JavaScript goes beyond the Web in 2014
Translation of the article by Patrick Katanzariti, the original can be found here .
JavaScript, evolving, stepped far forward from its original role in DHTML sites of the 90s. He quickly takes the lead as a candidate for the role of the universal language for the Internet of Things. And although it is too early to speculate whether JavaScript will win this contest, I believe that it definitely has an important role in the ever-growing space of the Internet of Things.
Last year I wrote a review about technologies that could seriously interest JavaScript developers - JavaScript Beyond the Web . Since then, many new devices and features have appeared, so I want to write a review about the changes that have occurred in the JavaScript world and among interconnected devices during 2014.
')
The list of devices capable of interacting through JavaScript is growing every month. We have both official JavaScript APIs released by device manufacturers and products of community efforts aimed at making JavaScript features available to others.

Ninja Sphere is a new generation of home automation, created by the same team that presented the world with Ninja Blocks. Ninja Sphere has come to replace the original Ninja Blocks set and has a group of new features, now it supports Bluetooth Smart devices and the ZigBee framework . It looks like a glowing smooth technological ball from a sci-fi film, initially compatible with a dozen new devices and even supports gesture control.

LeapMotion is an amazing piece of technology that allows you to control applications and devices using hand gestures. It tracks both hands and all ten fingers, while the developers get a futuristic alternative to an ordinary mouse and keyboard.
Over the past year, changes have taken place in the world of LeapMotion towards exciting new opportunities. They (I think we are talking about a development team) got a V2 beta to capture the movement of the hand - you can make a more fine-tuning of the capture, making it much more reliable. Now they can identify the characteristic bones of each finger!
V2 also provides a new, amazing application of LeapMotion - in the world of virtual reality. Virtual reality is a delightful thing, but the fact that you cannot see your hands there is a little discouraging. Get a new LeapMotion mount for Oculus and you can connect your LeapMotion to the Oculus VR helmet, this will allow you to interact with virtual worlds with your own hands.
As for JavaScript, the LeapMotion team provided the highest standard JavaScript SDK with excellent documentation and examples — it has already been updated with a lot of V2 functionality.

Oh, the Pebble watch ... don't let me be carried away by the praises of this device. I am a sincere Pebble enthusiast and do my best to ensure that people choose these watches. At a time when Apple Watch and Android Wear had not yet appeared, the Pebble team was a pioneer in creating incredible functionality, easy-to-use smart watches that can connect via Bluetooth with both IPhone (s) and Android devices. They use the e-paper display, through which you can read under the direct sun without difficulty, as well as a resource battery that holds a charge for about a week.
This year, the release of version 2.0 of the Pebble SDK was released, along with which the Pebble Appstore appeared, a set of new features and, most delightfully, the PebbleKit JavaScript framework.

The Oculus Rift helmet has made virtual reality more accessible to us than before. Not so long ago, the Developer Kit 2 appeared this year, and a new version of the helmet loomed on the horizon - a prototype of Crescent Bay and Samsung Gear VR , working with the Samsung Galaxy Note 4.
Although there is still no official JavaScript API for the Oculus Rift, there are several possibilities for creating new sensations from using Oculus using JavaScript.

Cylon.js is a very useful JavaScript API that has reached the maturity stage this year; This is a framework for robotics and the Internet of Things. By allowing us to program for a number of devices using the same API structure, it helps JavaScript overcome the gap between these devices; and in this plan about succeeded. He does all this in an easy-to-understand way, so programming for devices becomes a really simple task. Cylon.js works with several modules where an ever-growing list of devices is maintained, including LeapMotion, Pebble watches, Andruinos, Raspberry Pis and others.

Up to now, we could send commands from remote Node servers to Arduino devices in many different ways using Node. It was always assumed that Arduino executes its own C code that “understands” how to interact with the Node server. This year a new Arduino was introduced - the Arduino YUN . This is the first Arduino with Linux pre-installed on board, i.e. You will be able to install and run on your Arduino a web server that is able to interact with it (with Arduino) directly, eliminating the need to run commands from the main server, which is located elsewhere.

Spark OS is an operating system in the cloud that allows devices with Internet access to interact with each other. They are built on Spark Cores - similar Arduino (but much smaller in size than the Arduino Uno) microcontroller cards with support for Wi-Fi. Having connected the device to the Wi-Fi network, you can send commands to its Spark Core board via the cloud platform. This is the easiest installation process for an IoT device with which I dealt, as well as the simplest device in terms of connectivity and regular use.

