NodeMap, but not what you thought
It is clear that the idea itself is worth nothing without practical implementation.
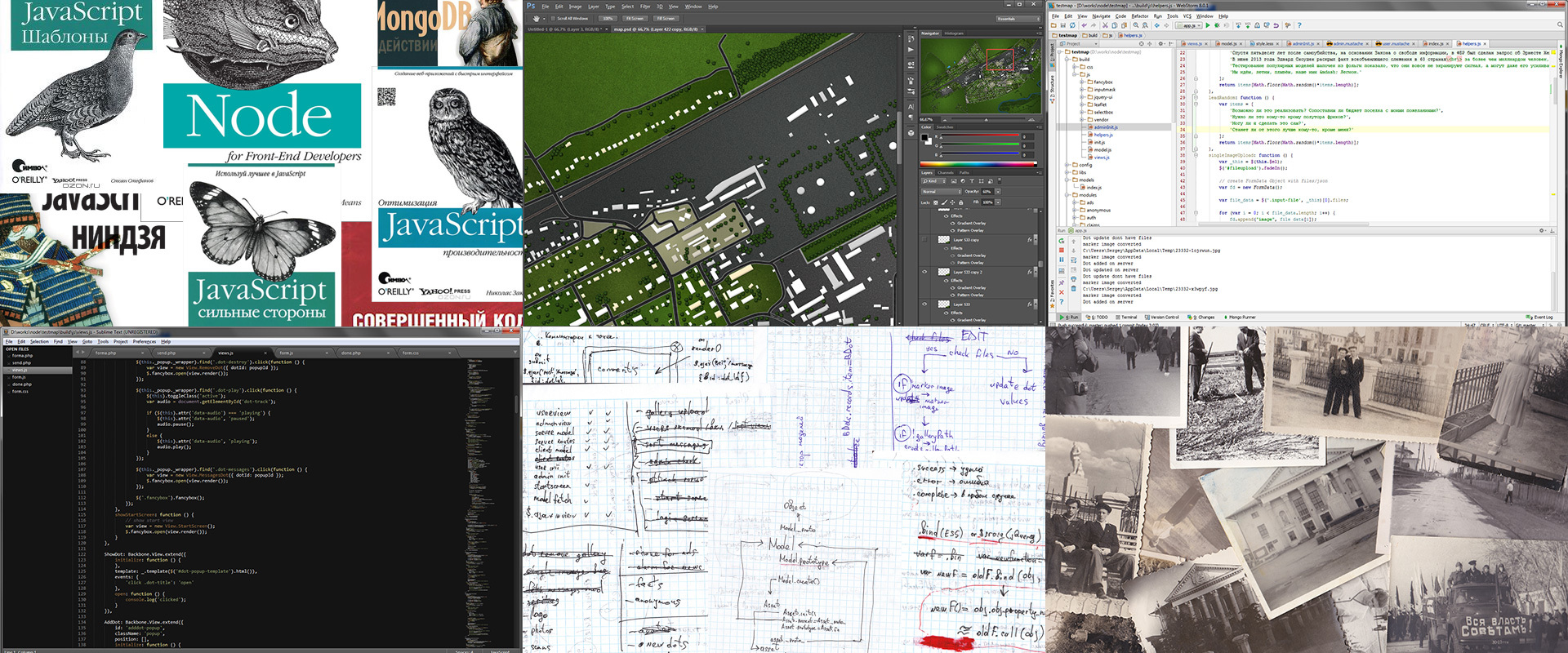
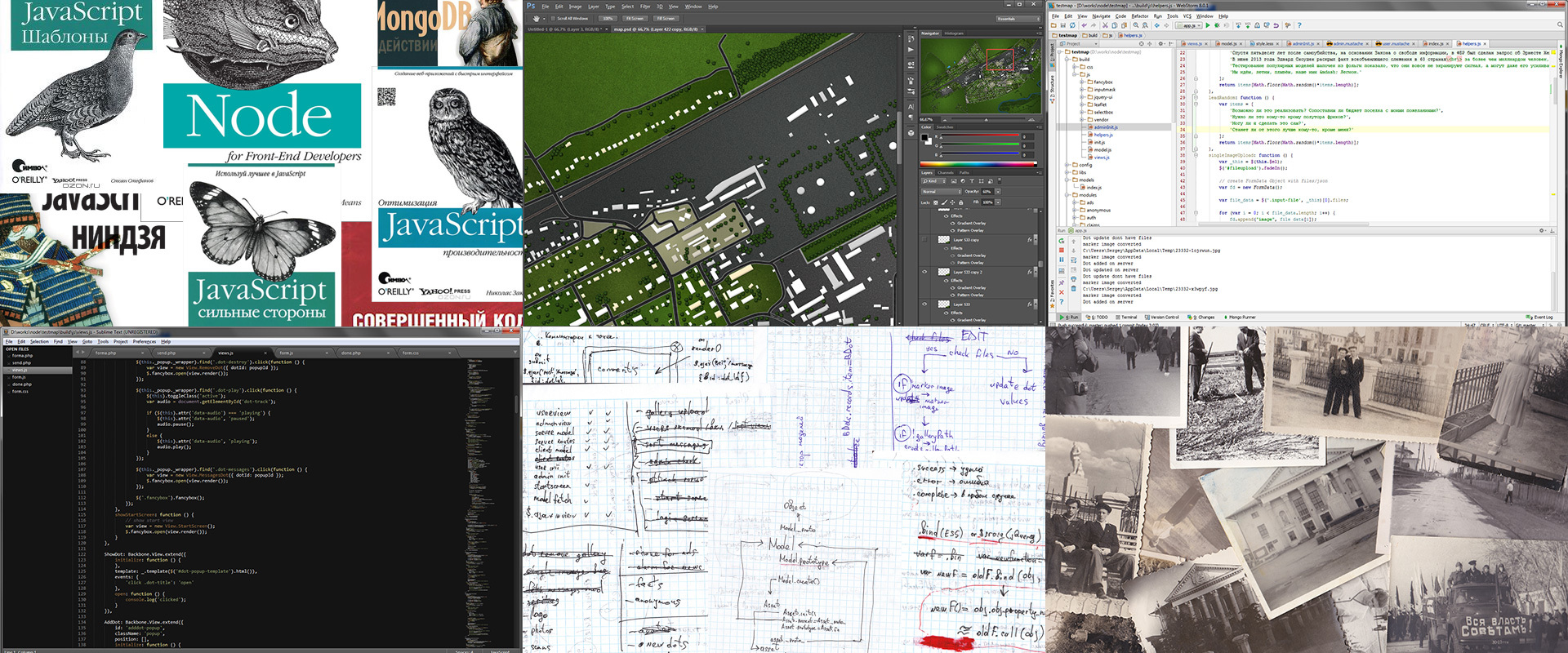
I have a cloud of ideas in my head, but most of them lack the time, money or desire. It doesn’t bother much, as I have something to do, but in the summer I came close enough to implement one of these ideas.

')
By the end of July, after a month and a half of continuous work and daily commits, I had no free time and I didn’t bring the idea to a full-fledged launch. During this time, a