Three things forgotten by beginner conversion optimizers
 When novice optimizers get to work, they tend to be fascinated by the enticing prospects offered by A / B testing, and they start experimenting, changing the colors of the buttons and thinking about how best to compose texts . But all of this separately can bring better results by no more than 30-50%. If you are not such a trading giant as Amazon, you will have to do much more than just change the colors of the buttons. What exactly? About this - further in the translation of the article from Smriti Chawla!
When novice optimizers get to work, they tend to be fascinated by the enticing prospects offered by A / B testing, and they start experimenting, changing the colors of the buttons and thinking about how best to compose texts . But all of this separately can bring better results by no more than 30-50%. If you are not such a trading giant as Amazon, you will have to do much more than just change the colors of the buttons. What exactly? About this - further in the translation of the article from Smriti Chawla! The success of the site does not depend on tactics, but on a well-thought-out strategy — namely, how well you know how users react to your design.
There are three main areas in which novice optimizers make mistakes.
')
The logical order of the organization of information
Once you click on the first banner on Google or Facebook, it becomes obvious that most of the leaders of web business perceive their banners and pages attached to them as scattered individual information platforms. There is no symmetry, no plot, the connection between the pages as the user makes the way from the banner to the site. You click on the banner, which attracts, and get to the site, on which there is not a word that you are interested. It is necessary to understand the psychology of the user: when he clicks on a banner, he waits to justify his expectations and this moment of waiting must be kept in it and everything must be done so as not to disappoint him. A good example of how to do this, the site offers Loot Crate.
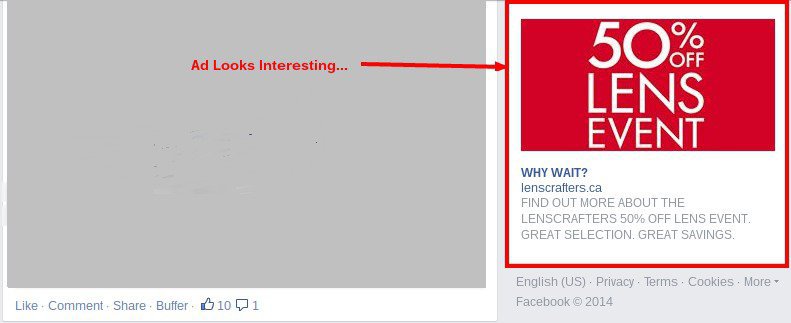
This is how the banner looks like:

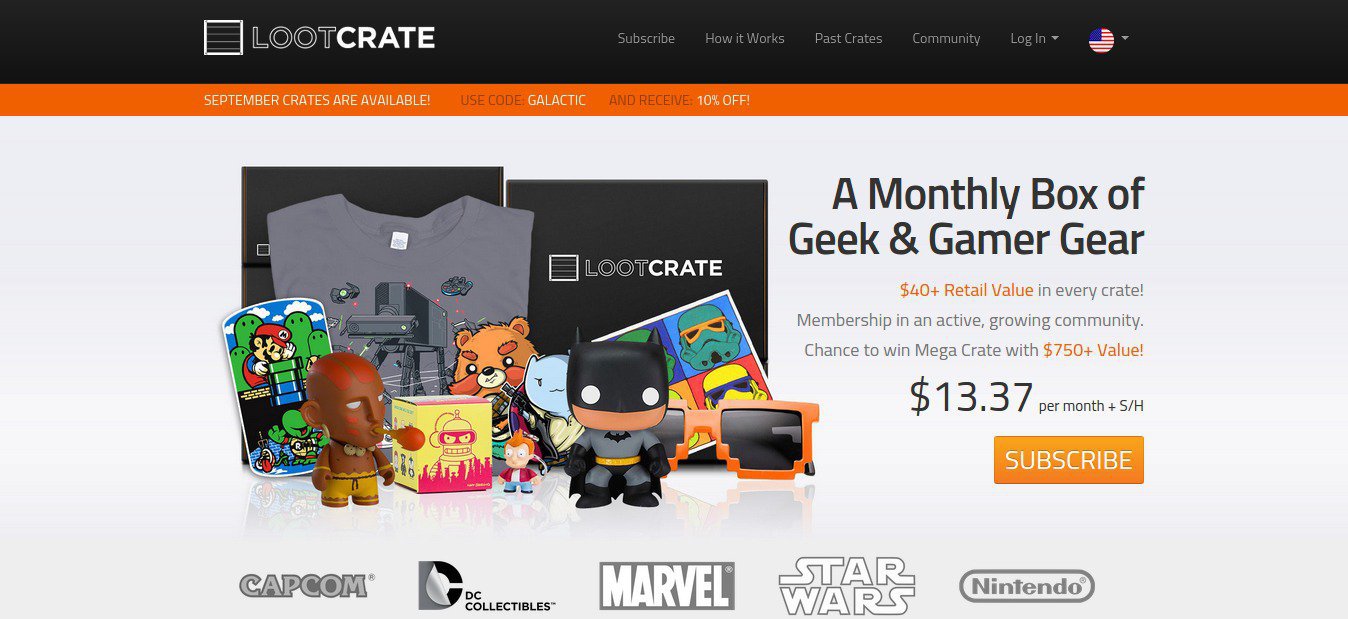
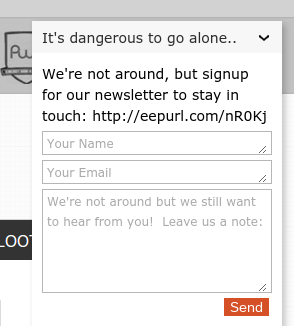
But the page tied to it:

