Not only Yandex. Micromarking on the largest sites of Runet: why it is used and why it is useful to you
We have already told you about the world of semantic markup - about what dictionaries are , why so many syntax standards , and also dismantled, in which products it is used .
Now we have decided to show how micromarking participates in the life of existing sites: we have reviewed all the possibilities it gives to online stores, media sites and video hosting sites, and found out how much they are in demand from the largest runet projects.

')
The people who are responsible for the development and the entire technical part of such sites as Holodilnik.ru , Ozon.ru , Lenta.ru , Interfax.ru and Ivi.ru answered questions about how the micromarking is implemented in practice and what results does it have ? allows you to achieve. For our part, we told which types we would recommend for such sites and for what.
A typical online store site consists of pages with products, a catalog, contacts and shipping information. Marking pages with products and contacts, you can improve your presentation in search engines.
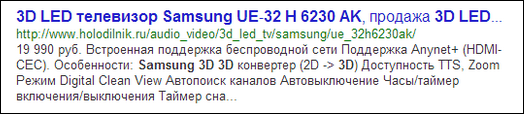
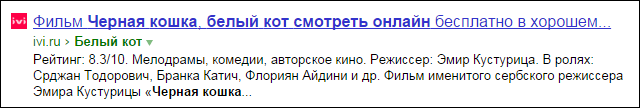
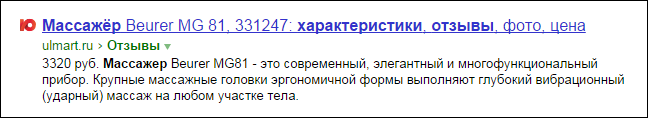
For pages with products in Schema.org, there is a large type of Schema.org/Product , with which you can describe almost anything in detail. Due to this markup, Yandex creates structured snippets with a description of the product and price .

For the formation of such snippets, the specified name , description , price and priceCurrency fields are needed :
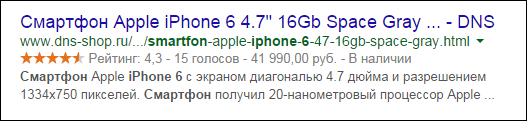
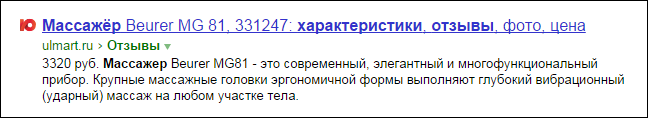
Great influence on the decision to purchase have reviews. If you have reviews, we recommend adding a special markup: in the Product for this is the property AggregateRating , and in the microformats there is a type hReview .
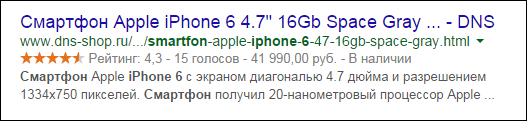
On Google, special snippets are formed based on markup.

