First look at the design of the new standard WordPress theme "Twenty Fifteen"

Yesterday, Konstantin Obenland presented a new standard WordPress theme titled “Twenty Fifteen” on the “Make WordPress Core” blog. Matt Mullenweg turned to Takashi Irie, the Automattic theme designer, to design for a new standard theme. By the way, the design of "Twenty Fourteen" he also did.
It is already known that Twenty Fifteen will be a blog topic. Description from the designer:
Twenty Fifteen is a clean and simple blogging topic. Particular attention is paid to typography, so that the subject turns the text into the main element of the user interface. Twenty Fifteen uses Google's Noto Sans and Noto Serif - font families designed to look harmoniously in any language, which is especially important for WordPress and its active internationalization.
')
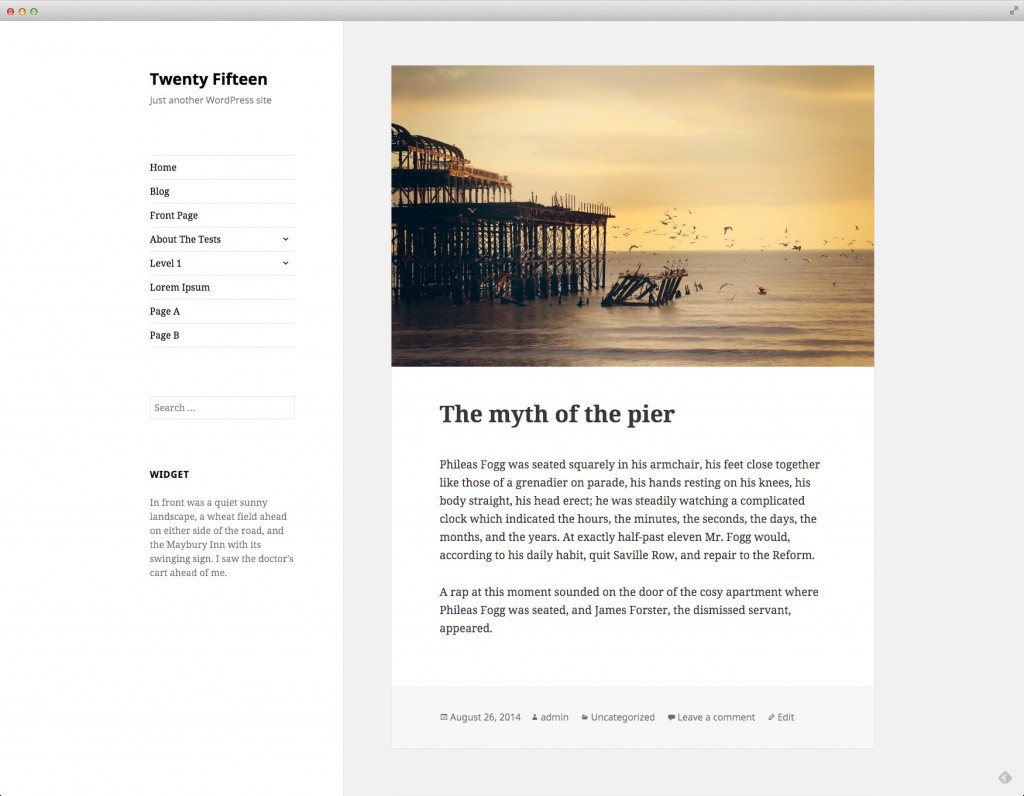
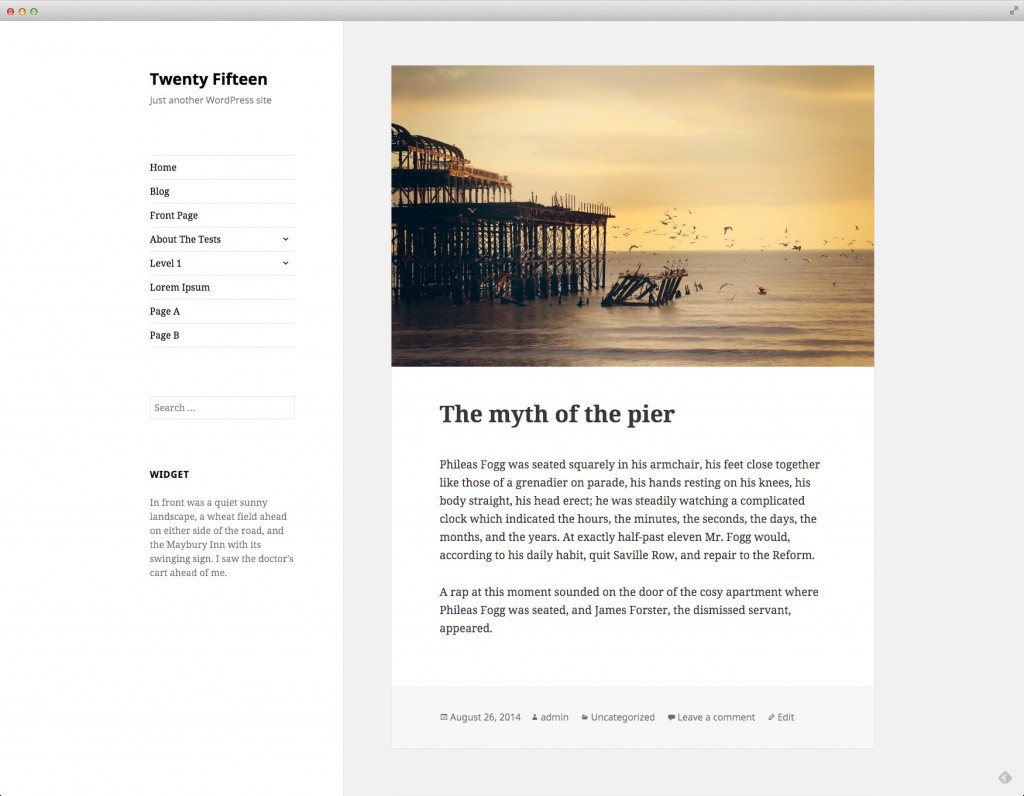
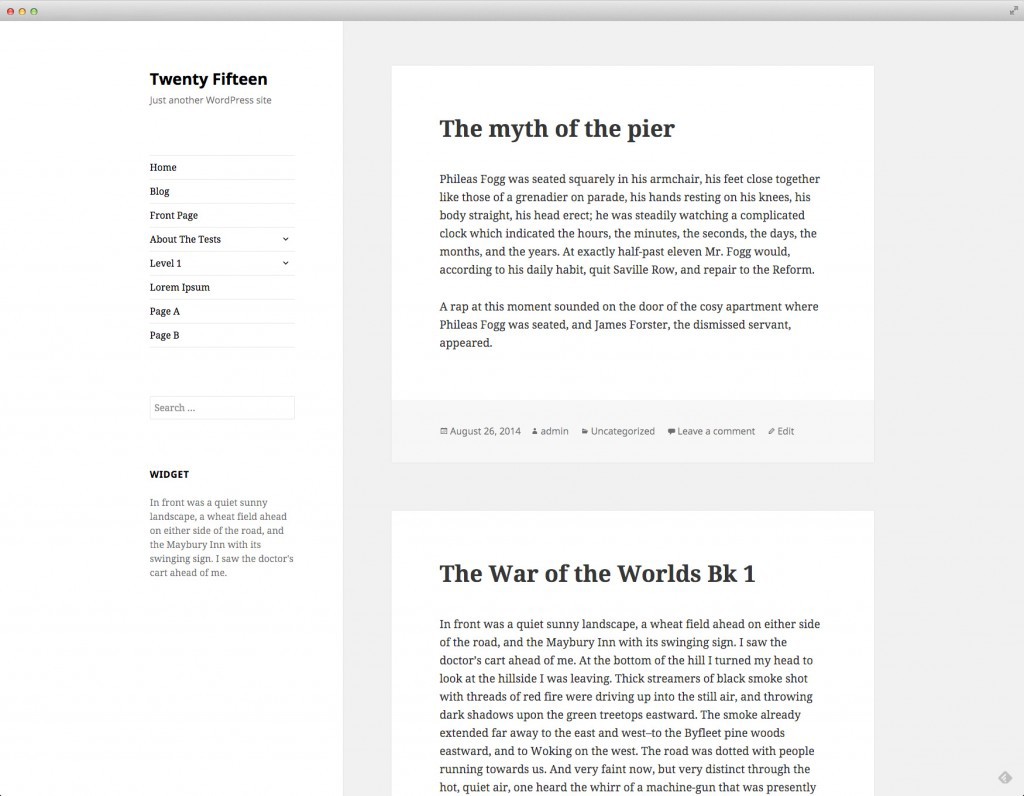
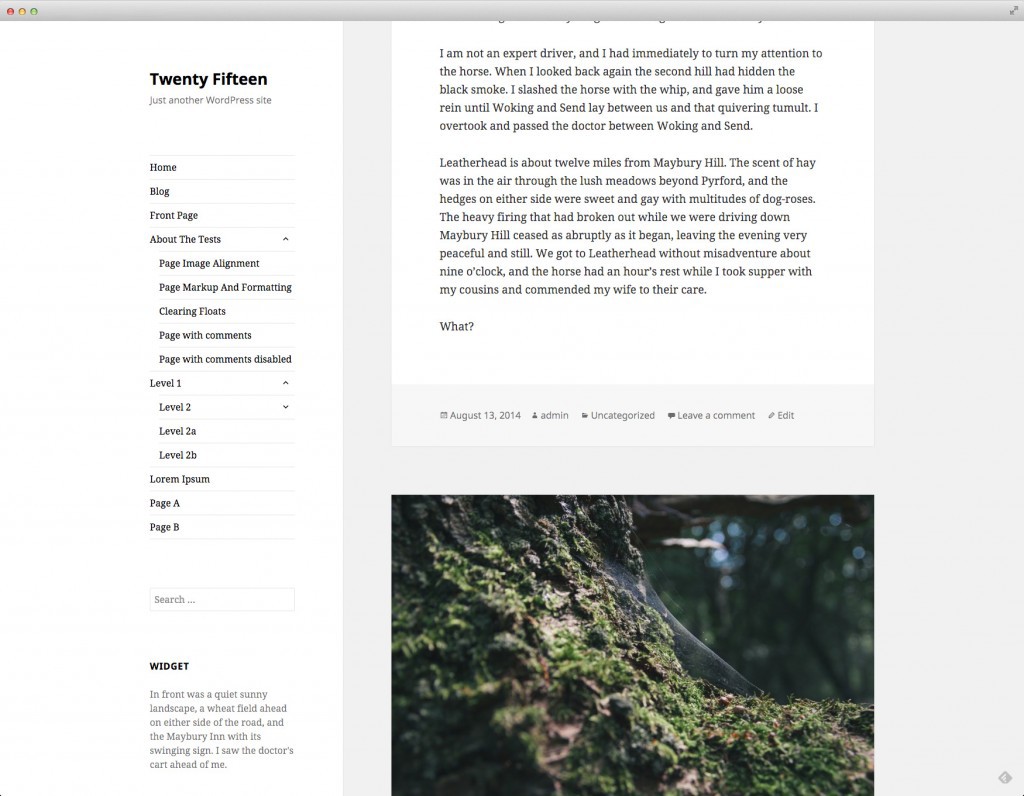
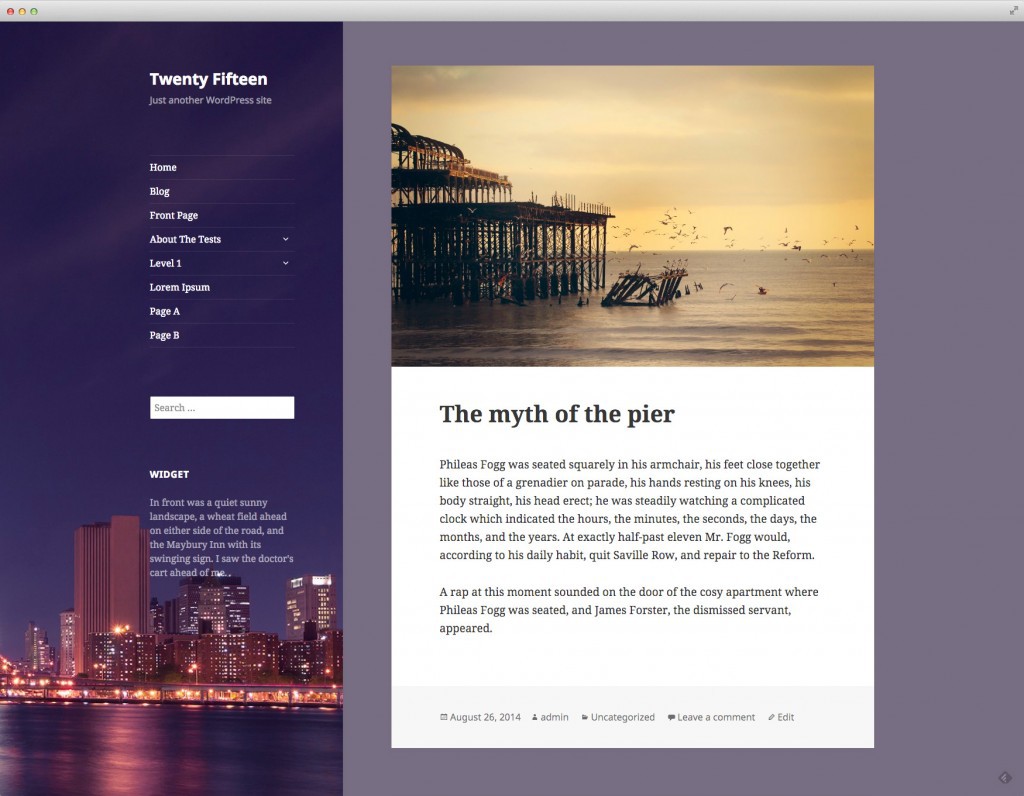
The screenshots show that in Twenty Fifteen the sidebar is used on the left and the empty space is harmoniously