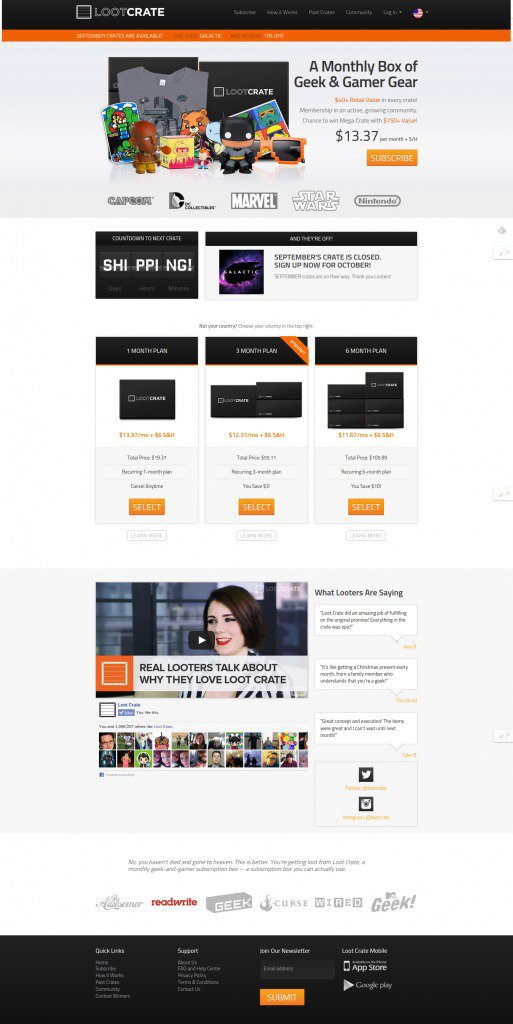
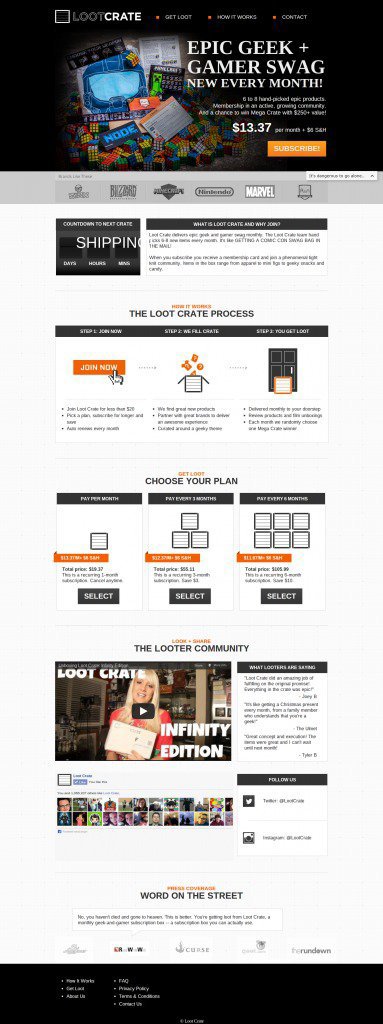
When you scroll down the page, you realize that the consistency of the location and content of the information on the village is the key to success:
- brand names - in separate frames;
- price - close up;
- the relevance of the data;
- video and text certificates;
- like box for facebook.


In other words, if the banner’s task is to attract attention and interest, then the page’s task is to answer all questions and provide comfortable conditions for purchase, namely, to get answers to the following questions:
- What is a product?
- What's the price?
- How long to wait for delivery?
- What can I get as a gift?
- Can I buy more than one unit?
- Do people usually like this product?
- Is the product approved in the media?
If a client wants to know more about products, for example, about what he ordered last time, it can be easily done in the corresponding section of the site, to which a convenient link is immediately given, as well as links to detailed instructions for use, to frequently asked questions. questions and the community page on the web.
If everything is done correctly, the page resembles, rather, a dialogue with the buyer, than just a piece of information, which should serve only as a hook-bait.
The Loot Crate page is a good example of a dialogue. However, if you look at the same page in an earlier version, we will see the following.
Olark's chat and feedback window allowed them to communicate with visitors in real time.

