Effective Navigation Simplification, Part 1: Information Architecture

From translator
I decided to translate one interesting article on simplifying the site’s navigation system. This is only the first part about the structuring of content on the site. It is quite voluminous, but no less interesting from this, I hope you will not get tired of reading. It contains fairly detailed explanations of how to make the information architecture easier and more understandable, especially for large sites with a lot of content, like online stores.
If you find any errors, please write in ps, I will correct.
Go!
Navigation is one of the most important components of user experience (UX). For the user, this is just a way to achieve the ultimate goal, and the ultimate goal is content consumption. Therefore, users have rather conflicting expectations regarding content and navigation. If the content is supposed to be unique, unpredictable and exciting, then navigation should be as simple and predictable as possible.
Four steps to the perfect navigation system.
To create a convenient navigation system, the website designer must answer four questions in a certain order:
1. What is the best way to structure content?
2. What is the best way to clarify choices in navigation?
3. What type of navigation menu is best suited to accommodate all the choices?
4. What is the best way to design a menu?
')
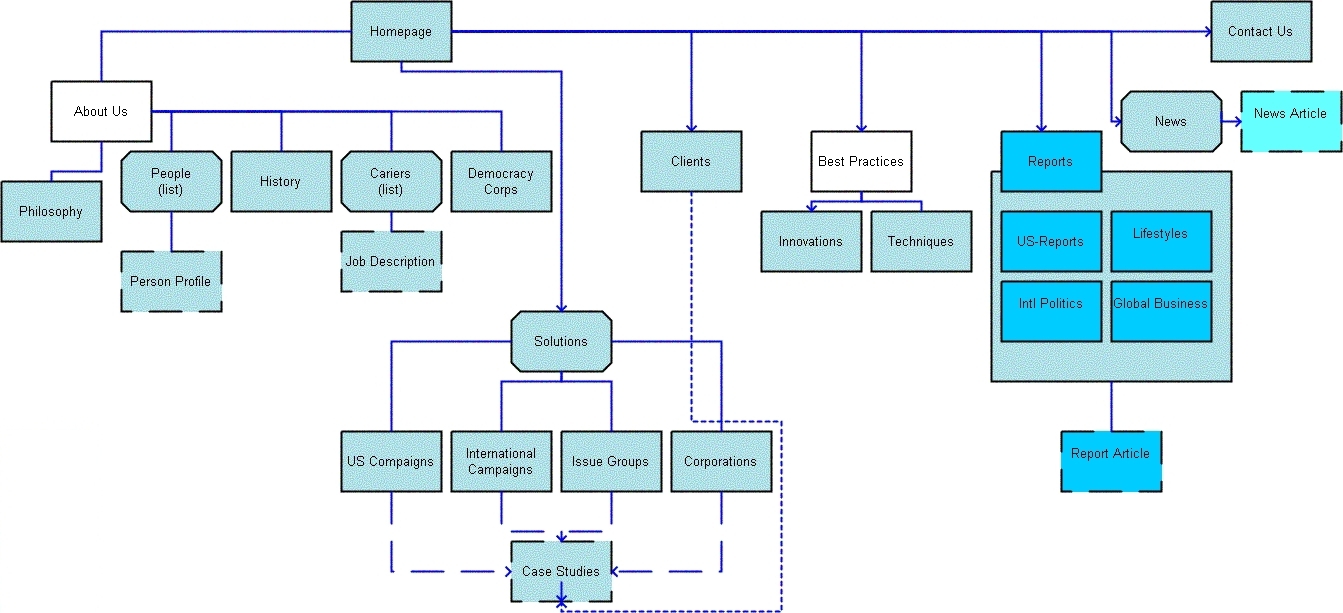
The first two questions concern the structuring and designation of content, which usually pertains to the information architecture . Information architects typically visualize the results of their work on a site map diagram.

