Making an HTML5 quest: creating a character and basic animation

We continue to talk about the development of the first game for our educational platform Learzing - this will be a quest that helps in learning English idioms. Today we will talk about creating a character and his animation in the form of a walkthrough.
Some things in the manual are not described (for example, drawing preliminary sketches or building logic in Construct 2), we will discuss these topics in our next articles.
To create a game scene, we need a tool for creating HTML5 games Construct 2 , and for creating a character - a vector editor. In our case, we will use Adobe Illustrator, you can also use CorelDRAW or Inkscape, these editors have similar basic tools.
')

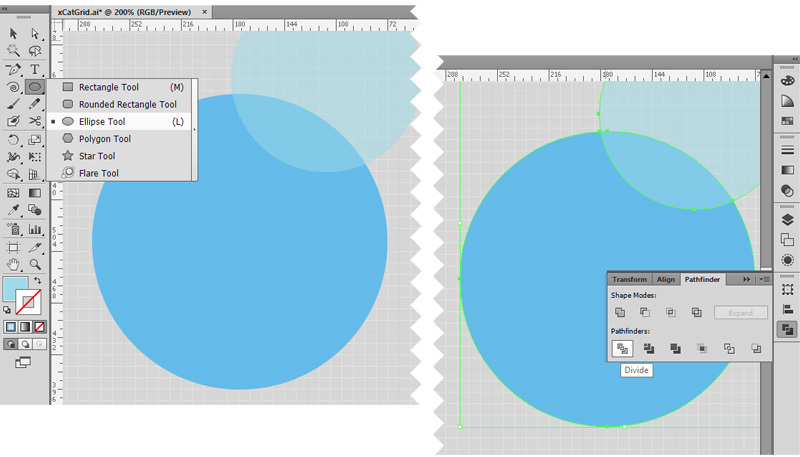
Let's start by creating the head of our character. Select the Ellipse Tool, make two circles. Select both circles and use the Divide tool in the Pathfinder panel (Shift + Ctrl + F9), delete the upper part of the circle and add two more ovals to the right. We have a universal substrate for at least two angles of the head: at rest and in motion.

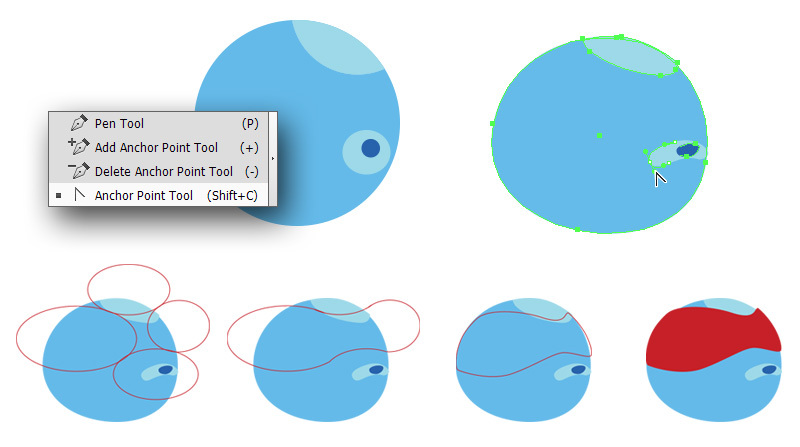
We take the Anchor Point Tool (Shift + C) in our hands and from the ideal geometric shapes we make a semblance of handwork, changing the direction of the point.
Next, select the Ellipse Tool again, using the four ovals of the place where the mask will be held. Use Pathfinder tool to combine the necessary and remove unnecessary.
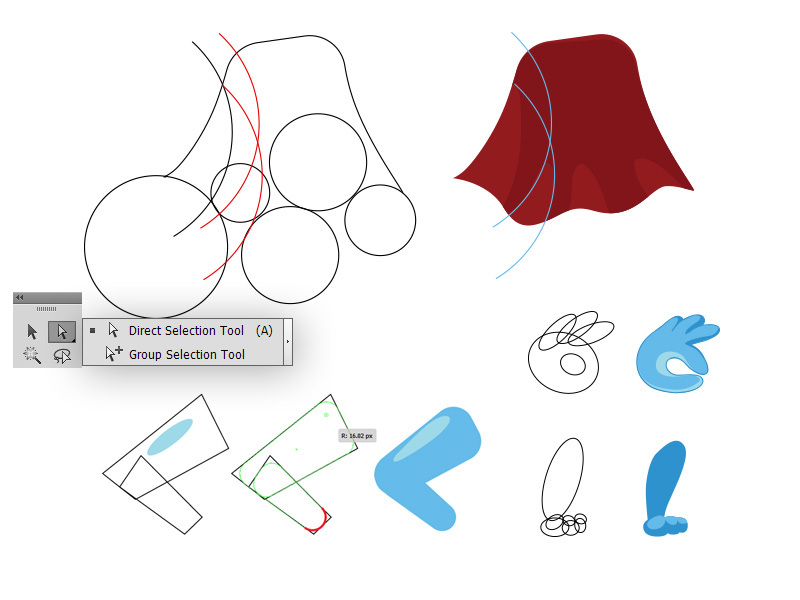
In this case, we are creating a superhero and now we want to show the folds in his bandage. The right moment has come to pick up the Pen Tool and draw a blot; the Bezier line management training is never redundant.