fully functional prototype of what I wanted to do was assembled. Yesterday, in the comments to the topic with a similar idea, I was advised to publish an article and share my work so that the code does not lie on the githaba as a dead weight.
In early June, I sat with my grandfather and grandmother in a small village on the very border of Tatarstan and Bashkiria, drank tea and watched old photos. Grandfather in the 50-80s was fond of photography and there was something to see. Basically there were “bows”, photos of people on the premises or on vacation in nature, such photos can be taken now, so they were not very interesting for me.
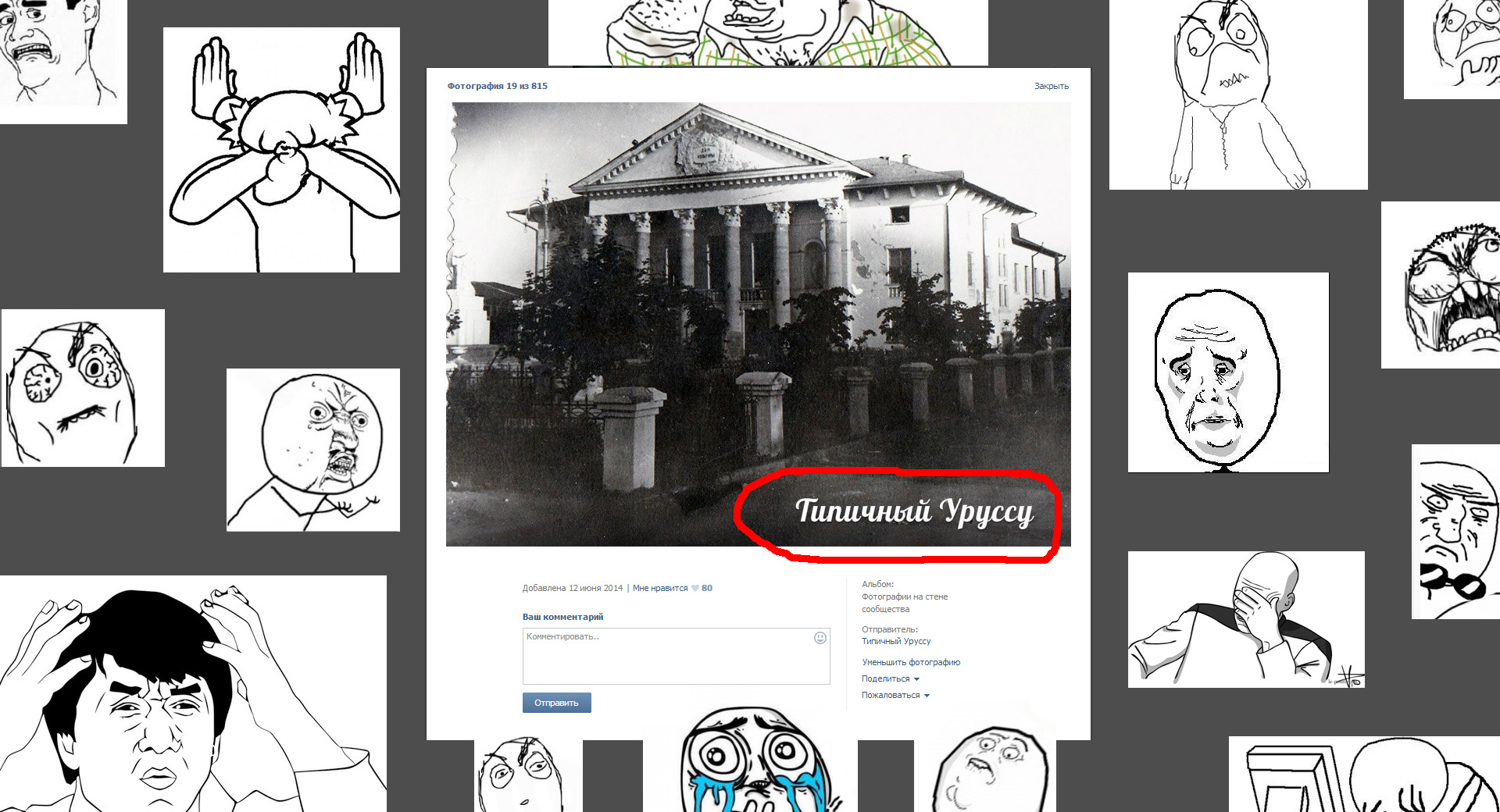
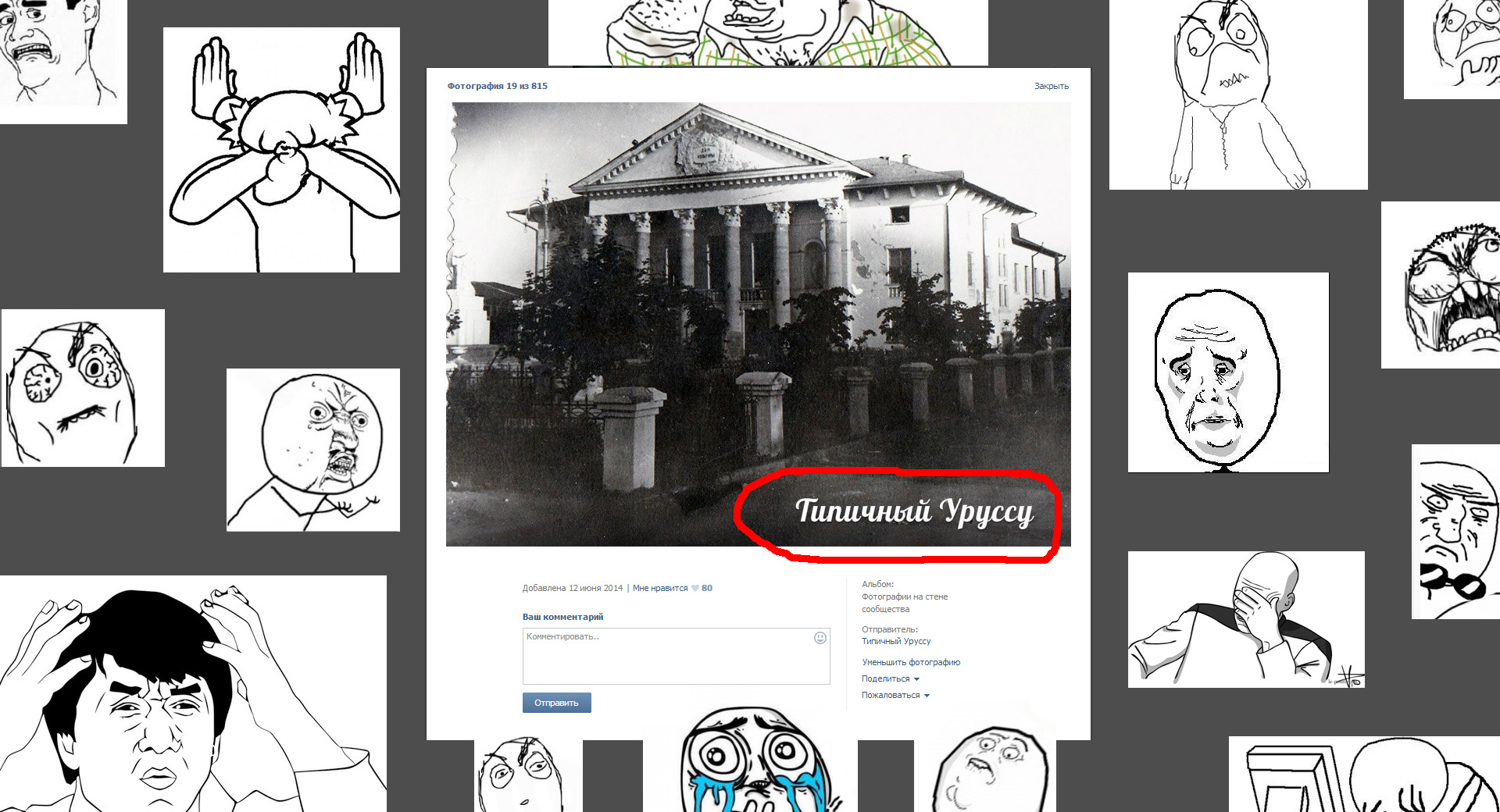
Nevertheless, I selected about fifty pieces that seemed interesting to me, because they depicted places familiar to all residents of the village, which now look completely different. I scanned them and, satisfied, went to share in the “Typical% city%” vkontakte standard for any city. I didn’t even suspect that the group was run by a young money donor who would fuck up with his dirty little hands on my, without a doubt, rare and ingenious finds.

