Announcement Brackets 1.0 and Extract for Brackets (Preview version)

I think that a large number of people involved in or interested in web development have long since tried out open-source IDE Brackets . On Habré, we have repeatedly mentioned it (for example, here ), so I will not rant much and move on to the point.
Today, after almost 3 years, during which 245 contributors participated, version 1.0 finally came out - a way to announce to the world that Brackets is ready. Despite the fact that the release has version 1.0, the developers treat it like any other release. New ones will continue to be produced as often as now - every 3-4 weeks.
')
Meet Extract for Brackets (preview)
Separately noteworthy is the plugin Extract for Brackets, which is finally available for public testing, designed to simplify the layout of websites.
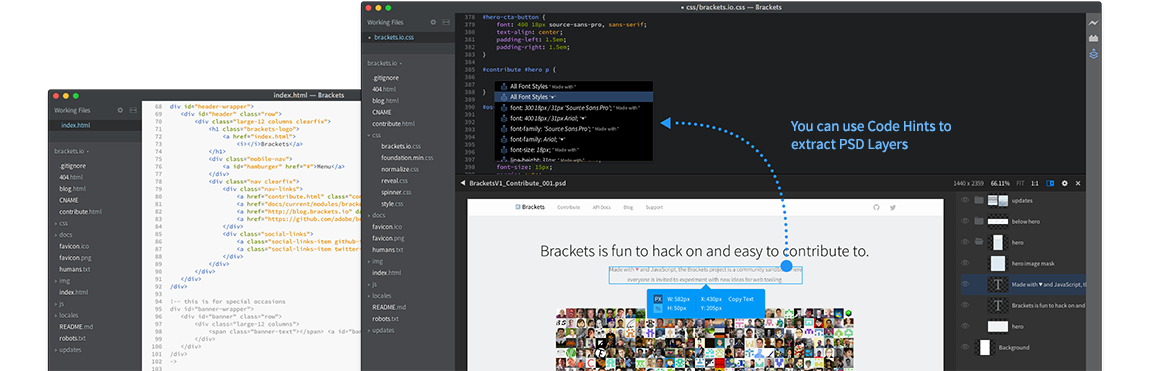
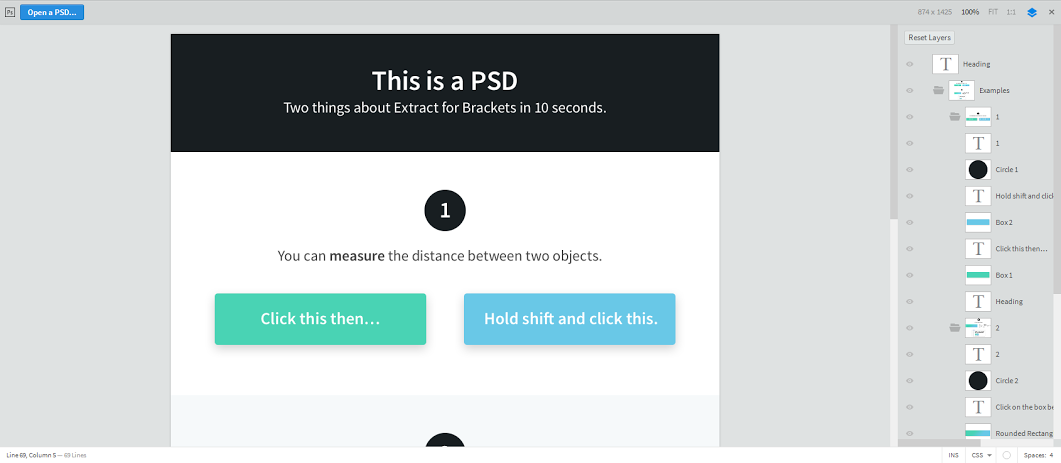
This is how the plug-in window looks: an open .psd file and sidebar with layers. Very similar to the Photoshop window.

