Some interesting and useful things for web developer # 34
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.
So far, this is still only groundwork, but the idea is simply magnificent.

')
A great tool for editing SVG right in the browser. In general, with the proliferation of high-resolution displays, the community of web developers is increasingly discussing all sorts of ways to interact with SVG. The idea of another simple and open editor is very relevant, and the functionality can satisfy all the needs of front-end vendors. Sources here . I also want to add that the project does not stand still and is constantly evolving.
High-quality script to create responsive galleries. It supports all the gestures of zoom, flipping and closing of the lightbox with a swipe up already familiar to us (a great UX solution, which I first started using on Facebook if I'm not mistaken). History API support, keyboard control, download indicator, smart lazy loading and sharing buttons.

A good solution for creating beautiful and responsive download indicators. ProgressBar.js provides 3 main types of indicator (line, round and square) and many options for animation: color, thickness, softening function, duration, etc. Everything is as simple as possible:

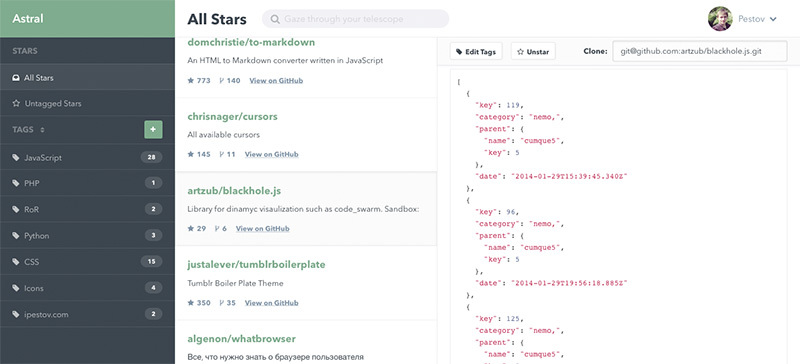
Convenient service for the aggregation of interesting and usefulsmiley . Astral syncs with GitHub and allows you to create tags for all your starred projects.

Previous selection (Release 33)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Firefox for iOS
So far, this is still only groundwork, but the idea is simply magnificent.
SVG Edit

')
A great tool for editing SVG right in the browser. In general, with the proliferation of high-resolution displays, the community of web developers is increasingly discussing all sorts of ways to interact with SVG. The idea of another simple and open editor is very relevant, and the functionality can satisfy all the needs of front-end vendors. Sources here . I also want to add that the project does not stand still and is constantly evolving.
PhotoSwipe
High-quality script to create responsive galleries. It supports all the gestures of zoom, flipping and closing of the lightbox with a swipe up already familiar to us (a great UX solution, which I first started using on Facebook if I'm not mistaken). History API support, keyboard control, download indicator, smart lazy loading and sharing buttons.
var openPhotoSwipe = function() { var pswpElement = document.querySelectorAll('.pswp')[0]; // build items array var items = [ { src: 'https://placekitten.com/600/400', w: 600, h: 400 }, { src: 'https://placekitten.com/1200/900', w: 1200, h: 900 } ]; // define options (if needed) var options = { // history & focus options are disabled on CodePen history: false, focus: false, showAnimationDuration: 0, hideAnimationDuration: 0 ProgressBar.js

A good solution for creating beautiful and responsive download indicators. ProgressBar.js provides 3 main types of indicator (line, round and square) and many options for animation: color, thickness, softening function, duration, etc. Everything is as simple as possible:
var circle = new ProgressBar.Circle('#example-circle-container', { color: '#FCB03C', strokeWidth: 2, fill: '#aaa' }); circle.animate(1, function() { circle.animate(0); }) WordPress Plugin Boilerplate

