About input [type = range], the multiple parameter and how to make everything work
Usually, if you need to make a block with a slider or even more abruptly - with the choice of a range, then we use a ready-made plugin from the jQuery UI set - slider () .

On the PC, everything works fine, we do not even bother, change styles and enjoy the functionality.
The plug-in comes at the moment when the project is a mobile version of something in html and you need to use a slider instead of a field for entering values - well, because it is more convenient or for some other reason.
This is where the problem arises. It works on windows phone 8 , there is no version on android 4.1 , and iphone 4 also refused to work normally.
First of all I found what is on the network, this is noUiSlider , and it works pretty well everywhere, but I only have the first scrolling of the slider, then everything lags, fart and jerk. I had to refuse, I did not find out the reason for the lags, and there was no time to sort it out.
egorkhmelev.imtqy.com/jslider immediately refused to work on mobile phones, jqxslider is good, but the brakes.
')
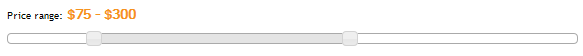
In short, the essence of the post: this is to take a native slider:
Add a parameter to it
And make it so that the selection of the range.
In the documentation, something flashes about this parameter, but essentially nothing changes anywhere, if you add it.
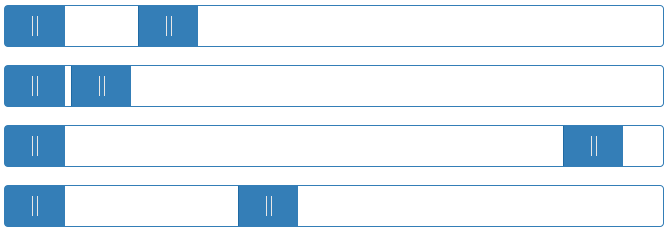
With the help of simple manipulations with styles and scripts you get something like:

stylesheet - an additional class for the slider.
min - the minimum value
max - maximum value
step - slider step (default 1, this parameter can be omitted)
value - the initial and final values of the sliders, separated by commas. In the absence of a comma, the initial and final equals this value. In the absence of a value, the initial and final values are equal to the minimum and maximum values, respectively.
The onCreate event occurs on slider initialization.
The onSlide event occurs when one of the sliders moves.
The onChange event occurs when one of the sliders has completed moving.
I will add that these wonderful white vertical two stripes on the sliders work only in webkit engines. Perhaps the general solution is to add a background to the sliders with already drawn stripes.
But how to change the styles of sliders - the Internet is already full of articles and this publication does not apply directly. Dare!
You can see an example and download the plugin on this page: lampaa.imtqy.com/nativemultiple

On the PC, everything works fine, we do not even bother, change styles and enjoy the functionality.
The plug-in comes at the moment when the project is a mobile version of something in html and you need to use a slider instead of a field for entering values - well, because it is more convenient or for some other reason.
This is where the problem arises. It works on windows phone 8 , there is no version on android 4.1 , and iphone 4 also refused to work normally.
First of all I found what is on the network, this is noUiSlider , and it works pretty well everywhere, but I only have the first scrolling of the slider, then everything lags, fart and jerk. I had to refuse, I did not find out the reason for the lags, and there was no time to sort it out.
egorkhmelev.imtqy.com/jslider immediately refused to work on mobile phones, jqxslider is good, but the brakes.
')
In short, the essence of the post: this is to take a native slider:
<input type="range"> Add a parameter to it
multiple And make it so that the selection of the range.
In the documentation, something flashes about this parameter, but essentially nothing changes anywhere, if you add it.
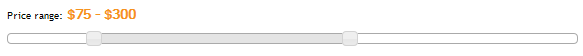
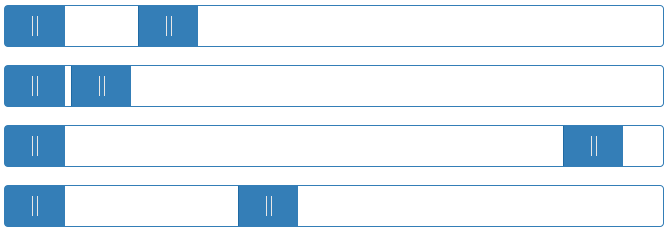
With the help of simple manipulations with styles and scripts you get something like:

Initialization
$('input[name=three]').nativeMultiple({ stylesheet: "slider", onCreate: function() { console.log(this); }, onChange: function(first_value, second_value) { console.log('onchange', [first_value, second_value]); }, onSlide: function(first_value, second_value) { console.log('onslide', [first_value, second_value]); } }); <input type="range" min="0" max="180" step="20" value="0,10" /> Plugin parameters
stylesheet - an additional class for the slider.
Item Parameters
min - the minimum value
max - maximum value
step - slider step (default 1, this parameter can be omitted)
value - the initial and final values of the sliders, separated by commas. In the absence of a comma, the initial and final equals this value. In the absence of a value, the initial and final values are equal to the minimum and maximum values, respectively.
Developments
The onCreate event occurs on slider initialization.
The onSlide event occurs when one of the sliders moves.
The onChange event occurs when one of the sliders has completed moving.
I will add that these wonderful white vertical two stripes on the sliders work only in webkit engines. Perhaps the general solution is to add a background to the sliders with already drawn stripes.
But how to change the styles of sliders - the Internet is already full of articles and this publication does not apply directly. Dare!
You can see an example and download the plugin on this page: lampaa.imtqy.com/nativemultiple
Source: https://habr.com/ru/post/247935/
All Articles