To do this, you must specify the value of the AggregateRating field:
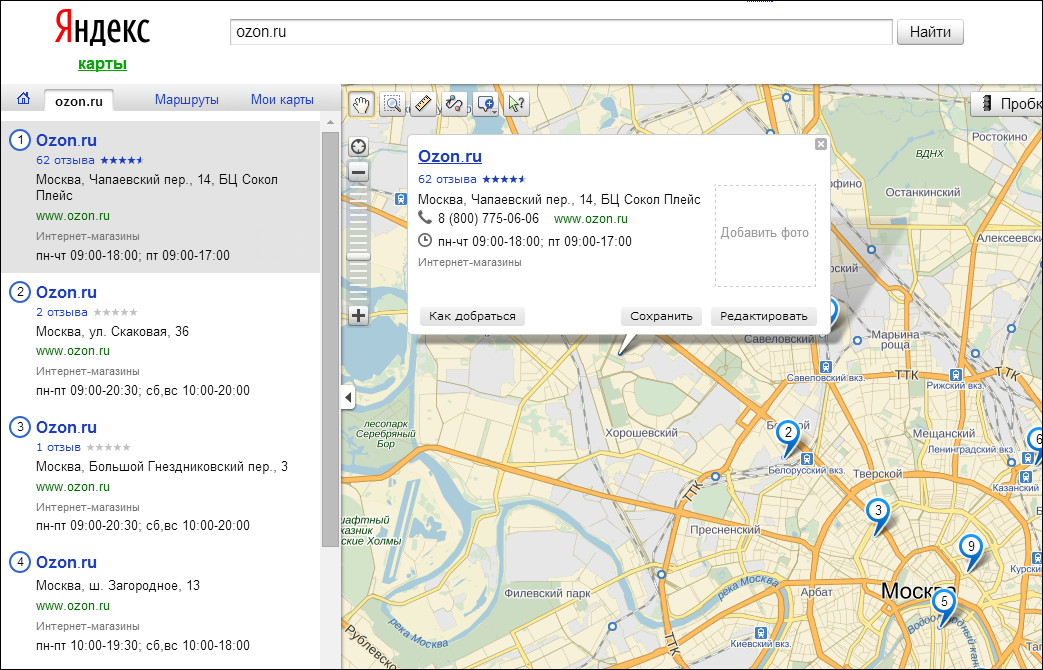
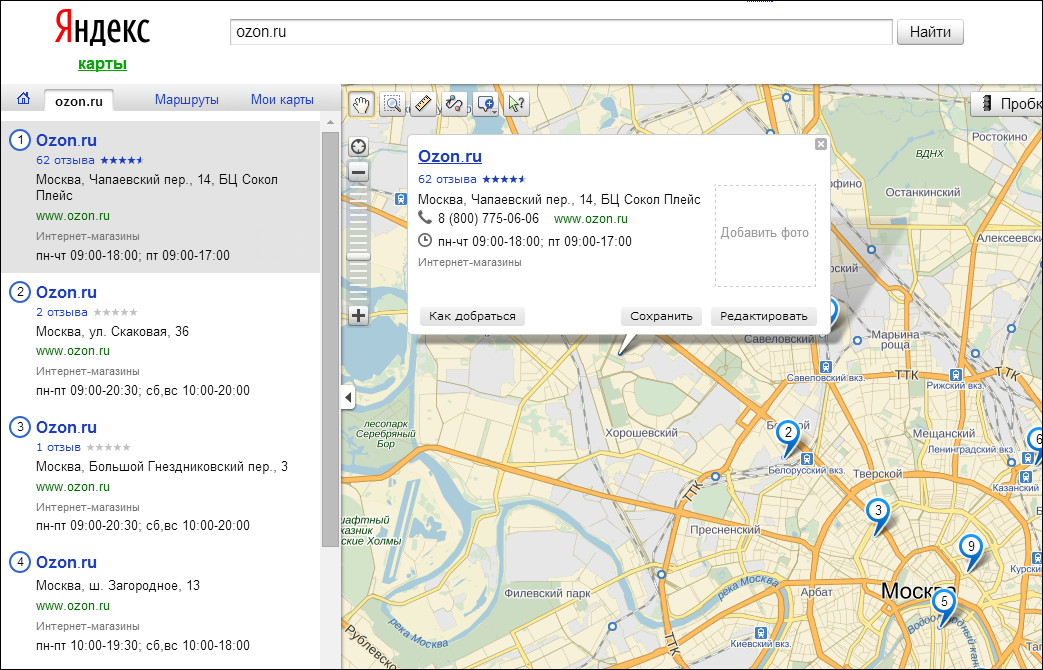
For the page with contacts, the Organization's markup from Schema.org or the microformat hCard is suitable. With their help, you can participate in the Yandex affiliate program : get into the directory and improve the answers not only in the search, but also on Yandex.Maps.

When using microformat, you must specify the name of the organization, address and telephone number:
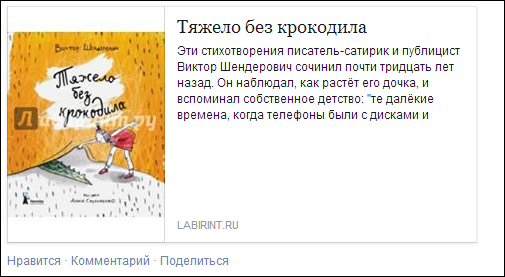
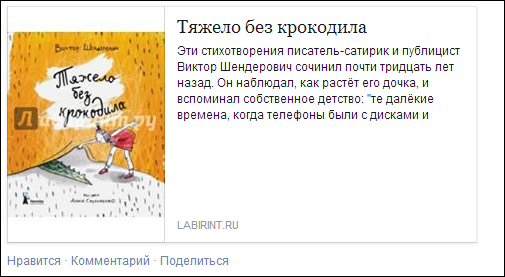
And, in our opinion, on all pages it is worth using Open Graph so that customers can visually share your online store and its products in their pages and in personal messages.