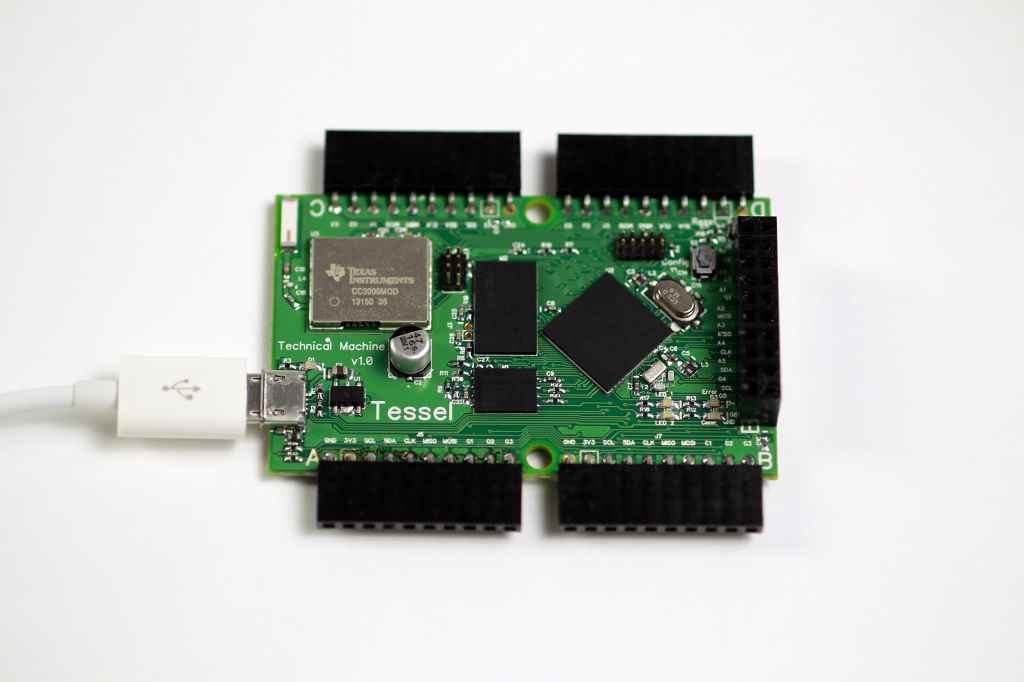
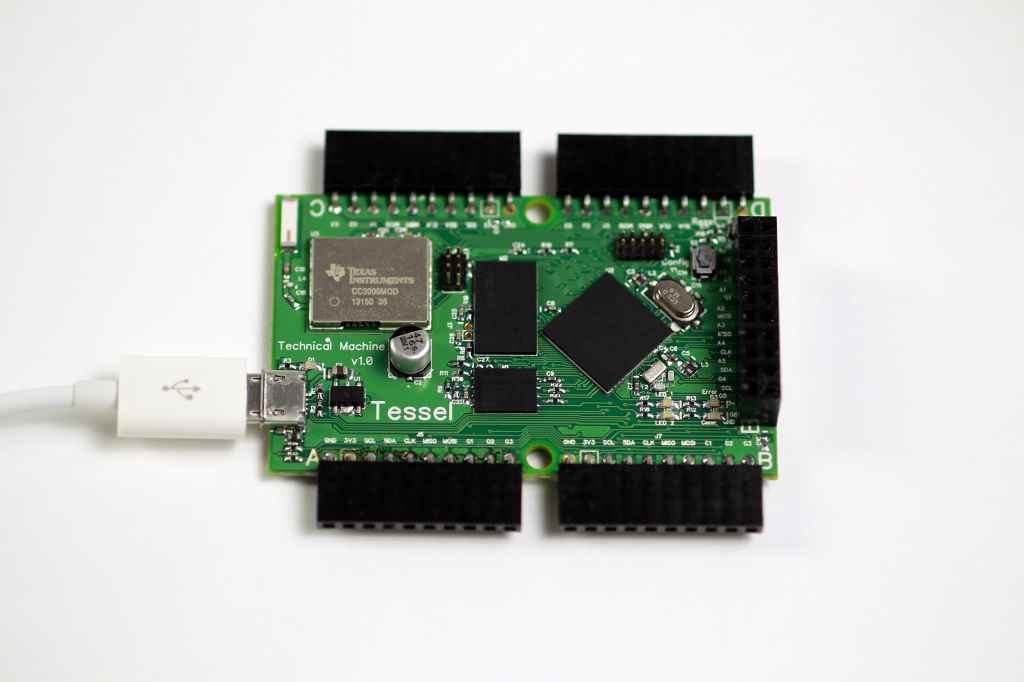
This year, Tessel also entered the world. Tessel is a microcontroller similar to the Arduino and SparkCore, but it is designed specifically for JavaScript developers, because the platform itself runs JavaScript. It is compatible with thousands of thousands of Node.js packages (but Node itself does not execute), which are designed to tap the full potential of the JavaScript ecosystem and its developers.