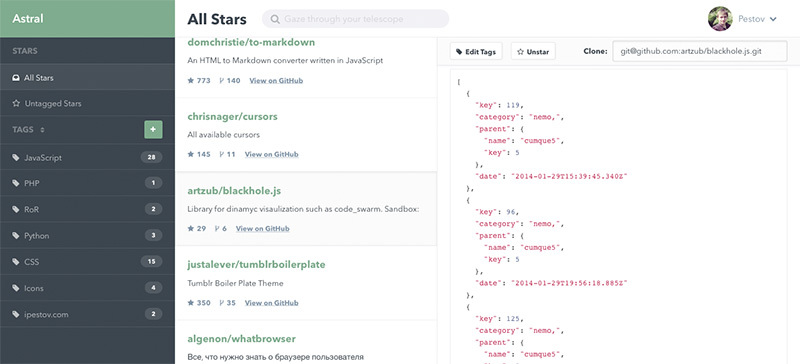
Astral
Convenient service for the aggregation of interesting and useful

Western thoughts or what would translate to Habré:
- Creating Animations and Interactions with Physical Models
- Pricing the Web
- A Dive Into Plain JavaScript
- Performance Budget Metrics
- requestAutocomplete - take my money, not my time
- (More Than) Doubling SVG FPS Rates at Khan Academy
- A Box of Tricks for Building Responsive Email
- My five promise patterns
- Grouping
- For and against let
- Making A Complete Polyfill For The HTML5 Details Element
- Divi: The Drag and Drop WordPress Theme
- Digging in Laravel's IoC Container
- Destroying Your Enemies Through the Magic of Design
- Cultivating the Next Generation of Web Professionals
- Framing Effective Messages To Motivate Your Users
- UX for the Enterprise
- The State Of Animation 2014
They say and show domestic IT resources:
- "Code that is not" from NikitaKA
- “How Composer Has Accelerated 70%” from HotWaterMusic
- "Split nodejs" by rumkin
- "Web development in Python through the eyes of a PHP programmer" by Ostrovski
- "Node.js on fire" by codefo
- "We destroy SilkRoad captcha"
"We're breaking down the captcha SilkRoad 2.0" by @alexandfox - "A brief synopsis of JavaScript" by Razoomnick
- “AngularJS framework is not for sites” from CSS Live.
- "The math markup using CSS: we understand with calc" by @hodic
- "AngularJS - translation course from CodeSchool" from non4me
- "Search your site on your own" by axilirator
- "Inversion of Control: Implementation Methods with PHP Examples" by andrewnester
- "Hacker's Guide to Neural Networks." Schemes of real values (Part 1 , 2 , 3 ) "
“Responsive images in practice (Part 1 , 2 , 3 )” by Irina_Ua - "Optimizing web page performance: CSS" by andrew-r
- “Meteor. We develop TODO List " from movl
- ObjectManager in the Yandex.Maps API. How to quickly draw 10,000 labels on the map and not slow down everything around from Kukabarra
- “A brief history of hacking. The story from the head of information security of Yandex " from tokza
- “How do we measure the download speed of Yandex. Mail ” from doochik
Finally:
- Gifify - converts videos to optimized .gif.

- Yosemite San Francisco Font
- io.js - fork NodeJS.
- Awesome public datasets
- txt.js - we style the fonts using JavaScript and Canvas.
- perfBar is an analytical tool for assessing project performance.
- Laroux.js is another compact analogue of jQuery for modern browsers.
- Flexie - polyfill for flex-box support.
- Charted.js is another library with graphs.
- SVG Morpheus - a script for animating SVG during deformation.
- Flow - static type analysis in JS from Facebook.
- Format.js is a library for localization from Yahoo.
- CSSplot - graphics on CSS.
- Yumpu ePaper - WordPress plugin that generates an ePub e-book from your blog.
- http2 - HTTP2 support for Go.
- Comcast - in the framework of testing creates artificial connections to the server.
- Kuma is a Mozilla Django project on which MDN is built.
- Rocket - App Container runtime.
- youtube-dl is a utility for downloading videos from Youtube and other similar sites.
- Detekt - lalware triaging tool in Python.
- Spider - a new programming language or JavaScript without surprises.
- Very cool video from FRIA - “Everyday Startup Business.”
Previous selection (Release 33)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Source: https://habr.com/ru/post/245213/
All Articles