To form a preview, it is sufficient to mark up the name, a brief description and a picture.
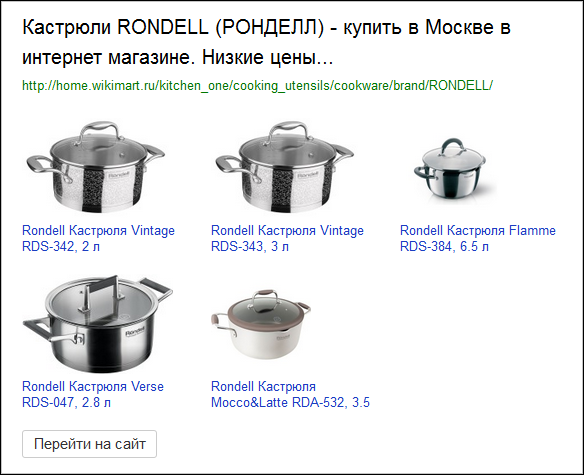
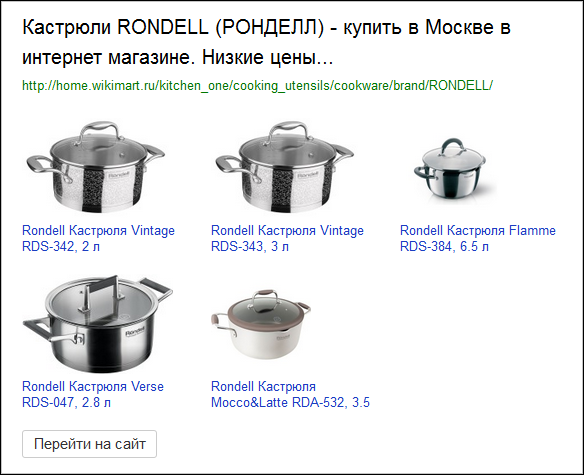
For the product listing page, you can add an ItemList markup to get a special island with a catalog :

The markup of the name , description , image , and url fields is needed to form the table, and to specify prices, offers.priceCurrency , offers.price .
Platform "Islands" is in beta testing
Given that sites can offer different products, these types of markup will suit all online stores, who have a page with a description and price for each product.
Media sites contain pages with different types of content - both texts and multimedia materials.
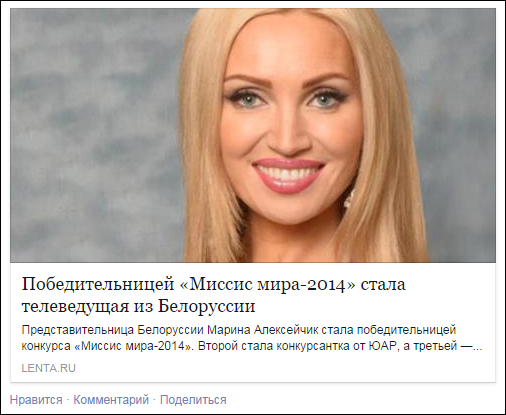
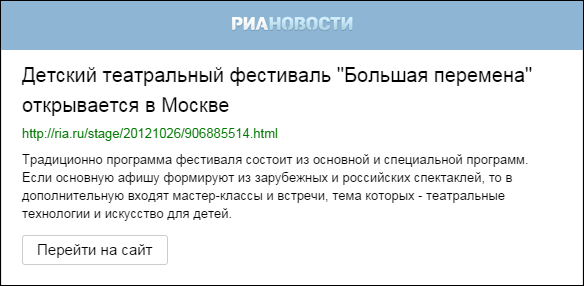
In our opinion, it is extremely important to add the Open Graph to all pages of articles, news and reports - as a rule, users and groups in their posts refer to individual news. For the same reasons, we recommend using Twitter Cards .

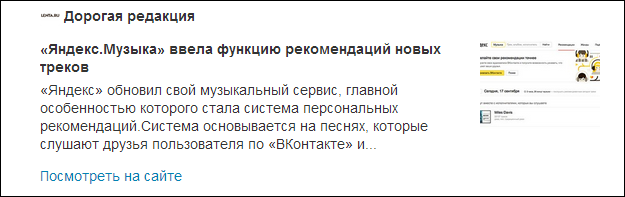
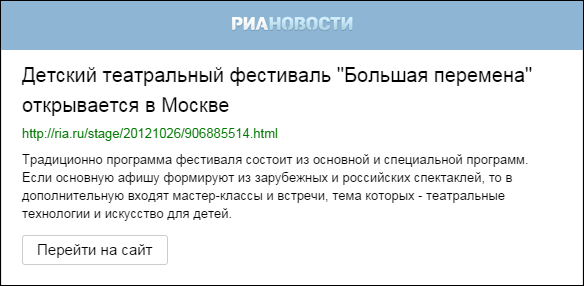
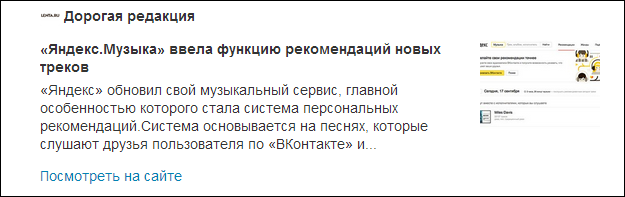
For news reports and various texts, CreativeWork markup is suitable, with which Yandex builds a structured snippet and an island with a news card.