The site map diagram gives an idea of the navigation structure of the site.
However, for reasons that will be explained in detail in this series of articles, the sitemap as a navigation will not contribute to the best possible user experience. Equally important is the creation of a custom navigation menu that correctly accommodates, organizes and gradually opens up all the options. It allows users to comfortably search, view and skip possible choices.
The development of such a navigation menu can be achieved by answering the third and fourth questions mentioned above related to the design of interaction with navigation. The first two questions will be discussed in the first part, the second two in the second part of the article.
Content structuring
In order to properly structure the content of a website, firstly, you need to consider how users search for information, then structure the content so that it best matches these preferences.
How do users search for information
When a user searches for something, be it a car, a recipe, a financial service, a piece of clothing, a news article, a fitness exercise, an entertainment video, or any other object or information, they may know and not know the exact name of what they are looking for. If we assume that users always know the exact name of what they are looking for, the best way to help them find it would be to provide a large list from A to Z or simple input through a search field.
Of course, it's not that simple. As will be shown in the second part, even if users know the exact name of what they are looking for, both the list from A to Z and the search have some interaction problems that make them unsuitable navigation tools as basic or unique. In addition, users often do not know the exact name or are not even interested in the thing or its exact name; rather, they have a keyword or distinguishing feature related to what they are looking for.
The first step in directing the user to the required content is to aggregate or categorize the types of goods or information on the site.
Metadata as the basis of the navigation system
Information collected about a particular subject or piece of content usually refers to metadata — this is information about the information.
Without going into details, items can belong to certain categories of metadata, be it the category of political focus of a news article, the size of a monitor screen, a film director, a shirt collar, or the level of difficulty of a fitness exercise. Of course, categories themselves can be divided into subcategories, according to indicators such as price, popularity, or publication date.
Users can search for content through these categories of metadata. However, as we shall see, it is not at all necessary to provide users with all possible options for searching for content. At best, it would simply clutter the interface, slow down and complicate the process of navigation, and at worst, knock down the table, tire out and annoy users to such an extent that they would leave the site.
It is necessary to carefully consider which and at what stage categories should be shown to users.
Three types of metadata categories
To decide which and when to show metadata categories, divide your categories into three groups: key, optional, and non-essential.
The problem of information architecture is that the classification of categories into key, additional and insignificant depends largely on the preferences of the target audience, the purpose of the website and even the amount of content. Anyway, having formed groups of categories once, simple rules will help you decide when to show which category.
Key Categories
Key categories include those that will be important to all target users. There are usually not many such categories, but any element must belong to at least one such category, which will simplify both the designer’s work and the navigation for users.
Highlight key categories
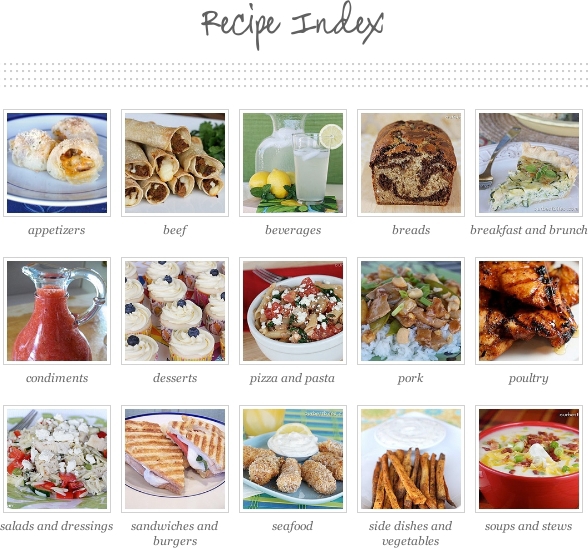
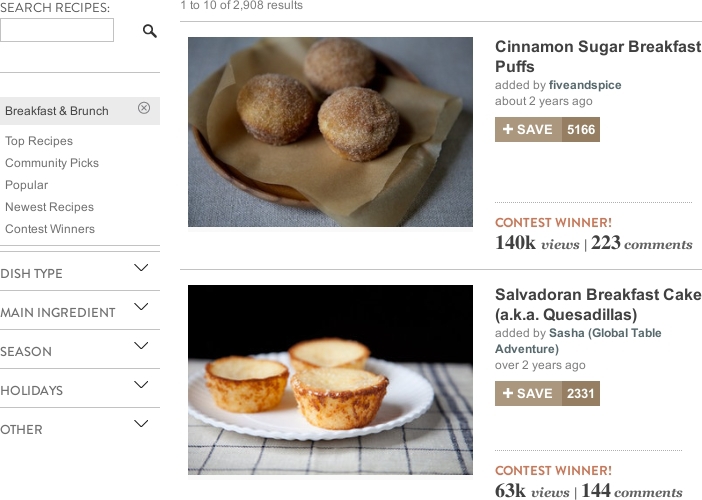
A small selection of metadata categories for food recipes can include “dish”, “main ingredient”, “special diet”, “ceremonial event”, “kitchen” and “cooking time”. For all these categories, the only key is the “dish”. Not everyone sits on a special diet and not every dish should fit a solemn event, but almost every day they divide dishes into snacks, breakfast, main course, side dish, salad, dessert, etc.
Since the division into dishes will be important for all target users, this should be the first group of categories that will be presented to users.

Dish is a key group of metadata categories for recipes.
However, as mentioned above, the target audience or website goals may influence the classification of categories, especially on thematic sites.
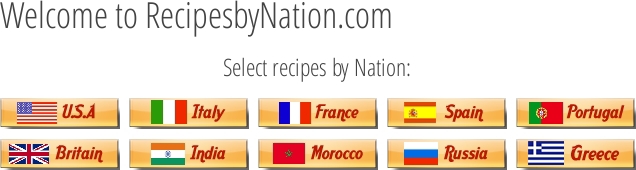
For example, the division into "dishes" may not be entirely relevant for all users who visit sites about recipes. But if the site collects the best recipes from popular cuisines from all over the world, then “kitchen” can become a key group of categories for the target audience, either in addition to “dishes” or replacing them. In any case, since the “kitchen” is the key for the thematic site, it will be more appropriate to show it first (instead of the “dish”).

