Installing the library WinJS 3.0
Good day everyone!

Not so long ago we told you about the announcement of the new version of the WinJS library - WinJS 3.0.
')
Let me remind you that the new version provides us with new functions, such as cross-browser and cross-platform support , updating the design of universal controls and a new modular approach .
If you want to start using the WinJS 3.0 library now, you need to build it yourself and connect it to your project. In this article we will see how to do this.
Attention! Instructions for beginners.
WinJS library files are available for installation using various package dispatchers and other sources, for example:
cdnjs.com/libraries/winjs
WinJS 3.0.1 (zip)
In the release of the library WinJS 3.0 support was announced modular approach. Now you can make a custom build of the library only with those modules that you need. Let's see how to build your own version of the library. To build a custom build, you need to install git and Node.js.
Run the following commands:
If necessary, edit the paths in build.js
Edit the WinJS-custom.js file, commenting out those modules that you do not need.
Run the command r.js -o build.js

Done! Your custom build will be located along the path: bin \ WinJS.js
Open your JavaScript project in Visual Studio and add the WinJS library files (including css, fonts and js) to the shared project (if it is a universal application).

Now you just need to add links to the files you just added to the pages of your application (in the case of a Windows / Windows Phone application, most likely it is default.html).
For a Windows project:
For the Windows Phone project:
note

Library added! Now you can add controls and run the application!
It was announced that in addition to adding cross-platform support and design-related changes, support for the Pivot control in Windows applications was added to the WinJS 3.0 library (in previous libraries it was only for Windows Phone).
I decided to check how the Pivot control will look like in a universal application. Here's what I got:


Not so long ago we told you about the announcement of the new version of the WinJS library - WinJS 3.0.
')
Let me remind you that the new version provides us with new functions, such as cross-browser and cross-platform support , updating the design of universal controls and a new modular approach .
If you want to start using the WinJS 3.0 library now, you need to build it yourself and connect it to your project. In this article we will see how to do this.
Attention! Instructions for beginners.
Installing the library WinJS 3.0
WinJS library files are available for installation using various package dispatchers and other sources, for example:
npm
>npm install winjs Bower
>bower install winjs Nuget
>Install-Package winjs CDN
cdnjs.com/libraries/winjs
Direct link to the archive
WinJS 3.0.1 (zip)
Build custom build
In the release of the library WinJS 3.0 support was announced modular approach. Now you can make a custom build of the library only with those modules that you need. Let's see how to build your own version of the library. To build a custom build, you need to install git and Node.js.
Run the following commands:
- npm install -g requirejs
- npm install winjs-modules
- cp node_modules / winjs-modules / WinJS-custom.js.
- cp node_modules / winjs-modules / example.build.js ./build.js
If necessary, edit the paths in build.js
Edit the WinJS-custom.js file, commenting out those modules that you do not need.
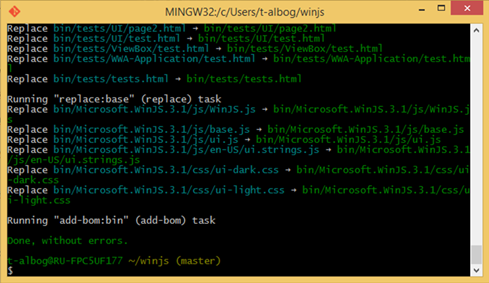
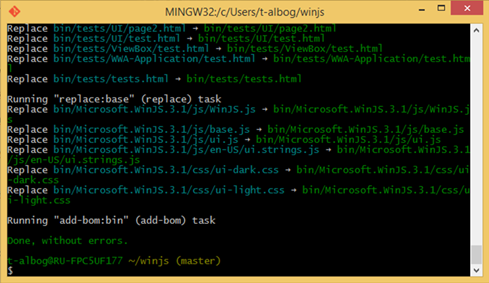
Run the command r.js -o build.js

