How to make profitable design development sites (part 4)

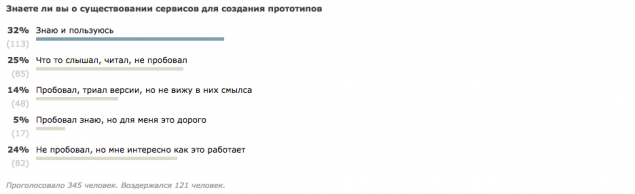
Today we turn to the topic of prototypes. Immediately I want to ask 32% of readers who are already aware of this topic, not to interfere with the remaining 49% who have not tried to work with prototyping services, to understand this issue (according to the survey “Do you know about the existence of services for prototyping” 2 ).

')
Prototyping theme
Here, probably, it is better to tell more abstractly than to concretize and dwell on one of the services, since they, unlike other types of work, quite a lot - more than 50 popular. For those who are skeptical, I will say right away - if I approached myself a few years ago and tell me how much time can be saved and how much to increase returns, I would immediately buy a service for prototyping right now.
Somehow one fine sunny morning, having come to work and having made a mug of strong coffee, I decided to open the mail from the client - and I wanted to pour it on this burning coffee, run a mug into it, break the contract and force them to eat the models they signed ( wrote, on half of the finished works: let's redo the top, bottom and two pages - the main one and the list of services).
And it was then that the designers and I began to think about what we lack, what exactly we don’t use: we have TK, project documentation - there are sketches on the board - there are mockups one by one the client signs - yes. And someone said skeptically - “can we try prototyping?” We immediately started off, read, selected the application and bought it. And bought immediately for a year for $ 69. I liked that a 25% discount is given for a year purchase. But that's not the point (it was mockflow.com). Here is an article on Habré about prototyping services .
We spent the day trying to study the application. Two days later the designer gave me a long link (I’ll note right away: a huge, just incredible minus of this service is that it is on a flash), which opened the whole prototype of the site. It took less than 16 hours (the site was small, up to 10 pages + 404, alerts, short menu, letter to the client - in general, a complete set). I have already moved away a little from the client's letter and am writing to him: they say, “look at the whole project as a whole, the site will be like this, no more and no less; look through all the pages, study the whole project; your site will look exactly the same, only in color and with a photo; but its structure, menu, buttons ... everything will be as on the prototype. " And you know, the client told me that he no longer wants to change layouts, he understood the whole concept of the site, and she suits him. We have just saved a week of work, and maybe more in the future.

