Highlighting in the browser or writing another extension for Chrome
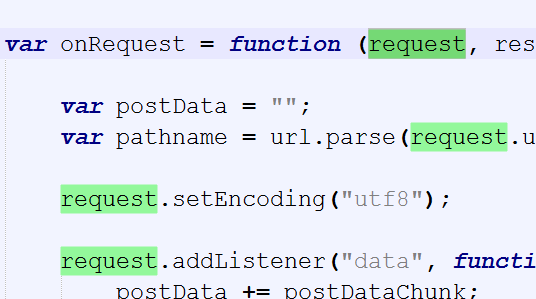
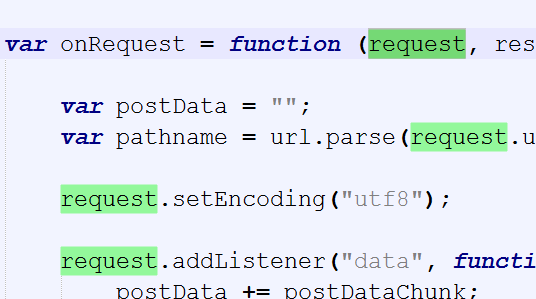
I have been using the Notepad ++ program for a long time, I am very used to the good things in it, namely, the automatic search and highlighting of the selected text fragment.

This possibility helps a lot to analyze the source code of the program, since there is no need to “scour” with your eyes in trying to cling to the desired variable or method, they are automatically highlighted.
')
Sensing an acute shortage in such a highlight when viewing source texts in the browser on various IT resources. There was an idea to write a browser extension.
So let's get started.
First of all, we need a plan:
I will not disclose in detail all the parameters of the manifest, since all this is better described here ; I will dwell only on some points.
manifest_version: should be 2;
run_at: document_end - running the highlighter.js script after loading the document, but before loading the images;
In this script, two events are processed: to scroll the mouse wheel and to press the mouse button.
When an event is triggered - scrolling the mouse wheel.
When an event is triggered - clicking the mouse button:
To the naked eye, you can see that jQuery is not used here, although at first I tried to call for help, forcing me to search for the necessary text fragments:
But as it turned out, all this is very slow and inefficient. For the sake of performance, it was decided to dwell on the use of “native” methods.
Serve one purpose to highlight all text fragments wrapped in an X tag, like this:
Well, the last. This, of course, decorations in the form of icons, in general it is possible without them, but with them it is somehow more fun. What icons will be used is prescribed in the manifest file described at the beginning.

128x128

48x48

32x32

16x16
Here is a link to GIthub with a ready project , to install the extension, download the project from Github to the local computer and drag the contents of the build folder to the browser window at this address chrome: // extensions / .
This is all, I hope this article will be useful to you.
upd: I want to thank the user who gave me an invite, it means a lot to me, thank you so much!
upd: DmitryK1 I thank for the recommendation on the allocation of extra space, corrected.
upd: This extension is not a complete software product, and is able to satisfy only the most modest needs. I apologize if I misled.
“Creating your own extension for Google Chrome”
Google

This possibility helps a lot to analyze the source code of the program, since there is no need to “scour” with your eyes in trying to cling to the desired variable or method, they are automatically highlighted.
')
Sensing an acute shortage in such a highlight when viewing source texts in the browser on various IT resources. There was an idea to write a browser extension.
So let's get started.
First of all, we need a plan:
- manifesto;
- script (.js);
- styles (css);
- icons (.png);
Manifest (manifest.json)
{ "manifest_version": 2, "version": "0.1", "name": "Highlighter", "description": "Highlighter", "content_scripts": [ { "matches": [ "*://*/*" ], "css": ["highlighter.css"], "js": [ "highlighter.js" ], "run_at": "document_end" } ], "icons" : { "16" : "icon-16.png", "48" : "icon-48.png", "128" : "icon-128.png" }, "browser_action": { "default_title": "Highlighter", "default_icon" : "icon-32.png" } } I will not disclose in detail all the parameters of the manifest, since all this is better described here ; I will dwell only on some points.
manifest_version: should be 2;
run_at: document_end - running the highlighter.js script after loading the document, but before loading the images;
Script (highlighter.js)
var isHighlight = false; document.body.addEventListener('mousewheel', function () { var select = window.getSelection() + ''; if ((select == '') || (select.length > 110)) return; select = select.trim(); var html = document.body.innerHTML.split(select).join('<x>' + select + '</x>'); document.body.innerHTML = html; isHighlight = true; }, false); document.body.addEventListener('mousedown', function () { if (!isHighlight) return; // - var html = document.body.innerHTML.split('<x>').join(''); html = html.split('</x>').join(''); document.body.innerHTML = html; isHighlight = false; }, false); In this script, two events are processed: to scroll the mouse wheel and to press the mouse button.
When an event is triggered - scrolling the mouse wheel.
- we receive in select the selected fragment;
- We check if there was a selection and if it does not exceed 110 (why it was so much that was established experimentally and is a mystery, if someone knows, share knowledge) characters;
- let's process the selected fragment, cut the spaces at the beginning and at the end;
- search for all fragments in the text of the page on the selected template and wrap it in the tag: X ;
- set the flag (isHighlight) that the backlight is implemented.
When an event is triggered - clicking the mouse button:
- check whether the flag is set to highlight;
- we clean the entire text of the page from the tags X ;
- reset the flag backlight.
To the naked eye, you can see that jQuery is not used here, although at first I tried to call for help, forcing me to search for the necessary text fragments:
$(":contains(find)").html(... But as it turned out, all this is very slow and inefficient. For the sake of performance, it was decided to dwell on the use of “native” methods.
Styles (highlighter.css)
Serve one purpose to highlight all text fragments wrapped in an X tag, like this:
x{ background: lime; } Icons
Well, the last. This, of course, decorations in the form of icons, in general it is possible without them, but with them it is somehow more fun. What icons will be used is prescribed in the manifest file described at the beginning.

128x128

48x48

32x32

16x16
Here is a link to GIthub with a ready project , to install the extension, download the project from Github to the local computer and drag the contents of the build folder to the browser window at this address chrome: // extensions / .
This is all, I hope this article will be useful to you.
upd: I want to thank the user who gave me an invite, it means a lot to me, thank you so much!
upd: DmitryK1 I thank for the recommendation on the allocation of extra space, corrected.
upd: This extension is not a complete software product, and is able to satisfy only the most modest needs. I apologize if I misled.
In writing the application helped me:
“Creating your own extension for Google Chrome”
Source: https://habr.com/ru/post/243779/
All Articles