Done! Your custom build will be located along the path: bin \ WinJS.js
Insert the assembled library into the project
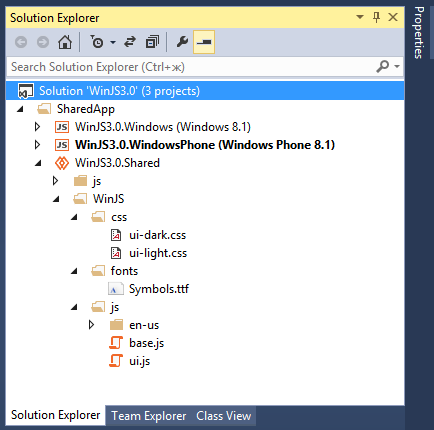
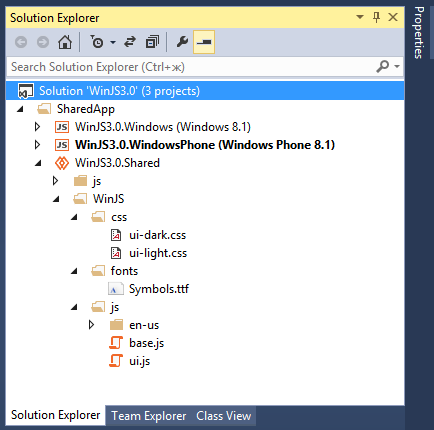
Open your JavaScript project in Visual Studio and add the WinJS library files (including css, fonts and js) to the shared project (if it is a universal application).

