Internet Explorer: Moving to live Edge mode - the next step for the web to just work

Today we are releasing a new build of the Windows 10 preview with a significant update of Internet Explorer in the area of interoperability. In accordance with our plans , this update includes more than 2000 fixes for interoperability problems, adds support for 20 new features in the platform and introduces new approaches in the architecture of IE. We are pleased to share our progress in this direction in the early stages of development in order to gather the maximum amount of feedback at this very moment. We also release this build for users of the RemoteIE service, available for Windows, Mac OS X, and other platforms.
“Live” Edge Document Mode
A key element of this Internet Explorer update is the “Edge” mode platform — a new document mode specifically designed for interoperability. By entering this mode, we transfer the extremely successful interoperability strategy of Windows Phone 8.1 Update to Windows 10.
')
As we announced in August 2013, we consistently discard document modes, starting with IE11. In our latest platform update, the need for outdated document modes is mostly limited to compatibility with corporate websites. With new architectural changes, these document modes will be isolated from changes in the “live” Edge mode, which will help us guarantee a much higher level of compatibility for those users who depend on these modes, and at the same time, greater speed of making changes to the Edge . The next “big” version of IE will take into account document modes only on intranet sites, sites on the compatibility list and when using Enterprise mode.
Public websites will be displayed in the new Edge mode, ignoring X-UA-Compatible. Our goal is for Edge to be a “live” document mode and, from this point on, no new document modes will appear. We need your help in testing this mode, so we turn it on by default for a small number of Windows Insider users and those of you who manually select data mode (see below).
The Edge mode updates the User Agent string, designed to work with modern web content, while avoiding the outdated one created specifically for IE. Naturally, we try to make sure that IE behaves exactly as expected for modern sites.
In cases where the need for the same behavior with other browsers leads to deviations from the standards, we work with standardizing organizations and other browsers to update specifications and implementations.
New features in the preview
Edge-mode also adds early implementations of several new features that we are currently actively working on :
CSS Preserve-3D is a popular request from developers, this feature allows CSS transformations on many elements as part of a 3D scene, rather than sticking them together.


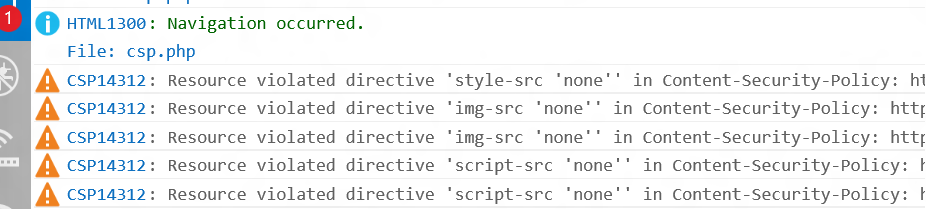
Content Security Policy 1.0 - CSP is the next step after introducing the HTML5 Sandbox to prevent the execution of cross-site scripts. Pages can describe the rules of behavior through Content-Security-Policy headers. This policy defines the sources from which you can download resources on the page (JS, CSS, plugins, images, etc.). Thus, additional protection appears in the warning of the insertion of malicious content on the page. Resources blocked by CSP are displayed in a log accessible through the F12 tools, and, optionally, information about them is sent back to the server.