The authorship of the pictures was not indicated, the comments in the group were mercilessly demolished, the minor degenerate refused to answer personal messages, and it was somehow inconvenient to beat him due to his minor age. As you probably already guessed, a bunch of me from such a turn of events bombed very high quality, with a twinkle. A plan was needed, and a plan appeared.
The idea was as simple as three kopecks: to print Google maps of the village with the necessary resolution, ask some freelancer to draw it more beautifully, take OpenStreetMap or leaflet.js scripts and it would turn out even better than in the VKontakte group - with reference to a specific place.
To my great surprise for such work, freelancers charged some horse sums like "30 thousand rubles for a render and you will zoom as you like." The offer is tempting, but I was sorry for 30 thousand rubles, and I limited myself to ordering the house sketching in one layer and highlighting the main areas on the map texture. It only cost me 3,000 rubles, of course, such a map was absolutely unsuitable for use - at least street names were needed. I remembered the proverb - if you want to do something well, do it yourself. But the story is not about that, so I will limit myself to two pictures:


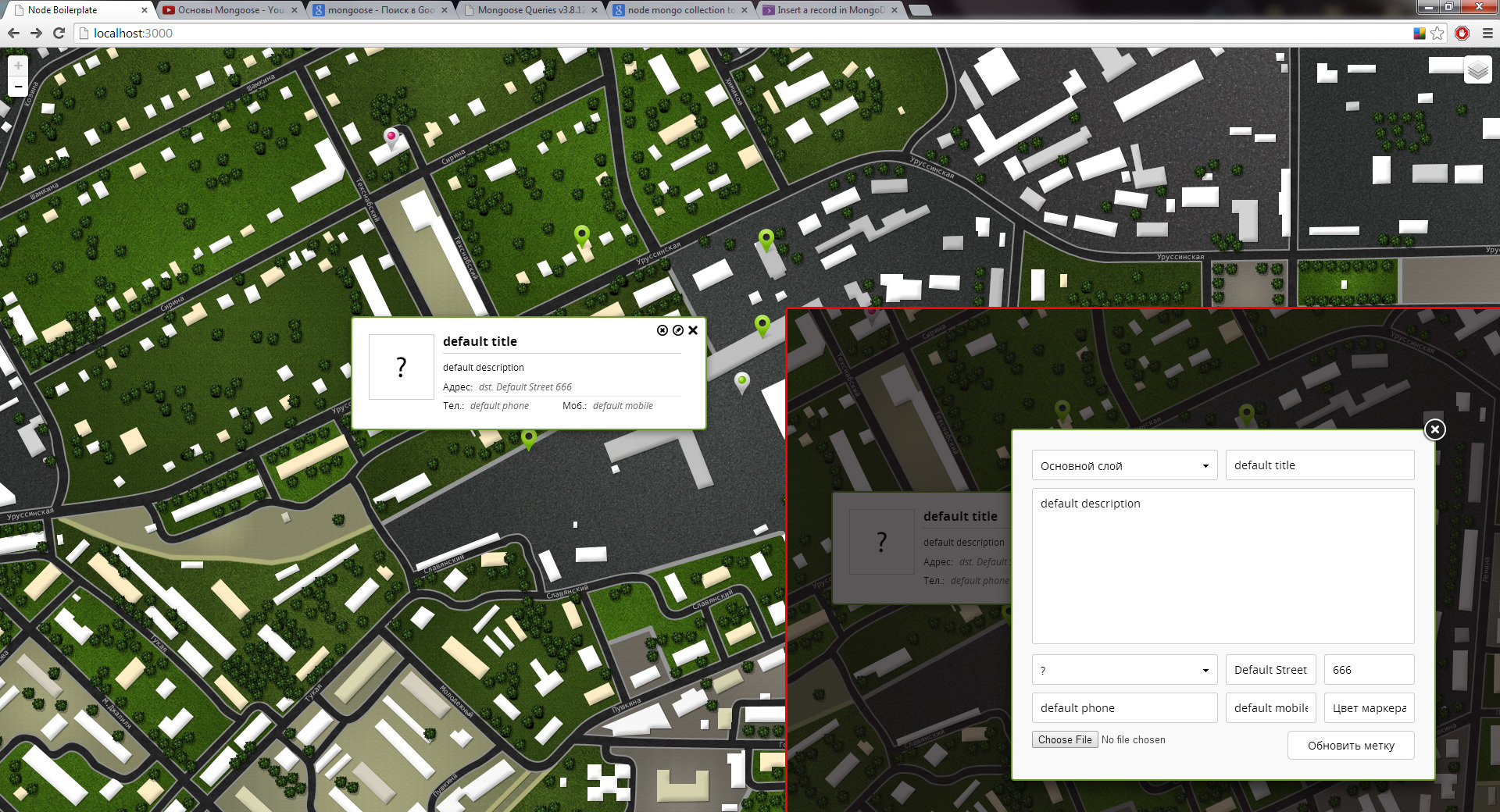
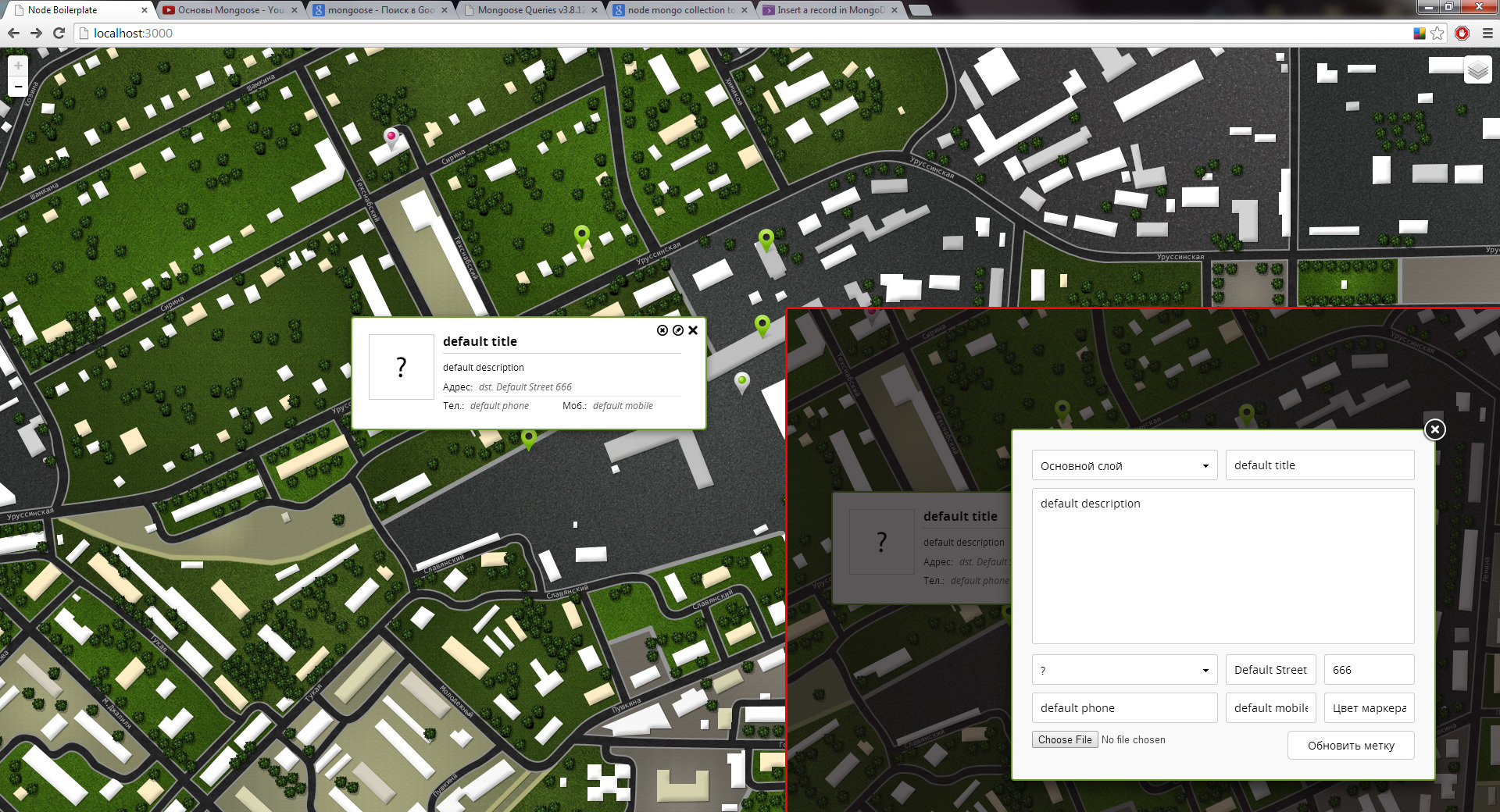
Now I had an index.html file with the leaflet.js script attached and map tiles generated using the convenient but paid MapTiler program. I've been making up for a long time, and also know a little node.js, so for me it was not difficult to quickly wrap up simple pop-ups for adding markers . The data was chased back and forth by REST, at first I trained on JSON stubs, and then, when I wanted feedback, I changed them to mongo with a couple of simple tablets.

