WinJS + universal applications. Learn FlipView

Let's take a look at how to create an image gallery using the FlipView control from the WinJS library. We will create a photo gallery and a collection of product cards in the online store as part of a universal application for Windows and Windows Phone, and also consider using the WinJS library on the web.
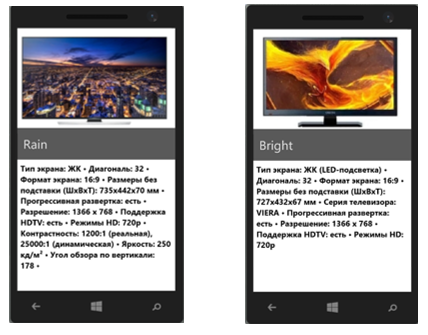
Creating a simple gallery

')
The FlipView control has two key properties, itemDataSource and itemTemplate. The itemDataSource property refers to a data source that responds to the IListDataSource interface, for example, the WinJS.Binding.List list, and the itemTemplate property to a data template is an instance of WinJS.Binding.Template (or a template function).
To create FlipView, you need to perform three simple steps:
- Create a FlipView control.
- Add data source.
- Define a pattern to display.
Creating FlipView
In order to create a FlipView, you need to add a div block to the page with the attribute "data-win-control", and assign it the value WinJS.UI.FlipView:
<div data-win-control="WinJS.UI.FlipView"></div> Adding data to the FlipView control
To add data to the FlipView control, you need to create an IListDataSource data source . You can use the WinJS.Binding.List object, and, if necessary, create your own data source . As an example, let's see how to create a data source using a WinJS.Binding.List object based on a regular array.
var dataList = new WinJS.Binding.List([ { type: "item", title: "", picture: "images/1.jpg" }, { type: "item", title: "", picture: "images/2.jpg" }, { type: "item", title: "", picture: "images/3.jpg" }, … ]); // dataList WinJS.Namespace.define("DataExample", { itemList: dataList }); To associate your data list with a FlipView control, use the itemDataSource property:
var flipView = document.getElementById("basicFlipView").winControl; flipView.itemDataSource = DataExample.itemList.dataSource; Note:
Data binding can be done declaratively in HTML code. To do this, inside the data-win-options attribute, set the property itemDataSource to a value equal to DataExample.itemDataList.dataSource in the div div of the FlipView control.
<div id="basicFlipView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource : DataExample.itemList.dataSource }"></div> Creating a template to display data
Further, to correctly display the data, you need to specify the WinJS.Binding.Template template. This can be done in two ways: define WinJS.Binding.Template using manual markup, or implement a function that will do it programmatically. Let's see how to create a template manually.
Add a div block and assign the WinJS.Binding.Template value to the data-win-control attribute, add additional markup elements to it that correspond to objects from the dataset. To associate data with markup elements, use the data-win-bind attribute.
<div id="ItemTemplate" data-win-control="WinJS.Binding.Template"> <div class="overlaidItemTemplate"> <img class="image" src="#" data-win-bind="src: picture; alt: title" /> <div class="overlay"> <h2 class="ItemTitle" data-win-bind="innerText: title"></h2> </div> </div> </div> To apply an item template, inside the data-win-options attribute, set the itemTemplate property to the ItemTemplate (id of the template) value in the div div of the FlipView control.
<div id="basicFlipView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource : DataExample.itemList.dataSource, itemTemplate : ItemTemplate }"></div> Done! We managed to create a gallery to display photos.


FlipView styling
You can style the FlipView control with the WinJS.Binding.Template template, and there is a separate set of CSS classes for navigation buttons.
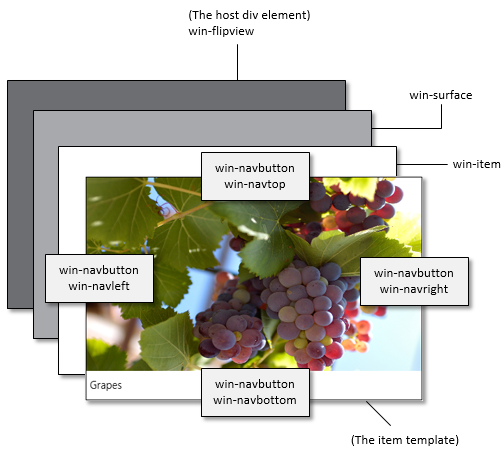
Below is a diagram of the components of the FlipView control to which you can apply styles.