CSS Interaction Media Queries (Level 4) is a key component for responsive design, allowing flexibility to take input methods into account. We spoke earlier about adapting UX to different types of input, this opportunity is an additional tool for web developers in this direction. Style sheets can now describe media queries for pointers and when hovering in order to adapt the interface based on how accurate the user’s push mechanism (exact or coarse) is and whether the device supports keeping track of the pointer to objects.
@media (pointer: coarse) { button { min-width: 40px; min-height: 40px; } } @media (hover: hover) { .menu:hover .submenu { display: block; } } Gamepad API - we already wrote about the first implementations earlier this year, now the Gamepad API is available in the Windows 10 preview. Connect the Xbox One or Xbox 360 joystick to your computer and try our GitHub demo .
WAV Audio - this audio format uses PCM to ensure lossless quality. In this release, we added WAV support to the element and, over time, will add support for it in Web Audio in future releases.
Selection API - we improve our interoperability for selection objects, implementing such APIs as Selection.extend (), containsNode () and setBaseAndExtent (). We also helped translate the W3C Selection API specification to the first public draft of the standard; it now includes all of these APIs.
ECMAScript 6 Features
New language features from the latest draft of the ES6 “Harmony” specification:
- Classes is the syntax for defining classes in ES6.
- Promises - easier and cleaner code for asynchronous calls. Adds the Promise constructor constructor, as well as the utilitarian 'all' and 'race' methods for the language itself.
- Iterators — Enables iterations over iterable objects (including arrays, array-like objects, iterators, and generators), allowing you to make sequential requests for the values of all (different) object properties.
- Arrow Function - the arrow (=>) is a short entry for the “function” keyword with the lexical binding of “this”.
- Math , Number , Object , String - many new utilitarian function and properties for working with data.
- Object Literal Enhancements - adding calculated properties, short definitions of methods, short writing of properties, whose value is initialized by variables of the same name.
- Spread - the ellipsis operator extends the iterated expressions into separate arguments. For example, ab (... array) is about the same as abapply (a, array).
- Template Strings - writing strings, allowing to execute expressions and stitch strings together.
- Symbols - allows you to add properties to existing objects without the possibility of imposing on existing properties, changes in visibility or other unintended additions from other code.
- Proxies - allows JavaScript developers to implement objects with new types of behavior.
- Weak Set - a set of such objects that they will be collected by the collector, if they will no longer have any links to the outside.
Experimental features
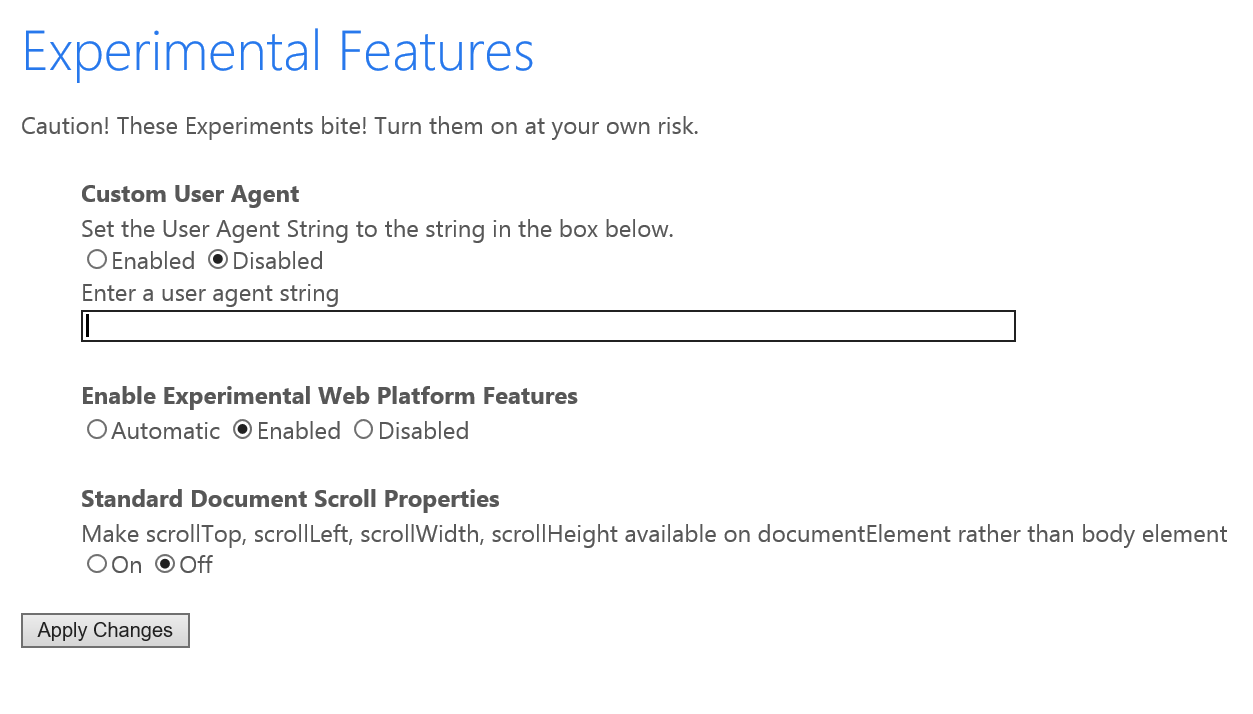
This release also adds a new page in the browser of experimental features available on about: flags . Here you can enable support in the platform of our new experiments to try them out early. Future experiments may include new standards we are working on, interoperability fixes we are testing, new architectural approaches to improving performance or security, and more.
Given the large amount of changes in the Edge mode, we are going to roll out the new mode gradually, choosing a random set of Windows Insider users, while other users will remain in IE11 document mode. Our engineering teams, based on user feedback and anonymous telemetry, will manage the rolling process, in parallel, we will improve our platform.
If you, as a developer, need support for new functionality or you want to test compatibility, you can simply go to the about: flags page and explicitly select the Edge mode by setting the “Enable Experimental Web Platform Features” flag in “Enabled” (“Automatic” will return you to the original state, and “Disabled” will allow you to compare the behavior with the document mode IE11).

At any time, developers can determine the current page mode using the F12 tools. Note that dynamic switching between Edge mode and other document modes via F12 is not currently supported (as we said, we are experimenting!). Now to switch should use about: flags.
Reviews
We share with you the planned changes earlier than ever before, in order to collect more reviews in the first stages. Last month, we presented the IE Platform Suggestion Box on UserVoice, where developers can submit suggestions and vote for improvements to the platform. In this release, we add a tool to leave feedback directly in the interface.

Just click emoticon to send your dissatisfaction with the problem on the site. If the page is in Edge mode, you can also try reloading it in compatibility mode (IE11 behavior). As before, you can also send feedback about the problem through Connect or the Windows Feedback app in the first Windows 10.
Source: https://habr.com/ru/post/243215/
All Articles