How to use
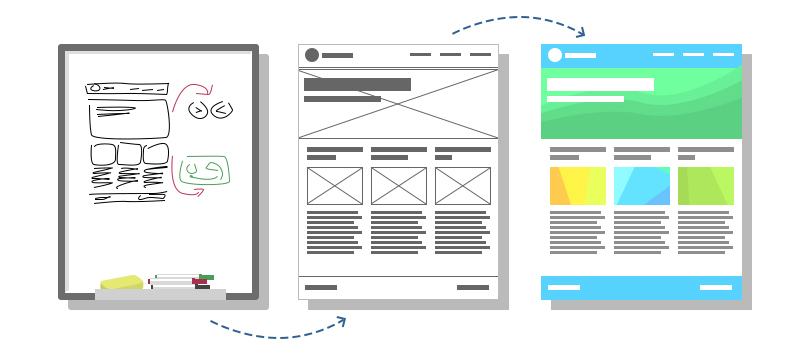
You have an idea, site structure, part of the content and the board. Fix general thoughts and ideas on the board with a rough marker. Discuss the concept with the staff, programmers and web designers (take a photo and put it on the general google.document, which we talked about in part 3 ). Next, the designer, having ideas about the project, having a photo sketch in the document, as well as seeing the structure of the project, gets the task to make a prototype. We spend from 15 minutes to 2 hours per page, and we have the whole project ready. The designer puts the link at the very top of the google. Document in the information block.
We give the task to all project participants to familiarize themselves with the prototypes by reference in the general document. Then we are going to or write off right there. What we have? The whole project is a fully working version. Further actions: find inconsistencies in the layout. Those little things that are always lost and drawn at the end. What no one likes is when the work seems to be finished, and the client or manager continually throws it in and out: “we missed the link here”, “and here we said that there would be a tick,” and so on. Look for all the shortcomings at once, everything that then takes you more time.
All that you want to do "later" , immediately multiply by 2, and after a month and 4 - this is your loss .
Search for "details" is the most difficult process. Sometimes you look at the site - it seems to be good, and then you see almost the same, but it is not very good. Why? On the first there is something small and not immediately noticeable - “details”. It is the “details” that make the design good, and the resource convenient. Links to password recovery, 404 page: issued alert, tooltip on the icon, link to information and explanation line. Why am I writing this exactly here ?! My answer is that photographers still love to create black and white photos. They show more details. It’s the same with prototypes - it’s easier to see all the missing details, buttons, functions, and in the end, whole pages that you don’t anticipate right away.
Project structure
Throughout all the parts I write about the structure of the project. Everyone sees it differently - but without it in any way. The most convenient, in my opinion, is an abbreviated version - without explanation, simply listing nested lists of all pages. But to each his own. And in the file it can be a multi-level structure, while on prototypes and layouts it is better to use two-level nesting.
Understand the designer or manager often at the time of creating the first layouts understands the project and sees it from above and completely. While the client, layout designers, and programmers see him standing on the ground. They do not immediately understand what the project is doing, how it does it and why.
Your task is to show the project linearly and sequentially, one layout (prototype) after another. The client must open the first layout (prototype), and simply press the "right" button (on). Your task is to build the right chain, to make a structured presentation of models (prototypes) . What will it give you? The fact that the client will ask a minimum of questions and quickly accept your very first layout - and this is your profit . Yes, he will tell you the comments, but these will be comments on the case, not a jumble of stupas. The client will find the details that you have missed now, and not on the last day of delivery of the project or a week later.
Where savings and profits
Make a storyboard of the project. Does the site visitor perform any actions on the village? Does he enter something? Does the site react to this? Is it all on one page? Show the visitor the section "Creating an article on Habré", which will consist of layouts:
- answers on questions;
- answers to the second questions;
- empty form for the post;
- form with blank fields (not validated);
- a preview form;
- form with all the guidance and drop-down lists;
- alert "your article is published";
- Thank you for posting page.
This is not one prototype, it is not three prototypes where everything is sketched. This is a storyboard at the prototype stage. The client, having seen it, will immediately understand how it works, how the site interacts with the visitor, which is saving your client time and time. Go ahead: save your team time. We, people, visuals, and it is better for us to see once than to hear 100 times. You will save a lot of time on explaining to the maker-up how the page should behave. The programmer sees the functionality, and you save time. The same thing happens at the prototype stage - developers can discuss the effects, technologies, they can remove what is difficult or impossible to do - all this is a saving.
Moving on. The client must sign everything, approve and understand that there is no way back. Layouts will be on these prototypes, and just like that. Yes, they will be colored with the photos, and the buttons are beautiful, but it will be just that. These are not words - this is a picture. Further, all the client's wishes that are not included in the prototype are additional works that are paid.
Total
Do you need more facts ?! On average, after applying the strict rules and prototyping, we managed to meet the deadlines and almost meet the specified framework for the allotted person / hour. Yes, I will not lie and tell you that this is a solution to all problems, but to meet the deadline and budget is to make a profit .
In the next chapter, we will look at the problem of the “first layout”, tell you what a structured presentation of layouts is and consider an example of using these services.

Previous parts: Part 1 , Part 2 , Part 3 , Part 4, Part 5 .
ps (_! _) Can do better - do better. Write it in your articles! If you have nothing to say on the case and on the topic, do not speak. I do not like talkers and chatterbox. Unfortunately, the Internet of the CIS is full of words: "blah blah blah, this is garbage." If you can better - teach! Write an article and teach us how to do it. You can not - read silently.
Source: https://habr.com/ru/post/242979/
All Articles