How we connected DigitalOcean under Christmas

The Christmas period for us turned out to be filled and interesting. For a month and a half, we were able to prepare a second release of Deploy4Me and usher in the New Year with new plans. The Deploy4Me release has brought significant replenishment for the service. We added support for DigitalOcean, got hold of beautiful pictures and slightly changed the visual accompaniment. Now try the service and get your server in the cloud just got easier.
Integration with DigitalOcean was not as elegant as we expected and not as simple as stated by the creators of this cloud platform. As it turned out, not all tested APIs were tested the same. I want to share this knowledge - suddenly someone will help when choosing a site.
')
Let me remind you that Deploy4Me is a business software deployment service in the clouds. Knowledge of cloud providers and integration with them is our bread and urgent need. Among the tasks that the service solves, there are the tasks of creating virtual machines, network configuration and security. That's why the experience of integration with DigitalOcean is connected with these three tasks. But first things first.
It all started with the publication of the previous article , when kind people asked for more clouds. Choosing one of the most popular providers, we decided to connect DigitalOcean. The company is young, ambitious, as it seemed to us, and rapidly growing. They declare attention to the developers and provide an API almost under all programming languages. Documentation is available, and OAuth support was very tempting. From experience integrating with Amazon, searching for user credentials can be a very repulsive moment. So, the work began to boil.
About OAuth
For developers, DigitalOcean offers, in addition to connecting via a login / password pair, OAuth tokens for working with the API. In the control panel, you can register the URL of your application and get a unique pair of Client ID / Client Secret and a link for the user. Under the link, the user will allow the connection, and the application will receive an authorization code. This code and the Client ID / Client Secret pair will allow you to get an OAuth token. The token allows you to connect to the site on behalf of the user for 30 days and create virtual machines. Together with the token is given Refresh Token to extend the validity of the token. So, the connection to DigitalOcean can be kept active and extended indefinitely until the user revokes the rights.
The OAuth token, by the way, is transmitted when calling the API in clear text as an HTTP header. We did not notice any restrictions on its use. So all hope is https.
For ourselves, we registered three applications, one for each of the test environments. We downloaded the client, developed the integration, and ... started communication with support.
About API
DigitalOcean is actively developing. There is much to develop, since the API interface is a dozen REST methods for the main tasks of the cloud. In general, it is surprising how short API will turn out, if you remove the mention of security from the hosting site. By comparison, 80% of our Amazon code is dedicated to setting up security, network, firewall, and DNS.
The development of the API leads to annoying errors in the official DigitalOcean client. So the release of API version 2 affected the stability of client libraries. Fortunately, the code is open and after three hours of intensive documentation study, we forked and fixed the client under .NET and wrote one scary crutch for Ruby.
It should be said that support was at a height even on Catholic Christmas - there is help from the community, and this is the most important thing.
About CloudFlare
Three days we tested without surprises. On the fourth, all Wednesdays collapsed. Both the stable OAuth and the young API stopped working. Went denial of service and authorization errors. Support persistently asked for details and poked a finger at us. We understood - here it is, a turning point. Then either a victory or a complete rejection of integration.
After a meaningless wandering around the provider's site, an unexpected window flared up. CloudFlare notified that the page was about to load and offered to be checked instead of whether you are a robot. Perplexedly glancing at this message, we climbed to read about this newfangled service. It turned out that a few days before the new year DO decided to connect CloudFlare. I don’t know if they had DDOS or just wanted a CDN. But it had a detrimental effect on API interfaces.
Having found the cause of all evil, with victorious shouts, we began to encourage support staff from the country of Kaa and Sher Khan to turn off their art and quickly. Do not believe it. They called for help from the country of bald eagles. Those for two calls did disable CloudFlare for the API and we breathed a sigh of relief.
In the course of communication, a strange fact emerged. The guys from DO are somehow close to Rackspace. Someone worked there, someone wrote comments to them, someone commited the code. Adding to this almost identical error messages, we hit the conspiracy. There was a feeling that DO is a beautiful rebranding of Rackspace for the American market. There is no evidence of this; therefore, nothing can be proved.
About security
Cloud security DO is from the field of amateur. That is, it is up to you. The provider does not provide a firewall, does not provide network gateways and does not close the server from the Internet. Of the solutions proposed in the documentation, the only sound grain is to configure iptables on each server and send all requests through a separate machine with a proxy server.
But they have cheap hosting ...
And lastly:
How to connect DigitalOcean to a project on Deploy4Me?
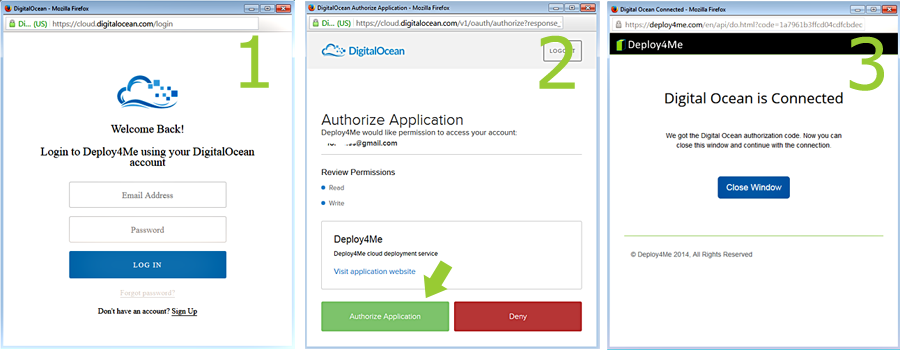
To put the server in DO, go to Deploy4Me , log in, click Start New Deployment . Having come up with a sonorous project name, we connect the cloud:

OAuth is a great thing that makes life a lot easier. It is easier to click on the three screens than to look for the keys in the provider’s depth. But everything has its price: simpler is not always safer.

After closing the connection window to DO, an authorization code is immediately added, which can be seen on the screen from below. This is the code we use to get the OAuth token.

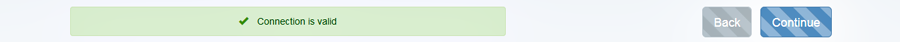
Last required action - click the Contune button. It will save and check the correct connection. Then you can continue to install the project.

What's next?
As always, more - more software and cloud providers. We have updated the system of suggestions and wishes, so we will be happy to vote for software and feature suggestions there or here in the comments.
Thanks for reading
We also have free credits for registration and for the community. Write articles, send a link to the community and get free credits to the servers.
Source: https://habr.com/ru/post/248301/
All Articles