Thematic websites have excellent key metadata categories.
Organization of key categories
The examples above apply only to a single group of key categories. However, a set of goods or services may cover several key categories.
Take, for example, clothing. One of the key groups of categories can be the division into types of clothing, such as “shirts”, “pants”, “shoes” and “jackets”. Another key and mutually exclusive category will be the division by gender: "male" and "female." The third category can be a division into circumstances, such as "everyday", "working" and "solemn." You can certainly come up with even more key categories, but for now let's stop on this.
The question then is how to better categorize and resolve potential conflicts between several key categories.
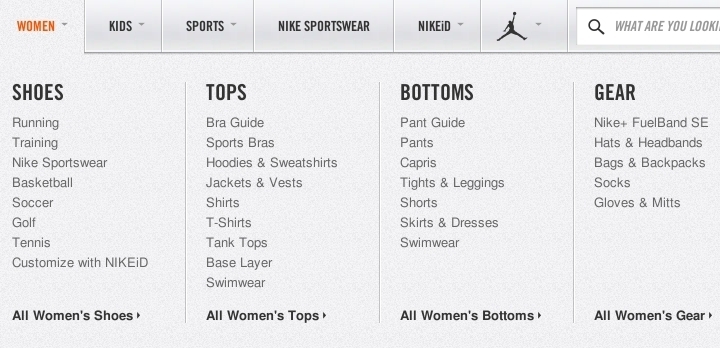
At first, the location of all key categories on the same level in the top menu may seem logical. In the end, they are all key. However, it is better to do the opposite. Key categories work best one after another, on subsequent levels. For a better understanding, let's look at the information architecture of the website below.

Horizontal menu is most often used for products that offer sites.
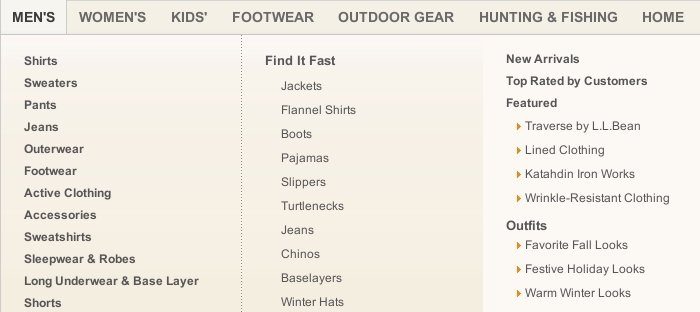
The horizontal navigation menu lists the available LL Bean products, such as “home accessories”, “hunting and fishing”, “outdoor equipment”, “shoes” and “clothing”. However, the designer did something great for "clothes." Clothing is divided into "men's", "women's" and "children's", but instead of a list of dozens of types of clothing in the horizontal menu, the designers decided to make key categories with less weight. The user simply starts with the categories of "male" and "female", and then in the drop-down menu you can see all types of clothes, which gives more options than a single horizontal menu.

Using key categories with smaller weights in the main navigation menu frees up space.
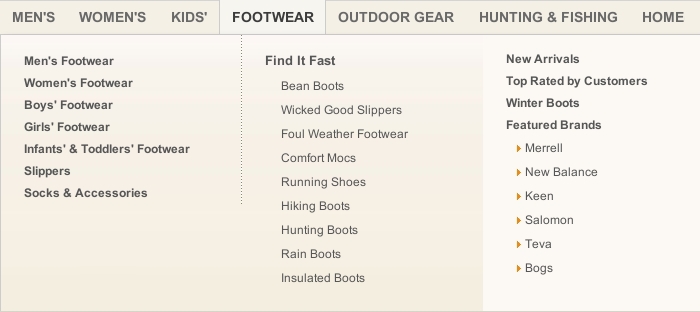
There is a slight discrepancy in the information architecture, but the designers decided to free up space in the horizontal menu. Such a solution is acceptable, as long as the discrepancy does not confuse users, which is unlikely to happen in this case. However, the location of the category “shoes” (which, for obvious reasons, is divided into men's and women's) in the same horizontal menu is no longer such a good decision.