It is impossible and meaningless to draw Bezier lines except for spontaneously depicting the slurred shape of a blob, thus denoting a shadow. This tool is needed to outline the outline or refine the lines of the object. If you want to draw without a sketch, use ovals and rectangles.
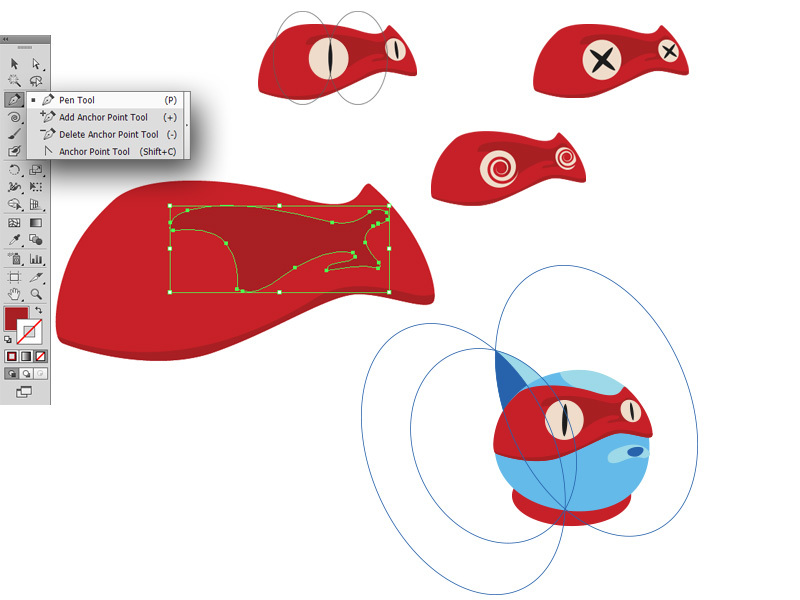
We continue to use the Pathfinder panel, our superhero eyes were made using the Intersect tool on two ovals. We create possible variations of the eyes to express the state of shock or seizure. In the same way we find the shape of the ears.
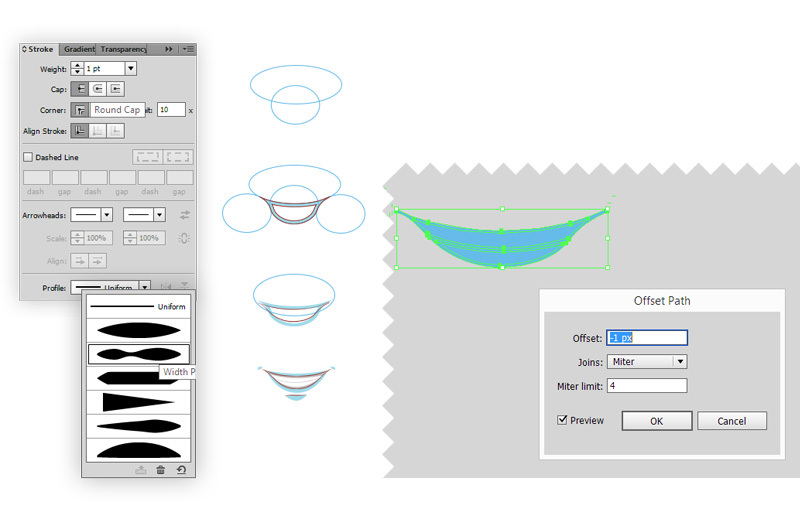
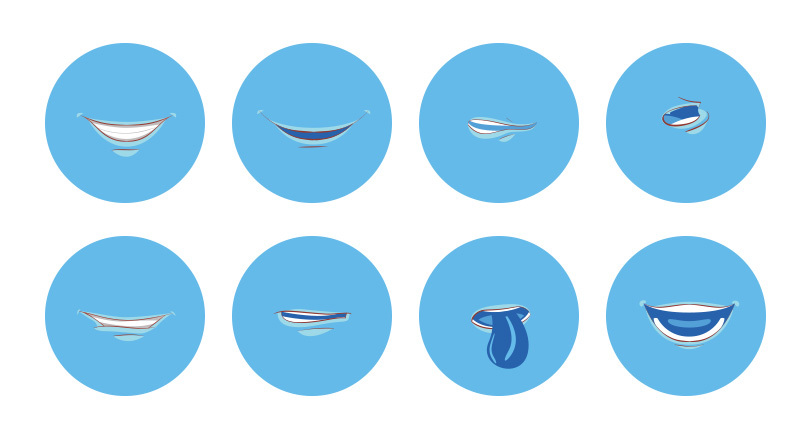
Our hero not only looks with his head, but he eats into it, so we will analyze in detail how to draw a mouth. We use three familiar tools: Ellipse Tool, Pathfinder and Anchor Point Tool.