You can specify the author, title and summary. In this case, the island is based on the title and content:
Platform "Islands" is in beta testing
On the page with contacts, you can add the Organization or hCard markup.
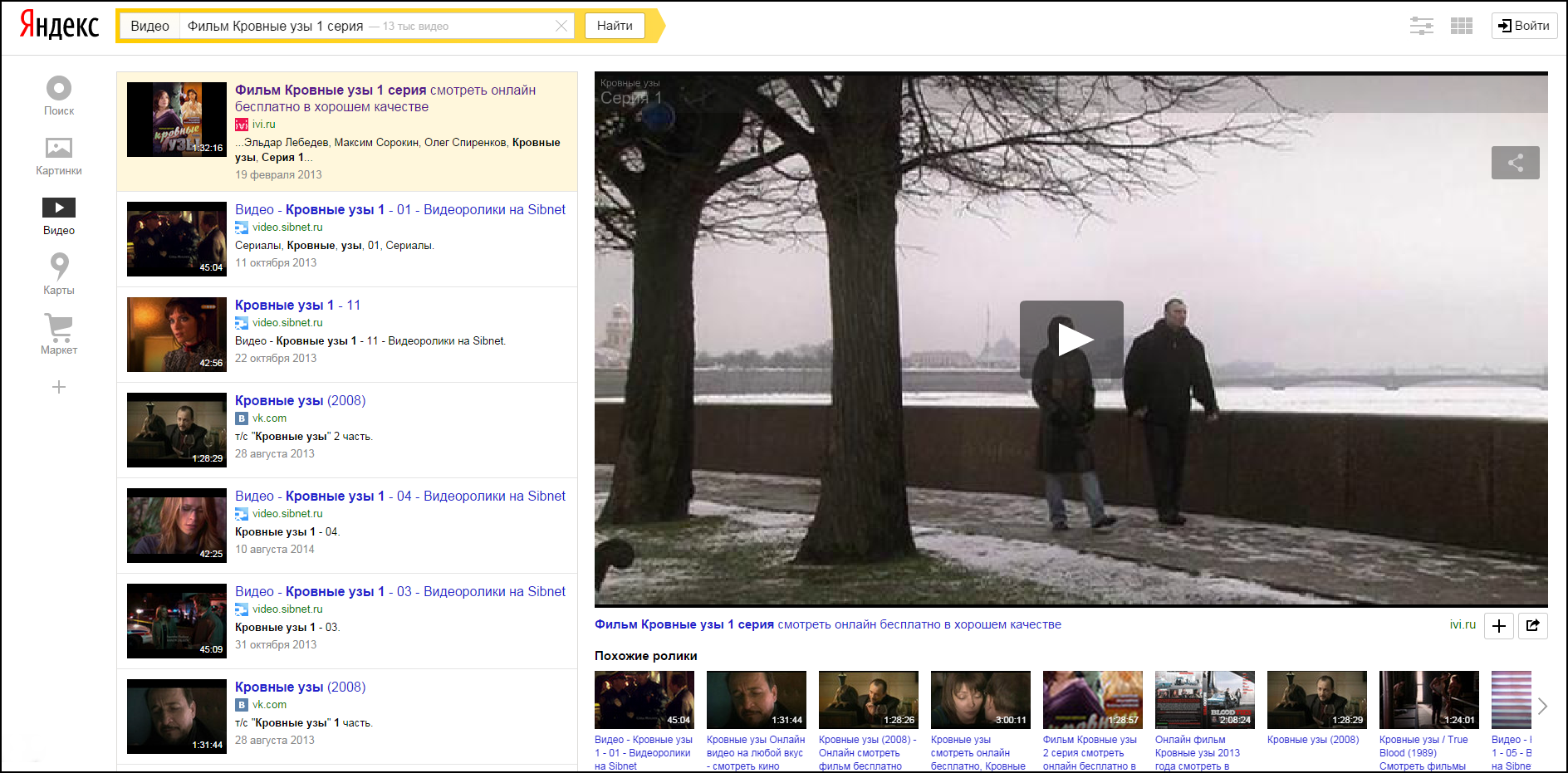
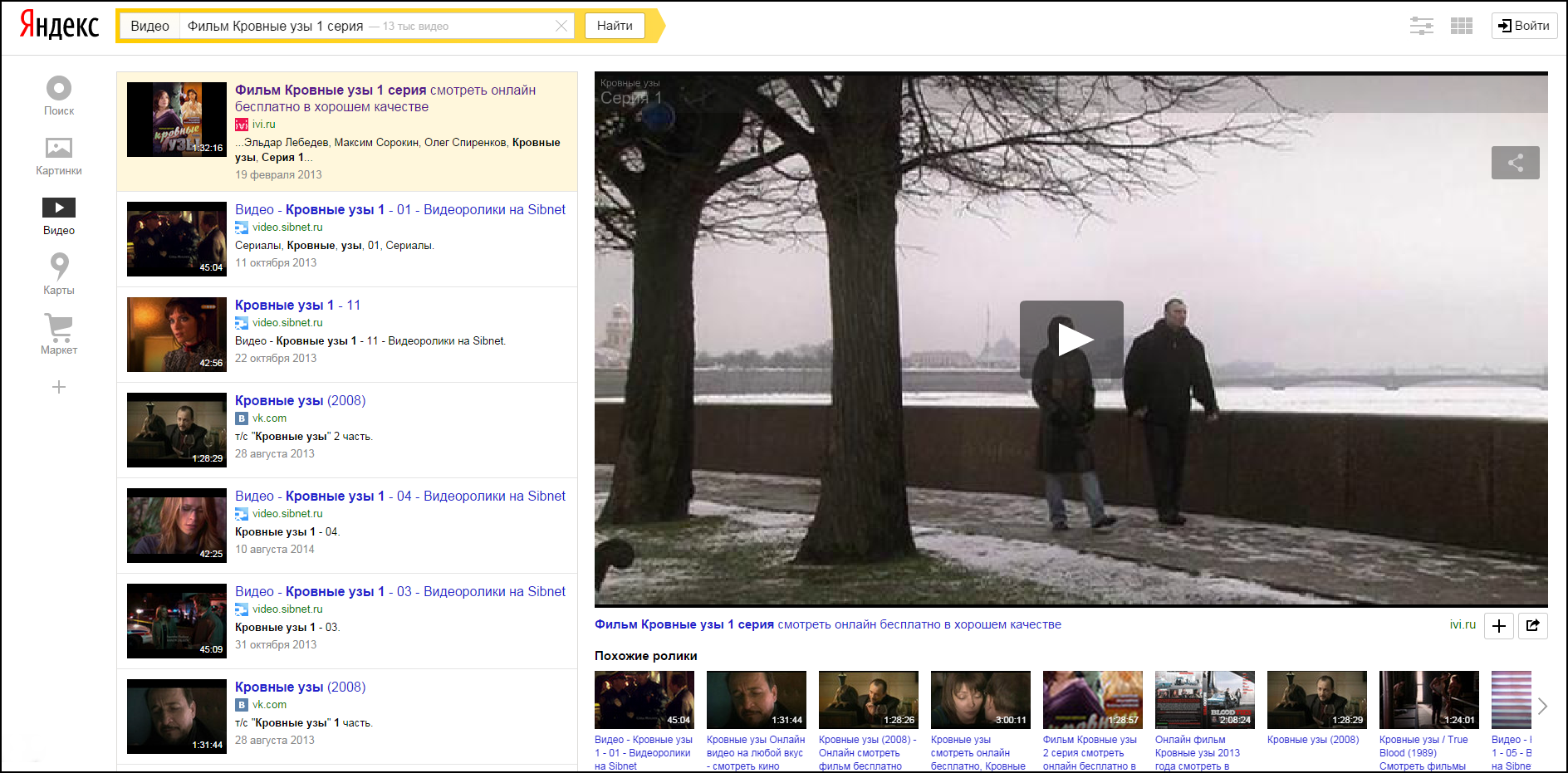
All video materials can be described in detail using the VideoObject type from Schema.org or the Open Graph extension from Yandex. The markup will allow you to participate in the affiliate programs of Yandex and Google and be well displayed both in the results of a large search and in the search for video aggregators.

