WebStorm 9 EAP v.2 released - what was added this time?
WebStorm has long been a working tool for many who write in JavaScript. And we are glad that the constant development of technology and the growth of user requests allow us to add new features to it all the time.
We are still adding some features that will appear in the following WebStorm EAPs, and today we will talk about what you can already touch. And this:
WebStorm 9 EAP can already be downloaded on our website .
Consider it all
')
The Live Edit plugin, the one that allows you to immediately see what happens when you change your HTML and JavaScript on the page without refreshing the page in the browser, now works with Node.js.
Run the application in debug mode, and then try changing something in the code. Now click in the debugging window, choose Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS).
in the debugging window, choose Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS).

Initially, Live Edit will try to update the application without restarting the Node.js server (do hotswap), but if it fails, it will restart the server. In the IDE settings, you can enable automatic updates when changes are made. More details about how Live Edit works can be found in a post about it in our English-language blog.
For each event, spy-js allows you to view the call stack and highlights in the editor window the path in the code to show exactly how this script was executed.
Starting with WebStorm 9 EAP, we support spy-js for the Node.js server as well. To use it, you need to create a new run configuration ( spy-js for Node.js Run configuration ).
This configuration will launch the application, and a spy-js window will appear, showing the list of events, the call stack and the values of the variables. Just like for JavaScript in the browser, you can quickly switch between tracing and source code, as well as set up filtering of the events being captured.

Details of the functioning and use of spy-js are described in this video (7 minutes, eng.) And in our blog (eng.)
WebStorm added integration with PhoneGap and Cordova. After installing PhoneGap, you can use the PhoneGap / Cordova Run configuration to build your mobile application and run it on the device (using the run command) or on the emulator (emulate):

For those who use PhoneGap / Cordova, there is one more joy: a new project generator and plugin manager that helps install plugins from the Cordova repository or any other repository. All these functions work with Ionic .
The code of the plug-in PhoneGap / Cordova is open , so that everyone can take part in its development. Send pull requests.
Post-completion allows you to write something, and then transform what is written by adding a postfix. The list of available postfixes is in Preferences | Editor | Postfix completion .

For example, you can do this:
Write err.log , press Tab, and the IDE translates what is written in console.log (err) .
Or so:

And we added a smart backspace that removes exactly what you thought (and does it with one click instead of several). We described the details in a post about this new product in IntelliJ IDEA. Smart backspace has been added to WebStorm 9 EAP.
WebStorm now supports projects created using the Meteor framework and allows you to create them in the New Project dialog box. In addition, auto-completion for the Meteor API is provided.
For server code on Meteor there are special debugging options:

For everyone who has already switched from Grunt to Gulp in their projects, we are happy to provide Gulp support in WebStorm 9. In a separate window, the IDE displays a list of tasks announced in gulpfile.js, by double-clicking on a task, a new Run / Debug configuration is created for it , with which you can run a task ( Ctrl + Alt + R on Mac OS or Alt + Shift + F10 under Windows and Linux) or start debugging.
We added basic Polymer support: WebStorm began to understand layout-attributes , styling rules, and import of custom elements.

Editorconfig helps you create and share code style settings. JetBrains engineers have helped a bit with the development of this plugin to ensure its stability.
When the plugin is enabled, the code style settings in the project in the .editorconfig file take precedence over the style settings in the IDE.
WebStorm 9 EAP can be downloaded , tried, and then shared with us a bug report or feature request.
A note for those who have not yet used EAPs: EAP is an early access preview, completely free, full-featured, with a lifetime of 30 days. Then it should be replaced with the next EAP, buy a release, or accept its transformation into a pumpkin (these are legal methods of exploitation, we will not list illegal ones here). EAP is still an “unstable” version, and this means that some functions in it may not work perfectly, although in general it is quite close to the release in terms of functionality and quality.
We are still adding some features that will appear in the following WebStorm EAPs, and today we will talk about what you can already touch. And this:
- updated Live Edit : now, with any change in the application code under Node.js, it allows you to automatically update the application;
- support framework Meteor ;
- Gulp build support;
- Spy-js tracer for Node.js ;
- integration with PhoneGap / Cordova ;
- templates ( Postfix templates ) for JavaScript;
- improved Polymer library support;
- advanced editorconfig plugin.
WebStorm 9 EAP can already be downloaded on our website .
Consider it all
')
Live edit
The Live Edit plugin, the one that allows you to immediately see what happens when you change your HTML and JavaScript on the page without refreshing the page in the browser, now works with Node.js.
Run the application in debug mode, and then try changing something in the code. Now click
 in the debugging window, choose Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS).
in the debugging window, choose Update Application from the Run menu or press Ctrl + F10 ( cmd + F10 on Mac OS).
Initially, Live Edit will try to update the application without restarting the Node.js server (do hotswap), but if it fails, it will restart the server. In the IDE settings, you can enable automatic updates when changes are made. More details about how Live Edit works can be found in a post about it in our English-language blog.
Spy-js for node.js
For each event, spy-js allows you to view the call stack and highlights in the editor window the path in the code to show exactly how this script was executed.
Starting with WebStorm 9 EAP, we support spy-js for the Node.js server as well. To use it, you need to create a new run configuration ( spy-js for Node.js Run configuration ).
This configuration will launch the application, and a spy-js window will appear, showing the list of events, the call stack and the values of the variables. Just like for JavaScript in the browser, you can quickly switch between tracing and source code, as well as set up filtering of the events being captured.