The updated version features Paste crates and Community Pages. This turned out to be its main advantages.

In addition, “hero photo” was added, which helped to better understand the essence of Loot Crate, and the navigation system, which made it easier to search for communities. The section “How it works?” Was removed from the main page because the link to it was already on one of the pages of the site. The text under the hot offer was also changed: there were “6-8 products”, it became “more than 40% + retail price”.
How exactly to arrange the page elements so that they follow in a "logical order"?
Of course, when you first begin to get acquainted with the principles of optimization, it is difficult to understand what exactly is meant by the logic of the organization.
One method is testing customer behavior. It is necessary to think over the design in such a way that buyers could “think out loud” all the way from the banner to the site. During the observation, pay attention to the questions that they have, arrange them in order of priority, think over the answers to them and keep this in mind when you next improve the design.
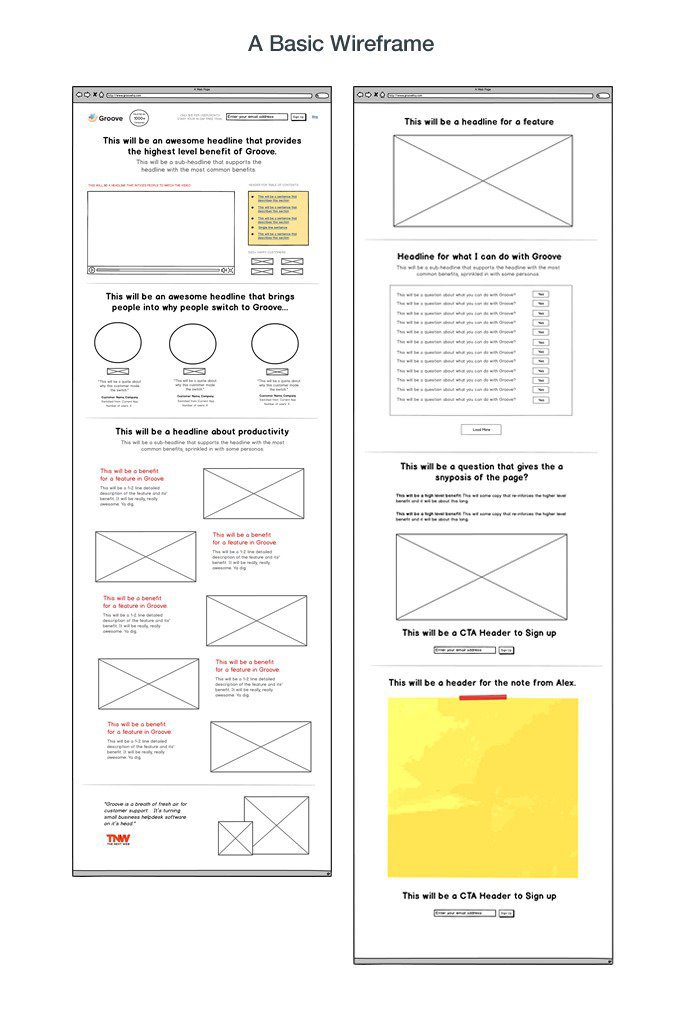
GrooveHQ's Alex Turnbull handled this task by interviewing several experts and his most active buyers. He asked them about the original version of the start page design. After gaining more than 10 opinions, several wireframes were created (based on the responses received in the order they appeared). This was included in the subheadings of the page.

If you need more solid advice on how to organize this kind of feedback, Marketing Experiments offers the following optimization procedure:
- Optimize product presentation (Opr).
- Optimize your product value presentation (Oprn).
- Optimize channels (Ocnn - covered later).
Optimize product presentation
In accordance with this sequence, the start page should primarily focus on optimizing the product. This means that the product should be presented as clear and simple as possible for perception. Are the pictures that you can see what the product is or how it works, what is it for, and what result can you achieve with it? Does the text describe in sufficient detail the advantages of each product feature and answer all questions that customers may have or at least provide a link to a source from which you can learn everything in more detail?

Each page element should provide more and more useful information about the product. There should be nothing superfluous and unsaid. The text should be tailored to the characteristics of your target audience, for example, if the majority of your clients are people with higher education, try to avoid jargon and create text with more classical content.

Optimize the presentation of the value of the product
This implies optimization of typography, contrast, improvement of the text in terms of its perception and impact on the conversion, highlighting the most critical characteristics of the product.