Key categories should be located one after another, and not one next to another.
The problem with this solution is that the two key categories are located on the same level. Both "Shoes - Men's" and "Men's - Shoes" are direct paths to the same goods. However, since both categories are key, the user in any case must look through both paths. But since they are located on the same level, the user must choose between them, which blurs the assumption that both categories are key. Consequently, one of the paths can be removed, for example, “Footwear - Men's”.
Additional categories
If there are already several key categories, then, depending on the quantity of goods and services, additional ones may not be required. If there are no more than a dozen items of clothing on the website, the designer can give users a choice, look at men's or women's clothing, and stop there.
However, in many cases the opposite happens. Even after all key categories have been exhausted, an abundance of items can be a nuisance to navigation. Therefore, additional categories must be introduced that allow the user to filter the content further.
Additional categories are important for some users, but not for all. For example, two additional categories of metadata for “cars” can be “number of doors” and “type of fuel”. Some people are very fanatical about the type of fuel, but less concerned about the number of doors. Others - exactly the opposite.
Priority key over additional categories
As a rule, additional categories should be shown to the visitor after he has passed through key ones.
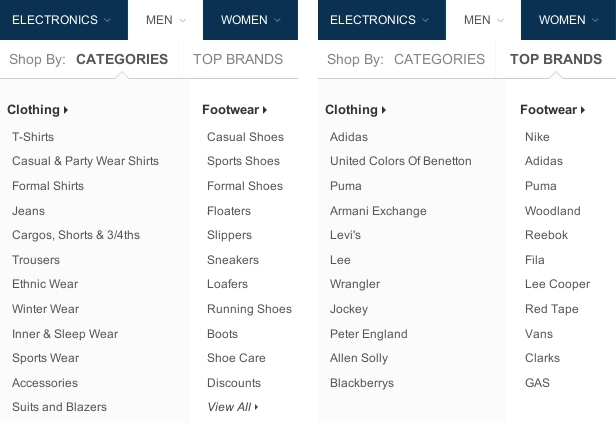
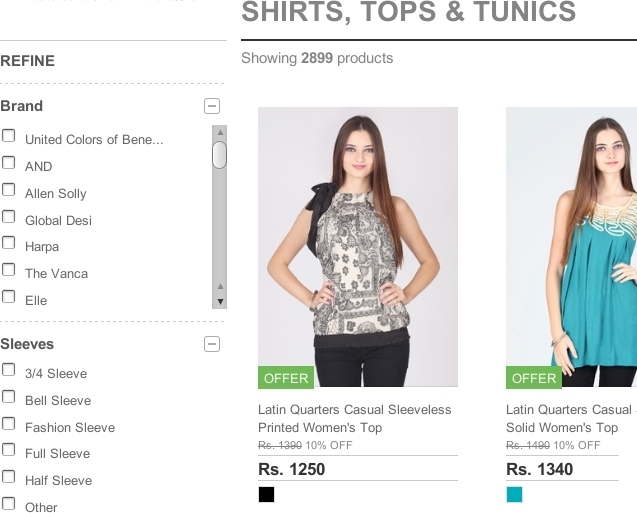
However, many shopping sites, such as apparel or electronics, list brands (additional categories) on the same level as product types (key categories).

Key and additional categories should be at different levels.
The problem with this approach is that even if a visitor chooses a brand, say, from clothes, he will face hundreds or thousands of different products, and he will still need to choose the type of clothes to limit his search. Thus, the location of additional categories at the key level creates unnecessary workarounds, complicating the selection and cluttering up navigation.
Instead of showing multiple navigation options at the same time from the very beginning, show users a few key categories first, and then submit additional ones.
So, in the example above, it would be better to remove brands from key categories and let users first select only clothing types. And only then, at the next level, to provide users with options for choosing a brand.

Additional categories should be presented only when the user has already selected a key one.
Dynamic filters
As already noted, key categories should be presented one after another at appropriate levels. All additional categories are best presented on the same level.
The only exception is when additional categories are mutually exclusive, in which case they should be displayed on the next level in the same menu as the key categories. If additional categories can be combined, then they are better implemented as dynamic filters.
In the screenshot below, note how Sears shows key categories in the form of a navigation chain or bread crumbs, while additional categories are presented in the form of dynamic filters.

Additional categories that can be combined should be shown as dynamic filters.
The distinction between key and additional categories can be explained as follows. Each category is a filter of available content, and dynamic filters are called dynamic, because they allow users to select and change values continuously. In contrast, in a traditional level-based navigation system, the user must move from one level to another in order to select the desired value. If these are key categories, then there should be no problems. But with additional categories, the situation is different.
When a user searches for a shirt, many additional categories can make a difference for him: “brand”, “collar type”, “sleeve length”, “fabric”, “pattern”, “pockets”, “discount”, “price”, “rating "," Popularity ", etc. It is quite difficult to understand exactly which categories he will be interested in. Someone will not be interested in one, some, but all of them.
Instead of leading the user through all the additional categories, one after the other, regardless of whether they are interested in him or not, the designer can make dynamic filters on the same level. Then users will be able to select only the categories that they prefer.
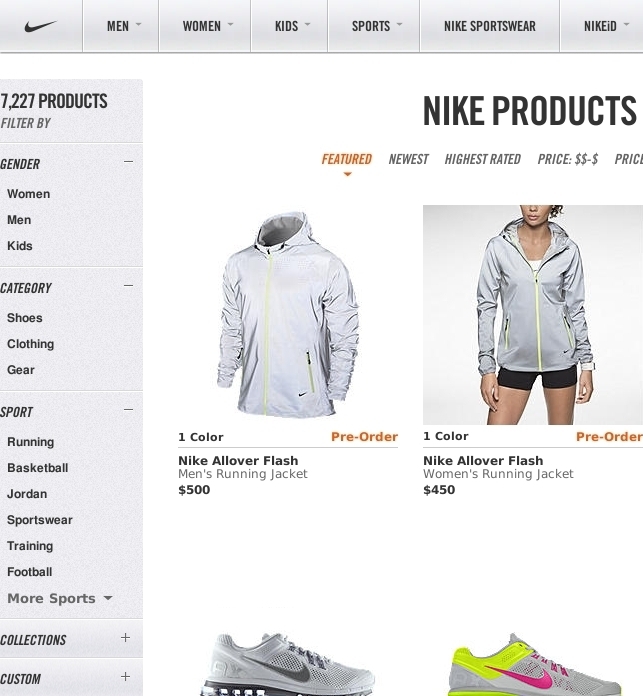
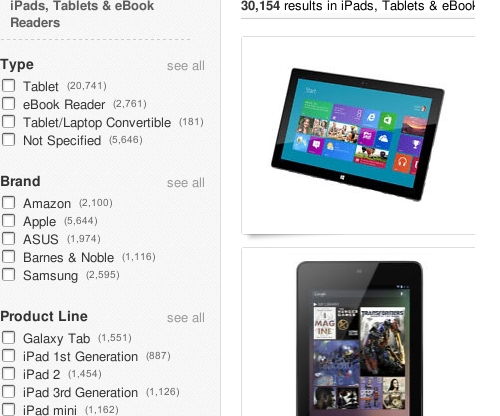
On the other hand, let's take a look at the site shown below, where there are no obvious differences between the key and additional categories. Instead, it presents all categories as dynamic filters, including key categories.

