Starry sky on webGL using three.js
In a post about "Starry Sky on Canvas" I have already described the project, where with the help of JavaScript on the canvas 2d, an image of the Earth's globe is formed against the background of stars, planets and spacecraft orbits. To create a three-dimensional picture of the starry sky on the plane, I used the formulas for translating three-dimensional coordinates X, Y, Z of the displayed objects: stars, planets, spacecraft (SC) into flat Cartesian coordinates X, Y. I took the bulk of these formulas from the Marble project for KDE. Ported from C ++ to JavaScript, I saved the code in the starry.js file.

Even then I knew that for the output of three-dimensional objects, the canvas has a special engine webGL. But in order to use it, it was necessary to become closely acquainted with this technology, and most importantly, to find high-quality and understandable examples of its implementation. Those examples that I watched, for example, khronos with the J3DI0000.js and Apple J3DIMath.js libraries for working with webGL, did not inspire me: the code is cumbersome and complex. Everything changed when I got acquainted with the project three.js . The simplicity of writing code and a huge number of examples (working offline) in it surprised and pleased at the same time.
')
Having almost finished my version of the starry sky in 3d, I met another very interesting project on apoapys.com . The author with the help of scripts three.js reproduces objects of the Solar System with effects, as in Celestial itself - the open source astronomical atlas of many star projects. From the apoapsys.com project, I borrowed the coordinates of the constellations ( sfa_constellation_lines.js file), the coordinates of which turned out to be more accurate than those I took from the LibCanvas: On the way to the stars project for the flat version of the sky, as well as pictures for the star textures, clouds and spacecraft.
I tried to make my code for the three-dimensional sky as in the flat version as simple and compact as possible so that it can be easily understood. In addition, I decided not to use the window.requestAnimationFrame method to redraw the scene, as in most of the examples from three.js and apoapsys.com, since its use heavily loads the browser and processor. For this, I used code from OrbitControls.js from three.js to control a camera that does not use it.
You can see the three-dimensional version of the sky, the flat and other examples for canvas on the site of the project dbcartajs .
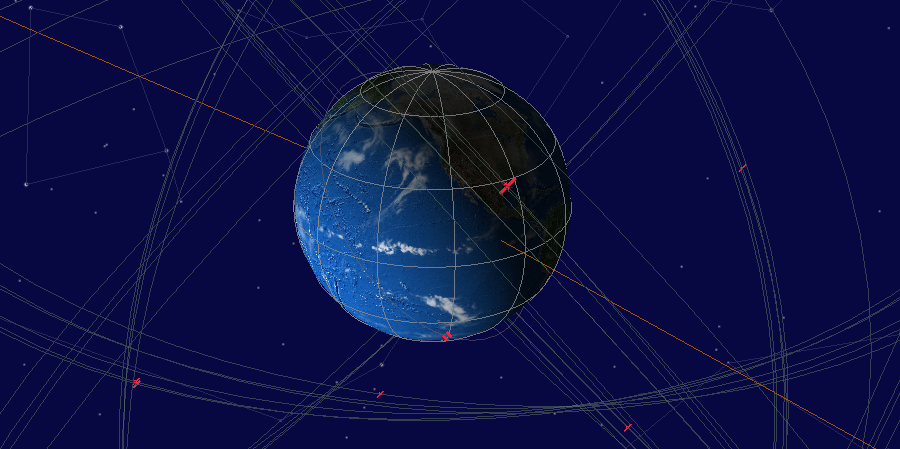
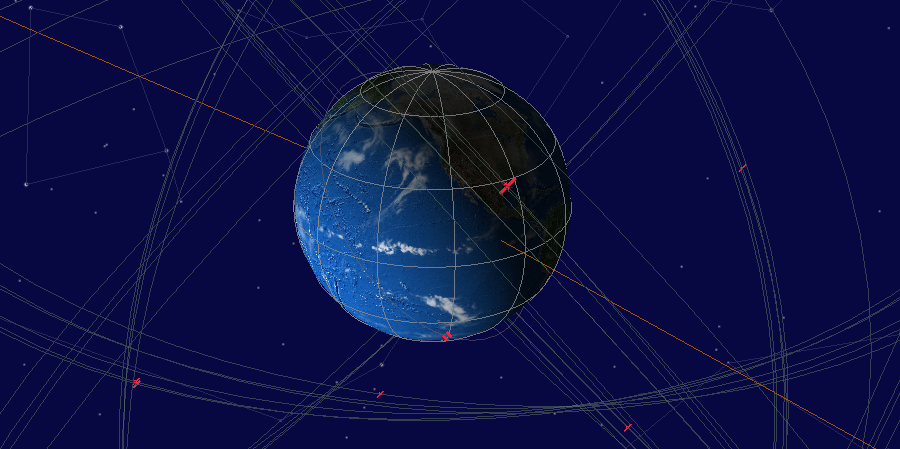
In contrast to the flat version of the sky, here the objects of the Solar System are shown taking into account their real sizes and distances to them in km.
