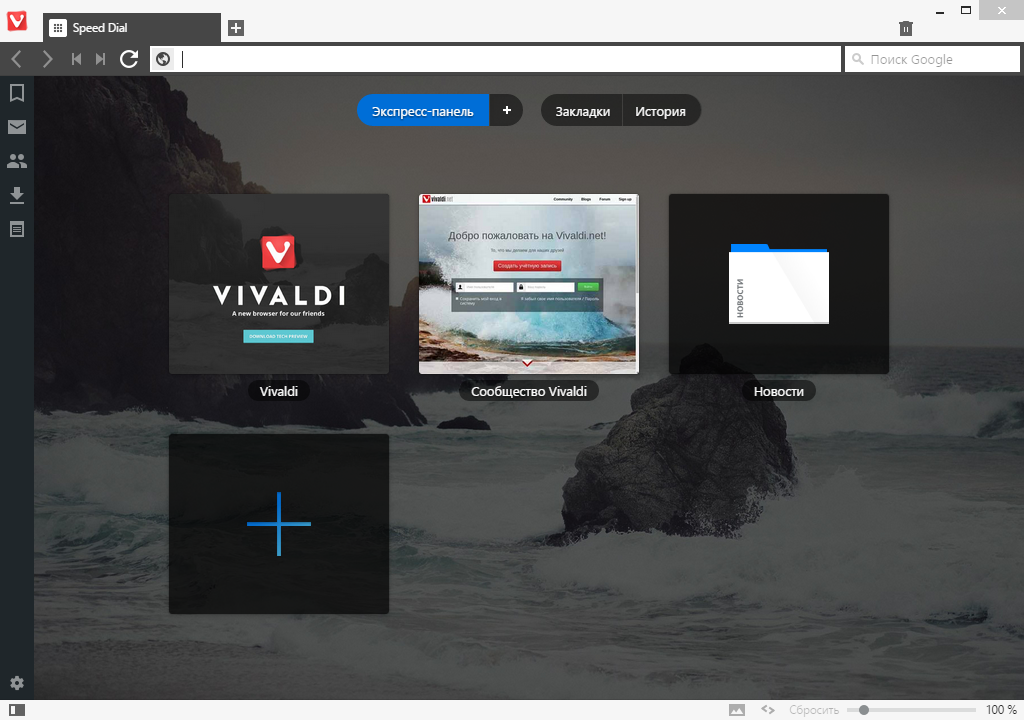
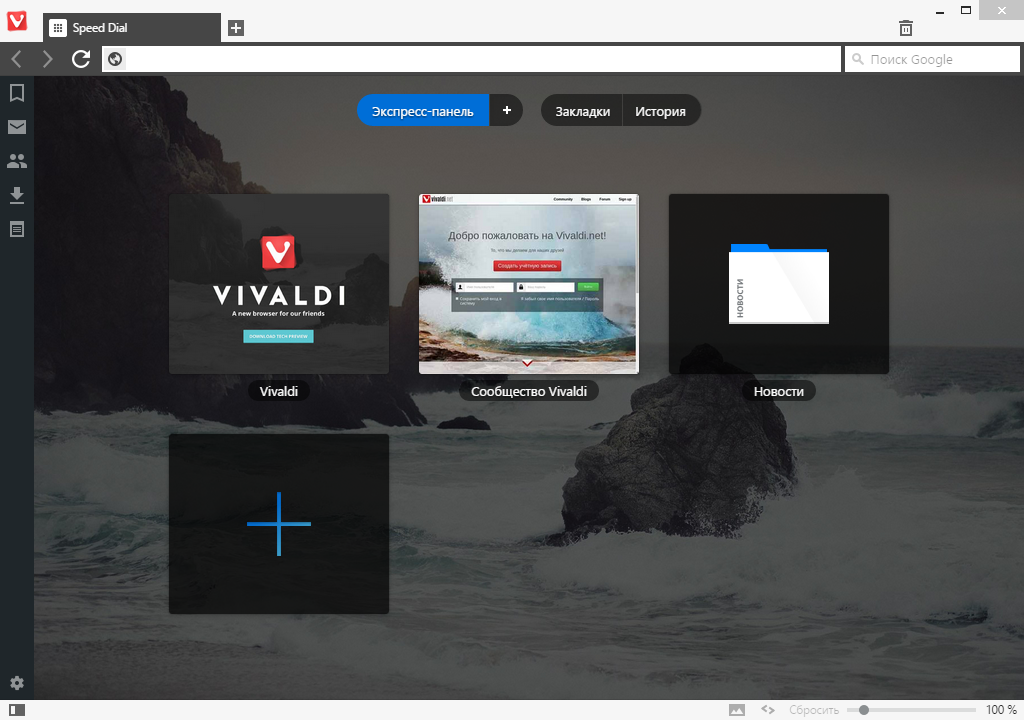
Save, check. Now the stupid button is no longer really there.