The markup shows the video data: name, length, series number, and so on.
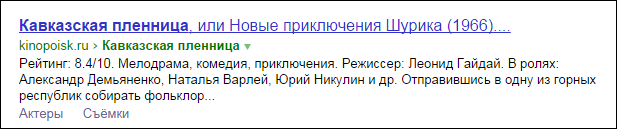
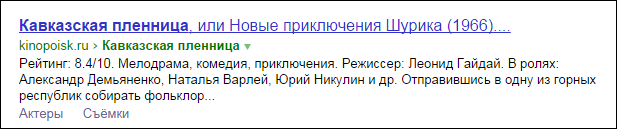
And with the help of the Schema.org/Movie markup, you can get structured snippets describing movies in Yandex:

For this you need to mark the detailed information about the film:
Users can search for films not only by name, but also by other parameters - genre, director or cast. This markup will help to find the desired results on your site.
At the moment, 30% of pages known to Yandex have semantic markup. The answers of the representatives of the sites - a small but very significant part of the experience of using markup. If you have it too - share in the comments!
We thank our partners for their replies and assistance in drafting this article.
This is where the series of tutorial posts on semantic markup comes to an end. We wrote about various dictionaries and syntax standards , about markup-based products , and in this article we looked at live examples of Runet sites that use and recommend markup.
We hope that these articles have helped you understand what semantic markup is and what benefits it can bring to you. In turn, we, the semantic web team in Yandex, will continue to create products and tools that can help in working with semantic markup, and continue to write about it.
Now we have decided to show how micromarking participates in the life of existing sites: we have reviewed all the possibilities it gives to online stores, media sites and video hosting sites, and found out how much they are in demand from the largest runet projects.

')
The people who are responsible for the development and the entire technical part of such sites as Holodilnik.ru , Ozon.ru , Lenta.ru , Interfax.ru and Ivi.ru answered questions about how the micromarking is implemented in practice and what results does it have ? allows you to achieve. For our part, we told which types we would recommend for such sites and for what.
Online stores
Denis Egorov, Head of Internet Marketing at Holodilnik.ru :
On holodilnik.ru, we decided to implement two types of markup at once, Open Graph and Schema.org/Product . The reason for this choice is simple - one of these types supports the search engine on the “I”, and the second supports the search engine on the “G” :) Implementing it was easy enough, and we did not have to regret our choice.
Of course, many are now wondering what the effectiveness of this or that implementation, including the effectiveness of the implementation of the world layout, all need resources, which then have to justify themselves. This question is really interesting. At the time of implementation, we considered micro-markup a necessary improvement, and we didn’t have a goal to directly track its effectiveness. However, for the year that has passed since its introduction, we received the following: the depth of viewing visitors from search engines increased by almost 2 times, while the bounce rate dropped by 3-4 times. The number of achieving the goal increased by 20-30%. Agree, this is a good indicator. And although, of course, we do not associate all this growth only with the introduction of micro-marking alone, a significant proportion of the change in these indicators is, undoubtedly, its merit.
Andrey Kuzmichyov, Head of Search Engine Optimization at Ozon.ru :
In Ozon.ru, we implemented markup of different standards, because each of them gives a gain in something of its own: the hCard and Schema.org microformat give a qualitative representation in search engines, and the Open Graph in social networks. In general, thanks to this markup, our snippets have become more qualitative and structured.
We are not going to stop at what we have achieved, as, apparently, the search engines. The more new types of micromarkings they begin to take into account, the more shops have the opportunity to somehow stand out on the search. So, recently the layout of Schema.org/Product under the new Yandex partner program for marking products has been taken into account. However, for some categories, we will use the semantic markup of products in conjunction with the program “Products and Prices” , which, while for the time being, sometimes gives advantages in the speed of updating data on products. And such a task already stands for our programmers.
A typical online store site consists of pages with products, a catalog, contacts and shipping information. Marking pages with products and contacts, you can improve your presentation in search engines.
For pages with products in Schema.org, there is a large type of Schema.org/Product , with which you can describe almost anything in detail. Due to this markup, Yandex creates structured snippets with a description of the product and price .

For the formation of such snippets, the specified name , description , price and priceCurrency fields are needed :
<section itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name"> Beurer MG 81 </h1> <span itemprop="description"> Beurer MG81 - , . () . . 2 . . , . . .</span> <span itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="RUB" /> <span itemprop="price" >3320</span> <span class="b-price__sign">.</span> </span> </section> Great influence on the decision to purchase have reviews. If you have reviews, we recommend adding a special markup: in the Product for this is the property AggregateRating , and in the microformats there is a type hReview .
On Google, special snippets are formed based on markup.

To do this, you must specify the value of the AggregateRating field:
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <h1 itemprop="name"> " Apple iPhone 6 4.7" 16Gb Space Gray</h1> <span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <meta itemprop="ratingValue" content="4,3" /> <meta itemprop="ratingCount" content="15" /> <meta itemprop="bestRating" content="5" /> </span> </div> </div> For the page with contacts, the Organization's markup from Schema.org or the microformat hCard is suitable. With their help, you can participate in the Yandex affiliate program : get into the directory and improve the answers not only in the search, but also on Yandex.Maps.