Now you just need to add links to the files you just added to the pages of your application (in the case of a Windows / Windows Phone application, most likely it is default.html).
For a Windows project:
<link href="/WinJS/css/ui-dark.css" rel="stylesheet"/> <script src="/WinJS/js/base.js"></script> <script src="/WinJS/js/ui.js"></script> For the Windows Phone project:
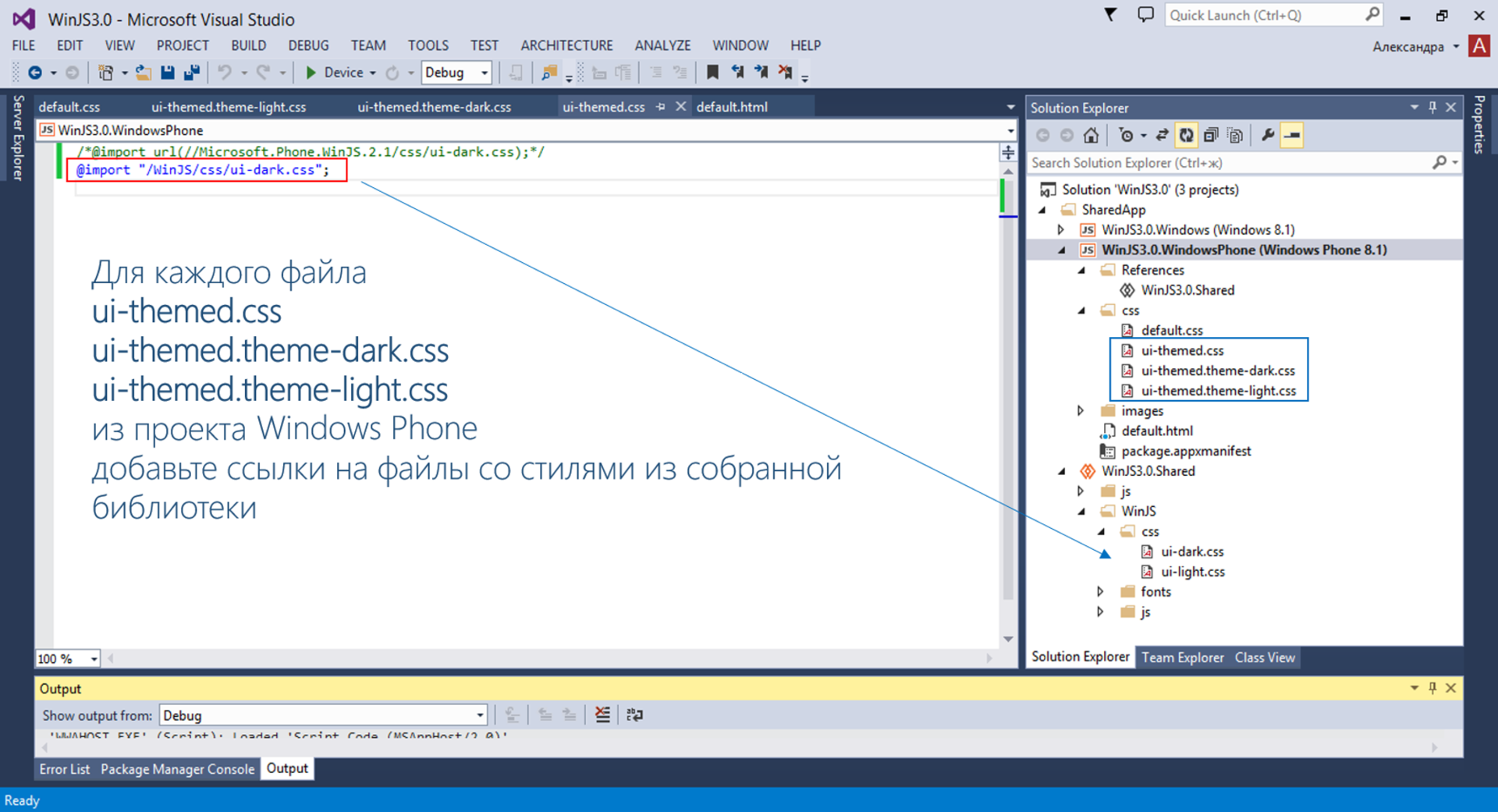
<link href="/css/ui-themed.css" rel="stylesheet" /> <script src="/WinJS/js/base.js"></script> <script src="/WinJS/js/ui.js"></script> note
- On the difference of links defining the theme that will be used in the application. If you work with Windows, then