Key categories should not be presented as dynamic filters.
This lack of distinction leads to several problems. First, it takes up vertical space and moves additional categories down, requiring the user to scroll down more often to change values.
Secondly, dynamic filters are known as “heavy” widgets: they are powerful, but costly on resources. Whenever the user selects one value, the entire list of results is updated to fit the filter. The same result can be achieved much faster by choosing the same key categories from the traditional menu.
In fact, Nike designers made a regular menu, allowing us to test assumptions and compare the speed and efficiency of both interaction models with the same interface. (They also provided the ability to remove key categories from dynamic filters. Approx. Translation. ).

Key categories are best represented in the traditional navigation menu.
Mutually exclusive categories
Dynamic filters are only necessary if additional categories can be combined. If the additional categories are mutually exclusive , then they should be presented on the next level of the main navigation menu.
In the screenshot below, Daily Express asks users for a key question on the first level: choose a news topic such as “finance”, “entertainment” or “lifestyle”. Then, on the main page of the selected section, a digest of the latest news on the topic is presented. Most users want to check out the last three or four articles. For those who want to delve into the chosen topic, the subcategories are listed below the first level.

Mutually exclusive additional categories are best shown at an additional level in the main navigation menu.
The subcategories in the above image can be viewed as mutually exclusive, since entertainment is usually distinguished either in the form of books, or in the form of films, or as a TV show, etc. Of course, combinations are also possible; The book can be made a film or theatrical production. But would users want to see a digest of such combinations? If yes, then it makes sense to apply dynamic filters.
Keep in mind that the answer to this question will depend less on the type of elements (items on the site) than on the volume and variety of elements, as well as on the specific interests of the target audience.
For example, users most likely will not look for a breakfast recipe, such that it is both Chinese, and low-calorie, and Christmas. On the contrary, they will look for breakfast, which would be either Chinese, or low-calorie, or Christmas. Therefore, additional recipe categories will most likely not be combined into a common one. However, if the site has thousands of recipes, and the target audience has quite specific preferences, giving them more numerous dynamic filters can be beneficial.

A large and diverse amount of content, as well as the specific interests of users, can serve as the basis for applying a variety of dynamic filters.
Finally, consider the third group of metadata categories.
Non-essential categories
Non-essential categories are those with which the untargeted visitor is likely to want to search for content. However, such categories are not at all irrelevant to the overall user experience.
Two categories of metadata for searching articles can be “word count” and “image count”. If these categories were implemented as columns in the database, the content strategist may look at the values in these categories and reveal that most articles are too long and without images, which may cause many visitors to leave the site before they finish reading the articles. The content strategist can then discuss this issue with the designer or client, which will help improve the content. However, even if these categories can provide valuable information for a designer, users are unlikely to want to search for articles by “word count” or “image count.”
In short, non-essential categories should not be visible on the site. They will be ignored, clutter up the interface and may even confuse users. Although, a large number of elements may make non-essential categories additional.
For example, the “word count” will usually be a non-essential category with which you can search for articles. However, the site shown below has accumulated so many articles over many years that the designers decided that it was necessary to add the article length as an additional category for content filtering.

A large amount of content may make non-essential categories additional.
The websites above, with recipes and clothing, are suitable for explaining the importance of prioritizing categories, as they usually need a large number of metadata categories. But they do not show one problem that designers encounter at some point, especially when designing for a corporation.
Corporate product classification
Most recipe sites collect the recipes indiscriminately and leave them to the designer for classification. But corporations often have their own internal way of classifying products, which can lead to conflicting requirements.
Consider the first key category for cars. You would choose a category depending on the size or lifestyle, with values such as "compact car", "van", "sports cars", "sedan", "limousine", etc. Such categories are key, as each type of car takes into account a private lifestyle, which is important for almost all drivers of cars. For example, a small car is small, cheap, easy to drive and it is easy to park with it in the city. The van has a large trunk and is great for a family. Sports cars for a completely different lifestyle. And so on.
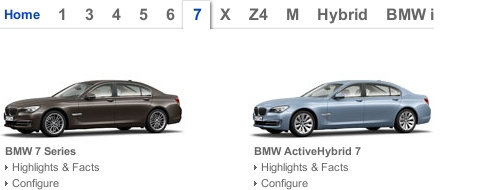
However, most auto companies classify their models in their own way. BMV, below, follows the classification by numbers (1, 3, 5, 7, etc.).