When using microformat, you must specify the name of the organization, address and telephone number:
<div class="TabbedPanelsContentGroup vcard"> <span class="fn org">- OZON.ru</span>: <p> </p> <div class="adr"> <p> <span class="postal-code">125252</span> <abbr class="country-name" title=""></abbr> <abbr class="region" title=" "></abbr>, . <span class="locality"></span>, <span class="street-address"> , . 14</span> </p> </div> <span class="url" title="http://www.ozon.ru"></span> <abbr class="tel" title="+74955102727"></abbr> <span class="geo"> <span class="latitude"> <span class="value-title" title="55.798362"></span> </span> <span class="longitude"> <span class="value-title" title="37.517774"></span> </span> </span> </div> And, in our opinion, on all pages it is worth using Open Graph so that customers can visually share your online store and its products in their pages and in personal messages.

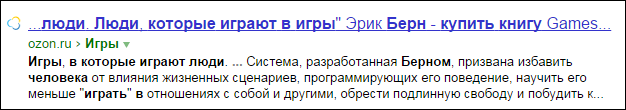
To form a preview, it is sufficient to mark up the name, a brief description and a picture.
<meta property="og:title" content=" " /> <meta property="og:description" content=" - . , , : , , ... " /> <meta property="og:type" content="book" /> <meta property="og:url" content="http://www.labirint.ru/books/453612/" /> <meta property="og:image" content="http://img1.labirint.ru/books/453612/big.jpg" /> For the product listing page, you can add an ItemList markup to get a special island with a catalog :

The markup of the name , description , image , and url fields is needed to form the table, and to specify prices, offers.priceCurrency , offers.price .
<div itemscope itemtype="http://schema.org/ItemList"> <h1 itemprop="name"> Rondell</h1> <link itemprop="url" href="http://home.wikimart.ru/kitchen_one/cooking_utensils/pans/brand/RONDELL/"/> <span itemprop="numberOfElements" class="count">{{totalModelsCount}}</span> <span itemprop="numberOfElements" class="count">{{currentModelsCount}}</span> </div> Platform "Islands" is in beta testing
Given that sites can offer different products, these types of markup will suit all online stores, who have a page with a description and price for each product.
mass media
Alexander Lomakin, Technical Director, Lenta.ru :
In Lenta.ru we use three types of semantic markup: these are Open Graph , Twitter Cards and Schema.org .
With the first two standards from Facebook and Twitter, everything is simple - our materials are quite a lot of “wooing” and “like”, so on social networks they should look no worse than on the main site. With the help of markup, we control this by marking up a photo, a title, and a short description.
With Schema.org everything is different. In addition to our website being beautifully displayed in search results, we want to help search engines get and properly index structured data.
As a result, our materials have become more noticeable both in social networks and in the results of search engines. But, most importantly, we received additional traffic. Honestly, I do not understand why a large amount of resources are clogged and do not use micromarking. After all, even on such a large site as Lenta.ru , it is very easy to add markup. Therefore, we do not want to dwell on the existing markup and in the near future we plan to introduce another type - the microformat hNews , which will make our materials more readable in services like Readability .
Mikhail Voblov, head of Interfax.ru development:
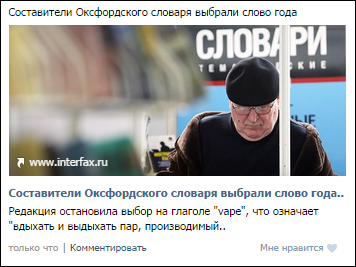
We thought about the introduction of micromarking at a time when we realized the importance of social networks, in particular, Facebook, and the traffic that comes from them. Learning to display our materials there in a convenient form — with the right picture and the right text insert — that was the challenge we faced. And it was solved using Open Graph , which is why this type was the first embedded markup on our site.
Now we are thinking about how micromarking can still help us, in particular, to improve the representation on the search. The ability to give detailed information and a good lead on the news card is something that can attract us to a new audience. For such a card, it is enough to specify the name, text and image using Schema.org and get an extended answer.
Media sites contain pages with different types of content - both texts and multimedia materials.
In our opinion, it is extremely important to add the Open Graph to all pages of articles, news and reports - as a rule, users and groups in their posts refer to individual news. For the same reasons, we recommend using Twitter Cards .

<meta content="summary" property="twitter:card"> <meta content="@lentaruofficial" property="twitter:site"> <meta content="228661749" property="twitter:site:id"> <meta content="article" property="og:type"> <meta content="«.» " property="og:title"> <meta content="http://icdn.lenta.ru/images/2014/09/17/15/20140917150310534/original_bb8b02c32aa88565e4147f7cda1bebed.jpg" property="og:image"> <meta content="«» , .C , «» Facebook, , , ." property="og:description"> For news reports and various texts, CreativeWork markup is suitable, with which Yandex builds a structured snippet and an island with a news card.

