An extension for the normal selection of text inside a link in browsers
In yesterday's post about the Vivaldi browser, the topic of the normal selection of text inside the link again emerged, as in the old Opera. It is especially relevant for browsers on WebKit / Blink.
For many, the problem is solved by installing a special browser extension.
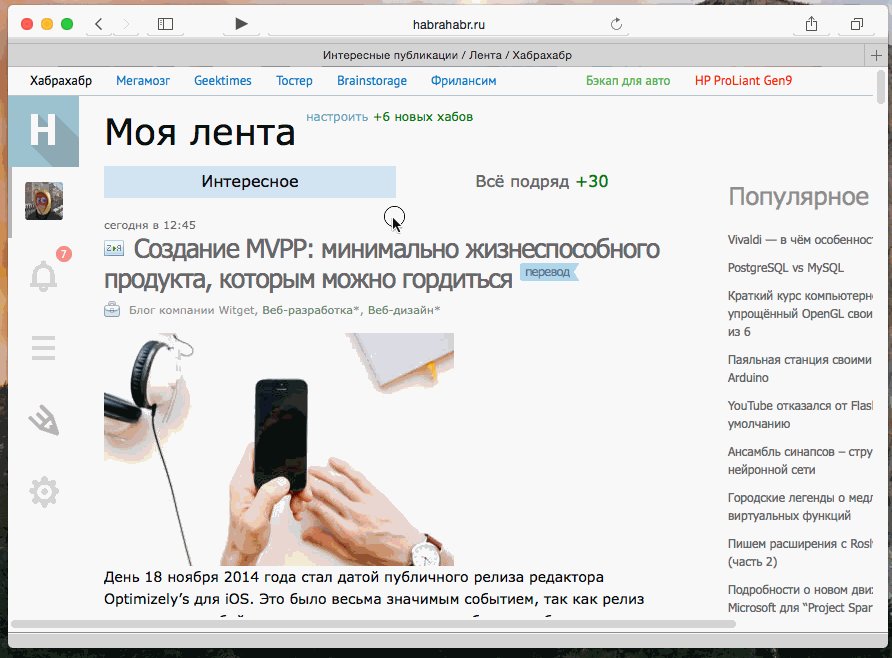
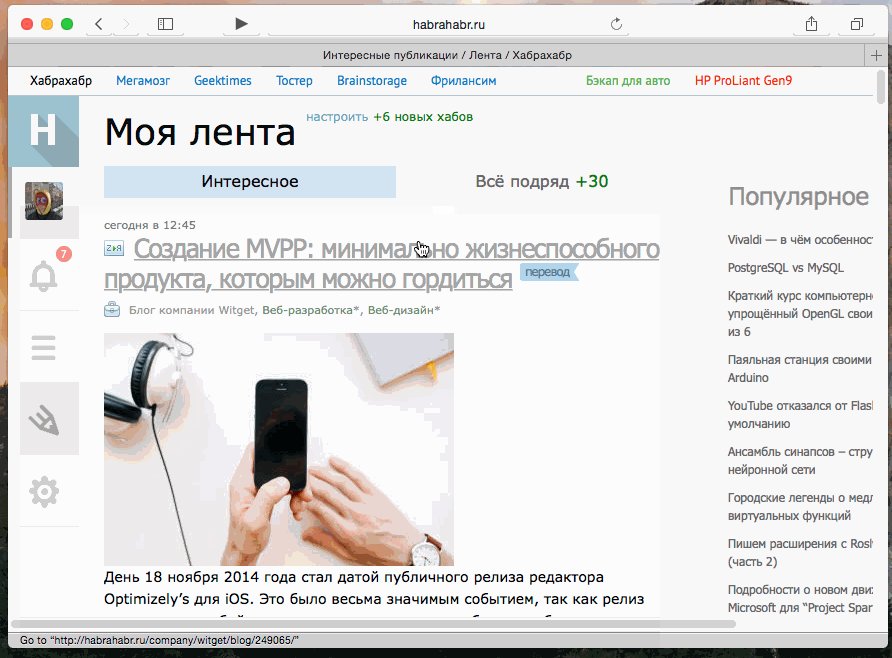
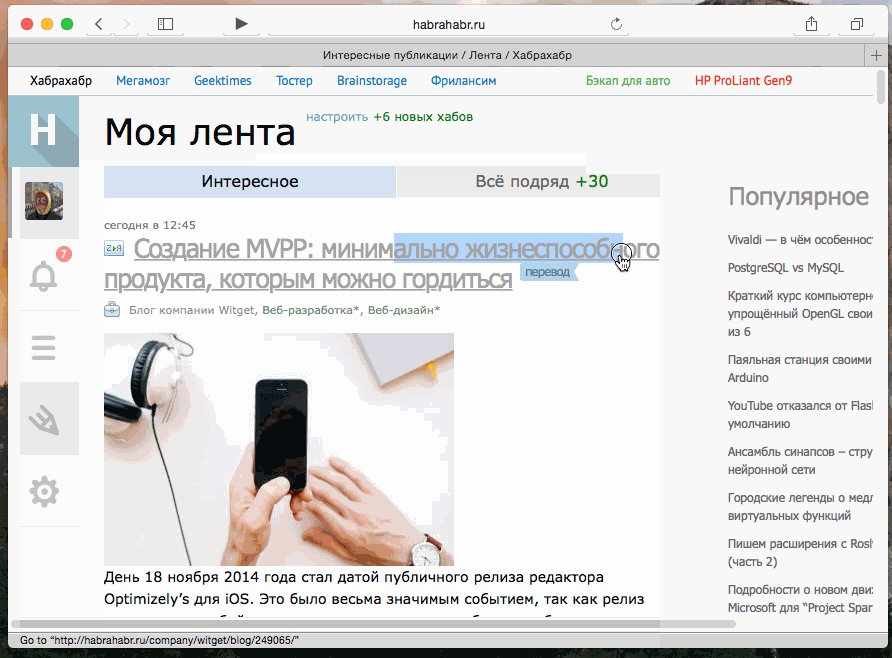
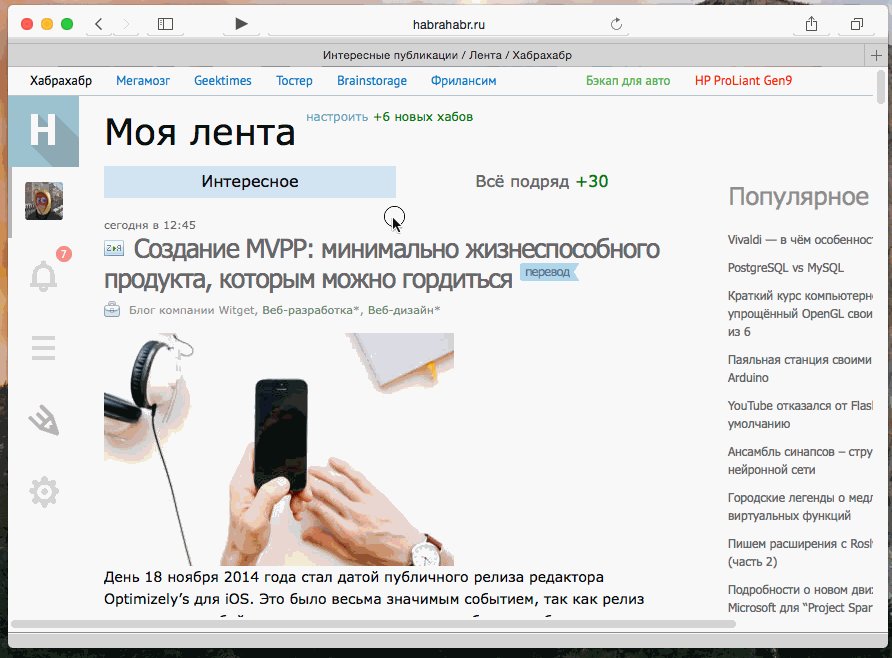
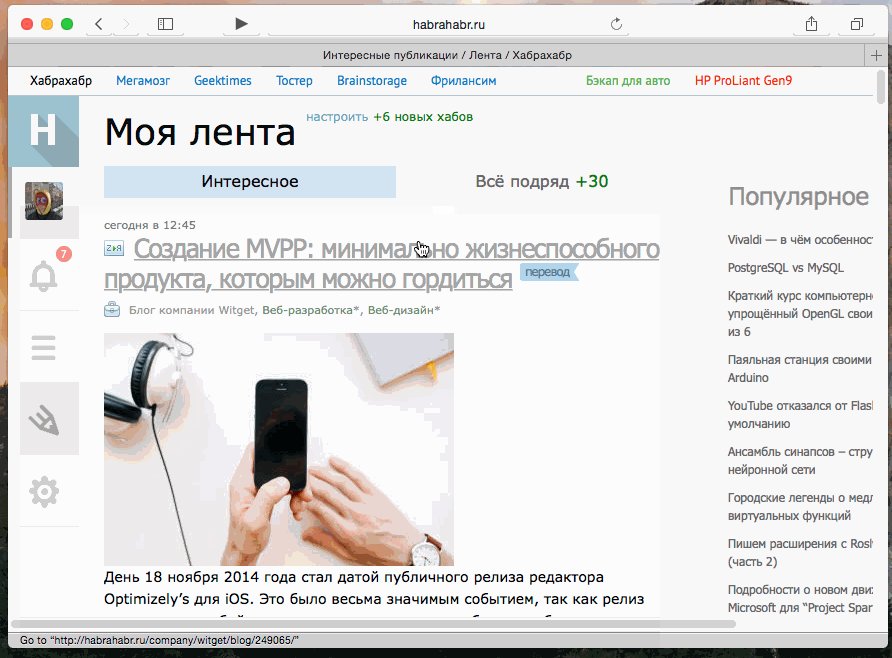
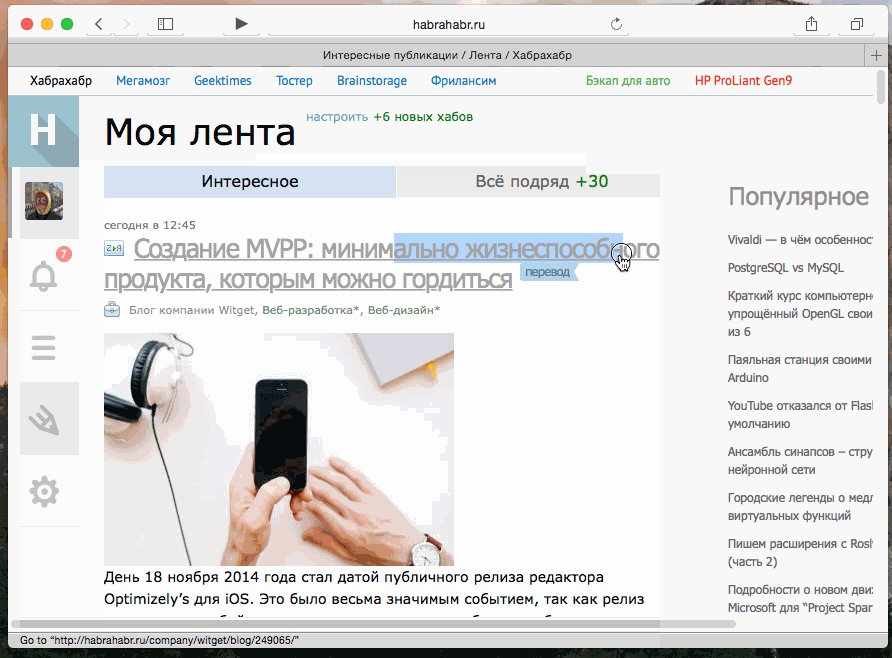
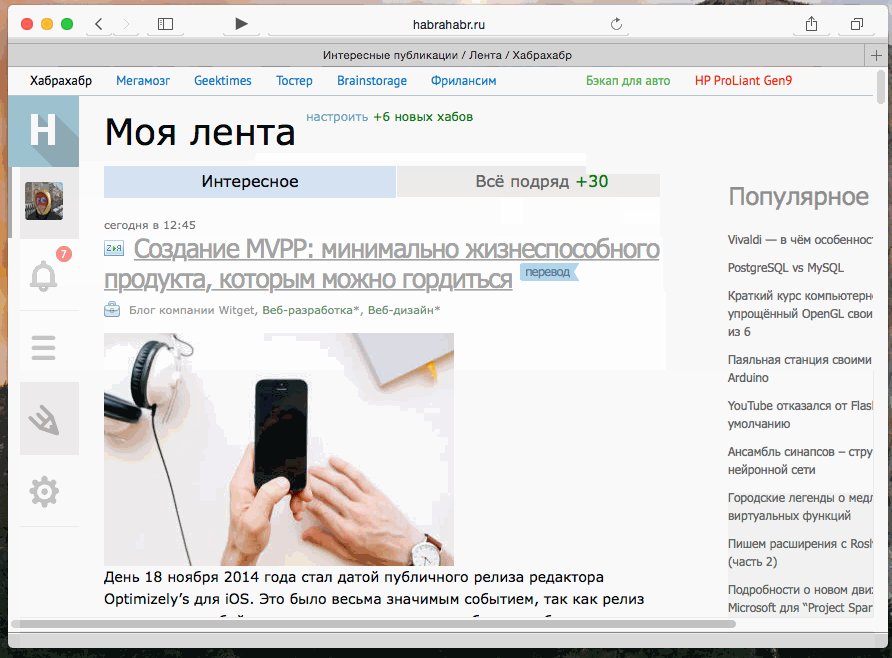
