How to make profitable design development sites (part 5)

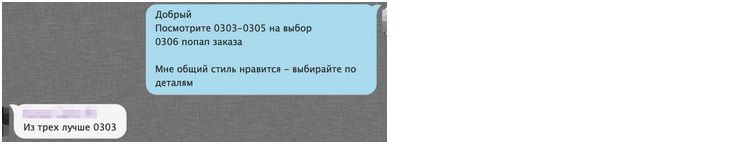
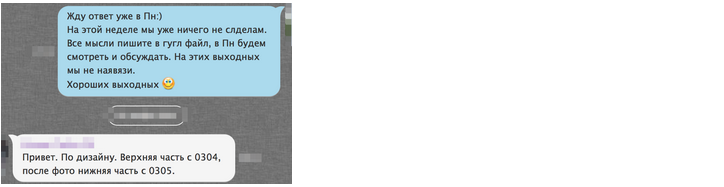
Today's topic is about the first layout. I will begin today with the fact that I run far ahead and show you the correspondence with the client (left) and performer (right). In the text above, the performer gave the client a short link to his project. How it is so simple and short to communicate with customers, I will tell below. But now let's start from the beginning.

')
Work without downtime
The article may seem too simple for experienced and too complex beginners. Have patience and read to the end. As always, we do not understand how and what to draw. Our task is to do the work, make it on time and meet the budget. For 90% of designers and web studios, keeping within the budget is nothing more than doing work in the allotted number of hours. It does not matter if the designer is on your hourly salary or on a fixed salary. Development is a “pipeline”, we need to learn how to work without downtime. Now you will think: the conveyor is an art, it is a design, .... No - this is money, both for you, your manager, and a client who wants to earn more, and hopes that your design will help him.
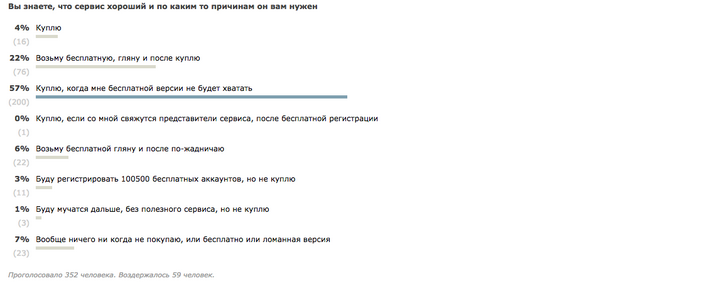
Why conveyor? Even if you are working on the same project, you always have important, urgent and ongoing tasks. Your task is to do one, then the second, then, while both are on approval, to do the third task, to return to the first after the edits ... The task of the manager or the self-organized designer is to ensure that there are no downtime. Idle time for an employee at the s / p is equal to flushing into the toilet every hour the amount of the 1st hour (average s / p / 21/8 = amount per hour). And when the work is hourly - this is a direct lost profit . Exceeding the same terms, compare downtime, and maybe more, if fines are agreed. For a freelancer, the increase in development time is directly proportional to the decrease in the cost of an hour on this project. You started with $ 20 for a project in 100 hours and completed it in 130 hours, your hour in this project is no longer worth $ 20, it costs $ 15.4. And that's not all: calculate how much you will earn in 30 lost hours, at least in half of them? This is $ 760 lost profit for the project. And after that you do not want to buy paid services that help to save ! Why?! $ 6, $ 12 or $ 30 - is that more than $ 760? If you think that things are going well for you, well done. But take the time and see if you have any downtime. ( poll part 4 )