Using the Stroke panel, you can control the thickness of the contour and change its profile. The contour is good to highlight a smile, eyebrows and eyes. The contour enhances the element by adding more detail.
We divide the object into two parts, creating the illusion of jaws. For a more explicit underscore, select two objects and select Object -> Path -> Offset Path, shift it to -1px. Adjust curves slightly using the Anchor Point Tool. Is done.

While thinking what to describe next - hands, feet or tail, imitated several more variations of the mouth, for different situations. We are almost at the finish line, it remains to find the proportions and draw the storyboard.
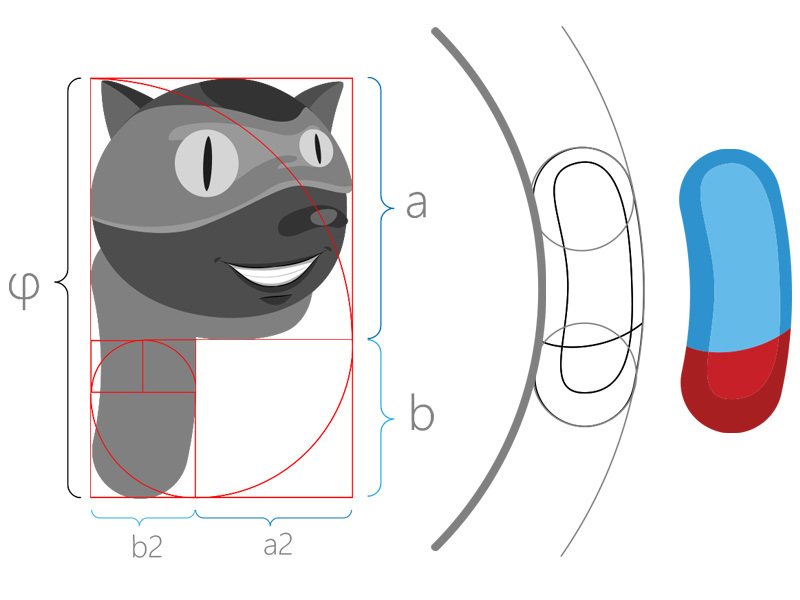
A small lyrical digression - I never did an illustration, for a long time I was engaged in graphic design: I designed navigation, packaging, and user interfaces. The genre has changed, but the approaches remain the same. We will look for proportions according to the golden section, in the best traditions of Twitter , from large to small, the goal is to find out the height and width of the body.

We enter the head 1: 1 on the segment a, we get the height of the body 0.61: 1 - b and the width - b2.