- .win-navbutton Sets the style of all navigation buttons.
- .win-navbottom Sets the style of the down navigation button.
- .win-navleft Sets the style of the left navigation button.
- .win-navright Sets the style of the navigation button to the right.
- .win-navtop Sets the style of the up navigation button.
For example, in order to set the style of the right navigation button for the FlipView control, you need to override the CSS class win-navright.
.win-flipview .win-navright { background-color: rgba(0,0,255, 0.8); width: 50px; height: 650px; margin-left: -50px; margin-top: -402px; margin-right: 10px; } 
Creating a gallery to display products in the online store
We have already learned how to add images to the FlipView control. Let's see how to create a gallery to display products in the online store. Make it very easy. Suppose we have a list with data, where each element will have four properties - type, picture, name and description. The main change from the previous template is related to the definition of CSS styles.
<div id="ItemTemplate" data-win-control="WinJS.Binding.Template"> <div class="overlaidItemTemplate"> <div class="imageBackground" data-win-bind="style.backgroundImage: this Pic.funcwourl.picwourl" style="margin-right: 10px; margin-bottom: 67px;" ></div> <div class="imageBackgroundnew"><img data-win-bind="src: sticker Star.Converters.starpic;" /></div> <div class="overlay"> <h2 class="ItemTitle" data-win-bind="innerText: title"></h2> </div> <div class="ItemDescription" data-win-bind="innerText: description"></div> </div> </div> For convenience, divide the available space into several parts — to do this, define an overlaidItemTemplate object for displaying as a grid ( Grid Layout ).
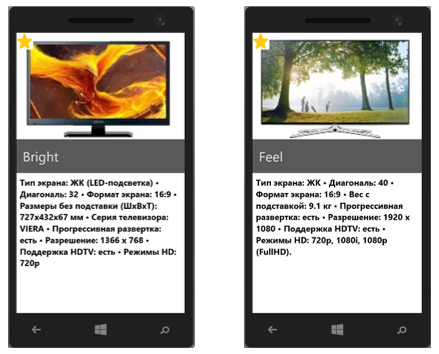
In my example, I preferred to divide the screen into two equal parts. On one the picture with the name will be displayed, on the other - the description of the goods. In order to set the CSS styles for the bottom of the screen, I added an element with the .ItemDescription class.
/*CSS */ .overlaidItemTemplate { display: -ms-grid; -ms-grid-columns: 1fr; -ms-grid-rows: 1fr 1fr; width: 100%; height: 100%; } /*CSS */ .overlaidItemTemplate .ItemDescription { color: black; font-family: 'Segoe UI Mono'; font-size: 15pt; padding-top: 8px; padding-left: 8px; -ms-grid-row-align: stretch; background-color: rgba(255, 255, 255, 0.4863); background-position-y: 50%; position: relative; z-index: 2; -ms-grid-row: 2; } As a result, I got the layout of an online store selling TVs.

To make a page on which elements will scroll vertically, simply add the orientation property with the value 'vertical' to the data-win-option attribute.
Let's modify the task a bit. Suppose now that we need to somehow mark some products, for example, select new models. We will understand how to do this.
- Add a new property to the data array - isNew, which takes the value true or false, depending on whether the product is “new” or not:
var dataArray = [ { type: "item", title: "Feel", picture: "images/Cliff.jpg", description: " ", isNew: true }, … { type: "item", title: "Grape", picture: "images/Grapes.jpg", description: " ", isNew: false }, ]; - Using WinJS.Binding.converter , we create a converter with which we add a sticker icon over the image.
var converters = { convertToPic: WinJS.Binding.converter(function(showSticker) { if (showSticker) return '/images/star.png'; else return ""; }) }; WinJS.Namespace.define("Data", {"Converters": converters }); - Insert image into template
<div class="imageBackgroundnew"><img data-win-bind="src: isNew Data.Converters. convertToPic" /></div> 
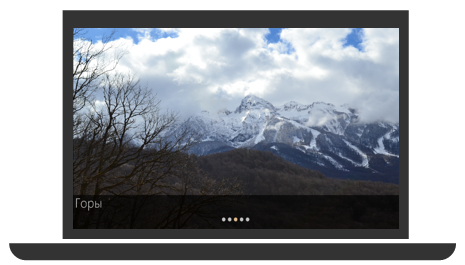
Creating a context control
Very often, controls similar to FlipView are used on the pages of websites in order to realize the display of the current position and navigation through the elements. Let's see how to do the same with FlipView.