Emphasize each item depending on how much it influences the final decision process. And do not be fooled by the fact that simply by increasing the buttons or changing their colors, you can attract more attention to them. It should also be well thought out exactly what products you will allocate to prevent accidents and the allocation of products that are not worth it, in order not to destroy the confidence of the buyer.
Beginner optimizers do not take into account the preferences of their target audience in terms of using the Internet
The combination of age, sex, location, level of education, level of income of the user plays a big role in how to make a page, and what tactics to use.
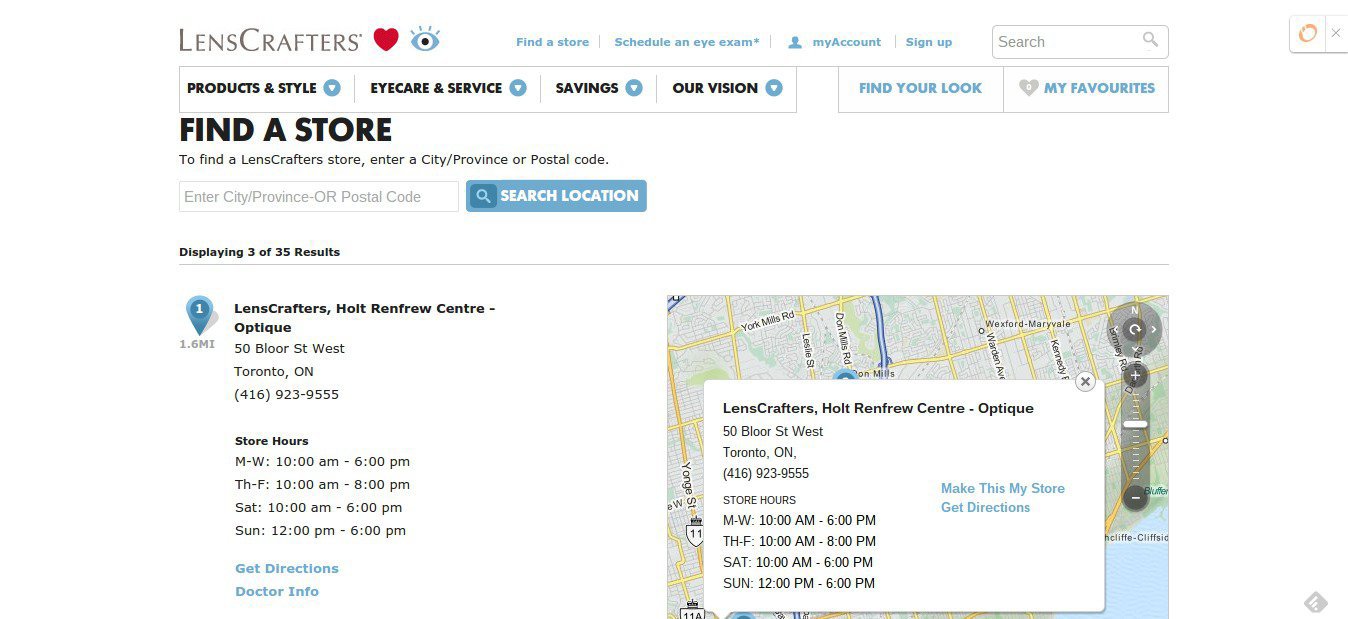
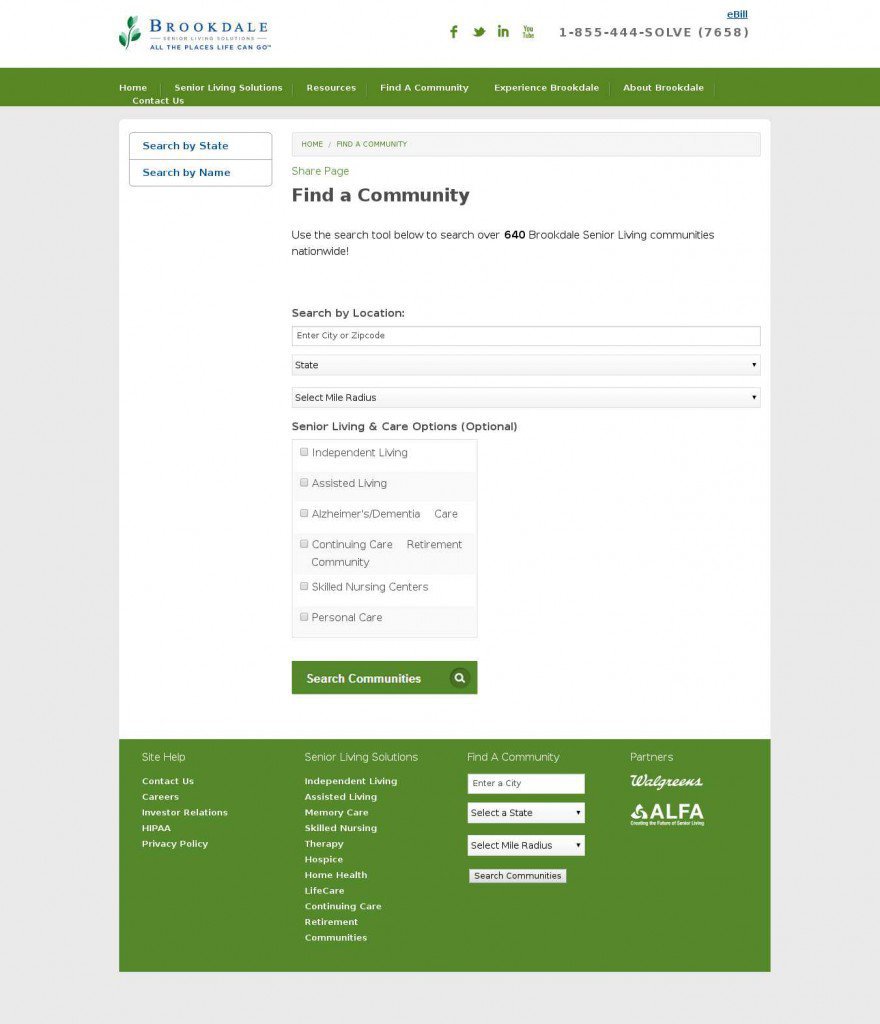
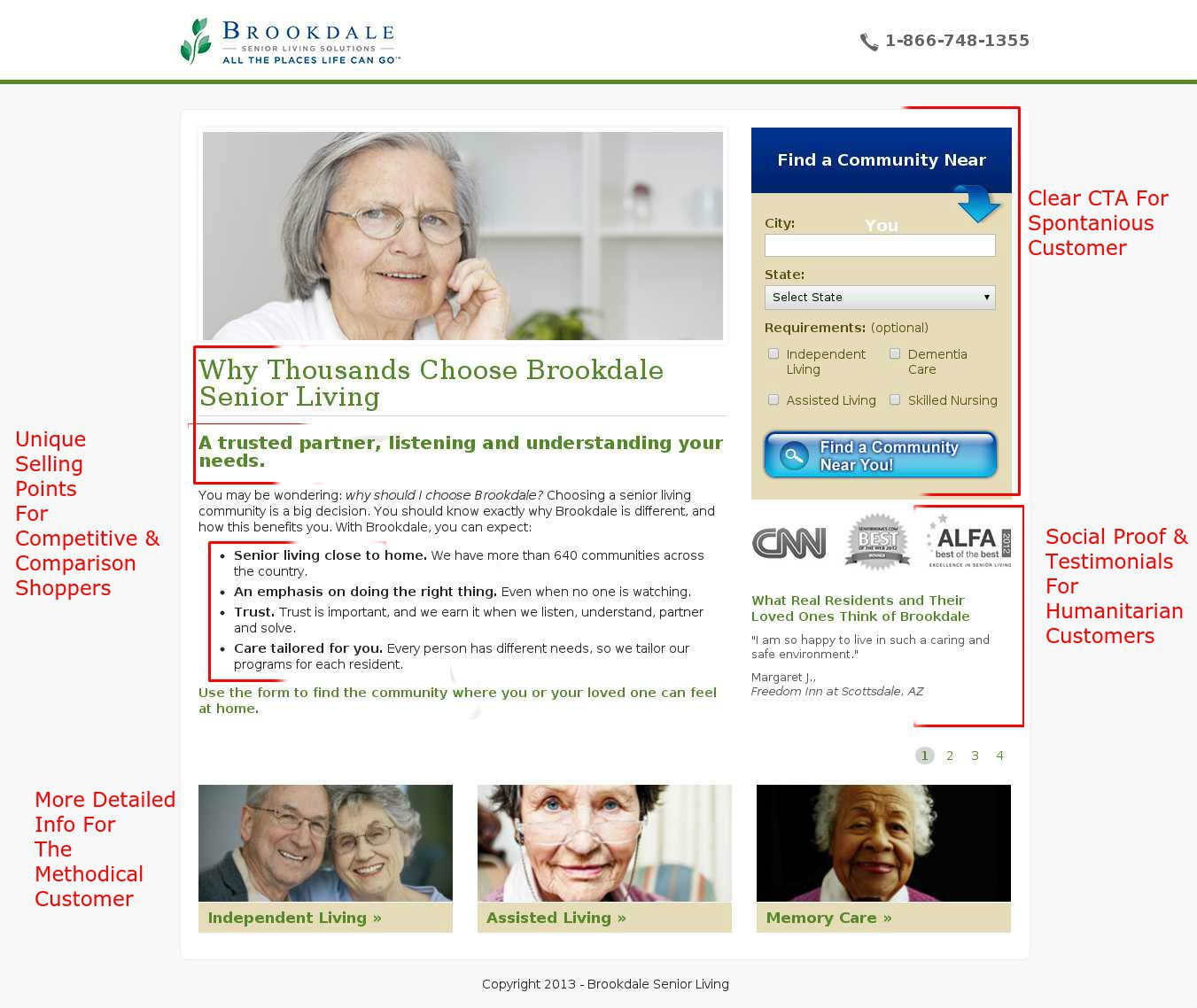
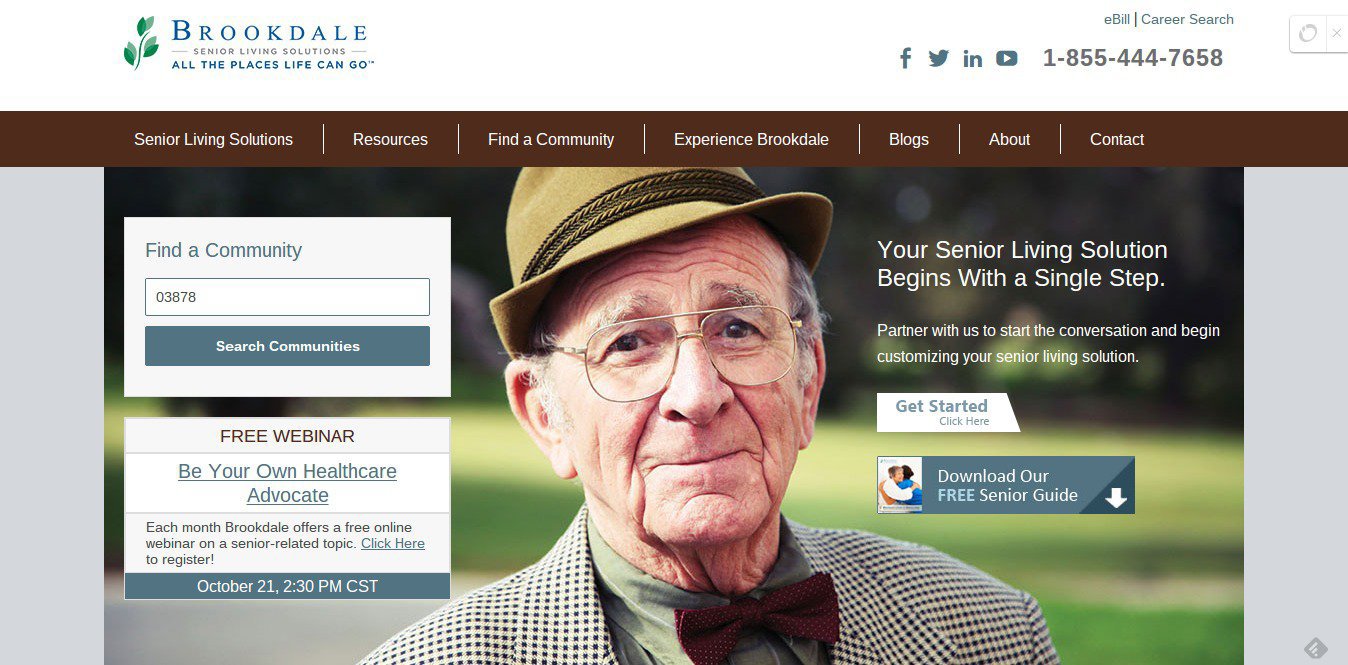
Take Brookdale Living's, for example. Their website offers retirement community accommodation options, hence their main goal is to increase user activity when working with the “Find a Community” search box. In the original, this window was quite non-functional and contained only search filtering capabilities.

