Markup math with CSS: Understand with calc
In recent years, the layout on the Internet has evolved from fixed designs to adaptive ones. Moreover, styles can use several types of units at once (percentages, em or px). Designers and developers should understand how this works . But it would be convenient to operate (adding / subtracting) with units of different dimensions in the same expression.
For this great calc . With all its power, how it can be applied is better demonstrated by examples.

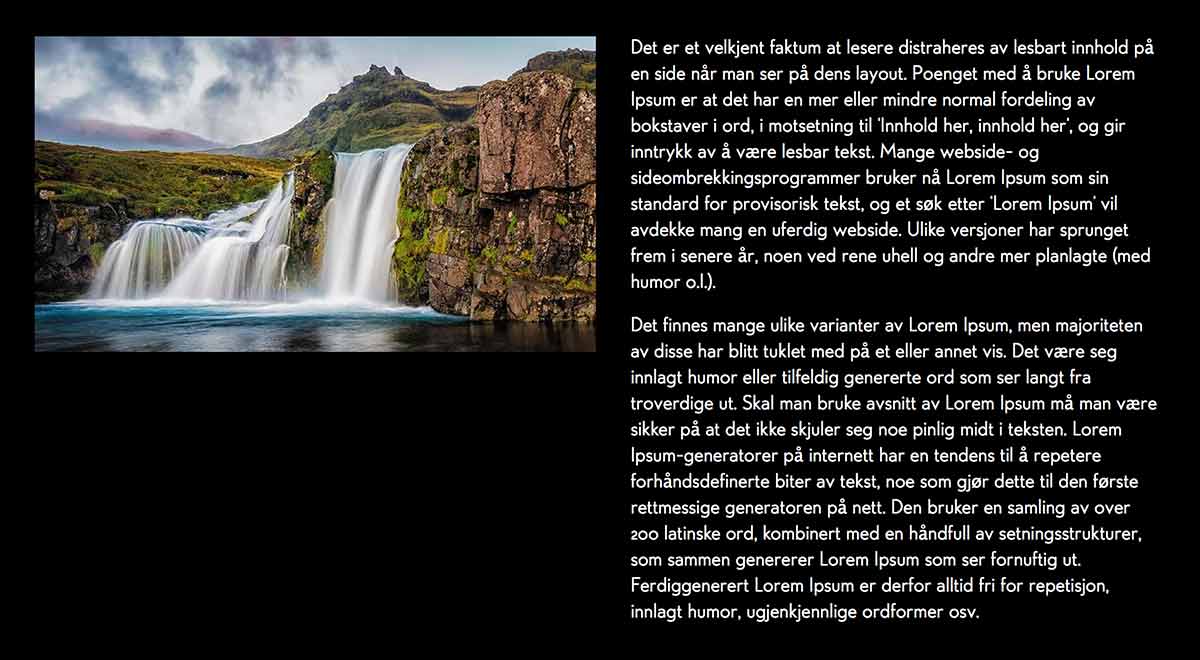
For example, take a smart photo of a waterfall from Stian Klo. This image is indented in 2rem to the right. Now we will make it adaptive by setting the width to 50% of the width of the parent element:
')
We need to increase the vertical gap, visually emphasizing the image of the negative space under it. The problem is that paragraph adaptability means that they will “crawl” under the picture as it narrows (link) :

There are many ways to solve this problem, and one of the easiest is to:
Using calc, this will be (link) :

calc, on the other hand, allows you to combine different measurement systems, making the sampling fixed, and the picture adaptive.
Consider the following example - a full-width element (for example, a picture) above content with an indentation (padding):
CSS:
The problem is that the padding element also shifts the content inside (link) :

This can be corrected by calculating the width using calc:
4rem, added to width, create -2rem-padding on the left and right side for (link) :

calc supports basic arithmetic operations (addition (+), subtraction (-), multiplication (*) and division (/)). It is important to remember that it is necessary to frame the operands of addition and subtraction with spaces on both sides, and there should be nothing between the calc and the opening bracket. So in this form it will work:
And this is not:
And it also:
There is a simple explanation for this: any number with a minus sign in front of it will be treated as a negative value.
All modern browsers support calc for length in CSS. Theoretically, calc can be applied in any place where operations with numbers occur, which gives several interesting applications:

Or so:

But all browsers have pitfalls:
Fortunately, most browsers do not require the use of vendor prefixes.
calc can also be used to calculate color stops in gradients.
Mathematically, operations have always been one of the advantages of preprocessors, like SASS. Today, they are still one step ahead, but features like calc reduce the gap.
For this great calc . With all its power, how it can be applied is better demonstrated by examples.