Everything worked, it was possible to fill, but at that moment I felt somehow sad. Such a beautiful thing, and under the hood and a half script. This is not Web 2.0, it is non-dynamic, you need to fasten something there too fast. "Quick" lasted a month, during this time it was screwed:

The application framework is nodejs / express / mongoose on the server, leafletjs / backbone + underscore templates / fancybox on the client. There is no routing on the client. The server sends json, checks the authorization, presses the filled pictures and collects and minifies css / js grunt-om. The client does the rest.
Authorization is checked not only at the entrance, but for any user actions related to the interaction with the server - not all visitors have rights, and the admin views with a strong desire to run on the client (and poke various bad buttons) are still possible.
Definitely there are bugs, at the end of July I left to work and left the project in its current form.
In reality, everything is not as scary as in this list and all the procedures take about 15 minutes. I recommend starting and debugging the application not in the console, but in WebStorm.
So what about the original idea? Old photos with reference to the terrain and all that? All in more than power . Although I got a job and my free time is absolutely over, the client part of the project will be rewritten again in the winter.
And what you see is a prototype. This was written for myself. This is not for production. I don’t even suggest that you use the source code in any way, there are a lot of scary and nasty things that have turned out to be unknowing and because of the lack of an initially understandable goal. Do not carp too much and consider that this is just an idea or concept that someone might think about.
In the process of work, it became clear why no one really sits on such services on Google or Yandex cards - because they are unified and soulless. And things like this are manual work. It would be interesting to complete at least one such project, but it would be even more interesting if there were several of them with some kind of common API for cross-site interaction, with the ability to navigate through such isolated but well-detailed pieces of maps united into a common network connected to the intergalactic the router ...
Do you think robots will take over the world?)
NodeMap on GitHub
I have a cloud of ideas in my head, but most of them lack the time, money or desire. It doesn’t bother much, as I have something to do, but in the summer I came close enough to implement one of these ideas.

')
By the end of July, after a month and a half of continuous work and daily commits, I had no free time and I didn’t bring the idea to a full-fledged launch. During this time, a fully functional prototype of what I wanted to do was assembled. Yesterday, in the comments to the topic with a similar idea, I was advised to publish an article and share my work so that the code does not lie on the githaba as a dead weight.
Water marks
In early June, I sat with my grandfather and grandmother in a small village on the very border of Tatarstan and Bashkiria, drank tea and watched old photos. Grandfather in the 50-80s was fond of photography and there was something to see. Basically there were “bows”, photos of people on the premises or on vacation in nature, such photos can be taken now, so they were not very interesting for me.
Nevertheless, I selected about fifty pieces that seemed interesting to me, because they depicted places familiar to all residents of the village, which now look completely different. I scanned them and, satisfied, went to share in the “Typical% city%” vkontakte standard for any city. I didn’t even suspect that the group was run by a young money donor who would fuck up with his dirty little hands on my, without a doubt, rare and ingenious finds.

The authorship of the pictures was not indicated, the comments in the group were mercilessly demolished, the minor degenerate refused to answer personal messages, and it was somehow inconvenient to beat him due to his minor age. As you probably already guessed, a bunch of me from such a turn of events bombed very high quality, with a twinkle. A plan was needed, and a plan appeared.
Plan
The idea was as simple as three kopecks: to print Google maps of the village with the necessary resolution, ask some freelancer to draw it more beautifully, take OpenStreetMap or leaflet.js scripts and it would turn out even better than in the VKontakte group - with reference to a specific place.
To my great surprise for such work, freelancers charged some horse sums like "30 thousand rubles for a render and you will zoom as you like." The offer is tempting, but I was sorry for 30 thousand rubles, and I limited myself to ordering the house sketching in one layer and highlighting the main areas on the map texture. It only cost me 3,000 rubles, of course, such a map was absolutely unsuitable for use - at least street names were needed. I remembered the proverb - if you want to do something well, do it yourself. But the story is not about that, so I will limit myself to two pictures:


Unable to refuse
Now I had an index.html file with the leaflet.js script attached and map tiles generated using the convenient but paid MapTiler program. I've been making up for a long time, and also know a little node.js, so for me it was not difficult to quickly wrap up simple pop-ups for adding markers . The data was chased back and forth by REST, at first I trained on JSON stubs, and then, when I wanted feedback, I changed them to mongo with a couple of simple tablets.