So, there is an extension called Select like a Boss, which was created by Dzianis Rusak. Just put it in the browser - and the text of the link with the horizontal movement of the mouse is highlighted as plain text, and with the vertical - dragged.
The extension is for Opera (Blink), Chrome and Firefox. I, as a Safari user, wanted the same thing. Since googling quickly finds the source code for the extension on Github, then I just took the Javascript code, packed it into the Safari extension - and hurray, now I can also select the text normally.
')

It seems to me that I was not the only one suffering with this problem, and the extension can be useful to someone.
Extension for Safari: Sources on Github | install in safari
Explanation: The author of the extension and the JS code in it is Dzianis Rusak, for which he thanks a lot :). I just repacked its code so that it worked as an extension to Safari.
However, the extension can be forked and finished;) (some people have even fixed something there).
For other browsers:
Chrome extension
Expansion for Opera Blink
Firefox extension
For many, the problem is solved by installing a special browser extension.
So, there is an extension called Select like a Boss, which was created by Dzianis Rusak. Just put it in the browser - and the text of the link with the horizontal movement of the mouse is highlighted as plain text, and with the vertical - dragged.
The extension is for Opera (Blink), Chrome and Firefox. I, as a Safari user, wanted the same thing. Since googling quickly finds the source code for the extension on Github, then I just took the Javascript code, packed it into the Safari extension - and hurray, now I can also select the text normally.
')

It seems to me that I was not the only one suffering with this problem, and the extension can be useful to someone.
Extension for Safari: Sources on Github | install in safari
Explanation: The author of the extension and the JS code in it is Dzianis Rusak, for which he thanks a lot :). I just repacked its code so that it worked as an extension to Safari.
However, the extension can be forked and finished;) (some people have even fixed something there).
For other browsers:
Chrome extension
Expansion for Opera Blink
Firefox extension
Source: https://habr.com/ru/post/249091/
All Articles