Sometimes corporate classification works well.
While intrinsic classification schemes may cause usability problems, BMV classification actually makes the information architecture more convenient. Despite the fact that such a scheme is corporate, it is quite well known to the general public, and the machine numbers increase logically with an increase in the size of the car, more or less coinciding with the common classification for small cars, sedans, limousines, etc. In this case, anything other than the corporate classification may be more likely to push than to help the user.
The following example is not so simple. Opel similarly lists its car models according to its own internal names.

Internal classification is not always clear to external users.
The problem is that the structure of these product lines is not very clear, and this is not facilitated by the fact that users must interact with the slider to see all the models. Users have no easy way to understand how products are interconnected with each other and, therefore, products cannot be filtered according to preferences.
If the internal classification scheme does not work for users, then the well-known external one should take precedence over the internal one.
Note how Volkswagen (below) has applied its own way in the name and classification of car models: “Jetta”, “Passat”, “Touareg”, etc. But the company has prioritized a common external classification over its corporate one. The result is a menu that is easy to understand and allows users to focus on what they are interested in.

The priority of the general classification scheme over the corporate one can make the navigation menu easier to understand.
Of course, the client may not want to see his corporate classification in the background. However, the need should be explained in detail to the client.
Explanation of choices in navigation
Structuring navigation choices according to user preferences is an important step in simplifying the site’s information architecture. But if users cannot understand the navigation functions in the first place, then even the most advanced structures will be in vain. So take a minute to think about how best to explain to the user the possibility of choice.
Show users as much information as they need to understand their choices. When you make anything beyond what you need, you may run the risk of exhausting users, cluttering up the interface, and slowing navigation down to failure.
On the other hand, do not give them too little information. If users have to guess where the links lead, and then grieve over where they are, they will soon lose confidence in the interface and leave the website.
Designers can choose one of three methods to clarify the choices:
1. Simple names;
2. Names and images;
3. Names, images and descriptions.
To choose the right way, estimate how simple the names are for the target audience.
Simple names
If the names that you use are well known, they will be enough. Large images and long descriptions are not needed to explain what "jeans", "shorts", "shirts" and "jackets" are.

Simple notation is enough for familiar things.
It is desirable that the names be as brief as possible, while at the same time, brevity should not be achieved at the expense of clarity. Acronyms and jargon, such as UX and BMI (body mass index), can work only if they are familiar and convenient for the target audience.
However, sometimes the term itself may be clear, but the context in which it appears makes it ambiguous. Many sites of large organizations contain constant horizontal navigation, which indicates aspects of the main activity of the organization, as well as context-sensitive vertical navigation, which shows subsections. Such an approach may lead to recurring notation. The University of Bath (shown below) includes the designation "Research" ("Research") in the general horizontal navigation menu at the top and in the vertical submenu on the left.

Large organizations with a large number of subsections tend to duplicate names.
This may confuse users a bit, but careful design can help avoid ambiguity. In the screenshot above, the title of the “Explore the Department” menu is a good hint that the designation “Research” refers to the department and not to the whole university. Just in case, we could extend the designation “About us”, say, “About this department”.
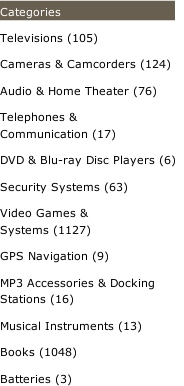
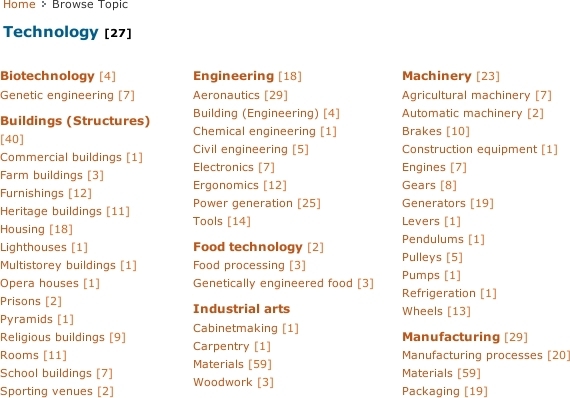
Another option is to show the context of the names with the help of numbers indicating how many items are in this category.

In some menus, the number of items in the category is displayed next to the title.
Such figures are often included in dynamic filters.

In a variety of interfaces with dynamic filters, the number of items in a category is displayed along with the name.
Although most users like to see these numbers, you need to carefully consider when they really need to be shown. For example, to guess how much content is contained on the site, looking at the main page is quite difficult. Therefore, by showing clearly how much content the site contains, you can win the user, as he might think: “Surely there will be something for me on the site as well.”

Quantifying the content of a site may attract a visitor.
Of course, you probably would not want to disclose this figure if there is not enough content on your website yet.
Similarly, when a user looks at categories and is interested in a particular topic, he would like to explore the appropriate category, even if it contains fewer objects than another less significant one. Perhaps even the display of numbers in this case can slow down the search and clutter up the interface.