Brookdale Living's turned to an agency that specializes in increasing conversions. The company Fathom took up the A / B test and found out which version of the search window will give more results.

It was proposed two alternative versions of the site using the "most successful" templates start pages from the company Fathom. It turned out such a breakdown of users:
- methodical buyer (or conservative);
- spontaneous customer (or activist);
- a humane buyer (or good-natured);
- innovative buyer.
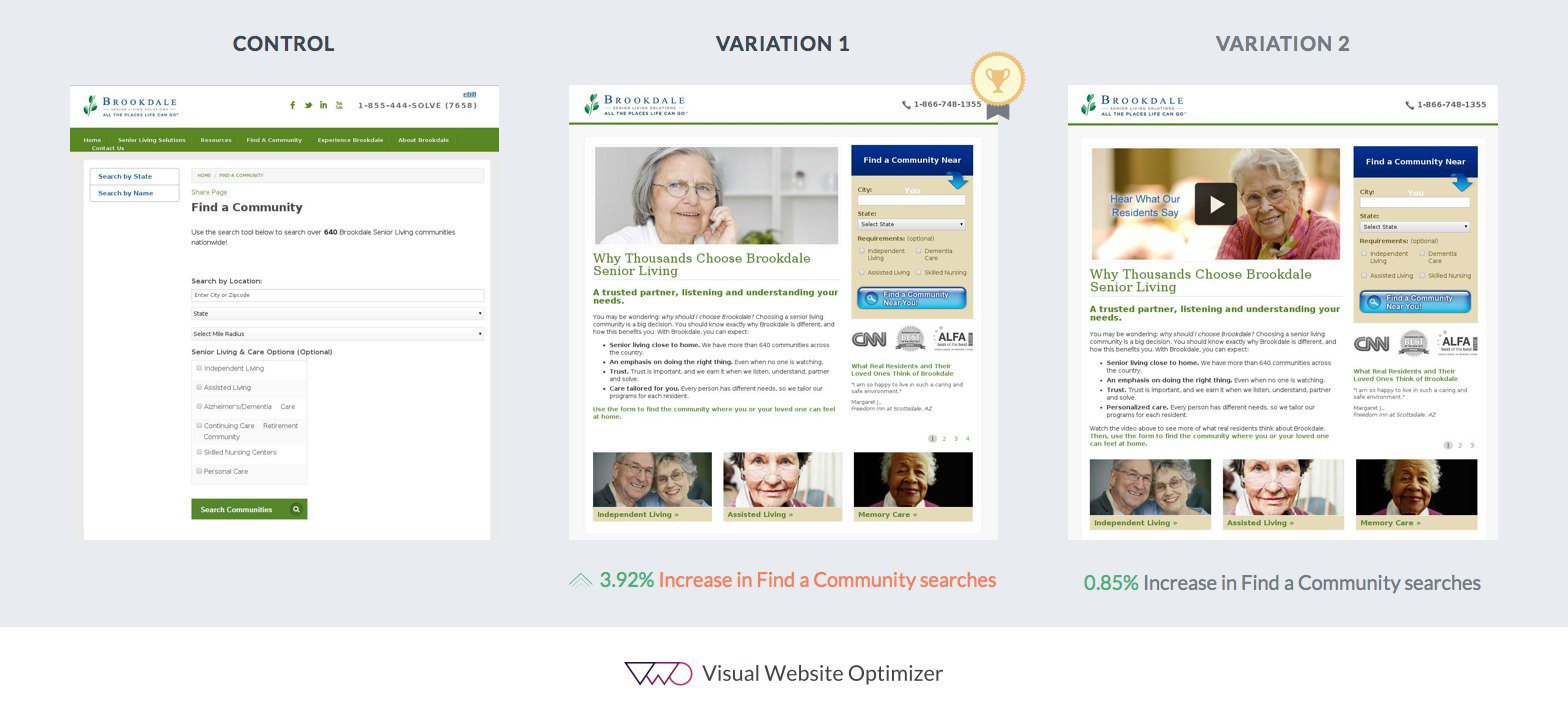
The only difference between the proposed options was that on one page there was a simple static picture of an elderly woman, while on the other - a video in which satisfied customers shared their enthusiastic reviews about the Brookdale community.