Everything worked, it was possible to fill, but at that moment I felt somehow sad. Such a beautiful thing, and under the hood and a half script. This is not Web 2.0, it is non-dynamic, you need to fasten something there too fast. "Quick" lasted a month, during this time it was screwed:
- Authorization through VKontakte ( passportjs / oauth2)
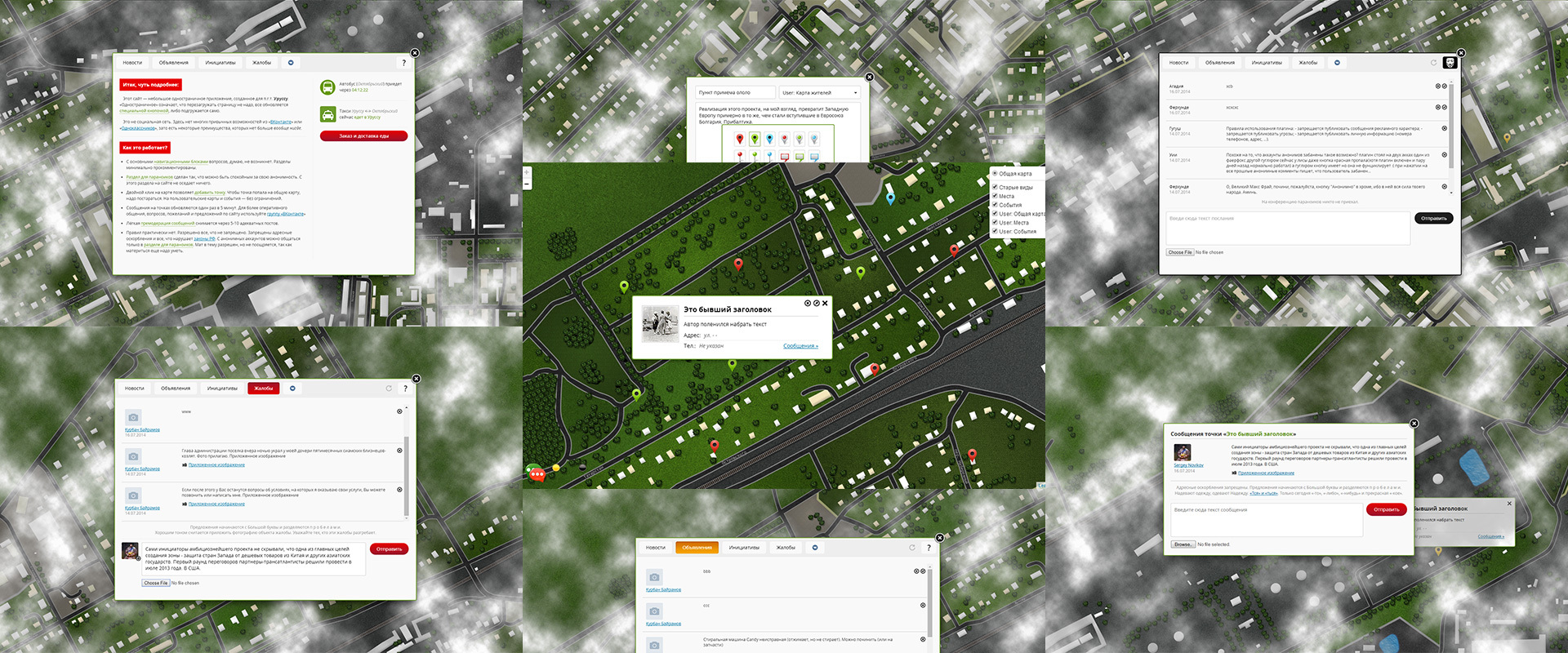
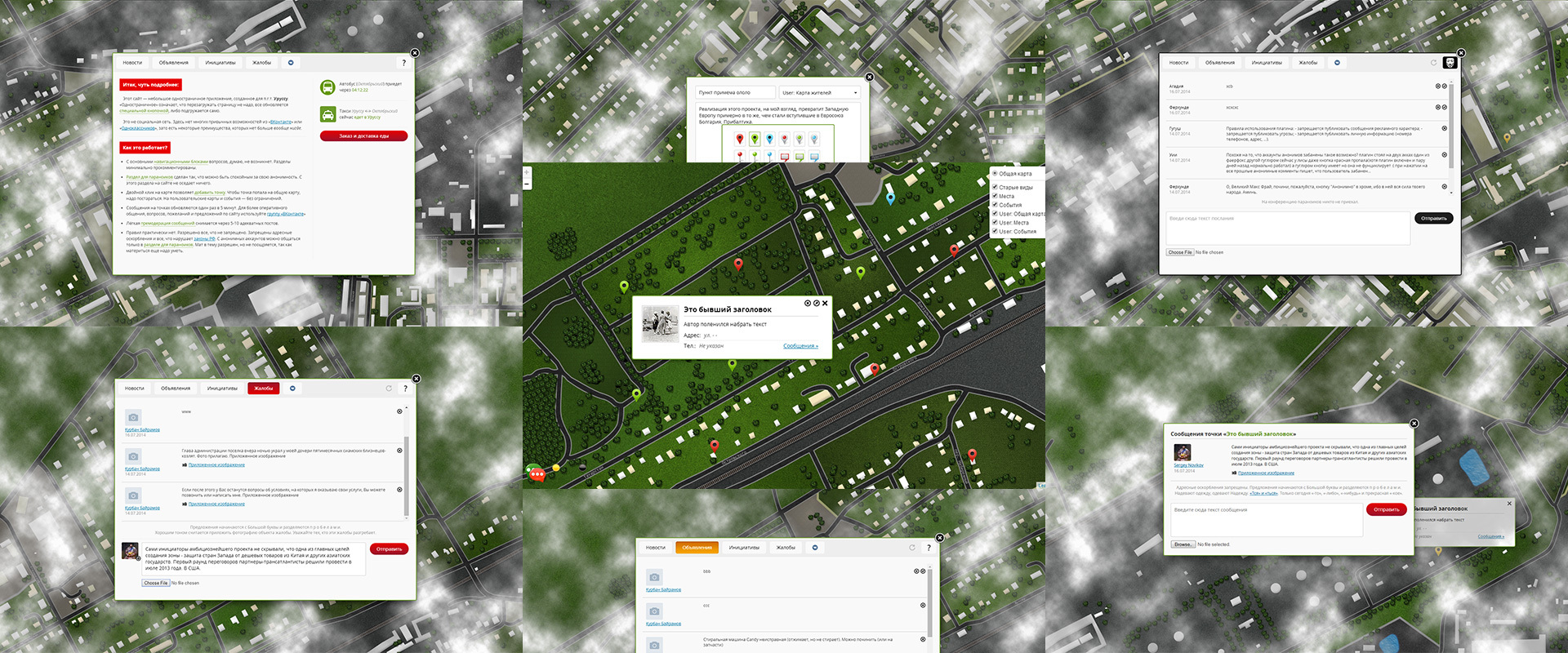
- Functional "points" on the map. The point has a marker of a certain color, a title, a short description , a gallery of images, and additional optional fields. You can also attach a link to a music track to a point, and then the Play / Pause button (HTML5 Audio Api) will be available . Thus, in addition to the gallery, each point can have its own track. Points can be commented , you can attach one photo to the comments.
- Users can view the map , switch the map layers available to them, add points to the selected map layer. The point goes to the pre-moderation to the admin, after the pre-moderation appears or does not appear on the map.
They can also leave for pre-moderation in news, announcements, initiatives and complaints, in an anonymous section, anonymity is fair enough - you can find out who has commented only if you get into the database.
It was planned to fasten food delivery from the local pizzeria and view the time to the bus leaving for the nearest major city (the most popular route), but these functions remained in the form of plugs. - The admin, in addition to this, can skip or not skip messages or points and add them independently. For graphomania who are bored with their messages, but generally harmless, you can set the trusted mode , after which moderation to add news, announcements and other things is removed. But you can always return everything back.
- Actually, news , announcements , initiatives or complaints , as well as an anonymous section .

Technical details
The application framework is nodejs / express / mongoose on the server, leafletjs / backbone + underscore templates / fancybox on the client. There is no routing on the client. The server sends json, checks the authorization, presses the filled pictures and collects and minifies css / js grunt-om. The client does the rest.
Authorization is checked not only at the entrance, but for any user actions related to the interaction with the server - not all visitors have rights, and the admin views with a strong desire to run on the client (and poke various bad buttons) are still possible.