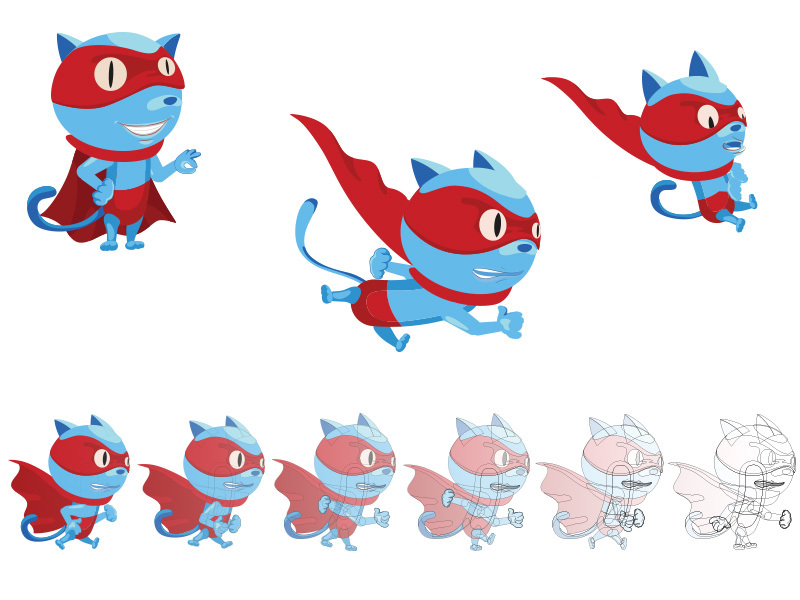
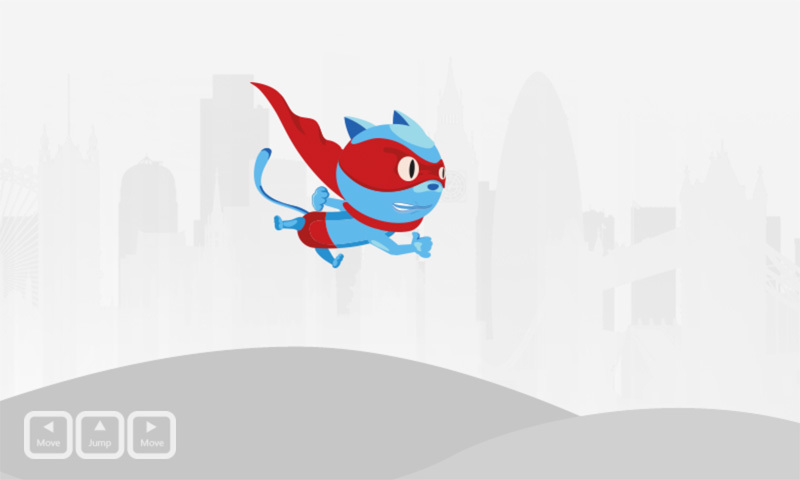
Every superhero has a cloak, even if he is a cat, it will complement the image and balance the composition. In the last two versions, Illustrator CC added the ability to change the angle and apply neat smoothing with a fixed radius parameter. Use to smooth the Direct Selection Tool, select the corner point. A ring will appear next to the knot, and the radius will change. The tail curve is borrowed from the helix of the golden section. The image is ready, it can be used in the game in idle state.

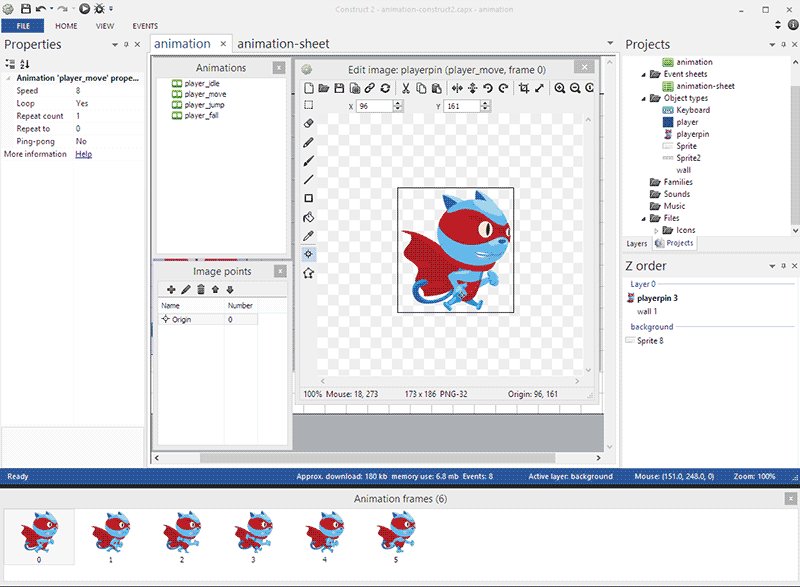
Make a storyboard for basic sprite animation - draw a couple of cloak variations and change the mask to create side views. For the states of jump, fall and inaction, it is enough to make in one image. For the smooth movement of the character, at least six frames are required. To create the basic animation, we need separately saved images of the character on a transparent background. Open Construct 2.