Vertical Flush Margins
For example, take a smart photo of a waterfall from Stian Klo. This image is indented in 2rem to the right. Now we will make it adaptive by setting the width to 50% of the width of the parent element:
')
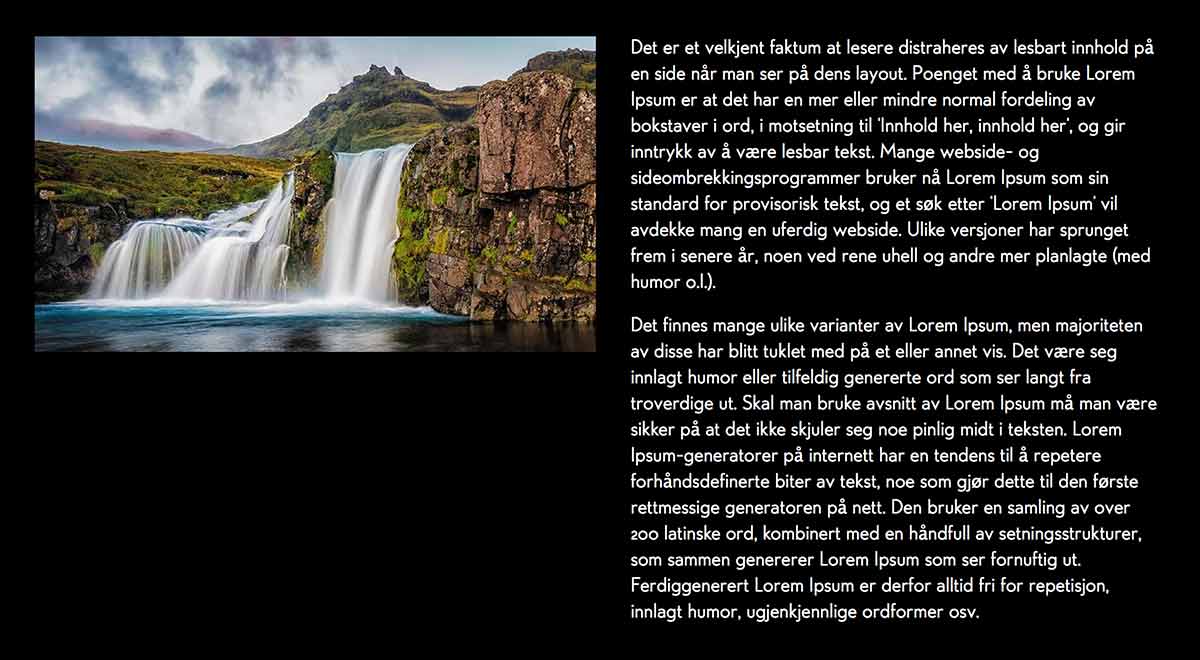
<img src="" alt style="width:50%; margin-right: 2rem; float: left;"> <p>Det er et velkjent faktum... We need to increase the vertical gap, visually emphasizing the image of the negative space under it. The problem is that paragraph adaptability means that they will “crawl” under the picture as it narrows (link) :

There are many ways to solve this problem, and one of the easiest is to:
paragraphs next to the picture had a left indent of 50% plus 2rem.
Using calc, this will be (link) :
img ~ p { margin-left: calc(50% + 2rem); } 
calc, on the other hand, allows you to combine different measurement systems, making the sampling fixed, and the picture adaptive.
Full-Width Elements In Padded Containers
Consider the following example - a full-width element (for example, a picture) above content with an indentation (padding):
<article> <header> <img src="" alt> </header> <p>Det er et velkjent faktum at lesere distraheres av lesbart innhold på en side når man ser på dens layout... </article> CSS:
* { box-sizing: border-box; } body { background: #000; font-family: Edelsans, sans-serif; line-height: 1.5; } article { width: 80%; margin: 0 auto; background: #fff; padding: 0 2rem; color: #000; } article header img { width: 100%; height: auto; } The problem is that the padding element also shifts the content inside (link) :

This can be corrected by calculating the width using calc:
article header { width: calc(100% + 4rem); margin-left: -2rem; } 4rem, added to width, create -2rem-padding on the left and right side for (link) :

Operations
calc supports basic arithmetic operations (addition (+), subtraction (-), multiplication (*) and division (/)). It is important to remember that it is necessary to frame the operands of addition and subtraction with spaces on both sides, and there should be nothing between the calc and the opening bracket. So in this form it will work:
width: calc(20% - 1rem); And this is not:
width: calc(20%-1rem); And it also:
width: calc (20% - 1rem); There is a simple explanation for this: any number with a minus sign in front of it will be treated as a negative value.
Features and limitations
All modern browsers support calc for length in CSS. Theoretically, calc can be applied in any place where operations with numbers occur, which gives several interesting applications:
.box { background: rgba(255, 0, 0, calc(.3 * 2)); } 
Or so:
.box { transform: rotate(calc(45deg - 2.31rad)); } 
But all browsers have pitfalls:
- Chrome and Opera support all kinds of uses of calc, but before Chrome 38 / Opera 25, angle calculations do not work.
- Currently (November-December 2014), Firefox only supports length calculations and relative values (in percent)
- Safari / Mobile Safari: calc works with 3D transformations and color calculations, but strangely, it does not roll with two-dimensional transformations
- Android 4.4 only supports addition and subtraction; in earlier versions, calc does not work at all. Chrome 38 on Android offers full support, just like a regular desktop browser
- Internet Explorer 9+ (desktop / mobile) supports length calculations well enough. Unfortunately, IE9 crashes if calc is used in the background-position CSS property
Fortunately, most browsers do not require the use of vendor prefixes.
Many thanks to Ana Tudor for conducting these studies; more information about calc support by browsers can be found on caniuse.com
calc can also be used to calculate color stops in gradients.
Conclusion
Mathematically, operations have always been one of the advantages of preprocessors, like SASS. Today, they are still one step ahead, but features like calc reduce the gap.
Source: https://habr.com/ru/post/243821/
All Articles