Since a large number of cases proved that using video on pages yields a more significant increase in conversion, Fathom suggested that the video version would undoubtedly prove more advantageous. However, in practice, the version with a static picture overtook the version with the video and gave a much more noticeable increase in conversion.
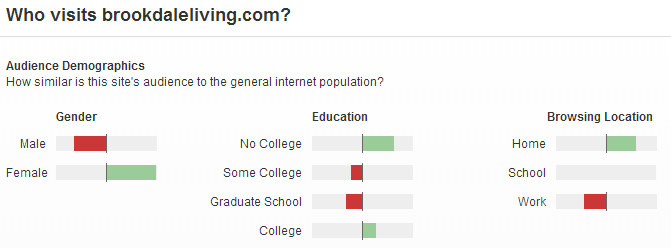
The fact is that the main target audience of Brookdale are housewives, most of whom do not have a higher education. According to the information provided by Pew Research, there is a relationship between what level of education a user has and what type of data transfer is used in his network. Users without higher education rarely use broadband data. It is because the video is much “heavier” than the picture (loading more slowly), it turned out that the page with the picture was more in demand than the page with the video.

Of course, this case requires further repeated confirmation from experience, but if this is indeed the case, then special attention should be paid to testing how to reduce the page load time and focus on the search window or on the invitation to make a call.

You can also experiment with creating a lighter version of the page for regions with low Internet connection speed and more voluminous for localities with broadband data transfer technology.
Optimize the channels where most of your visitors come from
The optimization strategy directly depends on the motivation of people using different devices and traffic sources.

Consider, for example, a marketing Sherpa case where Alex Corzo from Ritz-Carlton managed to increase conversion by 40% by redirecting users checking emails from iPhones to a version of the page optimized for viewing on a mobile device.
When Alex realized that it was necessary to find out the percentage of people using a mobile phone to check for mail, he made a request to the analytical department, and it turned out that 2.8% of the mail traffic came from mobile phones, and 90% of this traffic fell on iPhones.