You can specify the author, title and summary. In this case, the island is based on the title and content:
<div itemscope itemtype="http://schema.org/Article"> <h1 itemprop="name"> " " </h1> <div itemprop="description"> . , - , - .</div> </div> Platform "Islands" is in beta testing
On the page with contacts, you can add the Organization or hCard markup.
Video Hosting
Denis Chudinov, Head of Optimization Ivi.ru :
We began to think about the introduction of micromarking only in 2012, while Yandex in 2010 began to take into account the first types of micromarking. But better late than never :) However, it turned out that in 2012 there were practically no examples of its use in RuNet, everyone had only heard about it, but did not understand at all how and what to implement. Therefore, we had to learn from our own experience: we had nothing to do, how to consider different options ourselves, study the documentation of the existing standards and look at our Western colleagues. In general, experimented. In the end, we decided to implement two types: Open Graph and Schema.org/Movie , as they help to transfer data to search engines and beautifully displayed on social networks.
For us, this implementation was not easy both from the point of view of development and from the point of view of understanding why it is needed - at that time it was not very obvious what micromarking would give. In general, it was clear only that, Open Graph is needed for social networks, and Schema.org for search engines. In addition, at that time we did not have a separate metric for measuring the effectiveness of the markup, and it was not very clear how the effect of its implementation could be measured. However, some time passed, and we began to notice that “left texts” began to disappear from the text of the snippets in Yandex, they became more informative. And our users began to notice the same, which could not but please us.
Now we are continuing the introduction of micro-markup, this time with much clearer goals and metrics - to connect to the updated Yandex.Video affiliate program , since we expect after this significant increase in the number of visits from this service.
All video materials can be described in detail using the VideoObject type from Schema.org or the Open Graph extension from Yandex. The markup will allow you to participate in the affiliate programs of Yandex and Google and be well displayed both in the results of a large search and in the search for video aggregators.

The markup shows the video data: name, length, series number, and so on.
<meta property="og:type" content="video.episode"/> <meta property="og:title" content=" : 1"/> <meta property="og:url" content="http://www.ivi.ru/watch/krovnyie_uzyi/99844"/> <meta property="og:image" content="http://thumbs.ivi.ru/f5.vcp.digitalaccess.ru/contents/4/0/b66681c45c20400a4212c0c92b80d6.jpg"/> <meta property="og:video" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/> <meta property="og:video:url" content="http://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/> <meta property="og:video:secure_url" content="https://www.ivi.ru/video/player?siteId=s132&_isB2C=1&videoId=99844&autoStart=1&sharing_to=fb&share_embed=0"/> <meta property="og:video:type" content="application/x-shockwave-flash"/> <meta property="og:video:duration" content="5536"/> <meta property="video:episode" content="1"/> <meta property="video:series" content="http://www.ivi.ru/watch/krovnyie_uzyi"/> <meta property="video:duration" content="5536"/> <meta property="video:actor" content="http://www.ivi.ru/person/Konstantin-Solovev-335"/> <meta property="video:actor" content="http://www.ivi.ru/person/Vsevolod-Shilovskiy-7892"/> <meta property="video:director" content="http://www.ivi.ru/temporary/person/176276"/> And with the help of the Schema.org/Movie markup, you can get structured snippets describing movies in Yandex:

For this you need to mark the detailed information about the film:
<div itemscope itemtype="http://schema.org/Movie"> <meta itemprop="contentRating" content="MPAA "/> <meta itemprop="duration" content="01:22" /> <h1 itemprop="name"> , </h1> <td itemprop="director"><a href="/name/191587/"> </a></td> <ul> <li itemprop="actors"><a href="/name/284624/"> </a></li> <li itemprop="actors"><a href="/name/192726/"> </a></li> </ul> <div itemprop="description"> , ; , , . , . , , </div> Users can search for films not only by name, but also by other parameters - genre, director or cast. This markup will help to find the desired results on your site.
At the moment, 30% of pages known to Yandex have semantic markup. The answers of the representatives of the sites - a small but very significant part of the experience of using markup. If you have it too - share in the comments!
We thank our partners for their replies and assistance in drafting this article.
This is where the series of tutorial posts on semantic markup comes to an end. We wrote about various dictionaries and syntax standards , about markup-based products , and in this article we looked at live examples of Runet sites that use and recommend markup.
We hope that these articles have helped you understand what semantic markup is and what benefits it can bring to you. In turn, we, the semantic web team in Yandex, will continue to create products and tools that can help in working with semantic markup, and continue to write about it.
Source: https://habr.com/ru/post/246003/
All Articles