Prototype approved, yes?
So, you have a prototype, and it is approved. Let's talk about what “approved” means. The client knows that his layouts will be built on the basis of the prototype; the client understands that all changes in the structure are paid additionally if they lead to additional time wasted for the development of layouts - all additional pages that are not a direct copy of the finished page; the client knows how his site will behave on different screen sizes; he is aware once again on prototypes that he has a fixed (or scalable, or adaptive layout).
Unfortunately, clients, and even we, developers who think that they know everything about the project, can be wrong. The client sometimes does not attach importance to prototypes, confusing them with sketches. Sometimes, only in the color version, they are revealed with “truth”, and they realize that it is necessary to add a couple more pages or sections. But you are ready for this: “it is not included in the approved prototypes and the agreed amount”. Did you make repairs in the apartment? Tell me, how many of you fit into the original amount? :) Funny? Similarly, clients, they, like us, when we are doing something in which we do not understand much or have not enough experience. Insure your customer, insure yourself.
The client has approved everything - says the seller (I do not like the word manager) to the manager; “OK, continue,” he exclaims. Let's dwell on the “approved” moment. Has the client signed the printed prototypes? He sent a letter that says which prototypes he approved? He sent you an SMS where it says "all prototypes are approved"? He gave you something other than a phrase when meeting or on the phone "yes, I say"? YES. Then your prototypes are approved. This allows you to insure yourself against unforeseen expenses ( time = money ). Do not forget to follow the approval of the models, starting with the first, with the same diligence.
First layout
And you already know what to draw, how it will look, you are insured against unforeseen actions of the client. And here you have only a little - to meet the deadline or the number of hours when developing layouts. There are many approaches, I will tell you one, and you "try on yourself." To get started, select the less complicated pages. Do not take home, it is difficult; if it is simple, then it most likely represents the entrance to the site and does not carry the basic styles. Choose two pages: a very simple (but not 404) and a page with the most basic styles. What is this approach for? There are a number of advantages.
For a start, the client will not look at the simple page for hours, but he will immediately see what he needs and what you need. He needs all the sections that he wanted, all the pages in the drop-down menu. Cliet will quickly check contacts. He will tell you right away that he has an office near the metro, and you need not forget about it and put the icon (it's funny to you, but for him it is important, he overpays for it - for the office so that it is easier for the client to get there).
Secondly, you know that he will see the styles that you have prepared for him. On the main one he will look at the photo on the banner, on the goods - on the photo of the goods, and will not see his goods. You also need it to approve the style of the site. Top, bottom, content. Be sure to try to fill in the first layouts completely with the information of the client: his photo, his text, his contacts. The fact is that when you say to the client: “then there will be bla-bla-bla,” he begins to draw something new in his head. Worse, he will be disappointed if he does not see it later, on the final layouts, on the layout, on the last day of delivery of the entire project. And you already have a prepayment, terms, an agreement with the next client (we talked about this in Part 4). You have a conveyor - do not lie . When the seller has done his work - believe me, he did not spare the “curlicues”. You no longer need it .
With the first layouts, show right away how the site will look on different screen sizes. (_! _) It doesn't matter if your site is fixed to 980 or 960, or adaptive and multi-dimensional. The client should see it now. Do not then make the brain to the maker-ups: “I thought it would be for 1920,” and the maker-uper answers, “you have a mock-up in 960, how ?! o_0 ". Save time at every step, every day, every hour.
"Employees, understand: the boss does not row a shovel with money, he rakes der ** o after you." If you learn to save your time and staff time, the company will have a buffer, and any (85% not all) customer, manager, boss will be able to share the profit with you. Awards, buns, gifts. If there is no buffer, there is nothing.
First presentation
Let's return to the mysterious figures in the first picture and look at the second. She demonstrates the correspondence with the client (left) and the performer (right). In the text above, the performer gave the client a short link to the project.

Imagine the process of approving layouts in 1-5 minutes per page. Yes! This is possible. For this there are online services that allow the presentation of layouts to the client. On Habré there is an article about some of them habrahabr.ru/post/239999 (not to be confused with services for prototyping). In fact, there are more than 20 such services, and most of them provide a free trial or a completely free version.
Then your task, as I said in part 4, is to make a convenient structured presentation of layouts for the client. Another point: do not do more than these two pages for the first presentation. Show them to someone: manager, coder, programmers - maybe they will see something. Do not show all 10 of your failed work, show one final. Show how “lives and breathes” each page. Show the layout, show the layout with guidance, the layout with drop-down menus. Show how the fixed menu looks like, alert, if needed. Show them in the correct order by signing each layout in Russian, not by namepr_prod_pdrob_variant_12. Create a folder / section "Products". There is a “List”, “List with Guidance”, “List with open menu”, “List of selected goods”, “Popup goods in the basket” layout. Create the “Text Pages” folder and place the “Contact Information” layout there.
This is your masterpiece, this is your creation. It should be laid out on the middle shelves between fine wine and expensive cognacs. Layouts should shine and shine. You prepared, spent 5 minutes on this. And you saved an hour-long presentation, a remake of a few days and a search for other ideas. Everything, your product is ready, send a short link to the phone, email, just dictate or present it in person. Allow the client to stay one on one with the layouts, do not customize, let him feel the scent and see all the lines that you put into the layout. Give him as much time as he needs (maximum: tomorrow before dinner).
"Patience virtue" - from the film "Always Say Yes"
Take heart. Be patient. And, damn, you still have a lot of other work, do it. Let the client see his mock-up at work, at home on a tablet or on his phone. It's like selling a car. You came to the salon, did a test drive and drove home with a catalog. All night you go through the clearly indicated three, four, six complete sets (middle class) and are ready to take one in the morning. You have few options: 5-6 colors and four metallic. Give your user the same thing. The best option to upgrade yourself - offer another color, another location of small parts, a couple of icons to choose from. Make the client think in your direction. And the next morning you see the answer.

Total
Your task is to work for the result. You just can not stand idle - it's your money. Remove from the table all that bothers you. Turn off and close all applications, sites, social networks. And work. When the work is ready - it must be taught with bread and salt. Direct the client on the right path in advance - structure the presentation and give the correct names to the layouts. They should be what the client saw them in your google. Document ( part 2 ). And wait for a pause.
In the next part I will tell you what problems the content hides, and how to deal with them.
Previous parts: Part 1 , Part 2 , Part 3 , Part 4 .
ps (_! _) As always, please refrain from commenting off topic. If you have something to say on the case, say - otherwise, keep silent, be smarter than windbag and blah blah lovers. Try, experiment, learn never too late. See you :)
Source: https://habr.com/ru/post/243449/
All Articles