Full work with the layers yet, until only the very minimum: show / hide.
We turn to the goodies.
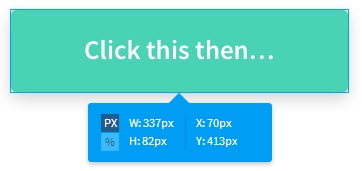
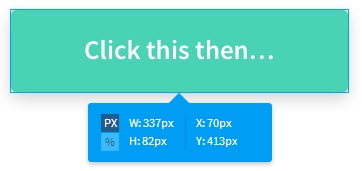
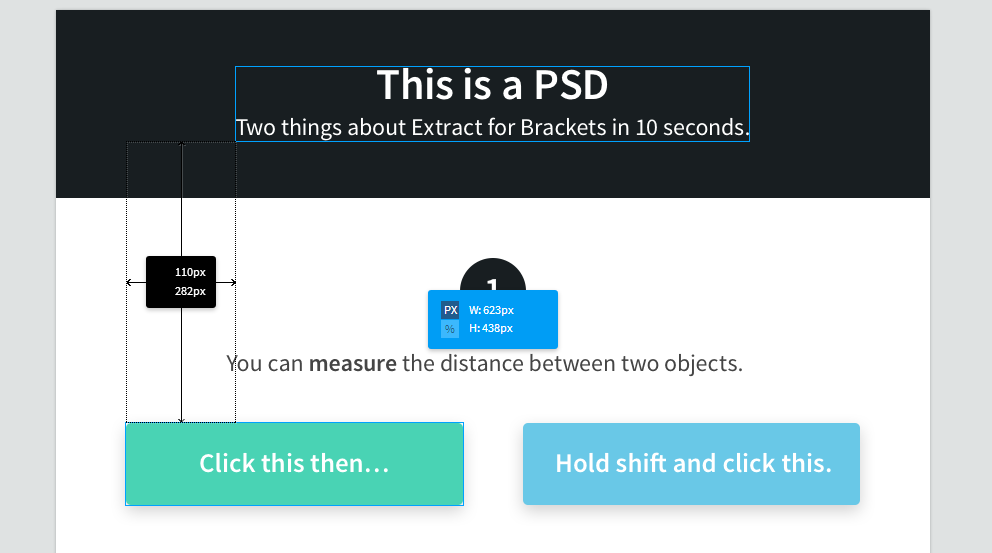
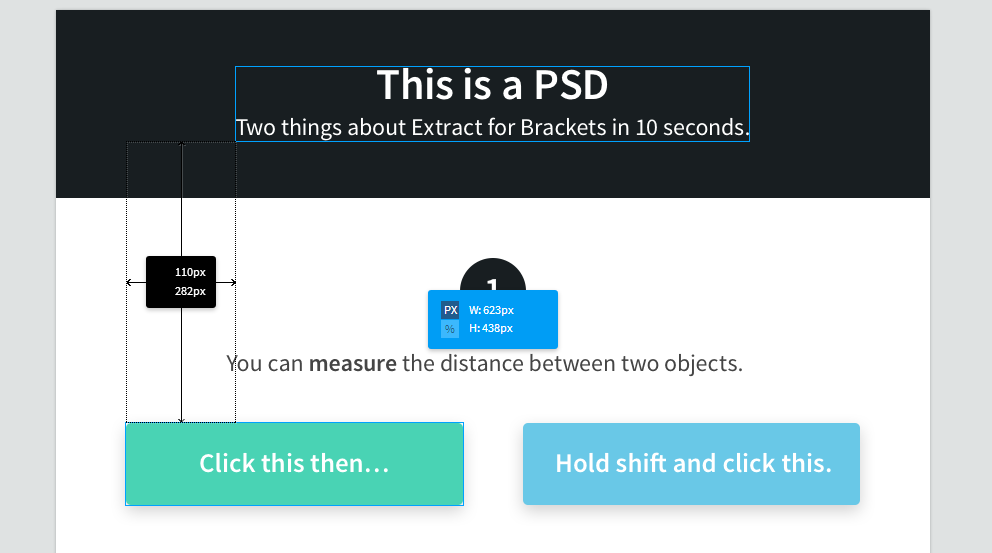
1. By clicking on an element, you can find its dimensions in pixels / percent, as well as the coordinates on the page.
Show

2. In order to determine the distance between the elements, it is enough to select the first element and, with the shifter pressed, click on the second.
Show

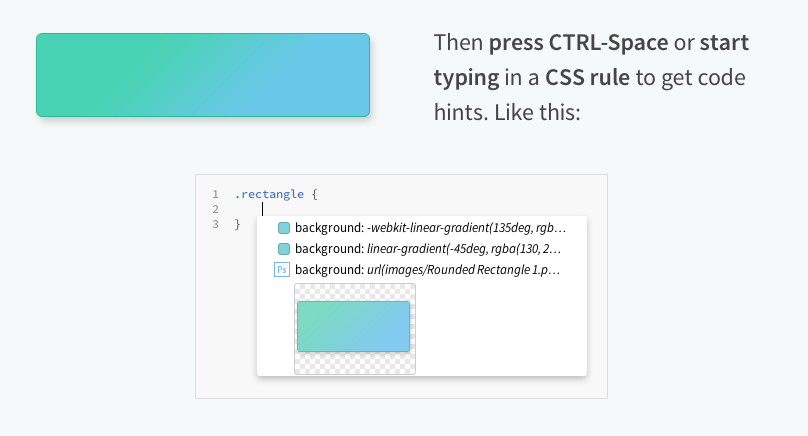
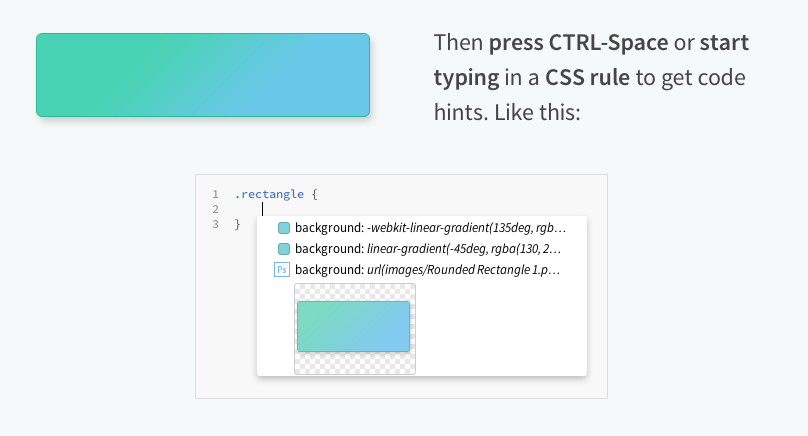
3. Working with gradients and images is now a pleasure. Just click on the image and start writing the css-property
background . In the drop-down menu, the plugin will offer several options: insert as code in the form of a gradient (if it is a gradient) or save as a picture.Show

Some of the features can still be seen here:
You can download it on the official website .
Enjoy your coding!
Source: https://habr.com/ru/post/242297/
All Articles