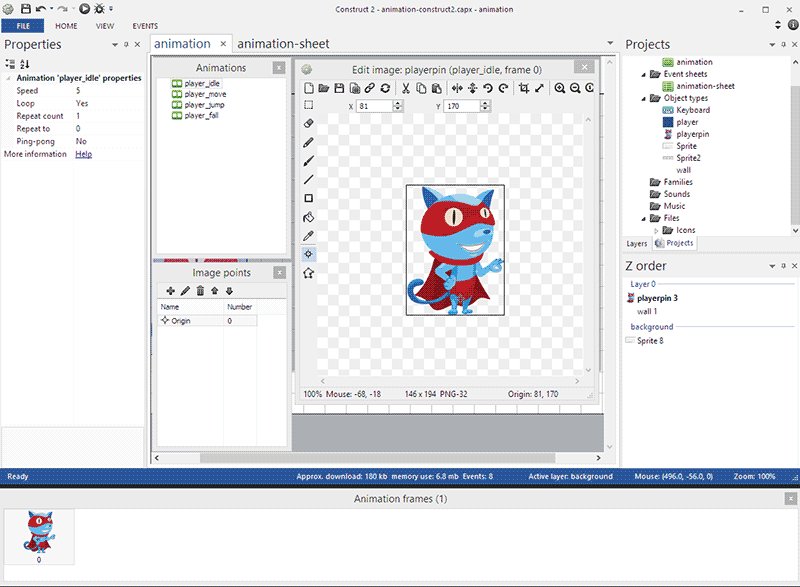
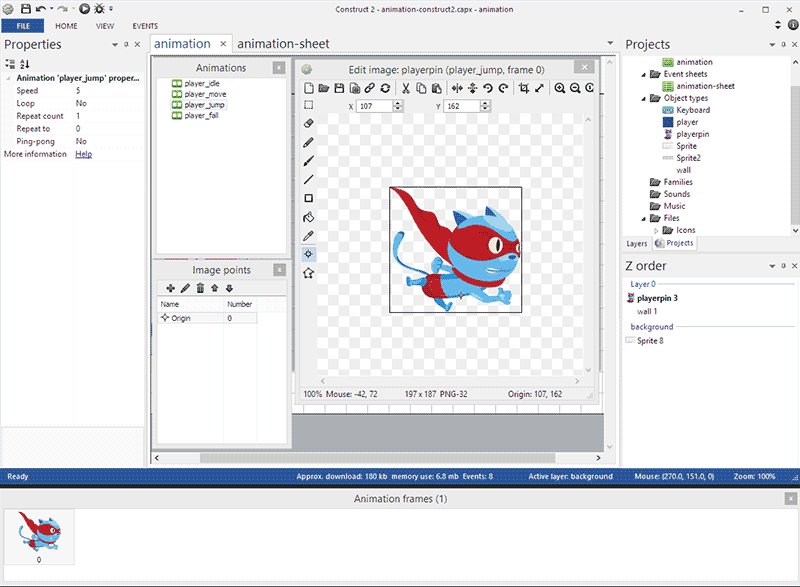
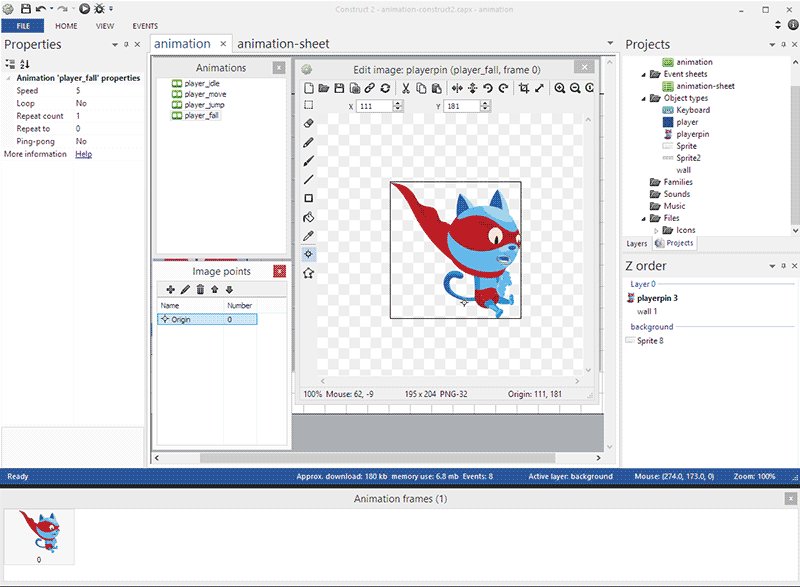
In the created empty project, we do a double-click on the field Layout1 and select Sprite, then click on the field again with the target. Next, the sprite editor opens, in the Animations panel we create four basic animations: idle, motion (move), jump (jump) and fall (fall). Important animation parameters that you should pay attention to: the Properties panel (this is the playback speed) and the coordinates of the Origin point, which is present on each frame. Origin affects the symmetry of the reversal of the character and at the same time is the initial point of contact with objects.