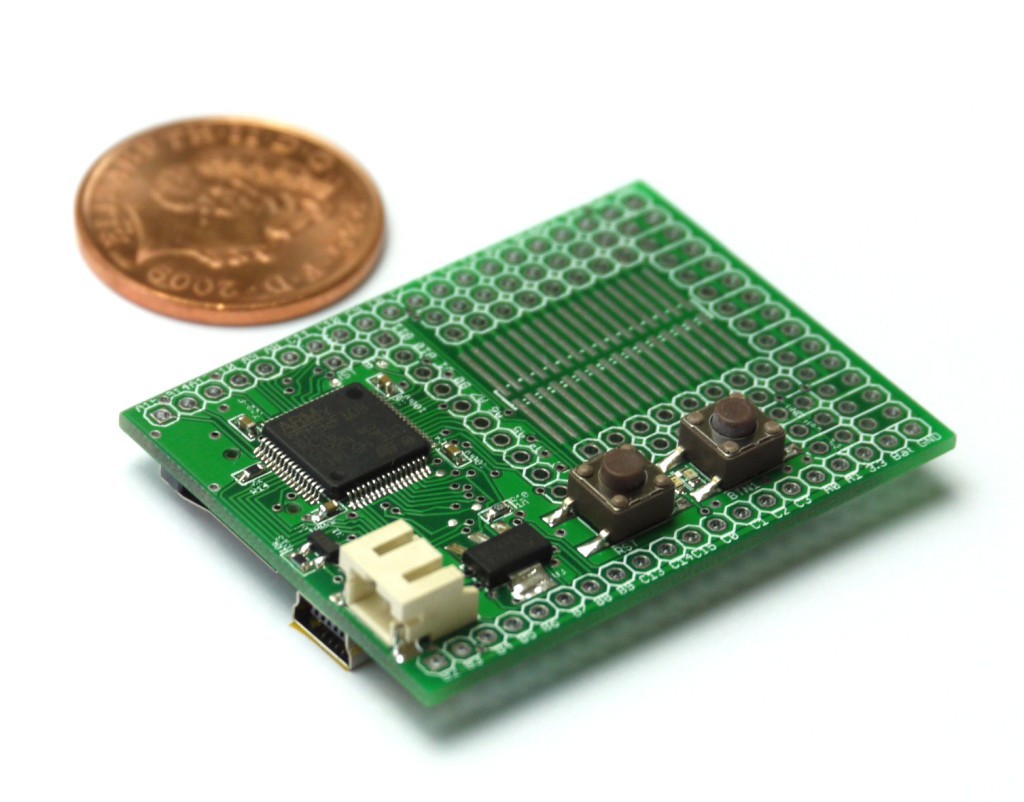
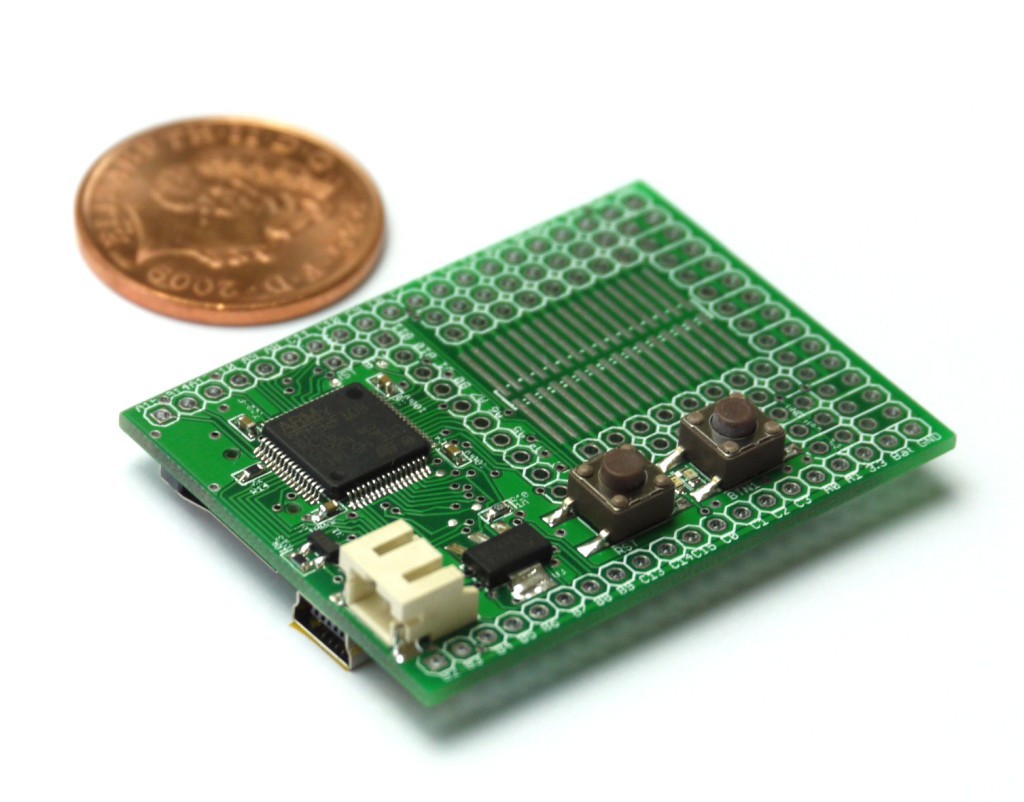
In the same year, but earlier, another microcontroller was released, which also performs JavaScript - this is Espruino . This is a tiny platform that runs on a single chip and is so energy efficient that it can run on battery for almost a year. It does not execute Node modules, but instead it works through an event-oriented system, where the device is able to execute your JavaScript command in real time. You execute the code on the device, sending it from your computer, then, having enjoyed it, you execute the command on the Espruino, which saves the current functions and configurations. This is a model that is fundamentally different from the one where the code needs to be unloaded with every change, as it happens on Arduino and Tessel.

