Bookmarklet: Analysis of Essential Moments, Part Three, Backup
In continuation of the two previous publications about the first initiating and second loading parts of the bookmarklet, for completeness, we will consider the third reserve part of the bookmarklet.
Recall, in short, the logic of the "tricked" bookmarklet:
For clarity, we will illustrate the material in question, referring to the work of the bookmarklet of the web service TheOnlyPage . Detailed information on how to install this bookmarklet can be obtained in the web service help system .
The main part of useful information about the backup part of the bookmarklet was given in the publication about the first initiating part of the bookmarklet , where it was indicated that:
')
1) The reserve part of the bookmarklet is put into operation in case of an error of loading the loaded part of the bookmarklet using the design
2) The function - the error handler performs 2 actions:
For the user, the graphical interface of the loadable and backup versions of the bookmarklet can be made very similar.
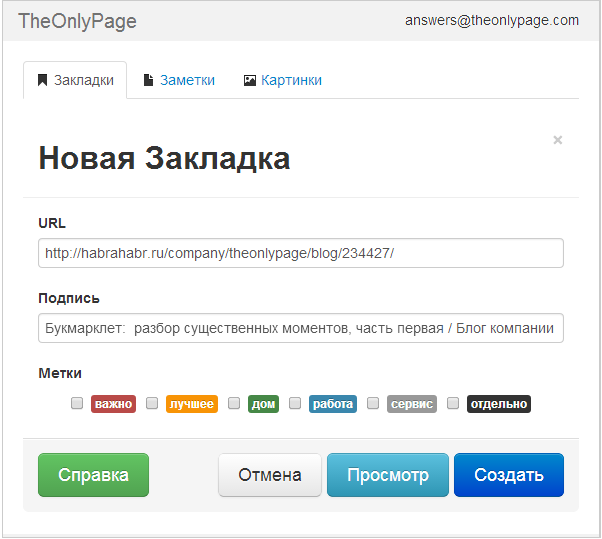
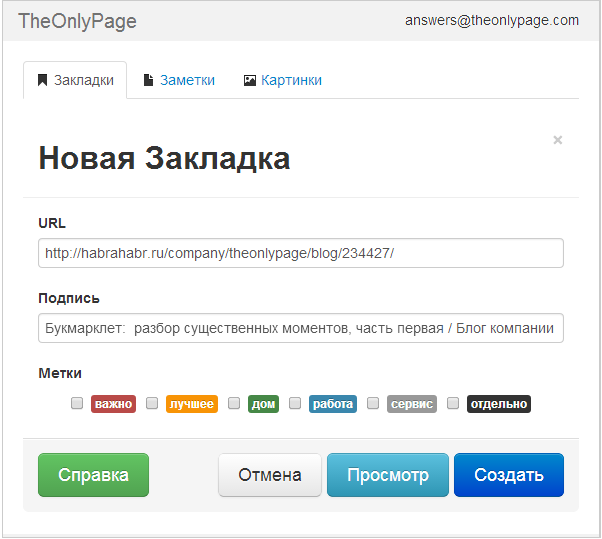
The form for creating a bookmark, note, or html fragment in the loaded version of TheOnlyPage bookmarklet looks like this:

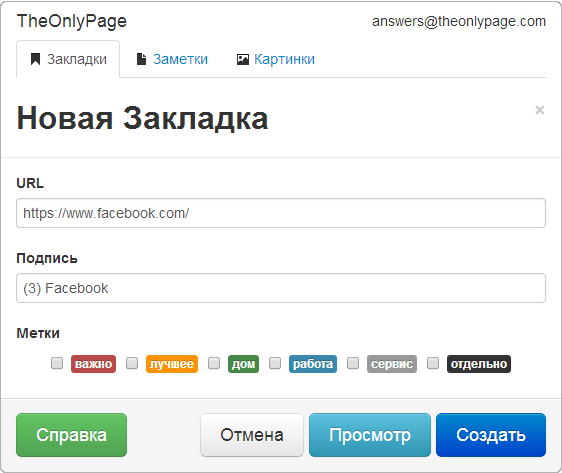
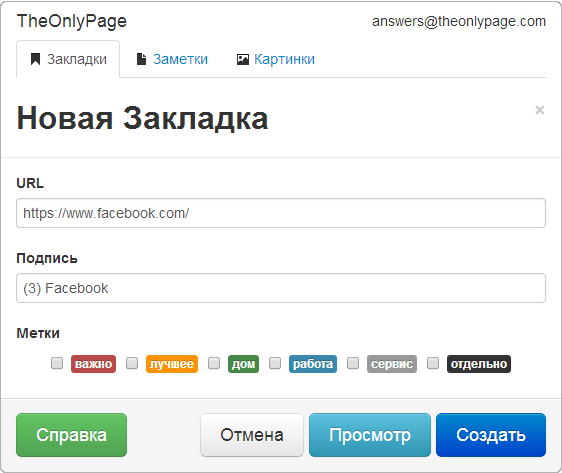
A similar form to create a bookmark, note, or html fragment in the backup version of the TheOnlyPage bookmarklet:

As you can see almost the same. There are three differences in the work with the graphical interface of the downloadable and backup parts of the bookmarklet:
The first difference is that the graphical interface of the loaded part of the bookmarklet “pops up” above the current document. While the graphical interface of the backup part of the bookmarklet is displayed on a separate page that loads:
in any case, the display of the backup option is less obvious as the user leaves the current processed page.
The second difference is that the downloadable part of the booklet, since it receives data, being embedded in the current page, can process a large amount of data on the current web page. The backup version of the bookmarklet only processes data that it receives in the address bar * . What data can be transmitted and their number is limited to a maximum size of 2000 characters of the initiating part of the bookmarklet.
For example, the downloadable part of the bookmarklet TheOnlyPage calculates the most "visible" visual element on the screen, which is impossible to accommodate 2000 characters and, accordingly, this feature is not available in the backup part of the bookmarklet.
The third difference is that the downloadable part of the bookmark can receive data throughout the work with the current document, and the backup version of the bookmarklet receives all the data at the beginning of the work through the address line parameters *
The main points regarding the reserve part of the bookmarklet were discussed in the publication about the first initiating part of the bookmarklet .
Here we can note another important point regarding the completion of work with the backup part of the bookmarklet. This termination should return the user to the current web page whose data was being processed.
So, when working with the bookmarklet of the web service TheOnlyPage , if you call the backup version of the bookmarklet and then press the Create buttons to create a bookmark, note or html fragment or Cancel to finish the bookmarklet without saving the results, you end up working with the bookmarklet.
At the same time, instead of the page of the backup version of the bookmarklet, the current page with which we worked is loaded into the current browser window, which can be implemented with the following javascript code:
Of course, in order to return to the current web page in the backup part of the bookmarklet, the address of this page must be among other parameters of the bookmarklet backup part transmitted.
* Read more about the transfer of parameters from the current document to the backup part of the bookmarklet in the publication about the first initiating part of the bookmarklet.
Recall, in short, the logic of the "tricked" bookmarklet:
- By clicking on the link saved in the browser’s bookmarks, a small (up to 2000 characters) javscript code is called to be executed, the main task of which is to organize the loading of the javascript code of the bookmarklet performing the main work
- The main part of the bookmarklet after loading will do all the work.
- If the main part of the bookmarklet cannot be loaded, the main part of the work is performed by the reserve part of the bookmarklet, as a rule, in a reduced form.
For clarity, we will illustrate the material in question, referring to the work of the bookmarklet of the web service TheOnlyPage . Detailed information on how to install this bookmarklet can be obtained in the web service help system .
The main part of useful information about the backup part of the bookmarklet was given in the publication about the first initiating part of the bookmarklet , where it was indicated that:
')
1) The reserve part of the bookmarklet is put into operation in case of an error of loading the loaded part of the bookmarklet using the design
script.addEventListener('error', function(){ // – // ... // ... javscript-: script }); 2) The function - the error handler performs 2 actions:
- Defines parameters for transfer to the backup part of the bookmarklet.
- Causes the backup part of the bookmarklet.
For the user, the graphical interface of the loadable and backup versions of the bookmarklet can be made very similar.
The form for creating a bookmark, note, or html fragment in the loaded version of TheOnlyPage bookmarklet looks like this:

A similar form to create a bookmark, note, or html fragment in the backup version of the TheOnlyPage bookmarklet:

As you can see almost the same. There are three differences in the work with the graphical interface of the downloadable and backup parts of the bookmarklet:
The first difference is that the graphical interface of the loaded part of the bookmarklet “pops up” above the current document. While the graphical interface of the backup part of the bookmarklet is displayed on a separate page that loads:
- or instead of the current document being processed;
- either in a separate pop-up browser window;
in any case, the display of the backup option is less obvious as the user leaves the current processed page.
The second difference is that the downloadable part of the booklet, since it receives data, being embedded in the current page, can process a large amount of data on the current web page. The backup version of the bookmarklet only processes data that it receives in the address bar * . What data can be transmitted and their number is limited to a maximum size of 2000 characters of the initiating part of the bookmarklet.
For example, the downloadable part of the bookmarklet TheOnlyPage calculates the most "visible" visual element on the screen, which is impossible to accommodate 2000 characters and, accordingly, this feature is not available in the backup part of the bookmarklet.
The third difference is that the downloadable part of the bookmark can receive data throughout the work with the current document, and the backup version of the bookmarklet receives all the data at the beginning of the work through the address line parameters *
The main points regarding the reserve part of the bookmarklet were discussed in the publication about the first initiating part of the bookmarklet .
Here we can note another important point regarding the completion of work with the backup part of the bookmarklet. This termination should return the user to the current web page whose data was being processed.
So, when working with the bookmarklet of the web service TheOnlyPage , if you call the backup version of the bookmarklet and then press the Create buttons to create a bookmark, note or html fragment or Cancel to finish the bookmarklet without saving the results, you end up working with the bookmarklet.
At the same time, instead of the page of the backup version of the bookmarklet, the current page with which we worked is loaded into the current browser window, which can be implemented with the following javascript code:
// url - - window.location.replace(url); Of course, in order to return to the current web page in the backup part of the bookmarklet, the address of this page must be among other parameters of the bookmarklet backup part transmitted.
* Read more about the transfer of parameters from the current document to the backup part of the bookmarklet in the publication about the first initiating part of the bookmarklet.
Source: https://habr.com/ru/post/236741/
All Articles