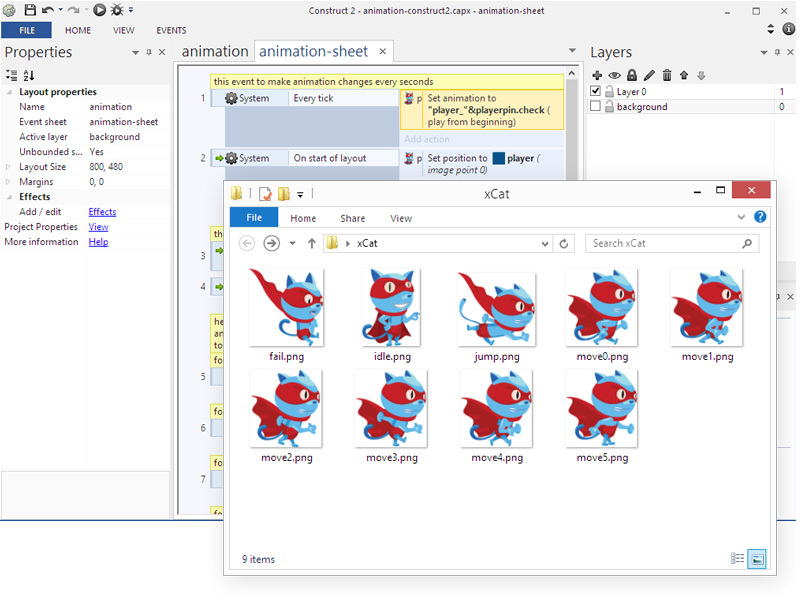
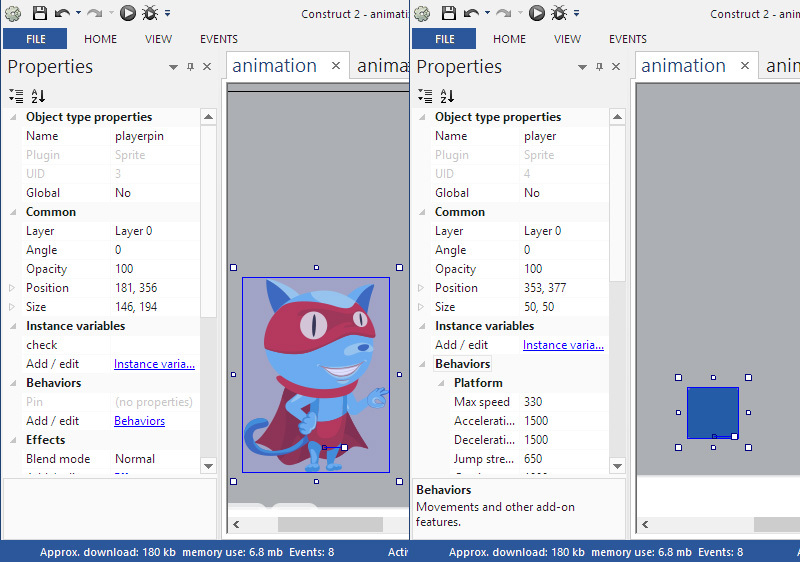
Now for the cat we will create a base sprite named player and apply the Platform behavior to it, this allows the object to move in two directions (left and right) and make jumps. We will give the name playerpin to the created object with the cat and apply Pin behavior to it, this allows you to attach the object to any other object and inherit its behavior. The next step is to attach playerpin to the base player sprite. To do this, go to the event by clicking on the tab animation-sheet.