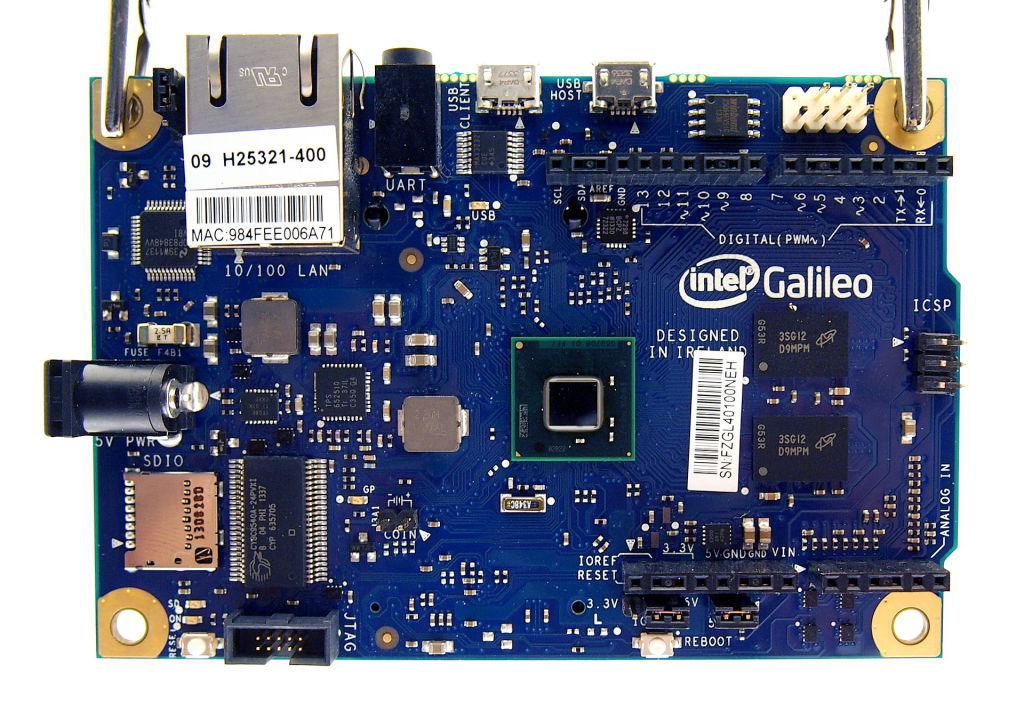
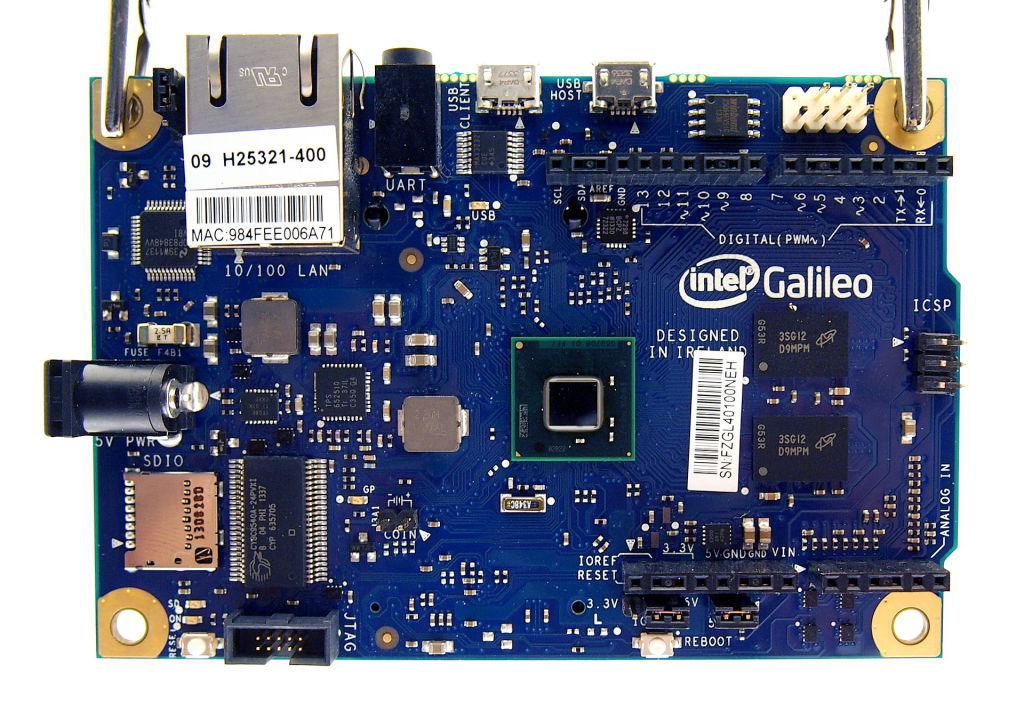
The Intel Galileo board is a microcontroller board that uses its own Intel components, but the contact structure is borrowed from the Arduino Uno, thanks to which you can use screens from the Arduino. Galileo, as well as the Arduino YUN, runs Linux on board. However, the size of the used Linux image is very limited, a larger Linux image can be installed by connecting an SD card. This fairly comprehensive Linux contains Node.js with all its JavaScript features (along with many other non-JS features).