Details of the functioning and use of spy-js are described in this video (7 minutes, eng.) And in our blog (eng.)
PhoneGap / Cordova integration
WebStorm added integration with PhoneGap and Cordova. After installing PhoneGap, you can use the PhoneGap / Cordova Run configuration to build your mobile application and run it on the device (using the run command) or on the emulator (emulate):

For those who use PhoneGap / Cordova, there is one more joy: a new project generator and plugin manager that helps install plugins from the Cordova repository or any other repository. All these functions work with Ionic .
The code of the plug-in PhoneGap / Cordova is open , so that everyone can take part in its development. Send pull requests.
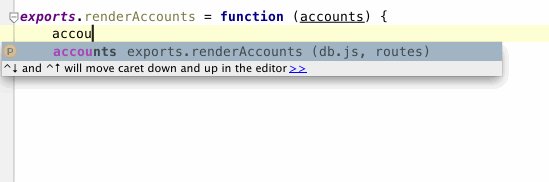
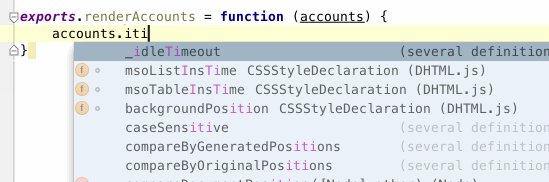
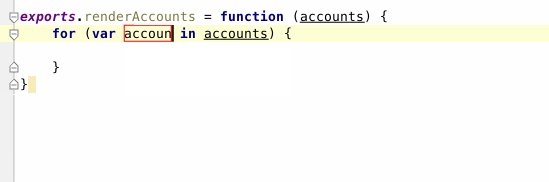
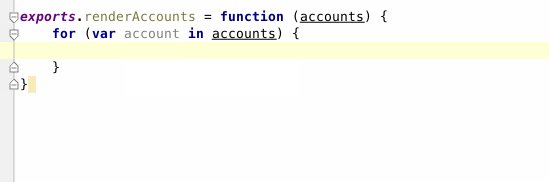
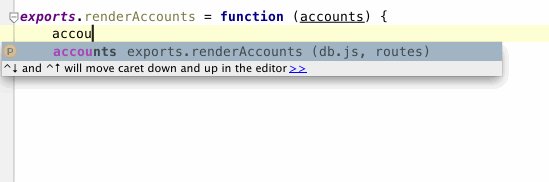
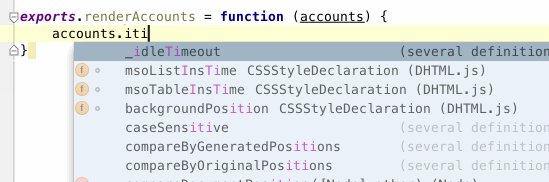
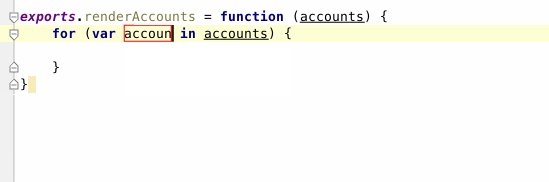
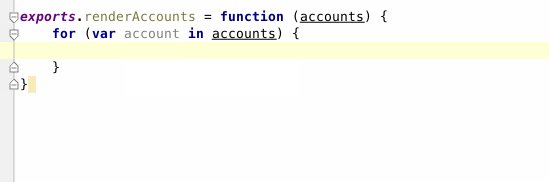
Post-completion for javascript
Post-completion allows you to write something, and then transform what is written by adding a postfix. The list of available postfixes is in Preferences | Editor | Postfix completion .

For example, you can do this:
Write err.log , press Tab, and the IDE translates what is written in console.log (err) .
Or so:

And we added a smart backspace that removes exactly what you thought (and does it with one click instead of several). We described the details in a post about this new product in IntelliJ IDEA. Smart backspace has been added to WebStorm 9 EAP.
Meteor Framework Support
WebStorm now supports projects created using the Meteor framework and allows you to create them in the New Project dialog box. In addition, auto-completion for the Meteor API is provided.
For server code on Meteor there are special debugging options:

Gulp build support
For everyone who has already switched from Grunt to Gulp in their projects, we are happy to provide Gulp support in WebStorm 9. In a separate window, the IDE displays a list of tasks announced in gulpfile.js, by double-clicking on a task, a new Run / Debug configuration is created for it , with which you can run a task ( Ctrl + Alt + R on Mac OS or Alt + Shift + F10 under Windows and Linux) or start debugging.
Improved support for working with Polymer web components
We added basic Polymer support: WebStorm began to understand layout-attributes , styling rules, and import of custom elements.

Editorconfig plugin
Editorconfig helps you create and share code style settings. JetBrains engineers have helped a bit with the development of this plugin to ensure its stability.
When the plugin is enabled, the code style settings in the project in the .editorconfig file take precedence over the style settings in the IDE.
WebStorm 9 EAP can be downloaded , tried, and then shared with us a bug report or feature request.
We remind you that EAP lives for 30 days, then you need to download the next one or install a release (if you already have one).
Source: https://habr.com/ru/post/236343/
All Articles