In some situations, statistics may discourage users.
The same is possible for dynamic filters. Will users choose a category based on the number of objects it contains? If yes, then the display of numbers takes place. If not, it is better to make the values gray or delete altogether.
In any case, after the user has already made a choice, displaying the number of objects in a category, or after applying dynamic filters, can provide useful information to the user.
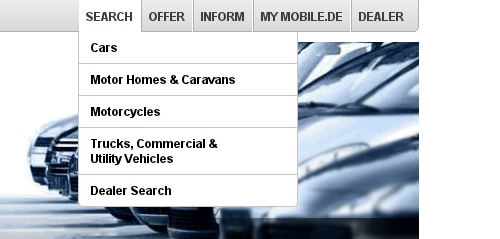
Icons are another type of element that is sometimes added to a symbol. They can be a useful addition if they are well made and easily recognizable. It is not necessary that they will explain to the user the possibilities of choice, nevertheless, the icons will make it easier to process and share the choices. In the screenshot below, I deleted the icons from the menu items. Note that there are still enough names to explain alternatives. Everyone knows that "cars", "motorcycles" and "trucks" mean.

The names themselves are often enough, but it takes a little more time to process.
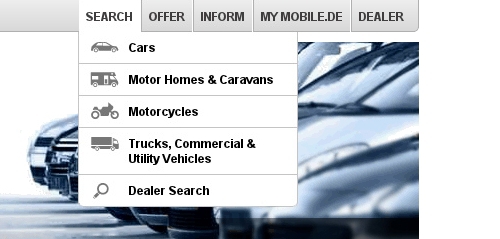
However, adding icons next to the names will allow users to more easily recognize and share the choices.

Adding icons next to the names will allow users to more easily recognize and share the choices.
Icons without names can be confusing. Even if the icon is familiar, the user may not be sure what it means in a particular context.
Names and images
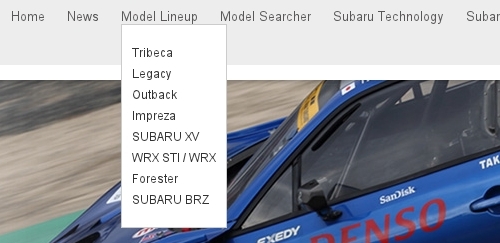
Symbols and icons work well with easily recognizable objects. For the less common, images are required. Consider the names of brands. In the screenshot below, the models of cars are presented as plain text in the menu.

Brand names require more than just names to understand.
In fact, I do not know what Tribeca and Legacy mean. Therefore, the names are not enough for me to decide which product to look at. Titles with images as below are the best solution.

Titles and images are the best way to explain unfamiliar terms.
When it is better to use images or icons in the navigation menu is an interesting question. Obviously, to explain a very specific object, for example, “13-inch Macbook Pro” or “Samsung Galaxy Note 3”, nothing will help but the corresponding image.
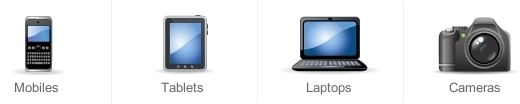
Explaining the product category is not so easy. In some menus, categories are explained using icons.

Some menus use icons to explain categories.
In other menus, the same categories are explained using images of the respective products in the categories.

Some menus categories are explained using images of the respective products in the categories.
For product categories, icons are more suitable than images. The menu will look more professional with well-made icons than with realistic product images.
Moreover, the use of product images from the appropriate category may subconsciously raise questions among users. “Why does this product represent this category?”, “Is this the best they have?”, “Is the set of products in the category connected directly to this type of item?”, “If I don’t need such an item, then this site is not for me?". These fears will increase if users see the first objects in the category, similar to the image in the menu. The icon, on the contrary, simply conveys information that this category contains a certain type of products, nothing more, nothing less.
However, this works with icons if they meet certain standards. An icon can easily seem out of place if it is badly drawn. And if it is not recognizable enough, it can easily confuse users. Therefore, despite the fact that icons are better suited to product categories, if you are not sure that you can make them professionally and recognizably, it is better to remove them altogether.
Titles, images and descriptions
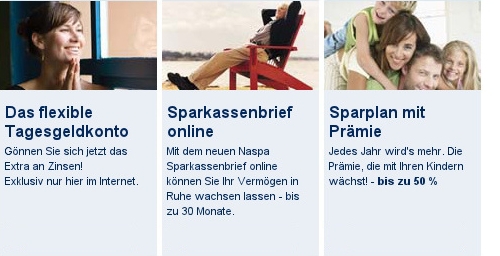
Sometimes even titles and images are not enough to clarify product categories. Service providers with integrated solutions, such as banks, insurance companies and Internet service providers, often call their services, for example, “50 plus” or “Internet on the go.” A large image of a married couple talking to a broker or a girl talking on a smartphone may not be enough to indicate the services provided. For such products, the description in a couple of lines along with the name and image will be most useful.

Comprehensive products require titles, images and descriptions to be understood.
Headlines and article titles are a separate type of designation that may or may not require an image and description.
Many authors use talking headlines with key information in them, and to keep them as short as possible.