This year, Google I / O was presented with a very strange, but still promising idea - a cardboard box Google . These are hand-made virtual reality glasses that you can connect to an Android device and get relatively inexpensive VR impressions. The documentation focuses on native Android development, but also shows experiments for Chrome; the latter reflect the potential of virtual reality on a web-based basis, which JavaScript animates.

Myo Armband uses the electrical activity of your muscles to control applications through hand gestures completely over a wireless environment. This is a relatively new device and today the delivery of pre-ordered copies is being carried out. We will have a group of new developers who will try to give it a push for a year, and we will see how well this new device works. I look forward to my copy. This technology certainly has great potential.

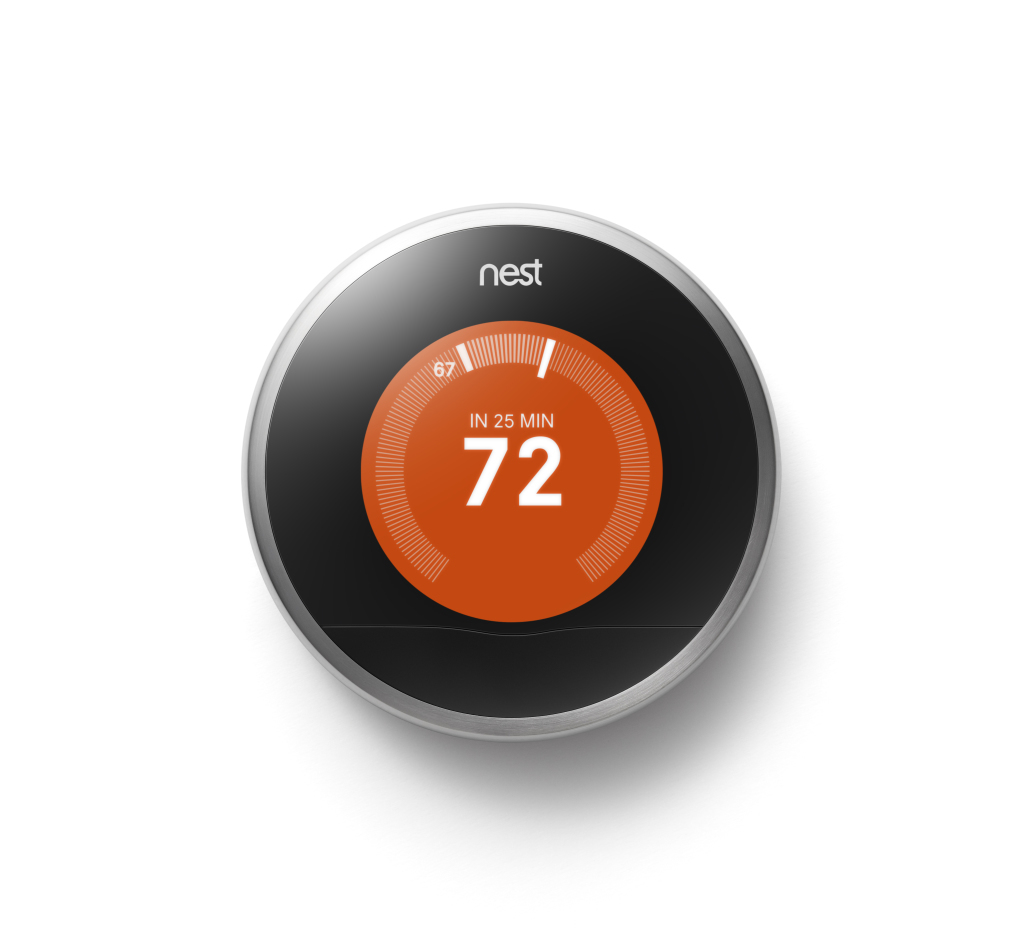
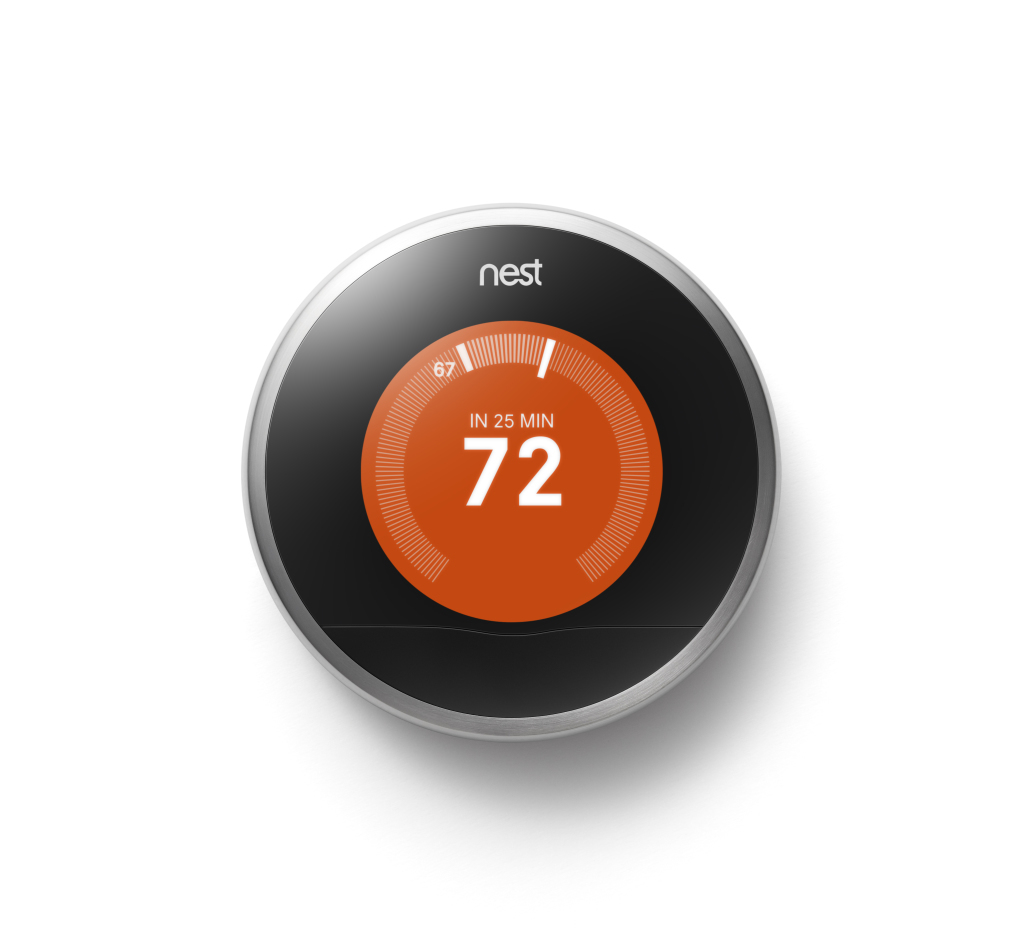
The Nest team currently has two smart devices: the Nest thermostat and Nest protect (smoke detector and carbon monoxide). This year they opened their Nest Developer Program and Nest API to the public. And although they do not have a specific JavaScript API, they show with examples how to access the Nest API through JavaScript.
As you can see, one way or another, but the number of devices with JavaScript support is growing. Besides the fact that I can list in the article of justified size, there is still a lot of interesting things! JavaScript developers from around the world, those of you who have not dealt with an IoT device, have tremendous potential to realize all their skills - get a device for yourself and start experimenting!