Definitely there are bugs, at the end of July I left to work and left the project in its current form.
How to run (not for the faint of heart):
- Install stable node.js and mongodb .
- Install imagemagick:
npm i -g imagemagick - Clone your repository:
git clone https://github.com/Synopticum/nodemap.git - Create a folder for the database / db in the project directory and set the mongodb on it :
mongod --dbpath ~/nodemap/db - Can be done at the root of the project
npm install
To update the modules, but I did not check, maybe something will fall off. - Run admincreate.js in the project root to create an admin entry in the database. When a record is created, specify the id of the newly created admin in the /config/env.js config .
- On the side of VKontakte, too, everything must be configured. This is described in detail in other articles and in the vk api documentation, but in a nutshell - you need to add yourself an application to your VK account and fill in all the necessary settings. This screen will help.
- Run app.js
- Login to localhost : 3000 /
In reality, everything is not as scary as in this list and all the procedures take about 15 minutes. I recommend starting and debugging the application not in the console, but in WebStorm.
Felina
So what about the original idea? Old photos with reference to the terrain and all that? All in more than power . Although I got a job and my free time is absolutely over, the client part of the project will be rewritten again in the winter.
And what you see is a prototype. This was written for myself. This is not for production. I don’t even suggest that you use the source code in any way, there are a lot of scary and nasty things that have turned out to be unknowing and because of the lack of an initially understandable goal. Do not carp too much and consider that this is just an idea or concept that someone might think about.
In the process of work, it became clear why no one really sits on such services on Google or Yandex cards - because they are unified and soulless. And things like this are manual work. It would be interesting to complete at least one such project, but it would be even more interesting if there were several of them with some kind of common API for cross-site interaction, with the ability to navigate through such isolated but well-detailed pieces of maps united into a common network connected to the intergalactic the router ...
Do you think robots will take over the world?)
NodeMap on GitHub
Source: https://habr.com/ru/post/240807/
All Articles