you need to choose which theme will be used in the application - dark or light (respectively, ui-dark.css or ui-light.css). If you are developing an application for Windows Phone, then you can specify a link to the ui-themed.css file, then the theme of the application will be determined in accordance with the one selected on the phone.
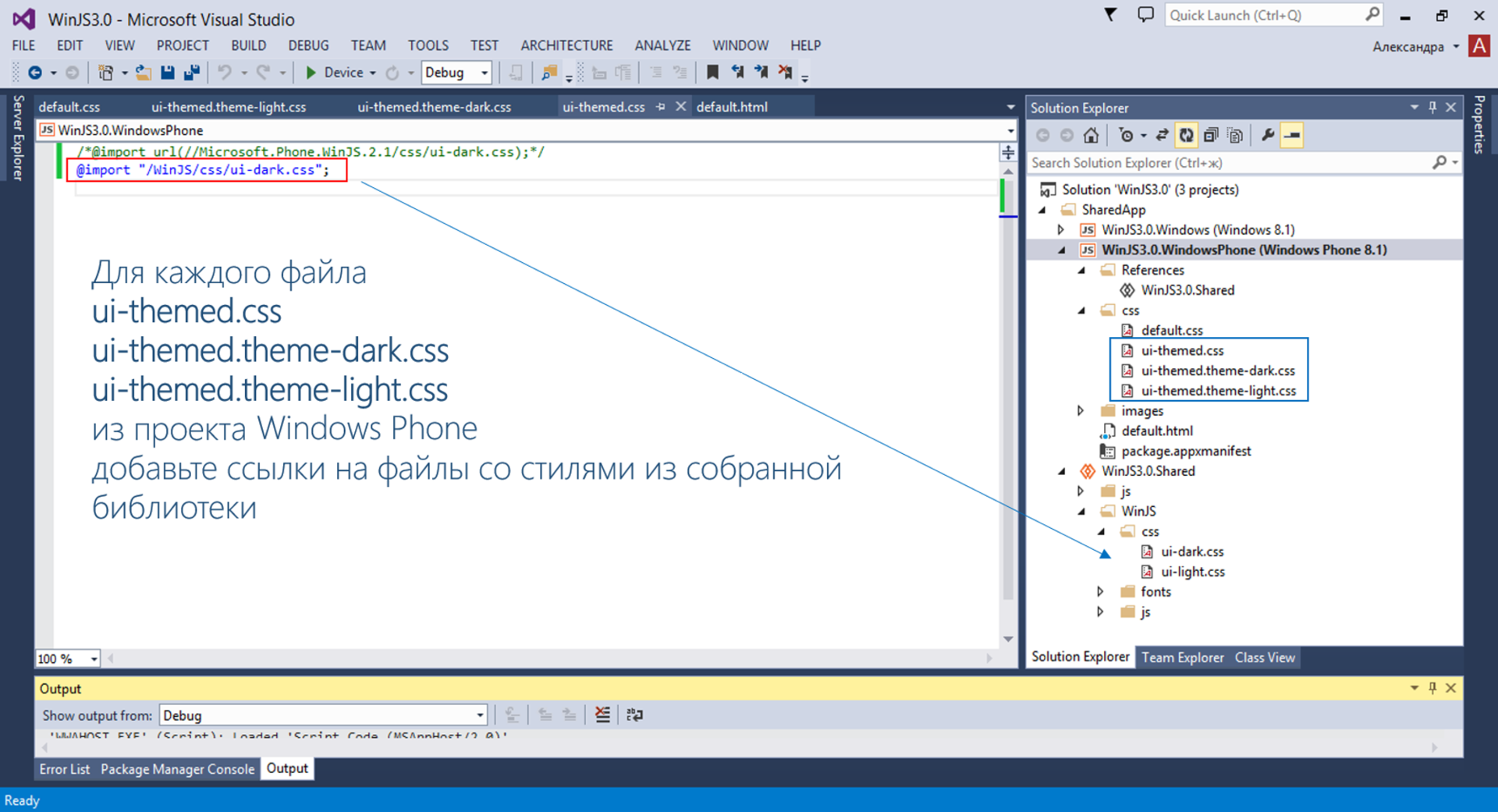
- If the WinJS 2.1 library is not included in your Windows project, then in order to use the automatic theme detection in the phone, you need to register the links in the files ui-themed.css , ui-themed.theme-dark.css , ui-themed. theme-light.css on files with WinJS 3.0 library styles.