JavaScript, evolving, stepped far forward from its original role in DHTML sites of the 90s. He quickly takes the lead as a candidate for the role of the universal language for the Internet of Things. And although it is too early to speculate whether JavaScript will win this contest, I believe that it definitely has an important role in the ever-growing space of the Internet of Things.
Last year I wrote a review about technologies that could seriously interest JavaScript developers - JavaScript Beyond the Web . Since then, many new devices and features have appeared, so I want to write a review about the changes that have occurred in the JavaScript world and among interconnected devices during 2014.
')
The list of devices capable of interacting through JavaScript is growing every month. We have both official JavaScript APIs released by device manufacturers and products of community efforts aimed at making JavaScript features available to others.
NinjaSphere

Ninja Sphere is a new generation of home automation, created by the same team that presented the world with Ninja Blocks. Ninja Sphere has come to replace the original Ninja Blocks set and has a group of new features, now it supports Bluetooth Smart devices and the ZigBee framework . It looks like a glowing smooth technological ball from a sci-fi film, initially compatible with a dozen new devices and even supports gesture control.
Apply JavaScript skills
- The NinjaSphere Node.js library - applications for the NinjaSphere, written entirely using its official Node.js library. Even drivers and device definitions for a sphere are assembled as javascript files. This is a fantastic dream for fans of JavaScript and IoT.
LeapMotion