The FlipView control has methods and events that let you know the change in the current position in the gallery and the total number of items. Let's add buttons with which you can implement the ability to go to any element. Synchronizing toggle buttons with FlipView is supported using the pageselected and pagevisibilitychanged events .
You need to describe the events of pressing the buttons and turning the page. The general plan is:
- Creating a page switching control.
- Create buttons to switch between pages and add button press events.
- Determining the start of page switching and blocking subsequent switching until the next page is completed.
- Description of the page switching event.
- Add a created control to the DOM.
For the complete implementation code for navigating the FlipView control, see here:
HTML code:
<div data-win-control="ContextControl"> <div class="contextControlScenario"> <div id="contextControl_ItemTemplate" data-win-control="WinJS.Binding.Template" style="display: none"> <div class="overlaidItemTemplate"> <img class="image" data-win-bind="src: picture; alt: title" /> <div class="overlay"> <h2 class="ItemTitle" data-win-bind="innerText: title"></h2> </div> </div> </div> <div> <div id="contextControl_FlipView" class="flipView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource: DefaultData.bindingList.dataSource, itemTemplate: contextControl_ItemTemplate }"> </div> <div id="ContextContainer"></div> </div> </div> </div> Javascript code:
(function () { "use strict"; var myFlipview = null; var page = WinJS.UI.Pages.define("default.html", { processed: function (element, options) { myFlipview = document.getElementById("contextControl_FlipView").winControl; myFlipview.count().done(countRetrieved); } }); function countRetrieved(count) { // 1) var contextControl = document.createElement("div"); contextControl.className = "contextControl"; var isFlipping = false; // 2) radio FlipView «» var radioButtons = []; for (var i = 0; i < count; ++i) { // radio- var radioButton = document.createElement("input"); radioButton.setAttribute("type", "radio"); // radio radioButton.setAttribute("name", "flipperContextGroup"); // radioButton.setAttribute("value", i); // radioButton.setAttribute("aria-label", (i + 1) + " of " + count); // radioButton.onclick = radioButtonClicked; // radioButtons.push(radioButton); // contextControl.appendChild(radioButton); } // 3) , // FlipView if (count > 0) { radioButtons[myFlipview.currentPage].checked = true; } // 4) radio function radioButtonClicked(eventObject) { if (isFlipping) { var currentPage = myFlipview.currentPage; radioButtons[currentPage].checked = true; } else { var targetPage = eventObject.srcElement.getAttribute("value"); myFlipview.currentPage = parseInt(targetPage, 10); } } // 5) , // myFlipview.addEventListener("pagevisibilitychanged", function (eventObject) { if (eventObject.detail.visible === true) { isFlipping = true; } }, false); // 6) , myFlipview.addEventListener("pageselected", function () { // , «» isFlipping = false; // var currentPage = myFlipview.currentPage; radioButtons[currentPage].checked = true; }, false); // 7) DOM var contextContainer = document.getElementById("ContextContainer"); contextContainer.appendChild(contextControl); } })(); Please note that we will use radio buttons to style the buttons. In order to make nice round buttons, just set the CSS property border-radius and indicate how much percent we want to round the edges (by default, the rectangular radio buttons)
input[type="radio"] { margin: 10px 5px; width: 15px; height: 15px; padding: 0px; border-radius: 50%; } 

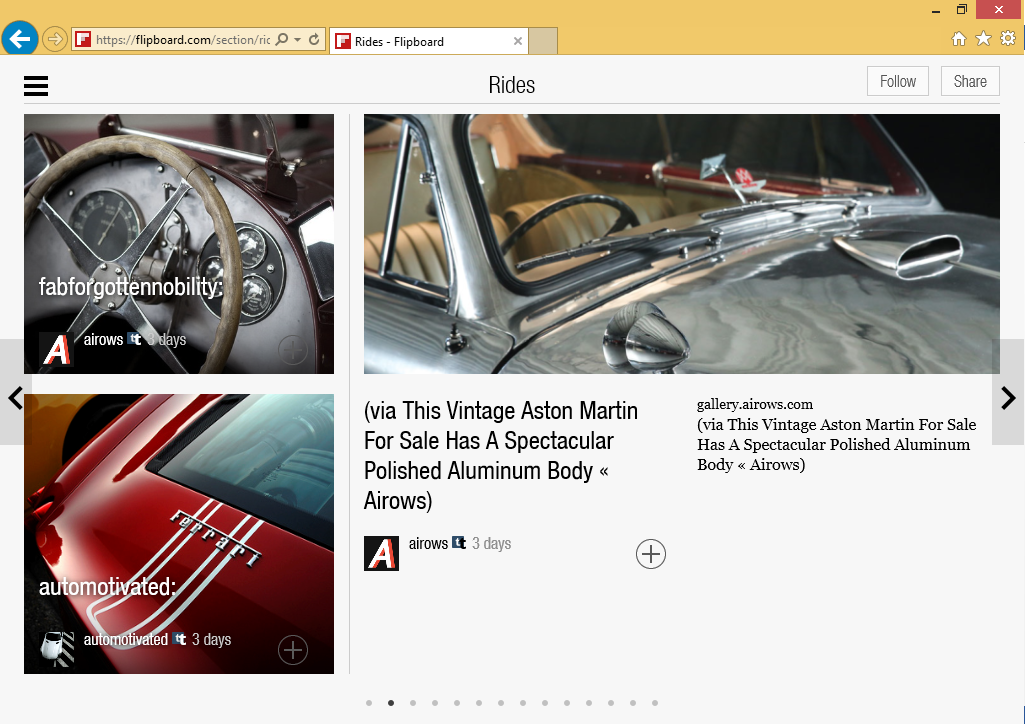
FlipView on the web
WinJS is available for web projects as an open library, and you can also use it on your web pages. You can see how the FlipView control looks on the web just by clicking on this link.

Note the third example using a dynamic template. We will consider this opportunity in one of the following articles.
Additional links:
Quick Start: Adding a FlipView Control (HTML)
An example of using a FlipView control written in HTML
MVA mobile development course for web developers
Download Microsoft Visual Studio here.
Source: https://habr.com/ru/post/237333/
All Articles