The relationship of UX and optimization: how to do it correctly (Part II)

We continue to publish a translation of an article devoted to the technique of work with improvements on the site, which are aimed at improving behavioral factors. The translation is provided by the analytical department of the company ALTWeb Group. Behavioral factors can also be improved with the help of the SERPClick tool, which is based on the latest research in the field of website optimization through behavioral factors.
(beginning of article )
A more expensive way to collect feedback without having to implement the code on the site:
')
UserTesting.com

A more thorough user experience test can be done with UserTesting.com. Tests paid $ 35 for testing. They provide a deeper and more serious review compared to Mechanical Turk. The price tag is higher, but the amount of information is also greater: you give your testers a task and ask to give you a volume feedback. This may be redundant in case you just want to try a small piece of functionality on one single page. But if you want to test the navigation and architecture of your site, then this is probably the best option.
Pros: A relatively inexpensive way to find testers and get feedback from them. You can select representatives of the target audience by age, gender, income, geography and online presence.
Cons: Since such a test costs money, the guys are trying to work them out at 100% so I heard it happens that they find fault with the little things.
Cost: $ 49 per tester (several will be needed).
Bonus: Due to the fact that you do not need to embed pieces of code on the site, in this case you can conduct testing on a competitor site! For this purpose, you can use both the Feedback Army and UserTesting.com to find out what attracts or repels the audience on competing sites. This way you will know better with whom you are competing and in addition you will have the opportunity to implement on your site what testers approve on another site.
Quantitative indicators:
Google Analytics

Google Analytics does not give the opportunity to learn the opinion of users, but often deeds speak louder than words. If you have suggested that:
- Calls to action really ... don't call people to action
- Visitors are confused in navigation and cannot come to the page they need.
- Readers do not view the entire page to the end
Then look at:
- What percentage of visitors clicked on the call to action (if there are several calls to action for one page, try using Event Tracking to collect the indicators separately).
- Visitor Flow report, which shows how users navigate the site, as well as Site Search report, which shows how many visitors clicked on the site search
- How deeply users scroll through the page - for this, use Events on certain parts of the page.
Pro: It's free! And, most likely, this analytics system is already installed on your site.
Cons: You will get a lot of data at once, but their meaning can be interpreted differently. Therefore, reports can be used as a way to convince the people you need that you need to do more in-depth testing, but not a way to get enough information.
Cost: Free!
How to offer a solution
When you have strong evidence that there is a problem, you can draw the attention of your manager or customer to it. Now you need to offer a solution.
The most effective way from those that are available to us is to embody a new design in the form of a template. If you have a design software, be sure to use. I don’t have one, so I either make changes directly to HTML using the “explore object” feature in Chrome or use the basic Windows toolkit.
Shipping tool and MS Paint
I understand that there are no designers using Paint. But I am a child of the 90s, and this was my first design software, so it’s easiest for me to use it. In fact, you can use any program suitable for this purpose, which is convenient for you. The bottom line is not to let your hands fall if you don't own Dreamweaver or Photoshop.
When I need to make a page layout that will be very different from its current version, I use the MS Shipping Tool to take a picture of the page in its current state, and then change its parts. With the selection of elements you can swap them. If in Paint there is no option I need, I use other MS Office products:
- To add text and various forms, I often use Word, because there is a whole set of forms that can be filled with text.
- I use PowerPoint to change colors and add transparent colors because as far as I know this is the only MS Office product where you can do it.
- To change the text, I simply change the HTML in Chrome (see section below), and then copy what happened to my template in Paint.
Is it too far-fetched? May be. Is it impressive? Not. But in such a clever way I achieve what I need. Because in fact, all that is needed is a sufficiently vivid example of design in order to convey your idea. Once you get the go-ahead, real designers will make everything look right.
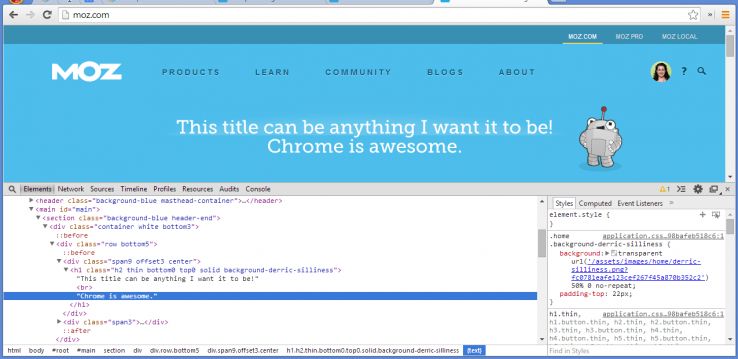
How to rewrite HTML
As I mentioned earlier, this is best suited if the page needs only to be modified based on the current design. You can either load the HTML code of the page, edit it and then open it again, or use the function to view the page code element in Chrome. Changes are enough to scroll. I changed the main Moz page in this way in 15 seconds:
Right-click on any part of the page, "view the item code." If you need to change colors or images, it will be a little more difficult, but you can do it too.
This can be done in Firefox and also in one of the extensions for it - Firebug.
Once you have received the new layout, save it and send to the manager / client with your description of the changes made based on your tests. Explain why your solution will solve the problems found. (Just don’t mention how you made the layout!)
How to test a solution
Even if your decision is what everyone wanted to do immediately, you still need to test after making changes to make sure that what you have done is working. This must be done before making final changes to the site. Many clients assured me that testing changes is difficult, but in reality it’s really easy to use the right tools.
If you or a developer can create several variants of pages:
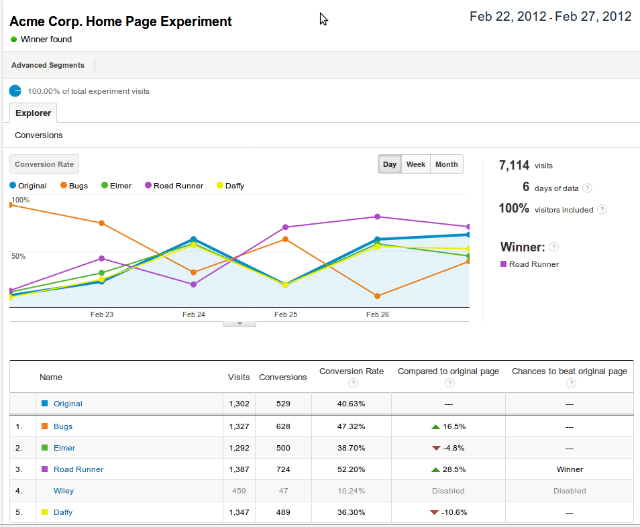
Google Experiments