LeapMotion is an amazing piece of technology that allows you to control applications and devices using hand gestures. It tracks both hands and all ten fingers, while the developers get a futuristic alternative to an ordinary mouse and keyboard.
Over the past year, changes have taken place in the world of LeapMotion towards exciting new opportunities. They (I think we are talking about a development team) got a V2 beta to capture the movement of the hand - you can make a more fine-tuning of the capture, making it much more reliable. Now they can identify the characteristic bones of each finger!
V2 also provides a new, amazing application of LeapMotion - in the world of virtual reality. Virtual reality is a delightful thing, but the fact that you cannot see your hands there is a little discouraging. Get a new LeapMotion mount for Oculus and you can connect your LeapMotion to the Oculus VR helmet, this will allow you to interact with virtual worlds with your own hands.
As for JavaScript, the LeapMotion team provided the highest standard JavaScript SDK with excellent documentation and examples — it has already been updated with a lot of V2 functionality.
Apply JavaScript skills
- LeapMotion JavaScript framework - transfers almost all LeapMotion capabilities to web applications and Node. You can already use most of the V2 beta functionality in JavaScript development, we are only waiting for the capture capabilities for BP to be released (when mounted on the head), we hope that they will appear soon.
Pebble watch

Oh, the Pebble watch ... don't let me be carried away by the praises of this device. I am a sincere Pebble enthusiast and do my best to ensure that people choose these watches. At a time when Apple Watch and Android Wear had not yet appeared, the Pebble team was a pioneer in creating incredible functionality, easy-to-use smart watches that can connect via Bluetooth with both IPhone (s) and Android devices. They use the e-paper display, through which you can read under the direct sun without difficulty, as well as a resource battery that holds a charge for about a week.
This year, the release of version 2.0 of the Pebble SDK was released, along with which the Pebble Appstore appeared, a set of new features and, most delightfully, the PebbleKit JavaScript framework.
Apply JavaScript skills
- PebbleKit JavaScript framework - this framework allows you to perform JavaScript on your phone to retrieve data from the web, while gaining rich experience in web-development of the face of the clock (in the original - watchfaces) and applications. It also has access to the location data of your phone, so you can create Web API applications that work with location data. The application for watches, as such, still involves writing C code, however, those of you who do not have sufficient experience with C can take a sample watchface, make minimal edits that do not require extensive knowledge of C, and then write the most amazing functionality. on javascript! If you are unbearable to do development under Pebble, then in the two following articles on SitePoint I told you about where to start when developing a Pebble application (this is a JavaScript component);
- Development for hours of Pebble on JavaScript - my first article where it is told about bases;
- Advanced Pebble clock configuration - how to add configuration options for Pebble applications using a JavaScript framework;
- Pebble.js is the official framework for writing Pebble applications, although it is still in beta stage, written entirely in JavaScript ! Expect the coming months.
Oculus rift

The Oculus Rift helmet has made virtual reality more accessible to us than before. Not so long ago, the Developer Kit 2 appeared this year, and a new version of the helmet loomed on the horizon - a prototype of Crescent Bay and Samsung Gear VR , working with the Samsung Galaxy Note 4.
Although there is still no official JavaScript API for the Oculus Rift, there are several possibilities for creating new sensations from using Oculus using JavaScript.
Apply JavaScript skills
- OculusBridge is a desktop application and JavaScript library for creating OculusRift web-entertainment, built on Three.js. There are installers for both Windows and MacOS, it works on Chrome28, Safari 6 and Firefox22. IE is not mentioned, so I'm not sure if it is supported. This is the JS library that I relatively easily made working on my MacBook;
- vr.js is a plugin for Chrome and Firefox that provides access to the OculusRift helmet, however it runs using NPAPI, which is not supported in Chrome , so this may not be a durable solution. Instead, I experimented with OculusBridge;
- Babylon.js and IE11 - if you got a computer with IE11, you can create a 3D environment using Babylon.js , and then, using the driver and one single line of code, choose the device orientation. This way you will get experience with OculusRift VR! It's no secret that now it does not work with Chrome, but we will cross our fingers in the hope that this will soon change.
Cylon

Cylon.js is a very useful JavaScript API that has reached the maturity stage this year; This is a framework for robotics and the Internet of Things. By allowing us to program for a number of devices using the same API structure, it helps JavaScript overcome the gap between these devices; and in this plan about succeeded. He does all this in an easy-to-understand way, so programming for devices becomes a really simple task. Cylon.js works with several modules where an ever-growing list of devices is maintained, including LeapMotion, Pebble watches, Andruinos, Raspberry Pis and others.
Arduino YUN

Up to now, we could send commands from remote Node servers to Arduino devices in many different ways using Node. It was always assumed that Arduino executes its own C code that “understands” how to interact with the Node server. This year a new Arduino was introduced - the Arduino YUN . This is the first Arduino with Linux pre-installed on board, i.e. You will be able to install and run on your Arduino a web server that is able to interact with it (with Arduino) directly, eliminating the need to run commands from the main server, which is located elsewhere.
Apply JavaScript skills
- Installing Node.js on Arduino YUN - for JS developers, thanks to the preinstalled Linux, you can install Node.js directly on Arduino and store a huge amount of executable code right on board. In essence - your Arduino can perform javascript!
- Cylon.js module - also has its own Cylon.js module, which can be installed on YUN
Spark OS