Regarding the return and transition buttons: a quick search on the thumbnails produced images "symbol-next.png" and "symbol-rewind.png".
Do the same procedure.
Find the code snippet:
And after "! Important" we add
Return button code.
Before:
After:
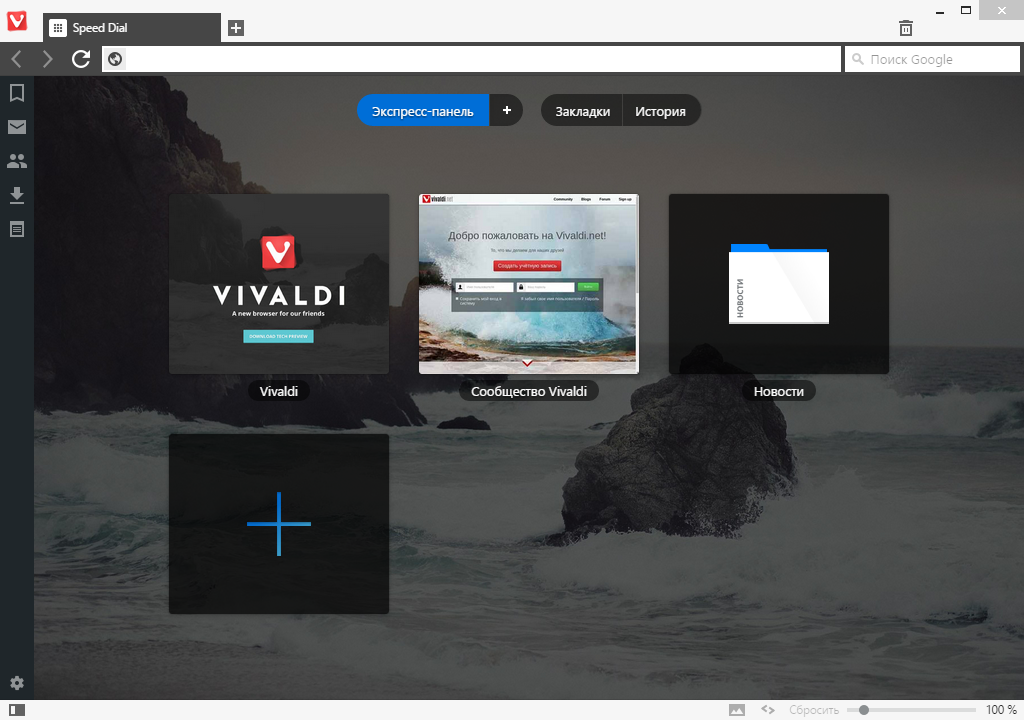
Everything really works:

There is a search field that is on the right.
Search for resources gave only “input-search.png” and this did not help me solve the problem of finding the name of the field I needed in the code.
Then I decided to go a bit clumsy. I noticed that when resizing a window, the size of the field does not change, from which I concluded that the size is clearly written in the code. And then I measured the usual MSPaint and found out the length of the field - 175 pixels.
Search for this number and brought me to the desired line.
Here, instead of
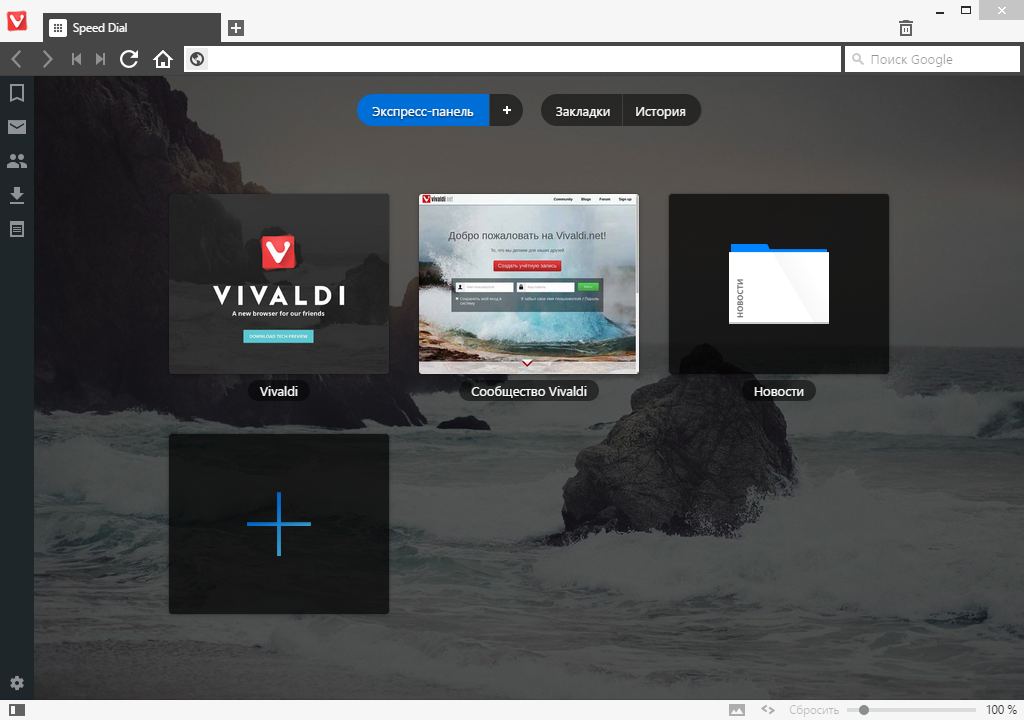
We save, run and see the result that I was pursuing.