If you can make the necessary changes with the developer, use Google Experiments - it’s free and easy, it’s included in Google Analytics, so it uses the same conversion metrics that are used on the main site (you may have to set a new goal in order to check the test page).
Pro: Free and already integrated with your analytics.
Cons: You have to create your own set of test pages.
Cost: Free!
If the opportunity to collaborate with the developer is limited:
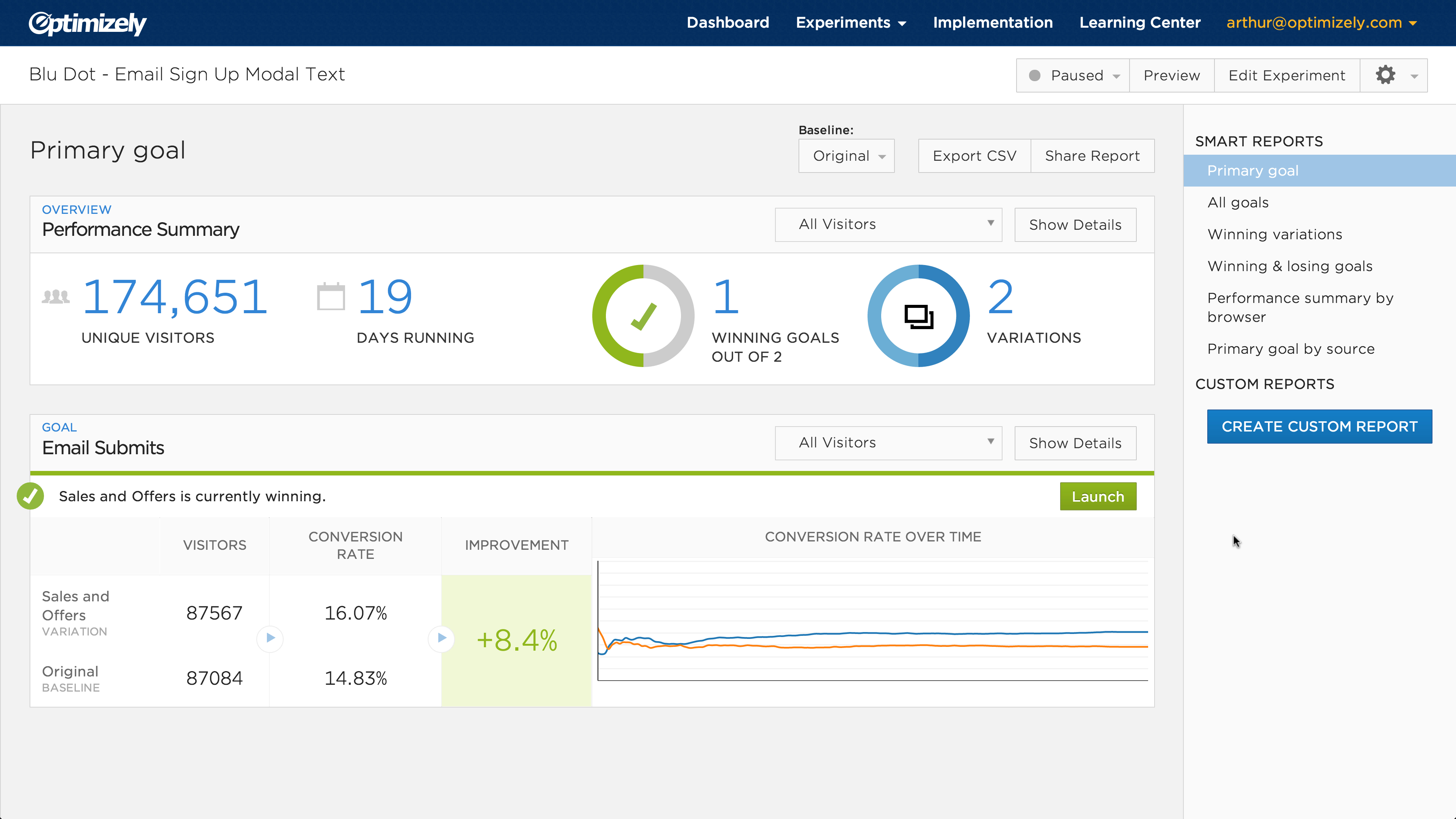
Optimizely