Spark OS is an operating system in the cloud that allows devices with Internet access to interact with each other. They are built on Spark Cores - similar Arduino (but much smaller in size than the Arduino Uno) microcontroller cards with support for Wi-Fi. Having connected the device to the Wi-Fi network, you can send commands to its Spark Core board via the cloud platform. This is the easiest installation process for an IoT device with which I dealt, as well as the simplest device in terms of connectivity and regular use.
Apply JavaScript skills
- The official Spark JavaScript SDK - Spark has its own JavaScript SDK, which is quite easy to “follow”, along with various third-party libraries, which are listed below.
- spark-io - a module written by voodootikigod, he is also the author of the Johnny-Five Arduino Node module
- Sparky is a very simple Node.js library.
- Cylon.js module
Tessel

This year, Tessel also entered the world. Tessel is a microcontroller similar to the Arduino and SparkCore, but it is designed specifically for JavaScript developers, because the platform itself runs JavaScript. It is compatible with thousands of thousands of Node.js packages (but Node itself does not execute), which are designed to tap the full potential of the JavaScript ecosystem and its developers.
Apply JavaScript skills
- Official Tessel documentation - in the section on documentation modules there is a group of examples, which shows how you can interact with each type of module using JavaScript
- Cylon.js module
Espruino

In the same year, but earlier, another microcontroller was released, which also performs JavaScript - this is Espruino . This is a tiny platform that runs on a single chip and is so energy efficient that it can run on battery for almost a year. It does not execute Node modules, but instead it works through an event-oriented system, where the device is able to execute your JavaScript command in real time. You execute the code on the device, sending it from your computer, then, having enjoyed it, you execute the command on the Espruino, which saves the current functions and configurations. This is a model that is fundamentally different from the one where the code needs to be unloaded with every change, as it happens on Arduino and Tessel.
Apply JavaScript skills
- Espruino official documentation is a quick start guide that is complemented by more thorough details.
- Node-espruino - the Node library, created by a third party, performs an interface role in interacting with Espruino through Node.js
Intel galileo

The Intel Galileo board is a microcontroller board that uses its own Intel components, but the contact structure is borrowed from the Arduino Uno, thanks to which you can use screens from the Arduino. Galileo, as well as the Arduino YUN, runs Linux on board. However, the size of the used Linux image is very limited, a larger Linux image can be installed by connecting an SD card. This fairly comprehensive Linux contains Node.js with all its JavaScript features (along with many other non-JS features).
Apply JavaScript skills
- The “larger” Linux image from Node.js - SparkFun guide on how to start with the ability to use an SD card for Linux. This is definitely the most important opportunity with the most potential. It does not cover the use of Node.js server, since the bias goes in the direction of Python, but this is the starting point.
- Intel Galileo programming on JavaScript and Node.js - this article describes in more detail how to work with Node on the platform, shows how to install the Johny-Five module on the platform itself
- Cylon - the Cylon module works if you have an SD card with full Linux installed
- Galileo-IO module for Johny-Five - in the same way as the Arduino is controlled by the Johny-Five module, JavaScript is managed (in this case) via the Node server, which is located outside
Google cardboard box

This year, Google I / O was presented with a very strange, but still promising idea - a cardboard box Google . These are hand-made virtual reality glasses that you can connect to an Android device and get relatively inexpensive VR impressions. The documentation focuses on native Android development, but also shows experiments for Chrome; the latter reflect the potential of virtual reality on a web-based basis, which JavaScript animates.
Apply JavaScript skills
- Chrome cardboard experiments - contains a set of “demos” and code examples. The source code of the demo programs is given in order to have a visual idea of how it works.
Myo armband

Myo Armband uses the electrical activity of your muscles to control applications through hand gestures completely over a wireless environment. This is a relatively new device and today the delivery of pre-ordered copies is being carried out. We will have a group of new developers who will try to give it a push for a year, and we will see how well this new device works. I look forward to my copy. This technology certainly has great potential.
Apply JavaScript skills
- MyoJS is an unofficial JavaScript framework for Myo. Unfortunately there is no official support yet.
Nest

The Nest team currently has two smart devices: the Nest thermostat and Nest protect (smoke detector and carbon monoxide). This year they opened their Nest Developer Program and Nest API to the public. And although they do not have a specific JavaScript API, they show with examples how to access the Nest API through JavaScript.
Apply JavaScript skills
- official JS sample for Nest Thermostat
- official JS sample for Nest Protect
- Cylon.js module - the emphasis still seems to be on thermostat functionality
Conclusion
As you can see, one way or another, but the number of devices with JavaScript support is growing. Besides the fact that I can list in the article of justified size, there is still a lot of interesting things! JavaScript developers from around the world, those of you who have not dealt with an IoT device, have tremendous potential to realize all their skills - get a device for yourself and start experimenting!
Source: https://habr.com/ru/post/244651/
All Articles