Library added! Now you can add controls and run the application!
Test the Pivot control in a generic application.
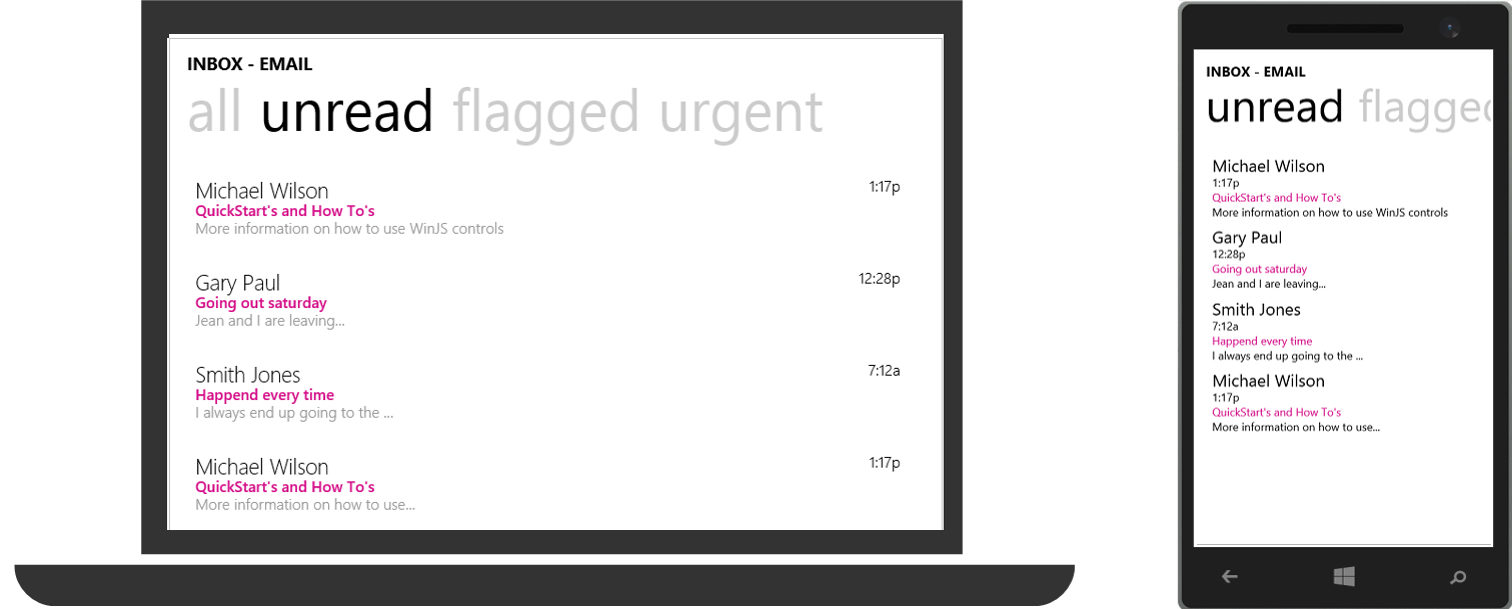
It was announced that in addition to adding cross-platform support and design-related changes, support for the Pivot control in Windows applications was added to the WinJS 3.0 library (in previous libraries it was only for Windows Phone).
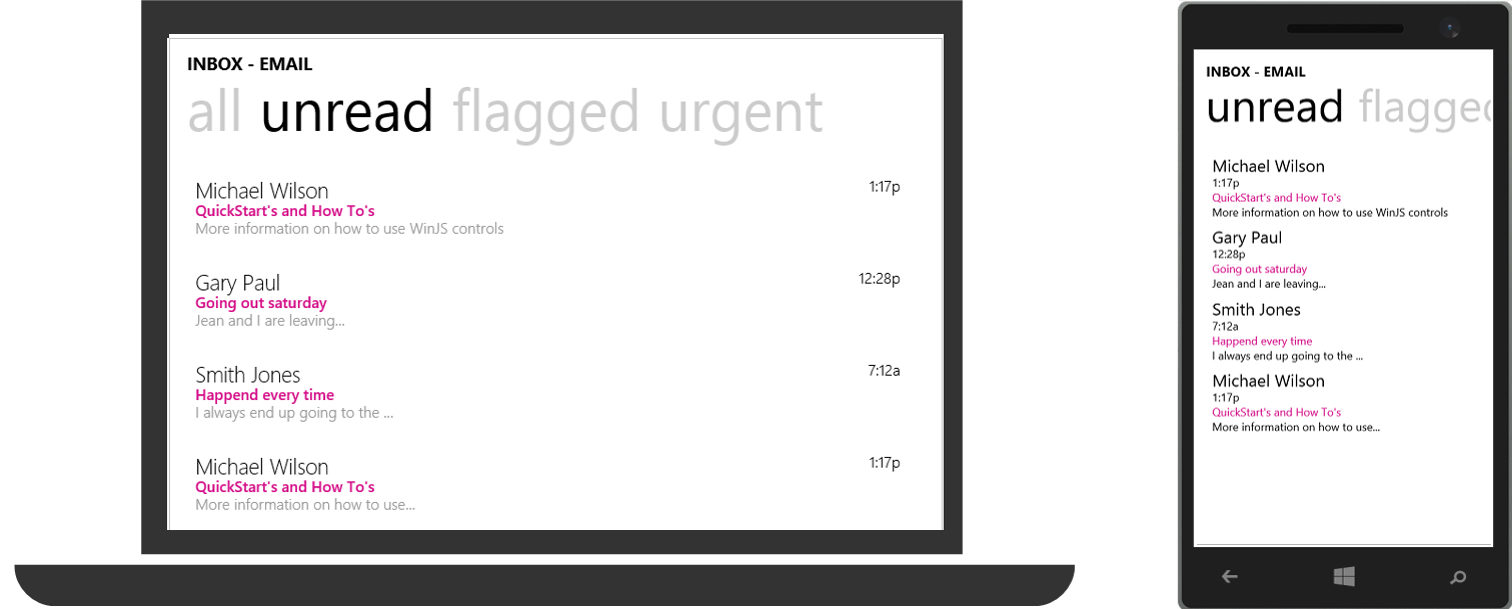
I decided to check how the Pivot control will look like in a universal application. Here's what I got:

useful links
- WinJS on GitHub .
- Test the basic controls on try.buildwinjs.com .
- Get familiar with the Pivot control.
- The main controls of the WinJS library are here .
- Download free or trial Visual Studio
- Become a universal Windows application developer
Source: https://habr.com/ru/post/241863/
All Articles