Optimizely requires a bit of work from the developer: you need to inject a piece of JavaScript code into your site, but once this is done, you can make changes to the HTML for the test using their web interface and you no longer need a developer. You can do this through their editor or directly work with HTML. Strong skills are not needed here, you can do without it, but for greater accuracy, with the help of this tool, you can dig into the code itself.
As a consultant myself, I love working with clients who already have Optimizely, because I can do the testing myself, from beginning to end, and then provide the results - this way I don’t have to take anyone away from work. And as soon as the numbers are in your hands, you can prove that the changes are working and already give them to developers for implementation.
Pros: Easy to use, relative maneuver autonomy
Against: We'll have to take an already existing page as a basis and change elements with the help of JavaScript, so no fundamental changes will be made.
Cost: Depending on your monthly traffic, the price starts at $ 19 / month.
Formulate solutions!
Each of the steps we considered is intended to substantiate your ideas. Now you have enough data to ensure that your changes receive the necessary support. When you voice your recommendations, tell us in detail about the stages - collecting information from the user, finding a solution, proving the effectiveness of the decision. Customers and managers are much more easily prepared to accept your suggestions if they see how carefully you have addressed the problem.
Some of our readers probably did this kind of work in their own way. Tell us about the tools that you like best and share techniques in the comments!
Source: https://habr.com/ru/post/237873/
All Articles