distributed, which allows you to fully concentrate on the content:

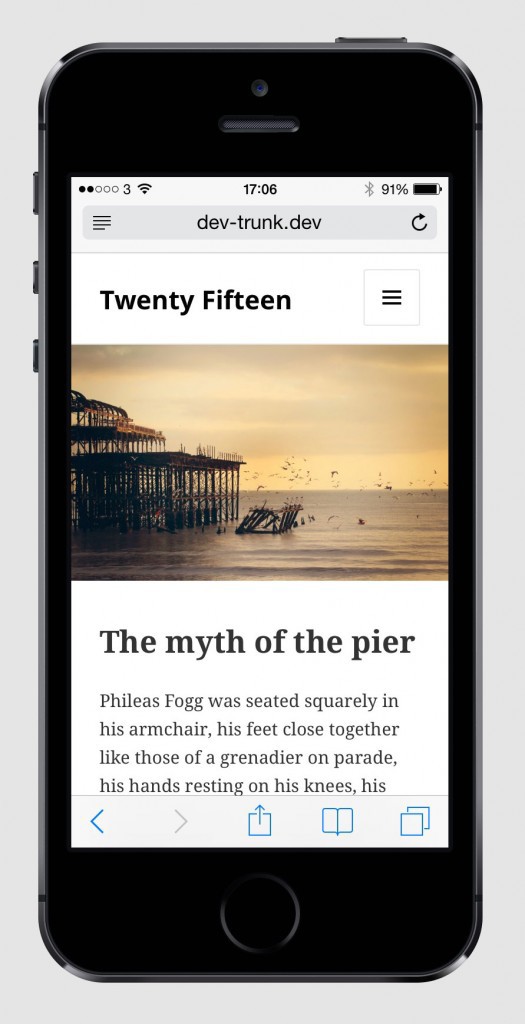
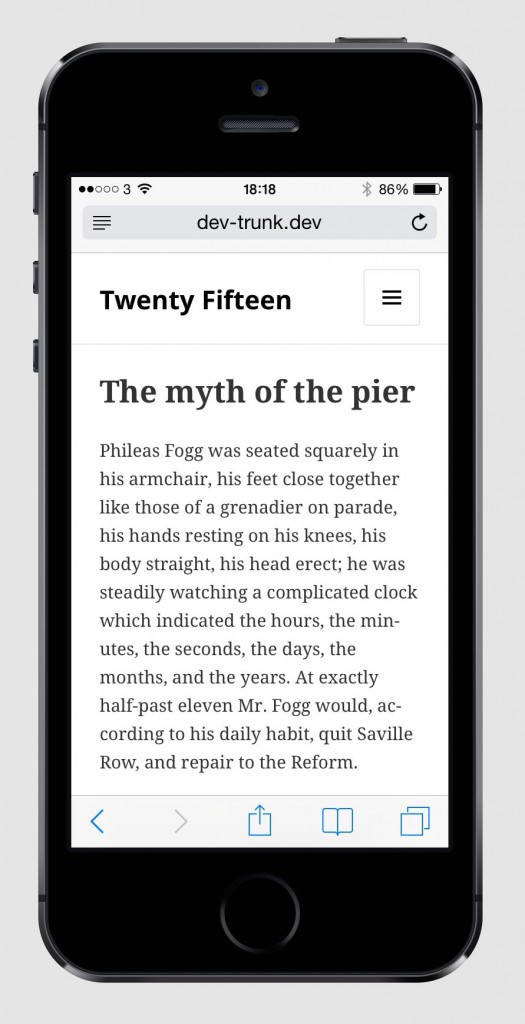
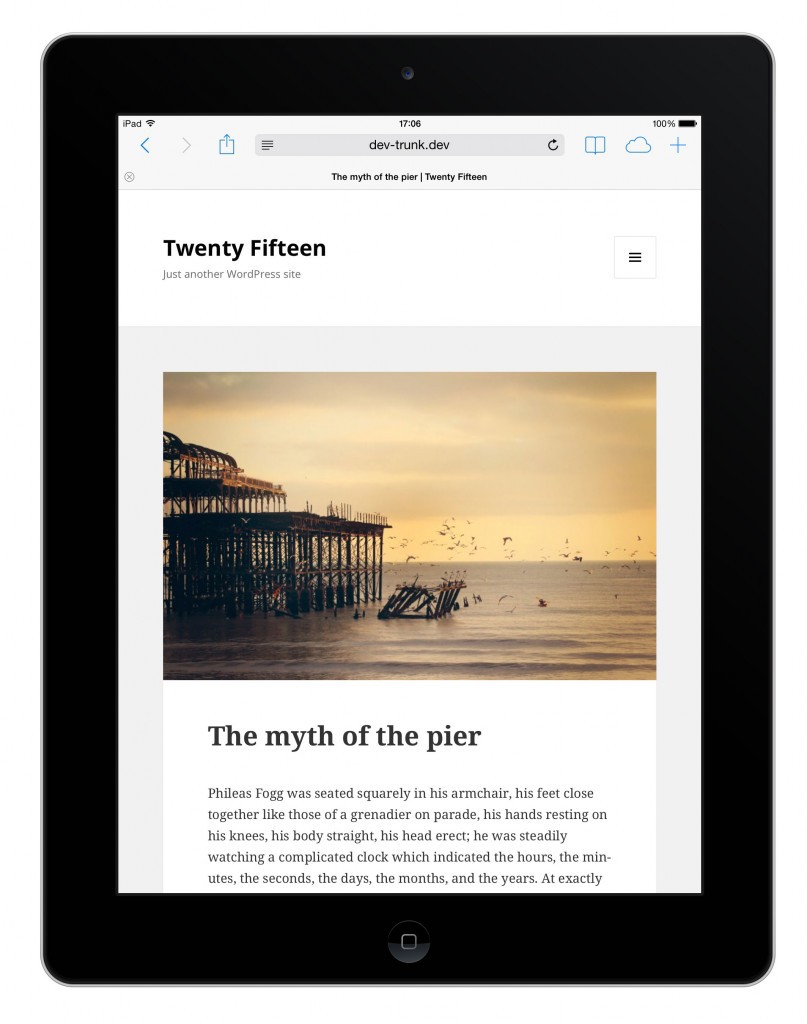
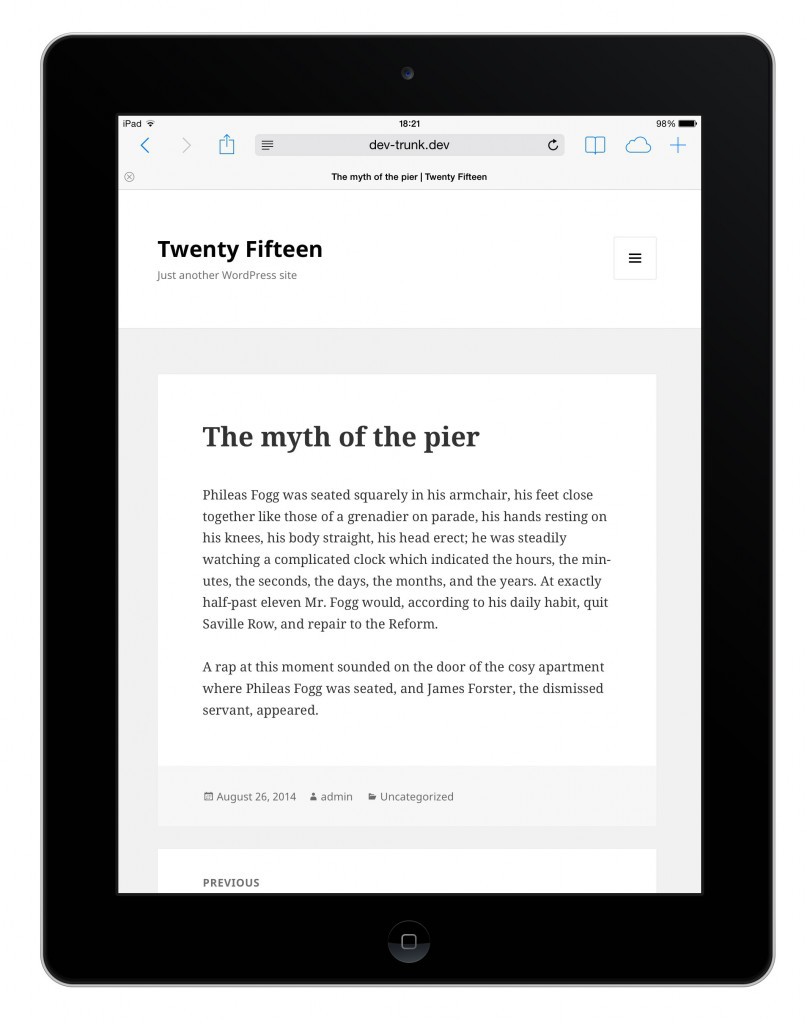
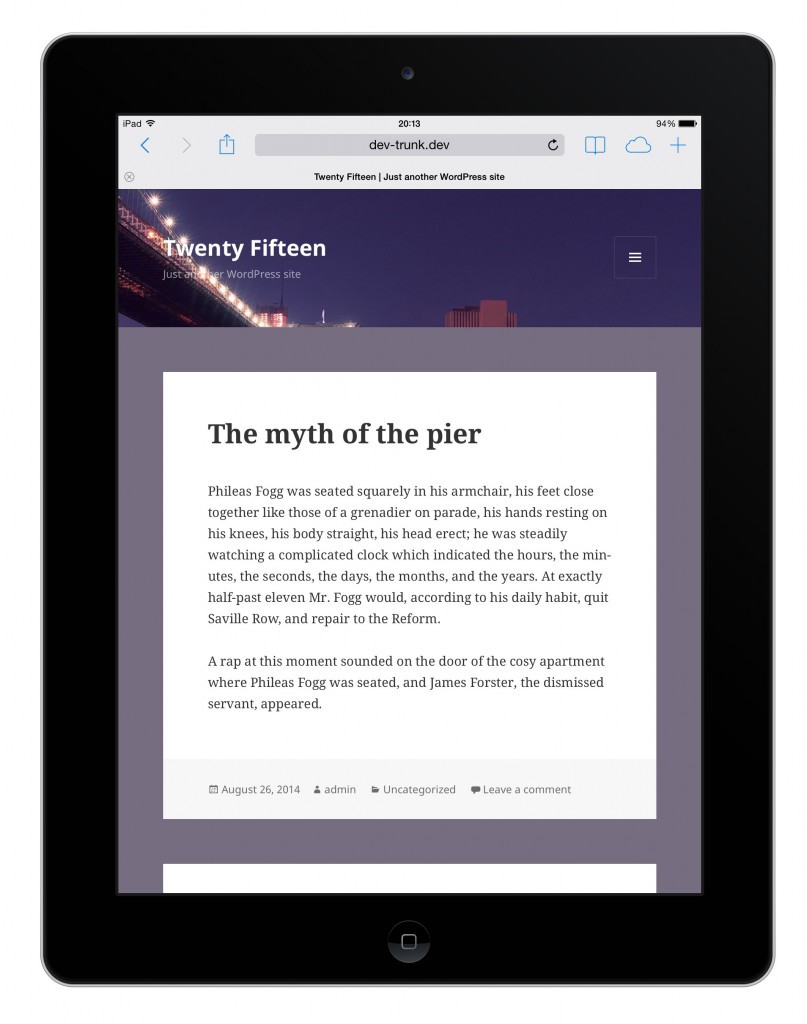
Also in the new theme will be the ability to add custom images for the background and for the header of the site. Obenland shared with the community a few more screenshots of the design, among which there is an example of how the theme will look on mobile devices. The images are clickable (middle mouse button - open in a new tab, habr for some reason does not support target = "_ blank"):
 |  |  |
 |  |  |
 |  | |
 |  |  |
Design Twenty Fifteen is done on the principle of mobile first. Obenland reports that design development is nearing completion. After the design is completed, the developers will do the coding and then add a new theme to the kernel. After that, anyone can test the topic and report bugs found. The final version of Twenty Fifteen will be included in WordPress 4.1, which is scheduled for release in December of this year.
Source: https://habr.com/ru/post/236337/
All Articles