Here, clicking the right mouse button, click on the Add event option. Choose System, and then the Every tick command is a condition that is always true. Once per tick is about 60 times per second on most computers.
Opposite to the condition we created, we create an action by clicking on Add action. There we find and select a character sprite with the name playerpin and then the Set animation command. When the window appears, set the update parameters for the player _ animation & playerpin.check from the beginning (play from beginning).
Add another System event, and then the On start of layout command - this is the trigger that starts the actions when the level begins. Create an action by clicking on Add action. There again we select the sprite of the character with the name playerpin and then the command Set position to another object. When the window appears, click on the <click to choose> button and select the player sprite.
In the same event we add one more action - for the playerpin sprite we use the command Pin to object. When the window appears, click on the <click to choose> button and select the sprite player in Position & Angle mode. Thus, we secured two sprites, and our cat inherited Platform behavior, it remains to determine the animation by actions.

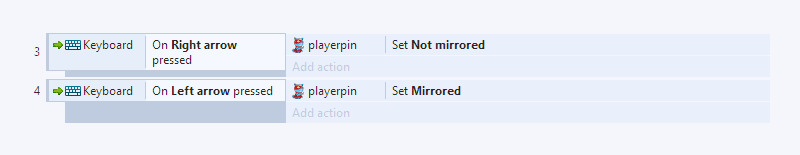
In order for our player to be mirrored in the direction of movement, we will create the following events. Click on the option Add event. There we select the Keyboard, then the On key pressed command. When the window appears, click on the <click to choose> button and click on the button with the right arrow.
Create an action with our character (Add action -> playerpin sprite) and use the Set mirrored command, in the appeared window select the state Not Mirrored. We make an event for the button with the left arrow along the same path, only the state of the Set mirrored command will be Mirrored.

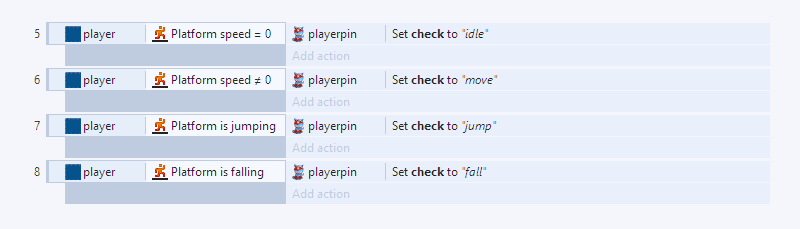
Next we define one animation, using the example of a jump. Create an event Add event. In the window, select the sprite player, apply the state of the platformer Is jumping. Create an action for playerpin sprite, select the variable Set value. In the opened window in the value line (Value), we write the name of our jump jump animation. By the same principle, we define the animation idle, move and fall.
Everything.

The finished result is a demo scene where you can watch the animation in action and even direct it with a supercot: http://htmlpreview.imtqy.com/?https://github.com/legandy/xCat-animation/blob/master/demo/index .html

Project source: https://github.com/legandy/xCat-animation/blob/master/source
We looked at the basic features of Construct 2 for working with animation. In the next article, we will look at skeleton animation and its integration into Construct 2. We will work with BrashMonkey’s Spriter skeleton animation editor. Note the main advantages of this type of animation, the differences from the classic sprite and tell about the prospects for its use in HTML5-games.
Poll
Traditionally, at the end of the article, we invite all the developers to help us create a game to learn English idioms - spend a few minutes and complete a short survey that will affect our development.First of all, we would like to start from the wishes and needs of users (that is, you), and only then from our own ideas. All survey participants will receive early access to our quest.
All articles of the series
- Startup step by step: the future of online education
- Startup step by step: team and mentors
- Startup step by step: first business model
- How we made the educational platform: first design, landing page and logo
- How we made the educational platform: the first application
- Making an HTML5 Quest: Using the MVC Pattern in Construct 2
- Making an HTML5 quest: creating a character and basic animation
Source: https://habr.com/ru/post/239545/
All Articles