To calculate the orbits and the positions of the spacecraft, the code from satellite.js is used , as in the flat version. Spacecraft position data (TLE) updated from celestrak.com . In tledata.js I added the GLONASS, GPS, ISS groupings (space stations including the ISS).
You can control the camera with the mouse - right-hand rotation, left-shift and scaling with the wheel, - using the arrows on the keyboard or via the touch-interface on the touch screens. Actually, all control events are handled by code from OrbitControls.js .
Plans to learn to focus in the center of the scene other objects, besides the Earth, also add new objects - asteroids, comets.

Even then I knew that for the output of three-dimensional objects, the canvas has a special engine webGL. But in order to use it, it was necessary to become closely acquainted with this technology, and most importantly, to find high-quality and understandable examples of its implementation. Those examples that I watched, for example, khronos with the J3DI0000.js and Apple J3DIMath.js libraries for working with webGL, did not inspire me: the code is cumbersome and complex. Everything changed when I got acquainted with the project three.js . The simplicity of writing code and a huge number of examples (working offline) in it surprised and pleased at the same time.
')
Having almost finished my version of the starry sky in 3d, I met another very interesting project on apoapys.com . The author with the help of scripts three.js reproduces objects of the Solar System with effects, as in Celestial itself - the open source astronomical atlas of many star projects. From the apoapsys.com project, I borrowed the coordinates of the constellations ( sfa_constellation_lines.js file), the coordinates of which turned out to be more accurate than those I took from the LibCanvas: On the way to the stars project for the flat version of the sky, as well as pictures for the star textures, clouds and spacecraft.
I tried to make my code for the three-dimensional sky as in the flat version as simple and compact as possible so that it can be easily understood. In addition, I decided not to use the window.requestAnimationFrame method to redraw the scene, as in most of the examples from three.js and apoapsys.com, since its use heavily loads the browser and processor. For this, I used code from OrbitControls.js from three.js to control a camera that does not use it.
You can see the three-dimensional version of the sky, the flat and other examples for canvas on the site of the project dbcartajs .
What's new
In contrast to the flat version of the sky, here the objects of the Solar System are shown taking into account their real sizes and distances to them in km.
To calculate the orbits and the positions of the spacecraft, the code from satellite.js is used , as in the flat version. Spacecraft position data (TLE) updated from celestrak.com . In tledata.js I added the GLONASS, GPS, ISS groupings (space stations including the ISS).
Control
You can control the camera with the mouse - right-hand rotation, left-shift and scaling with the wheel, - using the arrows on the keyboard or via the touch-interface on the touch screens. Actually, all control events are handled by code from OrbitControls.js .
What else
Plans to learn to focus in the center of the scene other objects, besides the Earth, also add new objects - asteroids, comets.
Source: https://habr.com/ru/post/247571/
All Articles