General recommendation: make headlines as short as possible and speak for themselves.
The headings above are short and to the point, at the same time this style of writing has its own risks and does not suit all sites.
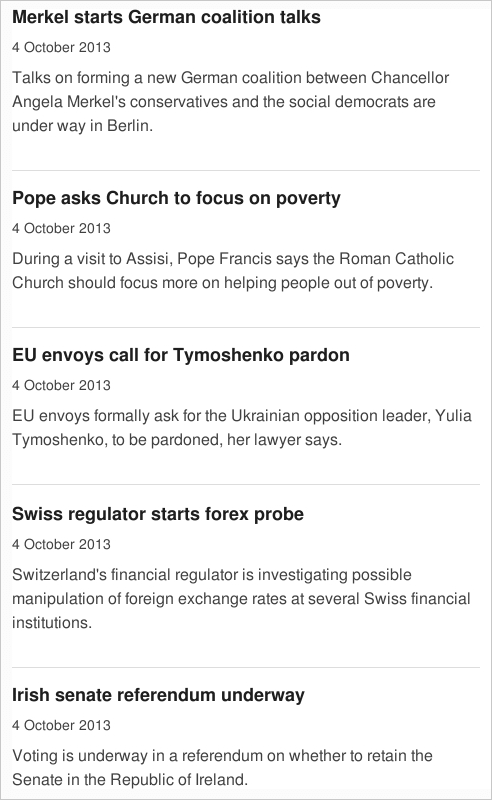
The first question is where and how to write descriptions. BBC headers are more often followed by descriptions. Below are the headings with descriptions, which, as you can note, simply consist of more words, but do not carry new information.

Descriptions should not contain information that already carries the title.
If the headlines already carry key information, as shown above, then descriptions are not needed. It may even slow down users due to reading the description, although they could also navigate through articles after reading the headings.
However, displaying headlines alone or writing a headline in this style is not always the best option or even advisable. If the article is just a short report on the event, then headlines like in the BBC are a good choice. But if the article is deeper than the title, then the image and description may become more effective and engaging.
The title on the screenshot below is more catchy than informative, and all the key information is presented in a couple of lines below. An image has also been added to set the tone for the article.

Titles, images and descriptions are often the best way to give an in-depth explanation of the article.
To understand what this article is not difficult from the snippet (short description). Moreover, the use of an exciting headline and description to explain the article, and the image to set the tone for the article, gives the author more space not only to inform the user, but also to convey the perspective of the article.
Finally, take into account the advice that is often given when writing headlines, which is to make the heading clear outside the context of the site. After all, the headline may appear in search engine results, in social media and in the context of other websites. Some authors even come up with formulas for this purpose.

Many authors try to write headings so that they are understandable outside the context of the original website.
Just be careful not to add extra information when adding context to the title.
The heading shown above “Avoid Multi-Column Layouts” does not provide enough context, as the website is about web design, and multi-column layouts can play a role on home pages, menus, articles, etc. ., not only in forms. Therefore, Form Field Usability directly adds context to the original header. Although, writing for the external context is not always necessary, as other people who will refer to the title will strive to provide their own context.
Search engine developers know that users will bypass them if the results of search queries do not meet their expectations. Therefore, they are constantly working to improve the relevance and success of their results, whether it is an extension of snippets, images or previews, or by improving their algorithms. Similarly, if the heading appeared in the “recommended reading” for another article, the article itself would provide the necessary context.
Summing up
Information architecture, i.e. Structure and designation of content is the basis for easy navigation. Designers can effectively simplify the information architecture of a website, structuring content in a way that naturally narrows and complements the navigation capabilities of the target audience, as well as explains the choices, minimizing the mental burden of users.
The recommendations given in this article can be divided into the following two lists, divided into "content structuring" and "element names".
Content structuring
1. Collect and organize metadata about the types of items that users must navigate.
2. Group the metadata categories into key, optional and non-essential. Key categories are important to all target users, additional for some, and non-essential for non-target users.
3. Introduce only one group of key categories on the first level.
4. If the elements at the next level do not exceed a certain number, then the following categories are not needed. Otherwise, show the following key categories one by one, at each subsequent level.
5. After exhaustion of all key categories, show the page on which all items corresponding to the selected key categories will be shown.
6. If the remaining elements are still too much, then submit all the additional categories on the same level.
7. If the additional categories are mutually exclusive, enter them at an additional level to the key. If additional categories can be combined, present them as dynamic filters.
Item Names
• If the element designation is sufficiently known, then it is sufficient in itself. Make the notation as short as possible, without loss of clarity. Show the total number of items on the main page and on the categories page, but not between. Also consider adding icons to symbols to simplify the processing and choice between alternatives.
• If there are not enough markings, consider adding images. Use icons to designate categories, but only if the icons are well made and recognizable. Otherwise, use images better.
• For integrated services and products, consider adding images and descriptions to the symbols. Descriptions should provide really new information, and not just rephrase headers. Also, be careful when adding context to the header so as not to add redundant information.
After you have simplified the architecture, users will be given the choice of interaction for their own satisfaction. Therefore, you should always develop a navigation menu suitable for user selection and creating the comfort of interaction. The design process of the navigation menu will be explained in the second part of this series.
Source: https://habr.com/ru/post/242757/
All Articles