Yes, the interface is not native, it does hurt performance, but at the same time, we have such a plus as full customizability.
In this article I just wanted to show that in Vivaldi there is the possibility of more fine-tuning. Due to the fact that js and css files are in the clear, the user has full access and control over the interface. If you wish, you can add your own buttons with icons and functions to the panel. If the user needs something for his comfort, he can do it.
I really hope that the developers of Vivaldi will not hide these files in containers with any extension * .pak in future versions and will not check their checksums at launch, as Opera did, but still leave this wonderful opportunity to users.

So, the first thing I didn’t like was the presence of the useless Home button, which Opera also has (15+) called the Start Page.
Next come the Return and Transition buttons.
')
Well, in the end I would not like to see an additional search string on the right.
The first one is pretty simple. In the \ Application \ 1.0.83.38 \ resources \ vivaldi \ resources \ folder we find the house icon and see the name "symbol-home.png".
In the comments on the article Vivaldi suggested that there is a style file called common.css . Here we will look for our string "symbol-home.png".
Search gives the only result.
(-webkit-min-device-pixel-ratio:2){.button-addressfield.loading,.button-tabbar.loading,.button-toolbar-small.loading,.button-toolbar.loading{background-image:url(/resources/symbol-stopload@2x.png)}}.button-addressfield.home,.button-tabbar.home,.button-toolbar-small.home,.button-toolbar.home{background-image:url(/resources/symbol-home.png)}@media
All we need is to write
display:none before / after / instead of background-image:url(/resources/symbol-home.png) .It turns out:
(-webkit-min-device-pixel-ratio:2){.button-addressfield.loading,.button-tabbar.loading,.button-toolbar-small.loading,.button-toolbar.loading{background-image:url(/resources/symbol-stopload@2x.png)}}.button-addressfield.home,.button-tabbar.home,.button-toolbar-small.home,.button-toolbar.home{display:none}@media
Save, check. Now the stupid button is no longer really there.

Regarding the return and transition buttons: a quick search on the thumbnails produced images "symbol-next.png" and "symbol-rewind.png".
Do the same procedure.
Find the code snippet:
(-webkit-min-device-pixel-ratio:2){.button-addressfield.forward,.button-tabbar.forward,.button-toolbar-small.forward,.button-toolbar.forward{background-image:url(/resources/symbol-forward@2x.png)}}.button-addressfield.next,.button-tabbar.next,.button-toolbar-small.next,.button-toolbar.next{background-image:url(/resources/symbol-next.png);min-width:24px!important;max-width:24px!important}@media
And after "! Important" we add
;display:none .Return button code.
Before:
.button-toolbar.rewind{background-image:url(/resources/symbol-rewind.png);min-width:24px!important;max-width:24px!important}@media
After:
.button-toolbar.rewind{background-image:url(/resources/symbol-rewind.png);min-width:24px!important;max-width:24px!important;display:none}@media
Everything really works:

There is a search field that is on the right.
Search for resources gave only “input-search.png” and this did not help me solve the problem of finding the name of the field I needed in the code.
Then I decided to go a bit clumsy. I noticed that when resizing a window, the size of the field does not change, from which I concluded that the size is clearly written in the code. And then I measured the usual MSPaint and found out the length of the field - 175 pixels.
Search for this number and brought me to the desired line.
.searchfield{margin:4px 4px 4px 0;background:#fff;position:relative;height:26px;flex:0 1 175px;display:flex}.searchfield
Here, instead of
display:flex we also write display:none .We save, run and see the result that I was pursuing.

Yes, the interface is not native, it does hurt performance, but at the same time, we have such a plus as full customizability.
In this article I just wanted to show that in Vivaldi there is the possibility of more fine-tuning. Due to the fact that js and css files are in the clear, the user has full access and control over the interface. If you wish, you can add your own buttons with icons and functions to the panel. If the user needs something for his comfort, he can do it.
I really hope that the developers of Vivaldi will not hide these files in containers with any extension * .pak in future versions and will not check their checksums at launch, as Opera did, but still leave this wonderful opportunity to users.
Source: https://habr.com/ru/post/249199/
All Articles