Despite the fact that it is commonly believed that it is necessary to optimize pages for most devices, the Alex team decided not to waste time on this and focused on optimizing for their users, focusing on two criteria:
- low weight and simplicity (due to the reduction in image size while maintaining maximum information);
- optimization for faster downloads, given that the mobile Internet is slower than usual.
The first page gave a good result and, to make sure that this is not an exception to the rule, they created four more similar pages, which gave an increase in conversion by 40% on average (for users of iPhones).
The team decided to go further and included more media applications in the following designs, but, unfortunately, there wasn’t much difference between using unpretentious pages and media ones, which once again proves: you can never be sure about anything without testing in practice or testing .
Novice optimizers focus on fine details that do not affect the significant increase in conversion
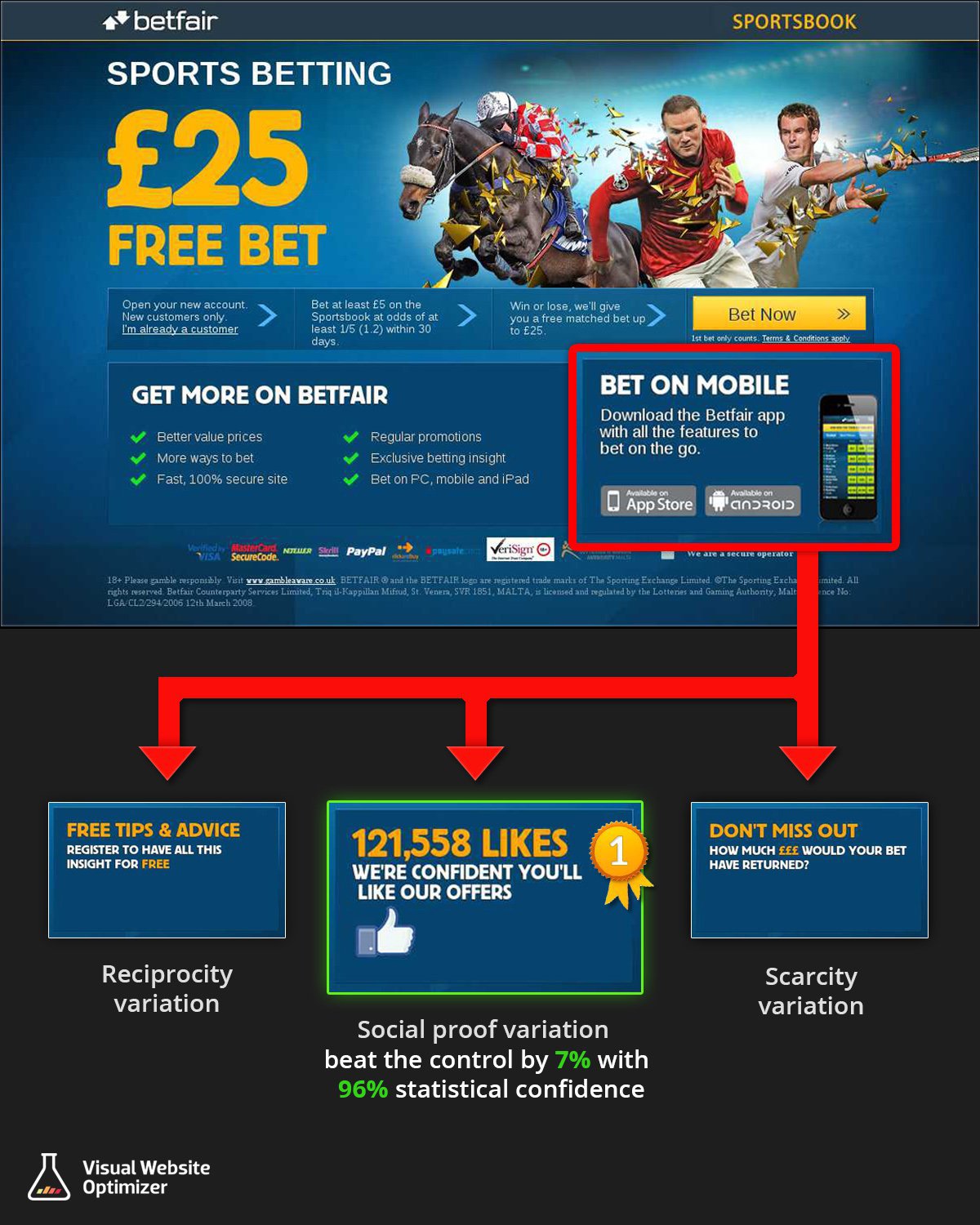
Betfair is a well-known online betting platform that uses VWO to test the start page and increase the number of registrations on the site.

Their team decided to increase conversion by using three different variations of each section of the site, offering to download their mobile applications.
They suggested that downloading the application might distract users from registering (the main goal of the conversion) and decided to replace this tactic with persuasion. The result met all expectations - all variations turned out to be better than the original page, and the winner was the one that took into account the user feedback.
Finally
Do not confuse the hypothesis with a guess. It is necessary to take into account both quantitative and qualitative data to select the appropriate site design, which will not only attract visitors, but also correctly and in time present the necessary information, thereby encouraging actions that increase your conversion.
Without testing it is impossible to understand exactly how the result is improved, and for what reason. And without this, in turn, it is impossible to achieve progress in optimization.
High conversion to you!
Source: https://habr.com/ru/post/242293/
All Articles